buttonタグでクリック時にページ遷移しない動作にする - buttonタグのクリック時の動作 - HTML
buttonタグでクリック時にページ遷移しない動作にするコードを紹介します。
概要
buttonタグでクリック時にページ遷移が起きる場合と、起きない場合があります。
buttonタグがformタグ内にある場合はサブミットボタンとして動作し、formタグ内にない場合は、サブミットの動作が発生しません。
この記事では、buttonタグの動作を確認し、formタグ内にbuttonタグがある場合に
サブミットボタンの動作をしないようにするコードを紹介します。
動作の確認
コード:Formタグがある場合
以下のHTMLファイルを作成します。
buttonタグがformタグの内部に配置されているコードです。
formのアクションはPOSTで実装しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>buttonタグの動作確認(Formタグあり)</h2>
<hr />
<form method="post">
<button id="button01">ボタン</button>
</form>
</body>
</html>
実行結果
HTMLファイルをWebブラウザで表示します。下図のページが表示されます。ページ内の[ボタン]をクリックします。

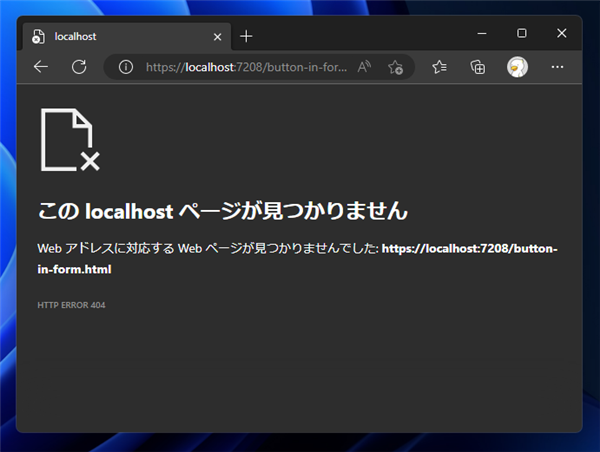
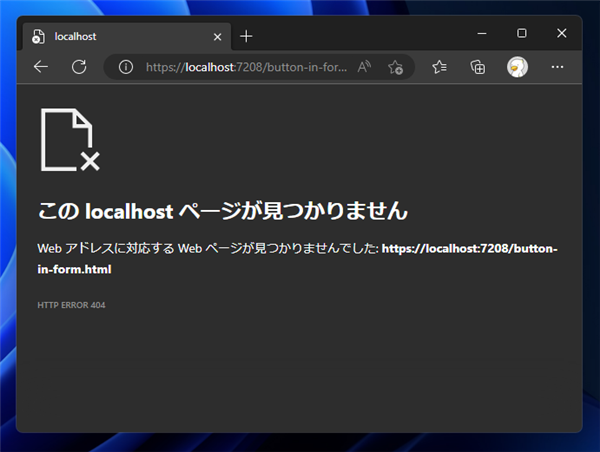
クリックすると、404エラーが発生します。これは、同じURLに対してサブミットを実行し、POSTでアクセスしましたが、
POSTに対応する動作が無いため、コンテンツが見つからない404エラーが発生します。

参考:Formのアクションをgetにした場合
Formのアクションをgetにした場合の動作です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>buttonタグの動作確認(Formタグあり)</h2>
<hr />
<form method="get">
<button id="button01">ボタン</button>
</form>
</body>
</html>
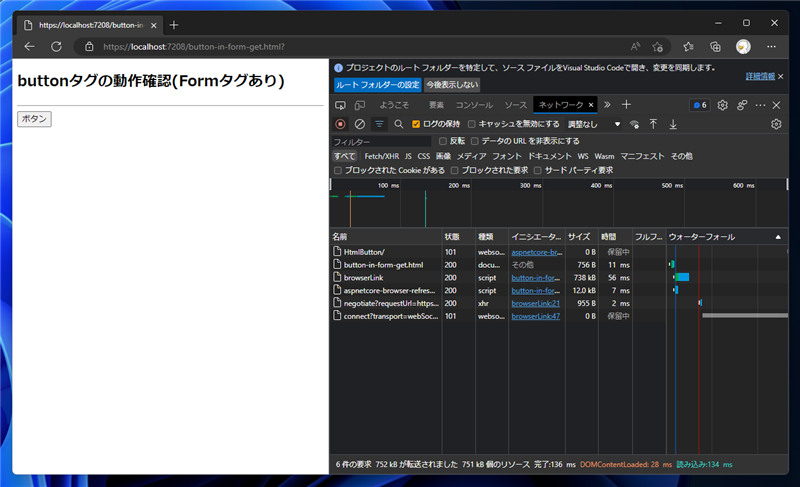
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

[ボタン]をクリックします。同じページが表示されます。これは、formのアクションがgetになっており、同じURLをgetで取得するため、
同じページが表示される動作になり舞うs。

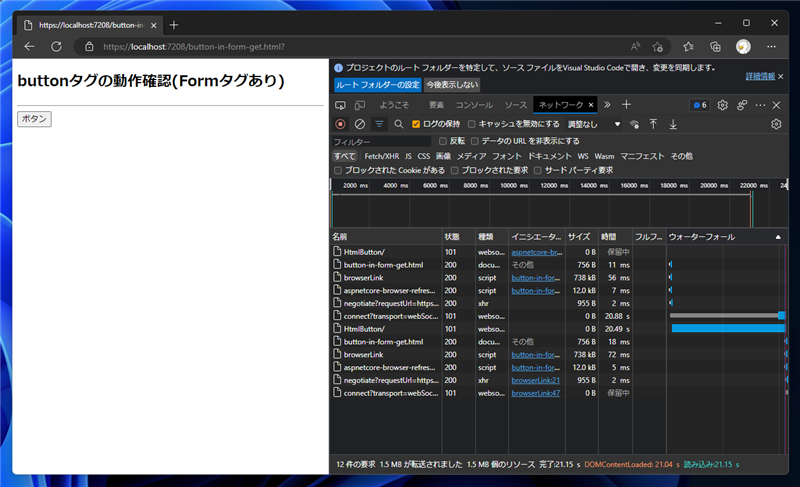
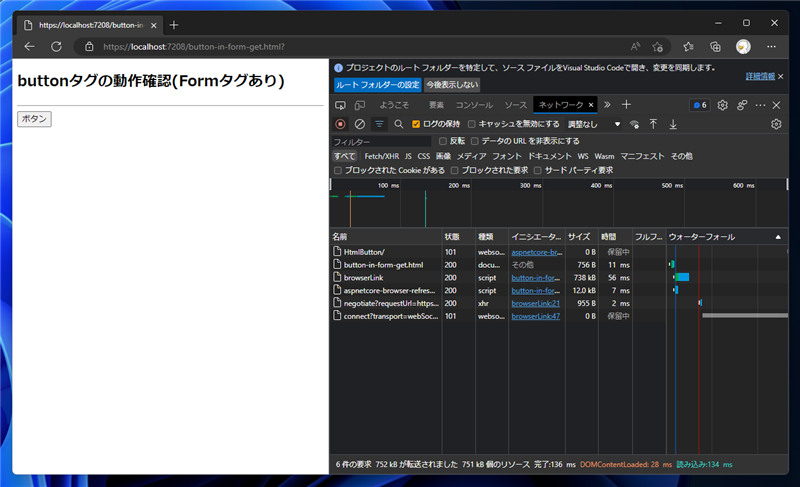
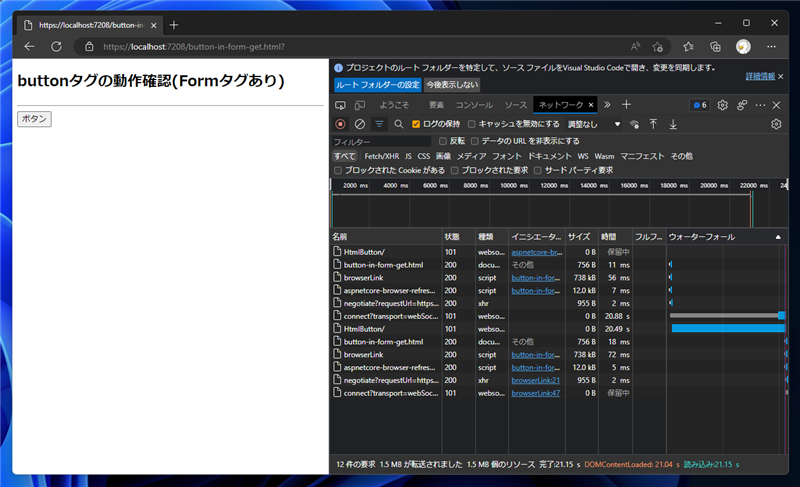
開発者ツールでページを表示します。

ボタンをクリックすると、同じURLでページのアクセスが発生していることが確認できます。

コード:Formタグがない場合
以下のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>buttonタグの動作確認(Formタグなし)</h2>
<hr />
<button id="button01">ボタン</button>
</body>
</html>
実行結果
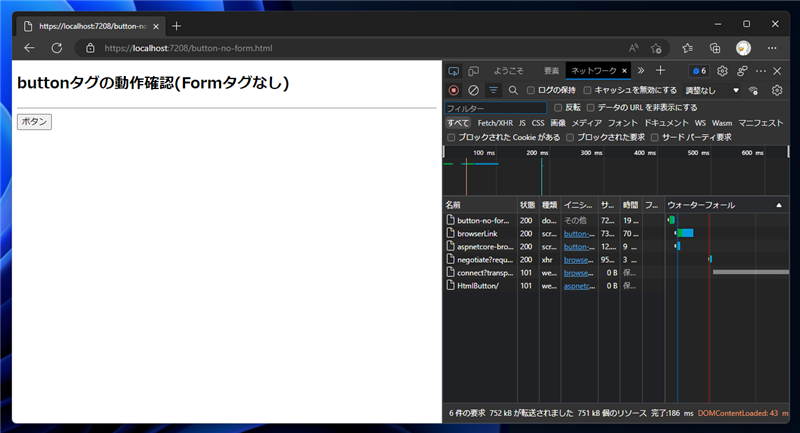
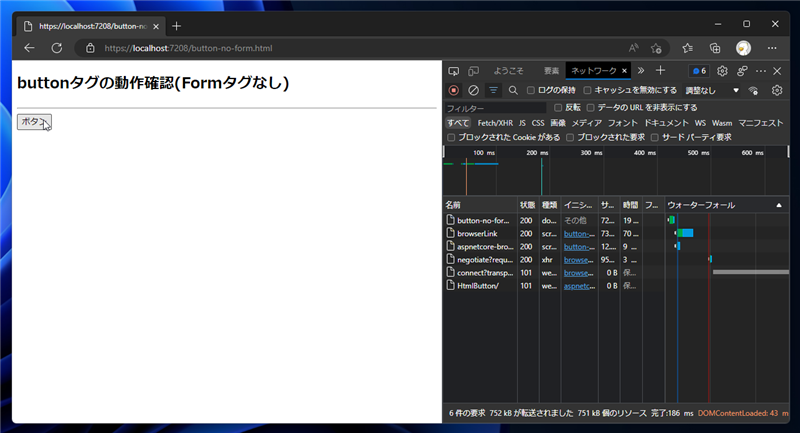
HTMLファイルをWebブラウザで表示します。下図のページが表示されます。ページ内の[ボタン]をクリックします。

クリックしても画面に変化はありません。

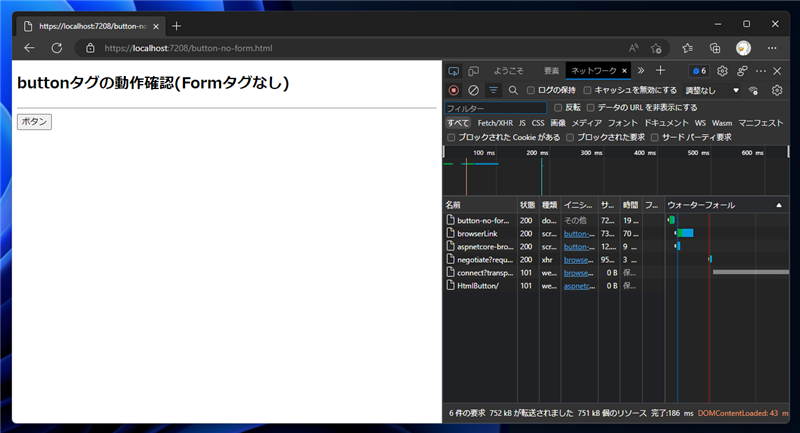
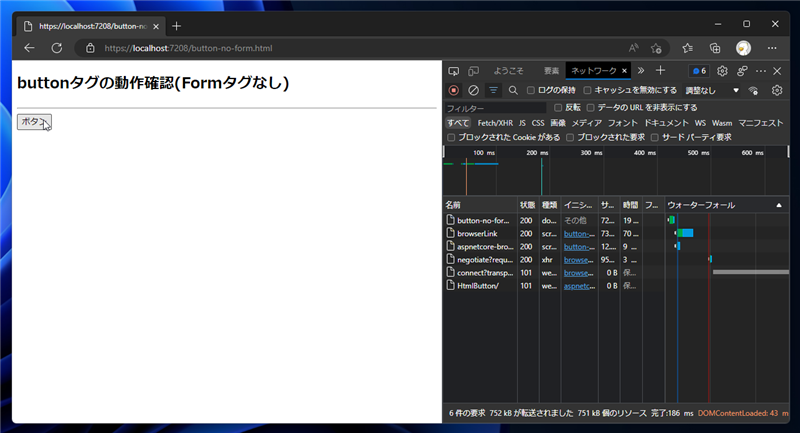
開発者ツールで確認しても、ボタンのクリックにより、ページの読み込みやページ遷移、リダイレクトは発生していないことが確認できます。


formタグ内のbuttonタグでサブミットしないようにする方法
formタグ内のbuttonタグを記述すると、デフォルトではクリックするとサブミットボタンとして動作します。
formタグ内のbuttonタグでクリック時にサブミットしない動作にするためには、type属性を記述し "button" を指定します。
書式
formタグ内のボタンでサブミットしないようにするためには、以下の書式を利用します。buttonタグに
type="button" を記述します。
<form>
<button type="button">...</button>
</form>
コード
以下のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>buttonタグの動作確認(Formタグあり サブミットしない)</h2>
<hr />
<form method="post">
<button type="button" id="button01">ボタン</button>
</form>
</body>
</html>
実行結果
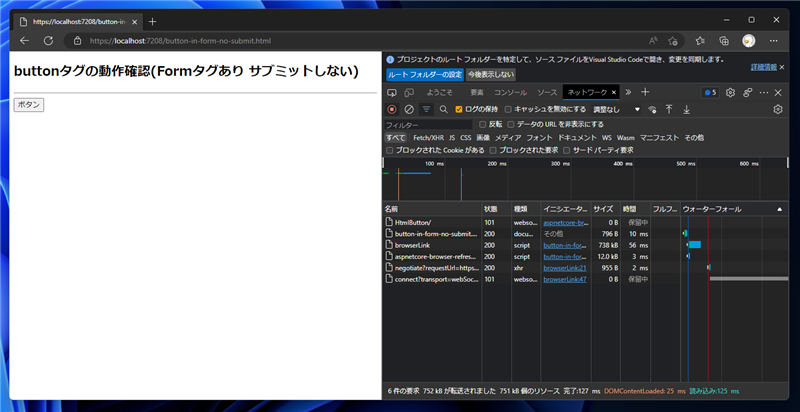
上記のHTMLファイルをWebブラウザで表示します下図のページが表示されます。

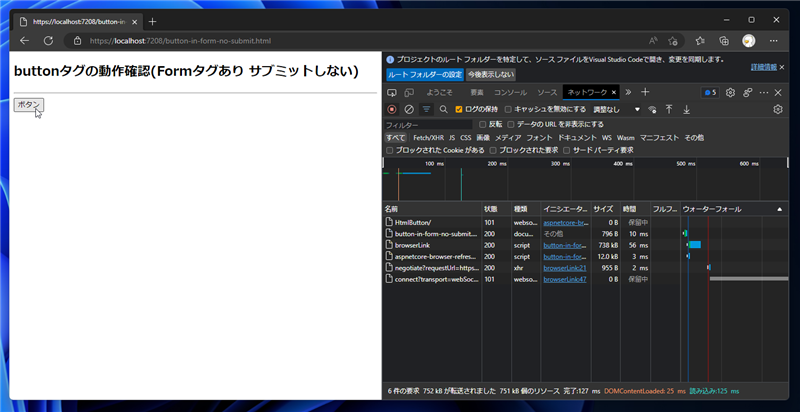
ボタンをクリックします。ボタンをクリックしてもページ遷移やページの再読み込みは発生しません。

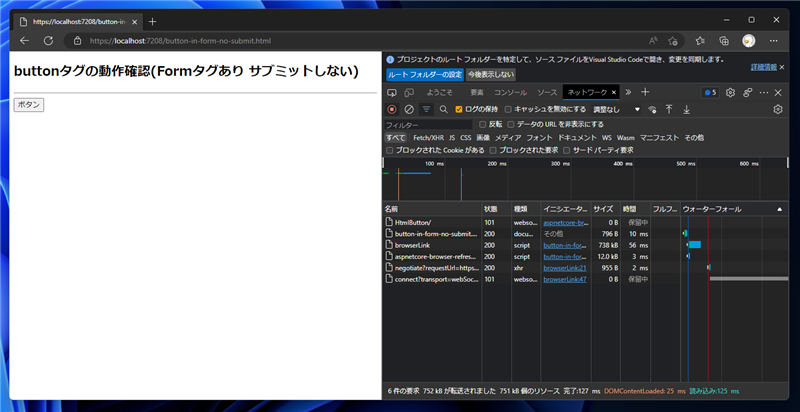
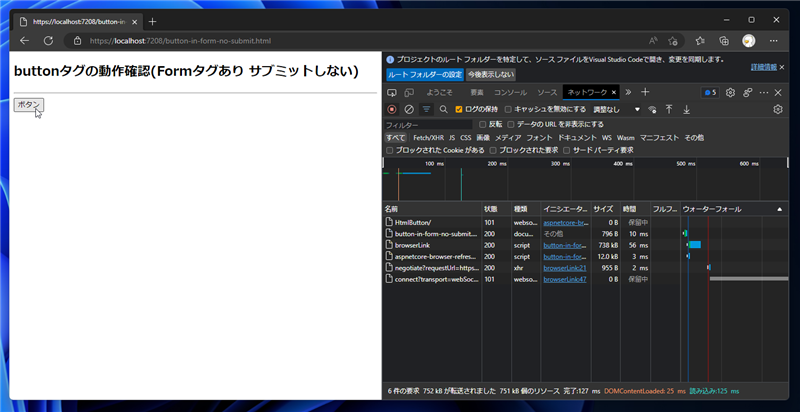
開発者ツールで確認しても、ボタンのクリックでページ遷移は起きないことが確認できます。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。