CSS,HTMLで複数階層を持つドロップダウンメニューを作成します。
アニメーションなし版
popupmenu05.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="popupmenu05.css" />
</head>
<body>
<ul id="menu">
<li>
<a href="">メニュー1</a>
<ul>
<li><a href="">サブメニュー1-1</a></li>
<li>
<a href="">サブメニュー1-2</a>
<ul>
<li><a href="">サブサブメニュー1-1-1</a></li>
<li><a href="">サブサブメニュー1-1-2</a></li>
<li><a href="">サブサブメニュー1-1-3</a></li>
<li><a href="">サブサブメニュー1-1-4</a></li>
</ul>
</li>
<li>
<a href="">サブメニュー1-3</a>
</li>
</ul>
</li>
<li>
<a href="">メニュー2</a>
<ul>
<li><a href="">サブメニュー2-1</a></li>
<li><a href="">サブメニュー2-2</a></li>
</ul>
</li>
<li>
メニュー3
<ul>
<li><a href="">サブメニュー3-1</a></li>
<li><a href="">サブメニュー3-2</a></li>
<li>
<a href="">サブメニュー3-3</a>
<ul>
<li><a href="">サブサブメニュー3-3-1</a></li>
<li><a href="">サブサブメニュー3-3-2</a></li>
<li><a href="">サブサブメニュー3-3-3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
popupmenu05.css
#menu {
list-style: none;
padding: 0px 0px 0px 0px;
}
#menu>li {
display: block;
position: relative;
float: left;
background-color:#808080;
color: #ffffff;
}
#menu>li>a {
text-decoration:none;
color: #ffffff;
}
#menu>li:hover {
background-color: #ff6a00;
}
#menu>li>ul {
list-style: none;
display: none;
padding: 0px 0px 0px 0px;
}
#menu>li:hover>ul {
display: block;
position: absolute;
}
#menu>li:hover>ul>li {
position: relative; /*これ重要*/
float: none;
}
#menu>li:hover>ul>li>a {
background: #ff6a00;
}
#menu>li:hover>ul>li:hover>a {
background: #ff0000;
}
#menu>li>ul>li>a {
display: block;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
}
/*サブサブメニュー*/
#menu>li>ul>li>ul {
list-style: none;
display: none;
padding: 0px 0px 0px 0px;
}
#menu>li>ul>li:hover>ul {
display: block;
position: absolute;
}
#menu>li:hover>ul>li:hover>ul {
display: block;
position: absolute;
top:0;
left:100%;
}
#menu>li:hover>ul>li:hover>ul>li>a {
background: #ff6a00;
}
#menu>li:hover>ul>li:hover>ul>li:hover>a {
background: #ff0000;
}
#menu>li>ul>li>ul>li>a {
display: block;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
}
解説
基本のコードは
こちらの記事と同じです。
サブメニューのliでpositionをrelativeにする必要があるので注意してください。この設定が抜けるとサブサブメニューがサブメニューと同じ位置に表示されてしまいます。
#menu>li:hover>ul>li {
position: relative; /*これ重要*/
float: none;
}
サブサブメニューのCSSは基本的にはサブメニューと同じスタイルです。
/*サブサブメニュー*/
#menu>li>ul>li>ul {
list-style: none;
display: none;
padding: 0px 0px 0px 0px;
}
#menu>li>ul>li:hover>ul {
display: block;
position: absolute;
}
#menu>li:hover>ul>li:hover>ul {
display: block;
position: absolute;
top:0;
left:100%;
}
#menu>li:hover>ul>li:hover>ul>li>a {
background: #ff6a00;
}
#menu>li:hover>ul>li:hover>ul>li:hover>a {
background: #ff0000;
}
#menu>li>ul>li>ul>li>a {
display: block;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
}
実行結果
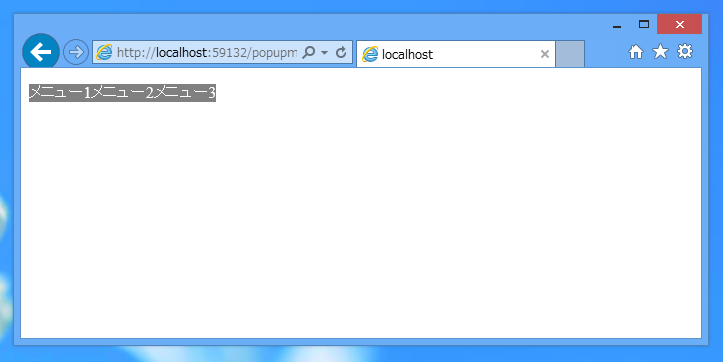
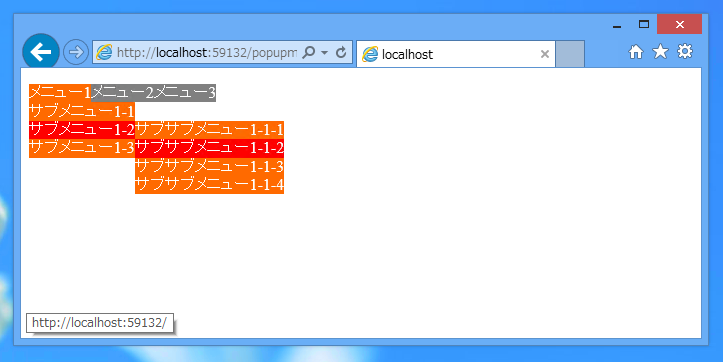
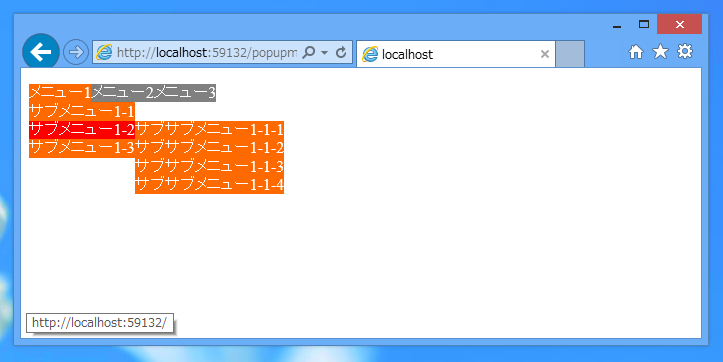
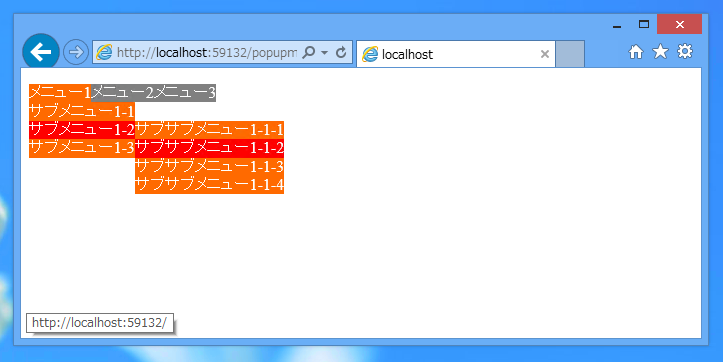
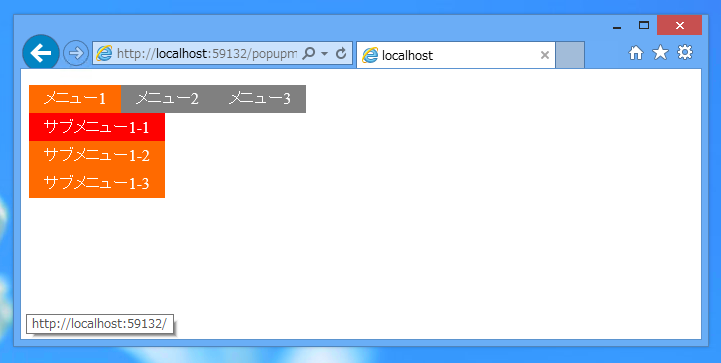
上記のHTMLファイルを表示すると下図の画面が表示されます。

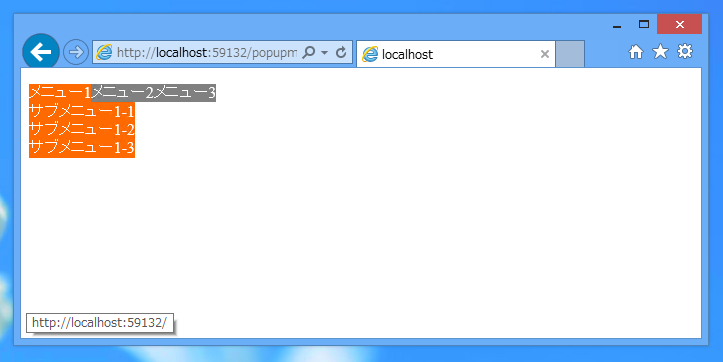
[メニュー1]にマウスポインタを乗せるとドロップダウンメニューが表示されます。

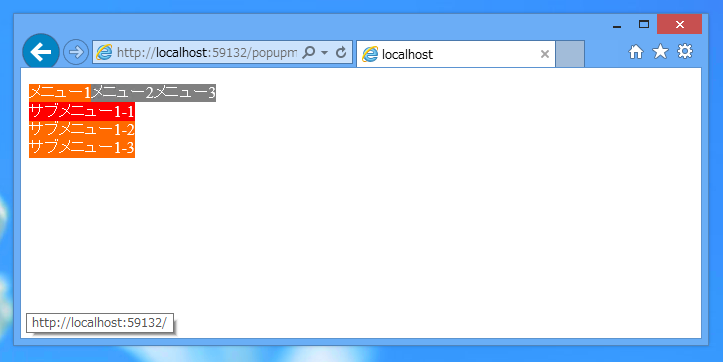
ドロップダウンメニューにマウスポインタを乗せると背景色が変わります。

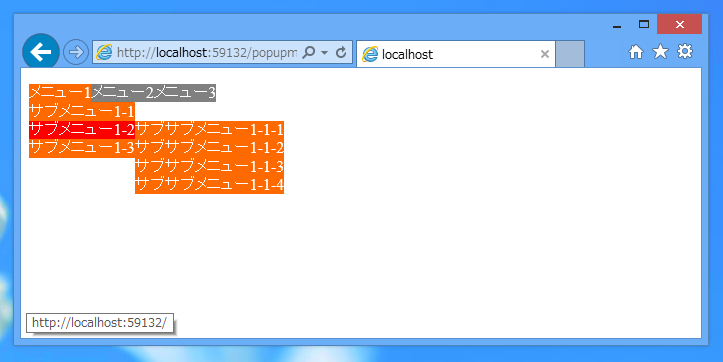
サブサブメニューがある要素にマウスポインタを乗せると、サブサブメニューのドロップダウンメニューが表示されます。

サブサブメニューも同様にメニューにマウスポインタを乗せると背景色が変わります。

アニメーションあり版
popupmenu06.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="popupmenu06.css" />
</head>
<body>
<ul id="menu">
<li>
<a href="">メニュー1</a>
<ul>
<li><a href="">サブメニュー1-1</a></li>
<li>
<a href="">サブメニュー1-2</a>
<ul>
<li><a href="">サブサブメニュー1-2-1</a></li>
<li><a href="">サブサブメニュー1-2-2</a></li>
<li><a href="">サブサブメニュー1-2-3</a></li>
<li><a href="">サブサブメニュー1-2-4</a></li>
</ul>
</li>
<li><a href="">サブメニュー1-3</a></li>
</ul>
</li>
<li>
<a href="">メニュー2</a>
<ul>
<li><a href="">サブメニュー2-1</a></li>
<li><a href="">サブメニュー2-2</a></li>
</ul>
</li>
<li>
メニュー3
<ul>
<li><a href="">サブメニュー3-1</a></li>
<li><a href="">サブメニュー3-2</a></li>
<li><a href="">サブメニュー3-3</a></li>
</ul>
</li>
</ul>
</body>
</html>
popupmenu06.css
#menu {
list-style: none;
padding: 0px 0px 0px 0px;
}
#menu>li {
display: block;
position: relative;
float: left;
background-color:#808080;
color: #ffffff;
padding: 5px 15px 5px 15px;
}
#menu>li>a {
text-decoration:none;
color: #ffffff;
}
#menu>li:hover {
background-color: #ff6a00;
}
#menu>li>ul {
display: block;
position: absolute;
list-style: none;
padding: 0px 0px 0px 0px;
z-index:10;
margin-top:5px;
margin-left:-15px;
}
#menu>li:hover>ul>li {
float: none;
}
#menu > li > ul > li > a {
background: #ff6a00;
padding: 5px 15px 5px 15px;
transition: 1.2s;
}
#menu>li:hover>ul>li:hover>a{
background: #ff0000;
}
#menu>li>ul>li {
height: 0px;
-moz-transition: .2s;
-webkit-transition: .2s;
-o-transition: .2s;
-ms-transition: .2s;
transition: .2s;
}
#menu>li:hover>ul>li{
height:28px;
position: relative; /*これ重要*/
}
#menu>li>ul>li>a {
display: none;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
}
#menu>li:hover>ul>li>a {
display: block;
}
/*サブサブメニュー*/
#menu>li>ul>li>ul {
list-style: none;
padding: 0px 0px 0px 0px;
}
#menu>li>ul>li>ul>li {
height: 0px;
-moz-transition: .2s;
-webkit-transition: .2s;
-o-transition: .2s;
-ms-transition: .2s;
transition: .2s;
}
#menu>li>ul>li>ul>li>a {
display:none;
padding: 5px 15px 5px 15px;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
transition: 1.2s;
}
#menu>li>ul>li:hover>ul>li {
height:28px;
}
#menu>li>ul>li:hover>ul>li>a {
display: block;
}
#menu>li:hover>ul>li:hover>ul {
display: block;
position: absolute;
top:0;
left:100%;
}
#menu>li:hover>ul>li:hover>ul>li>a {
background: #ff6a00;
}
#menu>li:hover>ul>li:hover>ul>li:hover>a {
background: #ff0000;
}
解説
基本のコードは
こちらの記事と同じです。
先の例と同じく、サブメニューのliでpositionをrelativeにする必要があるので注意してください。この設定が抜けるとサブサブメニューがサブメニューと同じ位置に表示されてしまいます。
#menu>li:hover>ul>li{
height:28px;
position: relative; /*これ重要*/
}
サブサブメニューのCSSは基本的にはサブメニューと同じスタイルです。
/*サブサブメニュー*/
#menu>li>ul>li>ul {
list-style: none;
padding: 0px 0px 0px 0px;
}
#menu>li>ul>li>ul>li {
height: 0px;
-moz-transition: .2s;
-webkit-transition: .2s;
-o-transition: .2s;
-ms-transition: .2s;
transition: .2s;
}
#menu>li>ul>li>ul>li>a {
display:none;
padding: 5px 15px 5px 15px;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
transition: 1.2s;
}
#menu>li>ul>li:hover>ul>li {
height:28px;
}
#menu>li>ul>li:hover>ul>li>a {
display: block;
}
#menu>li:hover>ul>li:hover>ul {
display: block;
position: absolute;
top:0;
left:100%;
}
#menu>li:hover>ul>li:hover>ul>li>a {
background: #ff6a00;
}
#menu>li:hover>ul>li:hover>ul>li:hover>a {
background: #ff0000;
}
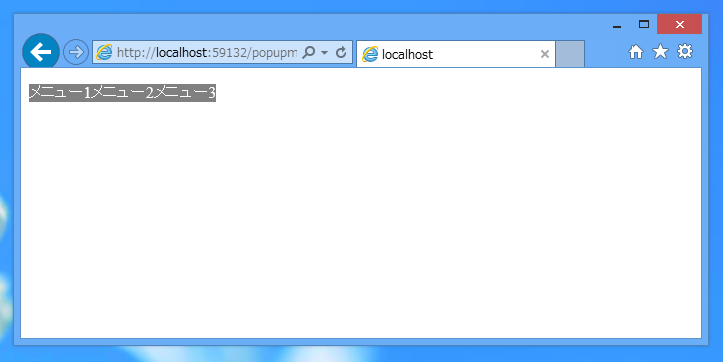
実行結果
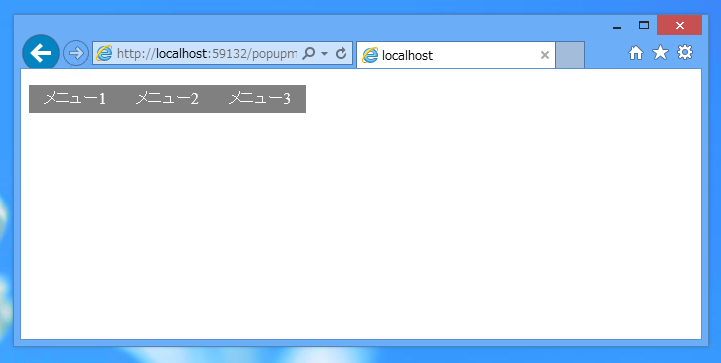
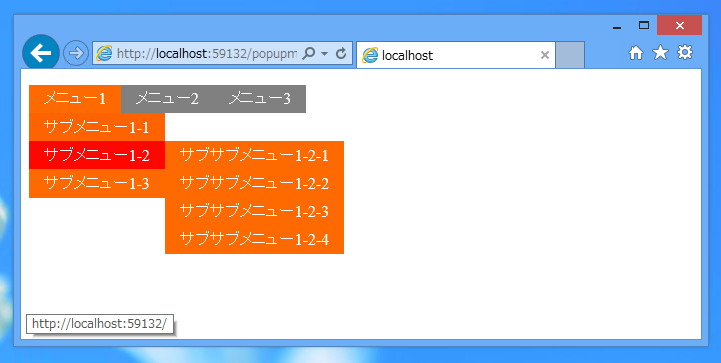
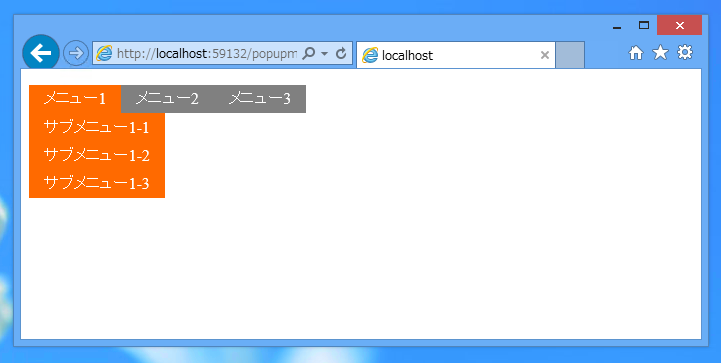
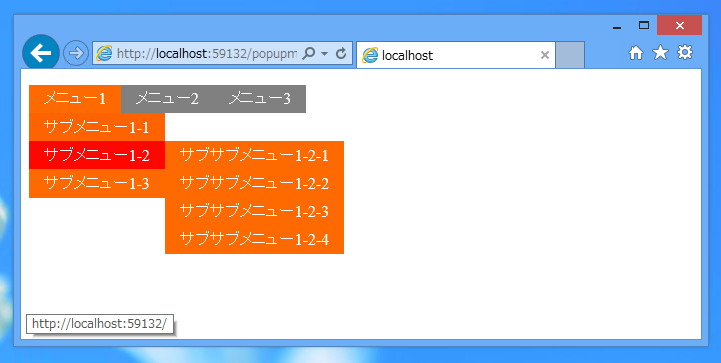
上記のHTMLファイルを表示すると下図の画面が表示されます。

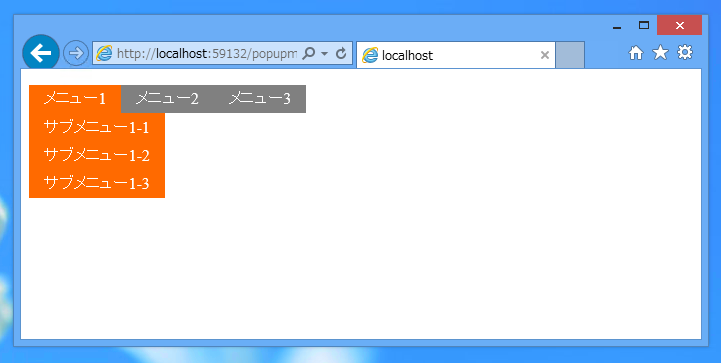
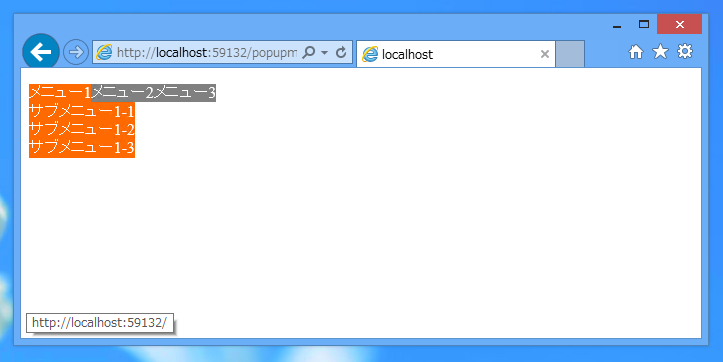
[メニュー1]にマウスポインタを乗せるとサブメニューがポップアップ表示されます。

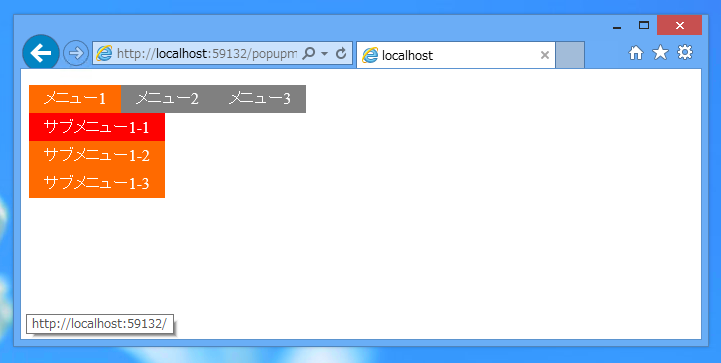
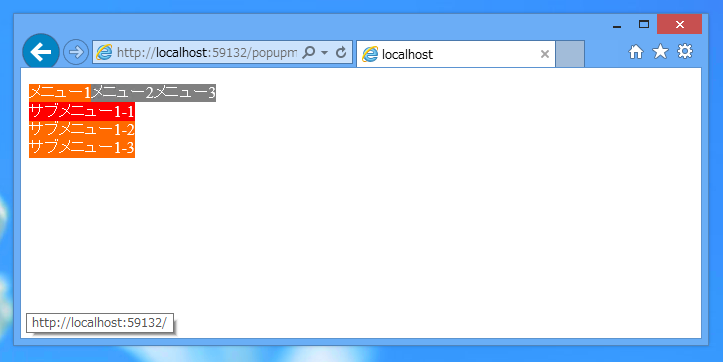
[サブメニュー1-1]の要素にマウスポインタを乗せると背景色が変わります。

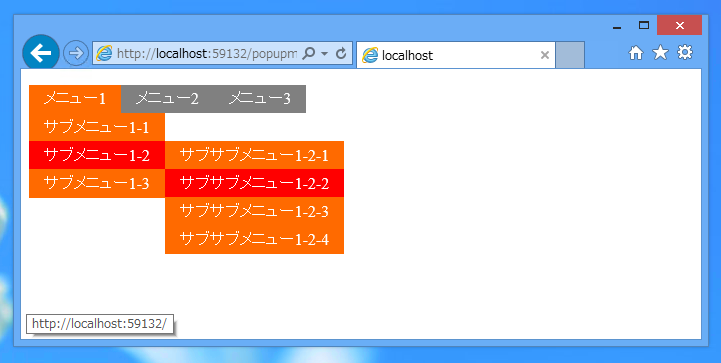
サブサブメニューのある[サブメニュー1-2]にマウスポインタを乗せるとサブサブメニューがポップアップ表示されます。

サブサブメニューの要素もマウスポインタが乗ると背景色が変わります。

マーカー付版
popupmenu07.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="popupmenu07.css" />
</head>
<body>
<ul id="menu">
<li>
<a href="">メニュー1</a>
<ul>
<li><a href="">サブメニュー1-1</a></li>
<li class="HasChild">
<a href="">サブメニュー1-2</a>
<ul>
<li><a href="">サブサブメニュー1-2-1</a></li>
<li><a href="">サブサブメニュー1-2-2</a></li>
<li><a href="">サブサブメニュー1-2-3</a></li>
<li><a href="">サブサブメニュー1-2-4</a></li>
</ul>
</li>
<li><a href="">サブメニュー1-3</a></li>
</ul>
</li>
<li>
<a href="">メニュー2</a>
<ul>
<li><a href="">サブメニュー2-1</a></li>
<li><a href="">サブメニュー2-2</a></li>
</ul>
</li>
<li>
メニュー3
<ul>
<li><a href="">サブメニュー3-1</a></li>
<li><a href="">サブメニュー3-2</a></li>
<li><a href="">サブメニュー3-3</a></li>
</ul>
</li>
</ul>
</body>
</html>
popupmenu07.css
#menu {
list-style: none;
padding: 0px 0px 0px 0px;
}
#menu>li {
display: block;
position: relative;
float: left;
background-color:#808080;
color: #ffffff;
padding: 5px 15px 5px 15px;
}
#menu>li>a {
text-decoration:none;
color: #ffffff;
}
#menu>li:hover {
background-color: #ff6a00;
}
#menu>li>ul {
list-style: none;
display: none;
padding: 0px 0px 0px 0px;
}
#menu>li:hover>ul {
display: block;
position: absolute;
z-index:10;
margin-top:0px;
margin-left:-15px;
}
#menu > li > ul > li {
position: relative; /*これ重要*/
}
#menu > li > ul > li.HasChild:after {
position: absolute;
content: "";
top: 10px;
left: 95%;
width: 0;
height: 0;
border: 5px solid transparent;
border-left-color: #FFFFFF;
}
#menu>li:hover>ul>li {
float: none;
}
#menu>li:hover>ul>li>a {
background: #ff6a00;
padding: 5px 15px 5px 15px;
}
/*#menu>li:hover>ul>li>a:hover { */
#menu>li:hover>ul>li:hover>a {
background: #ff0000;
}
#menu>li>ul>li>a {
display: block;
text-decoration: none;
color: #ffffff;
white-space: nowrap;
}
/*サブサブメニュー*/
#menu>li>ul>li>ul {
list-style: none;
display: none;
padding: 0px 0px 0px 0px;
}
#menu>li>ul>li>ul>li {
padding: 5px 15px 5px 15px;
margin-left:-15px;
}
#menu>li>ul>li>ul>li>a {
color: #ffffff;
text-decoration:none;
}
#menu>li:hover>ul>li:hover>ul {
display: block;
position: absolute;
z-index:10;
margin-top:0px;
margin-left:0px;
top:0px;
left:100%;
}
#menu>li:hover>ul>li:hover>ul>li {
float: none;
}
#menu>li:hover>ul>li:hover>ul>li>a {
background: #ff6a00;
padding: 5px 15px 5px 15px;
white-space: nowrap;
}
#menu>li:hover>ul>li:hover>ul>li:hover>a {
background: #ff0000;
}
解説
基本的なコードは
こちらの記事で紹介しているものと同じものです。
サブサブメニューのある要素はliタグでHasChildクラスを指定しています。
<ul>
<li><a href="">サブメニュー1-1</a></li>
<li class="HasChild">
<a href="">サブメニュー1-2</a>
<ul>
<li><a href="">サブサブメニュー1-2-1</a></li>
<li><a href="">サブサブメニュー1-2-2</a></li>
<li><a href="">サブサブメニュー1-2-3</a></li>
<li><a href="">サブサブメニュー1-2-4</a></li>
</ul>
</li>
<li><a href="">サブメニュー1-3</a></li>
</ul>
CSSでHasChildクラスの場合は:afterセレクタを用いて、li要素の後ろに三角のマークを表示しています。三角形のマークの描画の仕組みは
こちらの記事を参照してください。
#menu > li > ul > li.HasChild:after {
position: absolute;
content: "";
top: 10px;
left: 95%;
width: 0;
height: 0;
border: 5px solid transparent;
border-left-color: #FFFFFF;
}
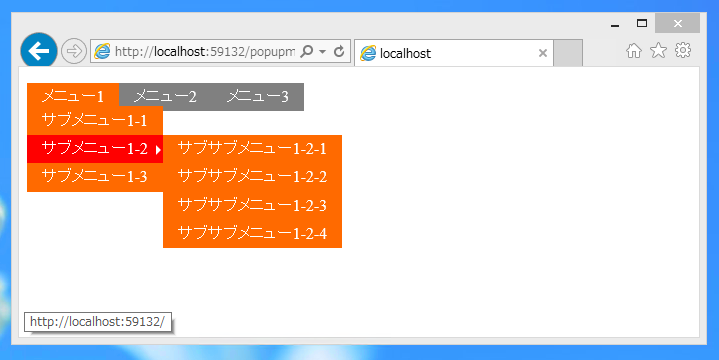
実行結果
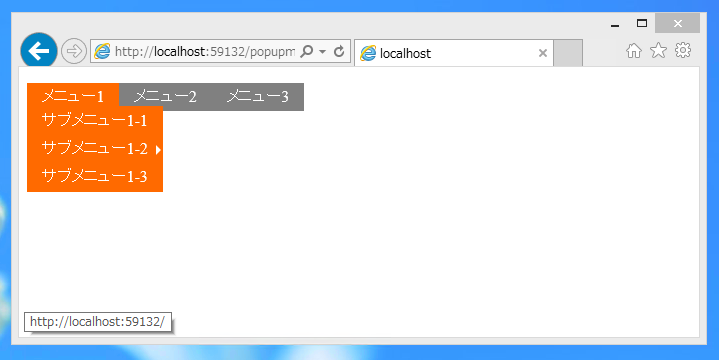
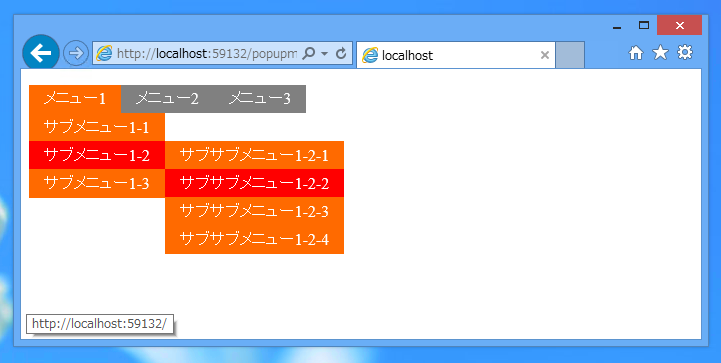
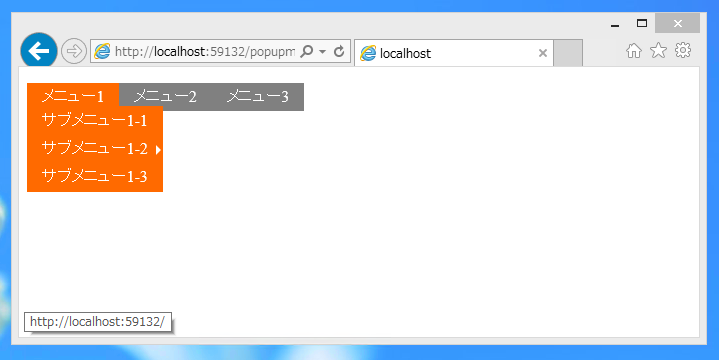
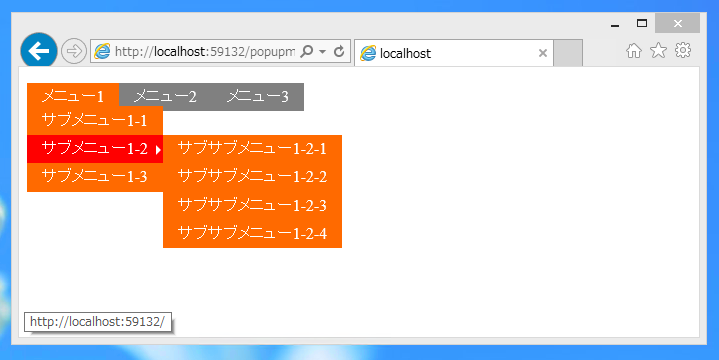
上記のHTMLファイルを表示します。下図の画面が表示されます。

[メニュー1]にマウスポインタを乗せるとサブメニューがポップアップ表示されます。サブサブメニューのある要素の右側に三角のマークが表示されます。

マウスポインタを乗せると、サブサブメニューがポップアップ表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2021-02-03
作成日: 2013-12-25