
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="div-layout.css" />
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="leftColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="rightColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="footer"></div>
</div>
</body>
</html>
body {
background-color:#e4e1dc;
}
.container {
text-align:center;
margin-left:auto;
margin-right:auto;
background-color: #FFFFFF;
width:680px;
}
.header {
height:64px;
background-color:#303030;
}
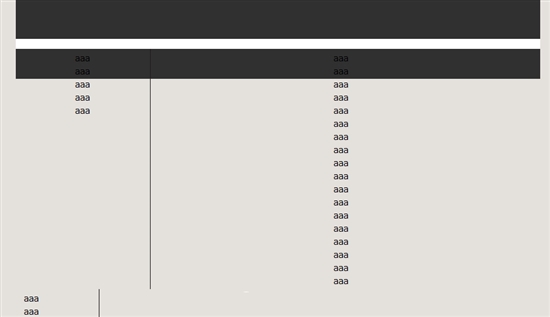
.footer {
margin-top:16px;
height:64px;
background-color: #303030;
}
.leftColumn {
margin-top:8px;
width:140px;
float:left;
}
.rightColumn {
margin-top:8px;
width:460px;
float:left;
border-left: 1px solid #303030;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="div-layout.css" />
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="leftColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="rightColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="footer"></div>
</div>
</body>
</html>
body {
background-color:#e4e1dc;
}
.container {
text-align:center;
margin-left:auto;
margin-right:auto;
background-color: #FFFFFF;
width:680px;
}
.header {
height:64px;
background-color:#303030;
}
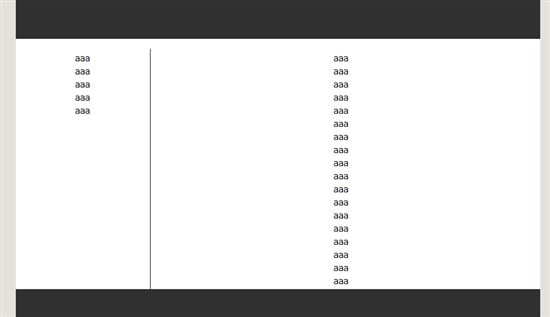
.footer {
clear:left; /* 追加 */
margin-top:16px;
height:64px;
background-color: #303030;
}
.leftColumn {
margin-top:8px;
width:140px;
float:left;
}
.rightColumn {
margin-top:8px;
width:460px;
float:left;
border-left: 1px solid #303030;
}

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="div-layout.css" />
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="leftColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="rightColumn">
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
aaa<br />
</div>
<div class="endColumn"></div>
<div class="footer"></div>
</div>
</body>
</html>
body {
background-color:#e4e1dc;
}
.container {
text-align:center;
margin-left:auto;
margin-right:auto;
background-color: #FFFFFF;
width:680px;
}
.header {
height:64px;
background-color:#303030;
}
.footer {
margin-top:16px;
height:64px;
background-color: #303030;
}
.leftColumn {
margin-top:8px;
width:140px;
float:left;
}
.rightColumn {
margin-top:8px;
width:460px;
float:left;
border-left: 1px solid #303030;
}
/* 追加 */
.endColumn {
clear: left;
}