シンプルなポップアップを表示するHTML,Javascriptのコードを紹介します。
概要
ポップアップ表示はDivを使ったレイヤーで表現します。リンクやボタンの上にマウスポインタが入ったことを検出し、ポップアップ領域のレイヤーのvisibilityや表示位置(left,top)を変更します。レイヤーの詳細については
こちらの記事を参照しくてください。
コード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script language="javascript" type="text/javascript">
function showPopup(event) {
target = document.getElementById("popup");
if (!event) var event = window.event;
if (!event.pageX) px = event.clientX + document.body.scrollLeft; else px = event.pageX;
if (!event.pageY) py = event.clientY + document.body.scrollTop; else py = event.pageY;
target.style.left = px+10 + "px";
target.style.top = py+5 + "px";
target.style.visibility = "visible";
}
function hidePopup() {
target = document.getElementById("popup");
target.style.visibility = "hidden";
}
</script>
</head>
<body>
<div>テキストその1</div>
<div>テキストその2</div>
<div><a href="javascript:void(0);" onmouseover="showPopup(event);" onmouseout="hidePopup();">
テキストその3</a></div>
<div>テキストその4</div>
<div>テキストその5</div>
<div>テキストその6</div>
<div>テキストその7</div>
<div id="popup"
style="position:absolute; z-index:10; visibility:hidden; background-color:#fbff96;">
ポップアップです</div>
</body>
</html>
解説
<div><a href="javascript:void(0);" onmouseover="showPopup(event);" onmouseout="hidePopup();">
テキストその3</a></div>
上記のコードがポップアップを表示するリンク部分になります。リンクのonmouseoverとonmouseoutイベントを設定し、マウスがリンク内に入ったらポップアップを表示するshowPopup()関数を、マウスがリンクの外に出たらポップアップを非表示にするhidePopup()関数を呼び出します。
<div id="popup"
style="position:absolute; z-index:10; visibility:hidden; background-color:#fbff96;">
ポップアップです</div>
上記のコードがポップアップで表示される枠になります。スタイル属性でPositionをabsoluteに設定します。visibilityをhiddenにし、表示を非表示にします。
function showPopup(event) {
target = document.getElementById("popup");
if (!event) var event = window.event;
if (!event.pageX) px = event.clientX + document.body.scrollLeft; else px = event.pageX;
if (!event.pageY) py = event.clientY + document.body.scrollTop; else py = event.pageY;
target.style.left = px+10 + "px";
target.style.top = py+5 + "px";
target.style.visibility = "visible";
}
ポップアップを表示する関数です。ポップアップ枠のDIV要素をIDから取得し、targetに代入します。次に、マウスポインタの座標を求めます。ポップアップ枠(target)のleft,topにマウスポインタの座標を設定しマウスポインタの右下にポップアップ枠の位置を設定します。また、visibilityをvisibleにしポップアップ枠を表示します。
function hidePopup() {
target = document.getElementById("popup");
target.style.visibility = "hidden";
}
ポップアップを非表示にする関数です。ポップアップ枠のvisibilityをhiddenに変えポップアップ枠を非表示にします。
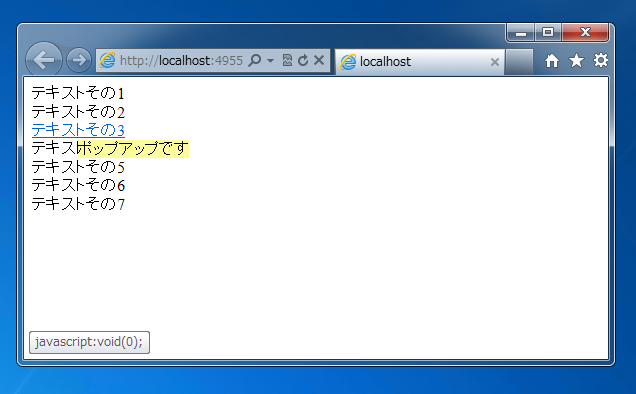
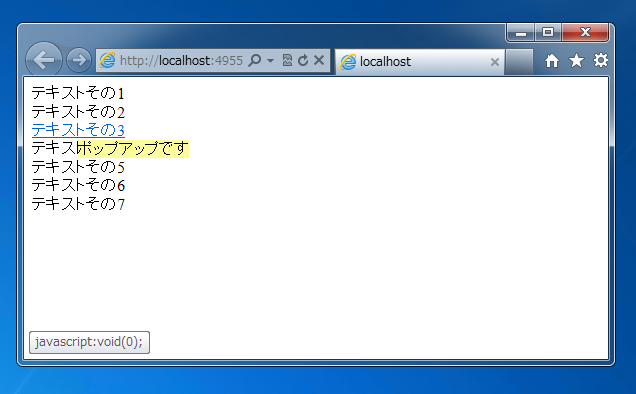
実行結果
"テキストその3"のリンクの上にマウスポインタを当てるとポップアップが表示されます。リンクからマウスが抜けるとポップアップ枠が非表示になります。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2017-09-05
作成日: 2011-06-26