整形済みテキストのセクションを作成する - preタグを利用した整形済みテキスト - HTML
HTMLで整形済みテキストのセクションを作成するコードを紹介します。
概要
HTMLで整形済みテキストのセクションを表現するにはpreタグを利用します。preタグはブロック要素として表現されます。
書式
preの開始タグから終了タグの間に整形済みのテキストを記述します。
コード例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>下記は整形済みテキストのセクションです。</p>
<pre>
protected void Page_Load(object sender, EventArgs e)
{
string act = (string)Page.RouteData.Values["action"];
string tgt = (string)Page.RouteData.Values["target"];
Label1.Text = act;
Label2.Text = tgt;
Literal1.Text = string.Format("<a href=\"{0}\">Link</a>", "swim/penguin");
}
</pre>
<p>上記は整形済みテキストのセクションです</p>
<div>間に<pre>整形済みテキスト</pre>があります。</div>
</body>
</html>
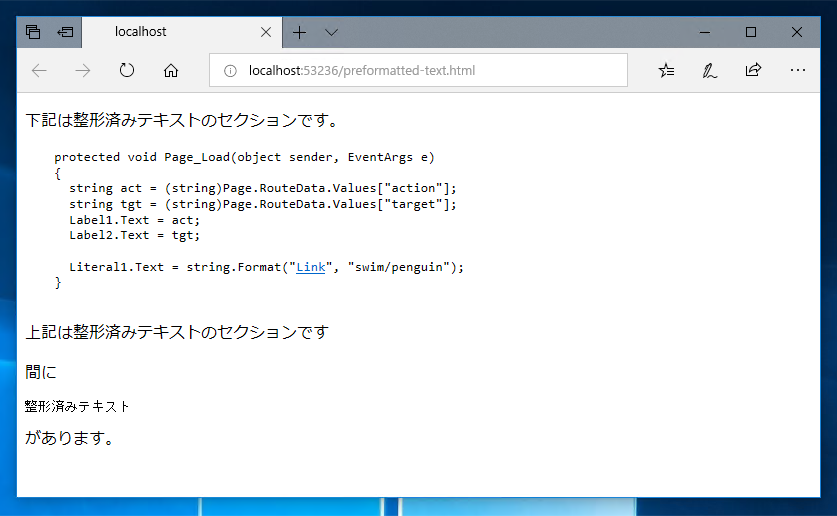
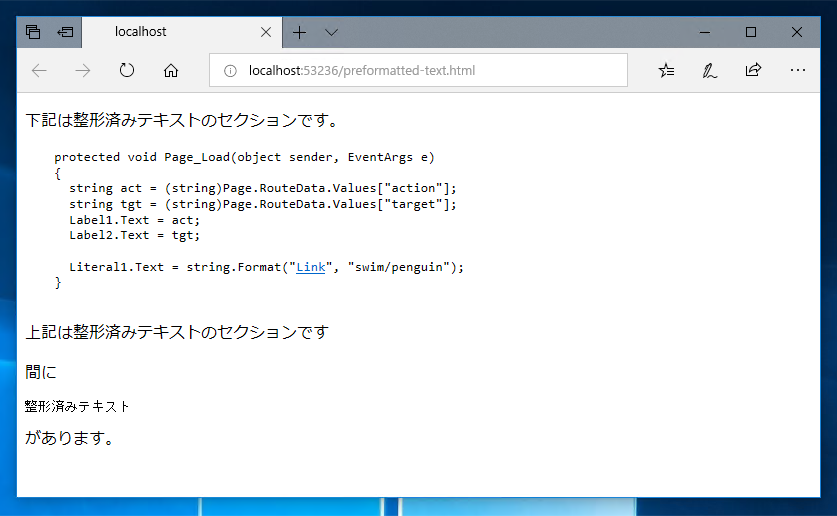
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。