DIVで段組みをした際、段組みの高さが外部のボックスに反映されずレイアウトが崩れる - CSS
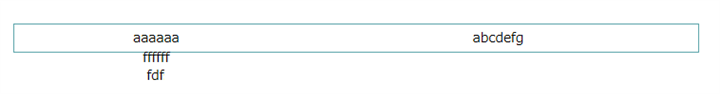
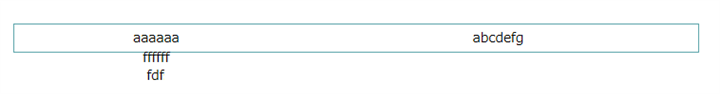
DIVで段組みをしたにもかかわらず、高さが外側のボックスに反映されず、枠を突き抜けてしまう場合があります。(下図参照)

この現象は、IE7では起きず、IE8,Firefoxで発生することが多いです。
原因は多くの場合フッタ部分でclear:leftの指示がされていないためです。
フッタ部のレイアウトを定義するcssスタイル定義にclear:leftを追加するか、フッタ部分の直前でclear:leftのスタイルを指定します。
悪い例
html部
<div class="BoxFrame">
<div class="AFrame">aaaaaa<br />bbbbb<br />ccccc</div>
<div class="BFrame">abcdefg</div>
</div>
<div class="FrameEnd"></div>
良い例
html部
<div class="BoxFrame">
<div class="AFrame">aaaaaa<br />bbbbb<br />ccccc</div>
<div class="BFrame">abcdefg</div>
<div class="FrameEnd"></div>
</div>
float:leftしたレベルと同じレベルでclear:leftをする必要がある。外側を囲むdivの外側でclear:leftをしても正しくレイアウトされない。
cssファイル
.BoxFrame
{
width:720px;
border: solid 1px #5BA4AA;
padding-top:4px;
padding-bottom:4px;
margin-right: auto;
margin-left: auto;
}
.AFrame
{
float:left;
width:300px;
}
.BFrame
{
width:300px;
}
.FrameEnd
{
clear:left;
}
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。