複合パス、複合シェイプ、形状モード、パスファインダー、グループ化の違いを紹介します。
概要
補足
形状モードとパスファインダーの図形の処理の違いについては
こちらの記事も参照してください。
違いを表で表すと次の通りです。
| | パスファインダー | 形状モード | 複合シェイプ | 複合パス | グループ化 |
|---|
| アウトラインのパスが図形全体で1つになる | 〇 | 〇 | × | × | × |
| 線は(元の図形でなく)図形の外周になる | △
(分割、アウトライン、同色の塗りの合流) | 〇 | 〇 | 〇 | × |
| 設定後に元の図形を編集できる | × | × | 〇 | 〇 | 〇 |
| 設定後に出来上がった形状のパスを編集できる | 〇 | 〇 | × | × | × |
| 図形の塗りの色をそれぞれの図形で設定できる | × | × | × | × | 〇 |
| 図形の線の色をそれぞれの図形で設定できる | × | × | × | × | 〇 |
| 図形を結合できる | 〇
(設定により) | 〇
(設定により) | 〇
(設定により) | × | △
(見た目のみ) |
| 図形を一方の図形でくりぬける | 〇
(設定により) | 〇
(設定により) | 〇
(設定により) | × | × |
| 図形の共通部分をくりぬける | 〇
(設定により) | 〇
(設定により) | 〇
(設定により) | 〇 | × |
| 図形の共通部分の図形を作成できる | 〇
(設定により) | 〇
(設定により) | 〇
(設定により) | × | × |
パスファインダー
図形どうしの、分割、刈り込み、合流、切り抜きができます。塗りのスタイルで挙動が変わります。
分割や刈り込みでは、刈り込む側の図形も残る特徴があります。
形状モード
図形同士の合体、片抜き、交差、中マド、を作成できます。作成後の図形は(図形が重なっていれば)1つのパスになります。
また、変形された図形のパスが作成されるため、処理後にパスを編集できます。
複合シェイプ
形状モードと同じ処理 (合体、片抜き、交差、中マド) ができます。形状モードとの違いは元の図形が残るため、
元の図形の位置の変更や変形ができます。一方で、出来上がった図形のパス編集はできません。
複合シェイプの作成手順は
こちらの記事を参照してください。
複合パス
図形のくりぬきに使うことが多い機能です。図形を離して配置してグループ化と同様の目的で使うこともできます。
グループ化との違いは、同一の塗り、線のスタイルが適用されるため、複数の図形を一括してカラー変更できます。
複合パスでの図形のくりぬきは
こちらの記事を参照してください。
形状モードやパスファインダーと異なり、パスが重なった部分はくり抜かれるのみです。一方の図形で型抜きする、図形を結合するといった処理はできないです。
グループ化
複数の図形をグループ化する機能です。パスは結合されず複数のパスのままです。
線を透明にすれば、図形が結合されたような見た目にできます。図形同士のくりぬきや穴あけはできません。
複数の図形のままのため、それぞれの図形の塗りや線の色を変えられます。
編集できることの違い
変形後のパスの編集
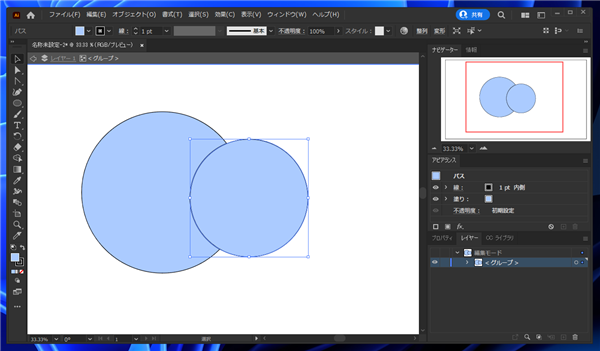
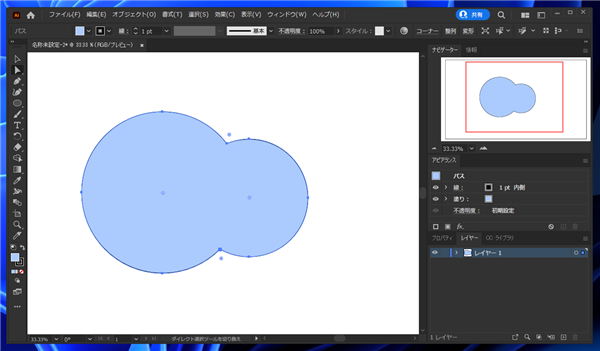
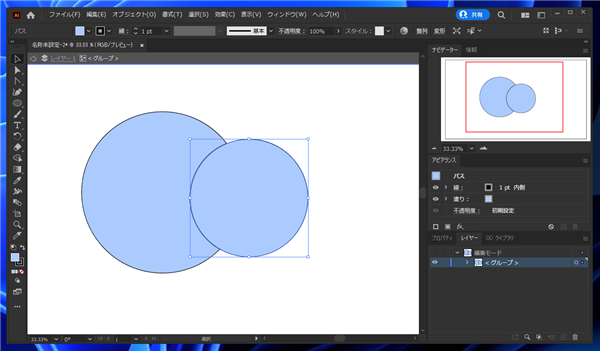
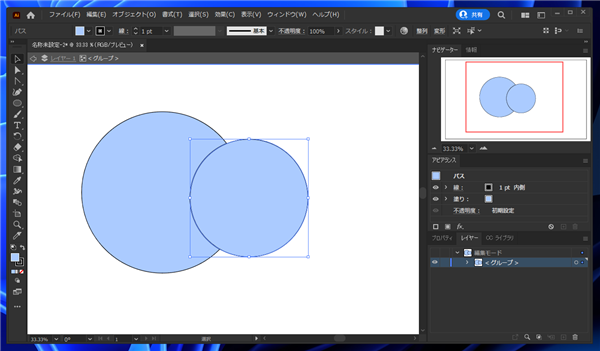
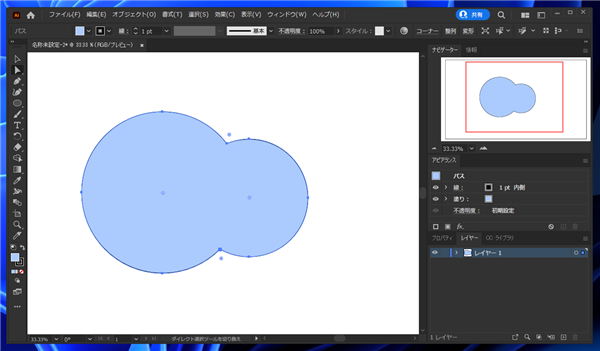
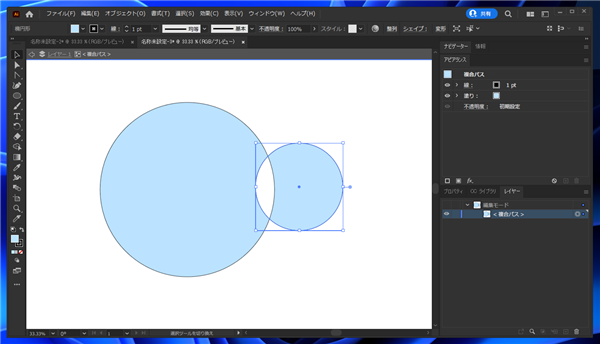
2つの円形を結合した図形を例にします。

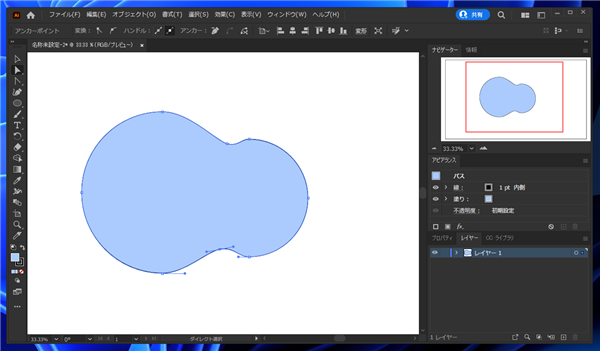
形状モードで結合した場合は、ダイレクト選択ツールでパスが編集できます。

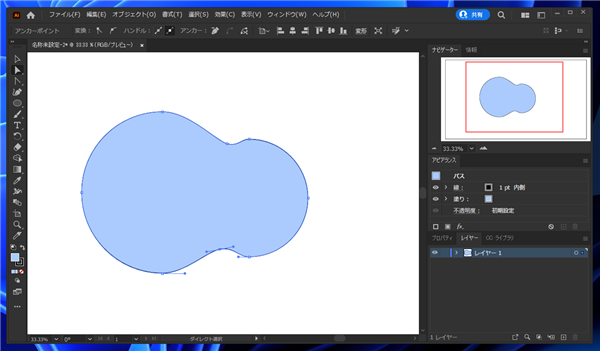
角を丸くするなど、パスの形状を自由に変更できます。

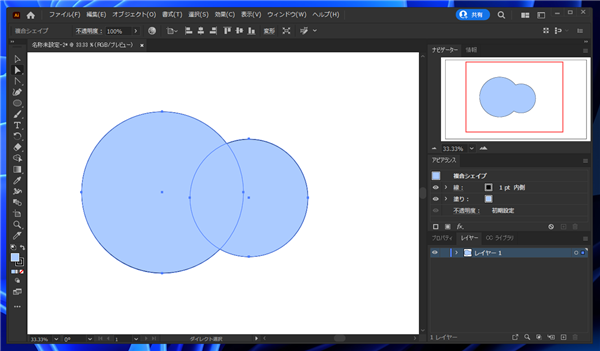
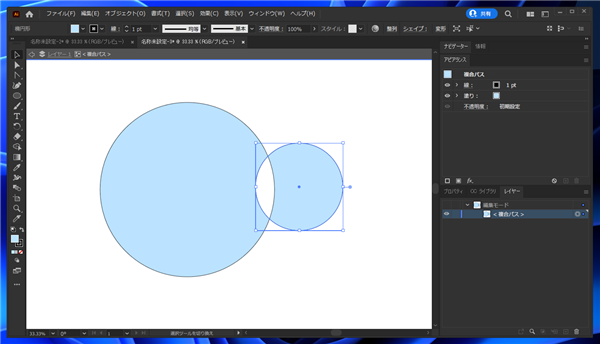
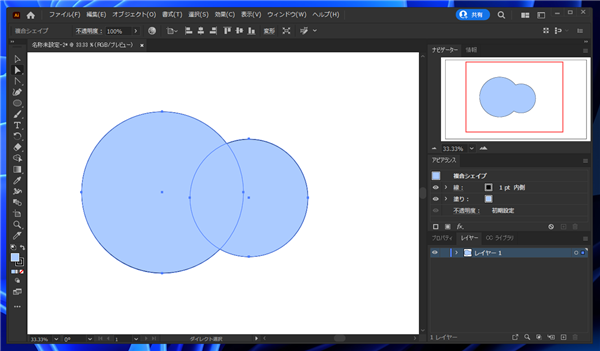
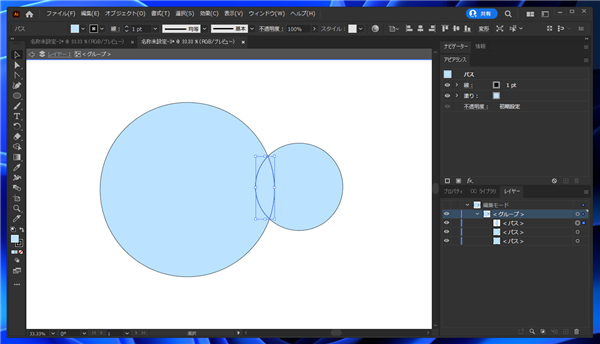
一方で、複合シェイプで結合した場合は、元の図形のパスが残ったままになるため、図形同士が結合したアウトラインのパスは編集できません。


複合パスの場合も同様です。

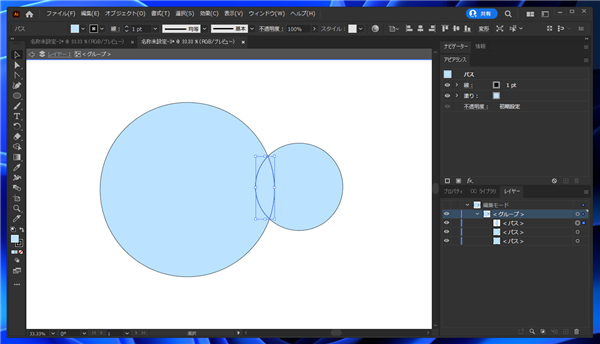
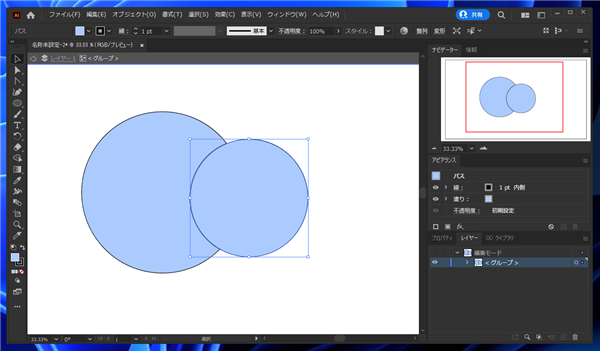
パスファインダーの場合は、結合されない結果の場合は、それぞれの図形のパスどうしが分離されるため、編集はできますが、アウトラインのパスがいくつかに分割されてしまっています。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-01-22
作成日: 2022-01-21