ページ幅に合わせて段組みのカラムの幅が変化するリキッドレイアウトをCSSで作成します。
この記事で紹介するレイアウトでは中央カラムの幅が変化します。左右のカラムは固定幅になります。
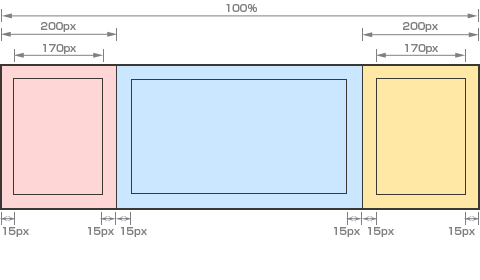
寸法図

FlexBoxを利用する方法
コード
下記のHTML, CSSファイルを作成します。
.container {
display: flex;
width: 100%;
}
.leftColumn {
width: 200px;
flex-shrink: 0;
flex-grow: 0;
background-color: #ffbffa;
padding-left: 15px;
padding-right: 15px;
}
.centerColumn {
flex-grow: 1;
background-color: #bfddff;
padding-left: 15px;
padding-right: 15px;
}
.rightColumn {
width: 200px;
flex-shrink: 0;
flex-grow: 0;
background-color: #ffe7a5;
padding-left: 15px;
padding-right: 15px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ColumnLayout-3Column-Liquid-Center-Flex.css" />
</head>
<body>
<div class="container">
<div class="leftColumn">
<!-- カラム 1 ここから -->
AAA<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 1 ここまで -->
</div>
<div class="centerColumn">
<!-- カラム 2 ここから -->
BBB<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 2 ここまで -->
</div>
<div class="rightColumn">
<!-- カラム 3 ここから -->
CCC<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 3 ここまで -->
</div>
</div>
</body>
</html>
表示結果
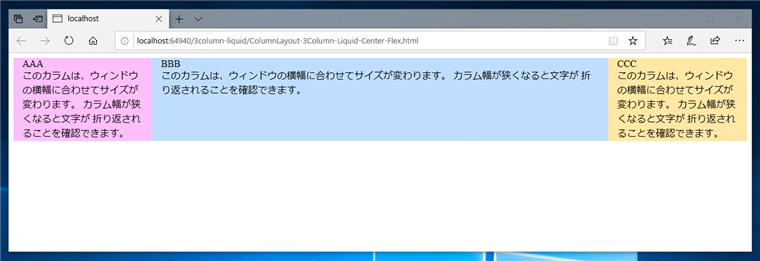
上記のHTMLファイルをWebブラウザで開きます。下図の画面が表示されます。

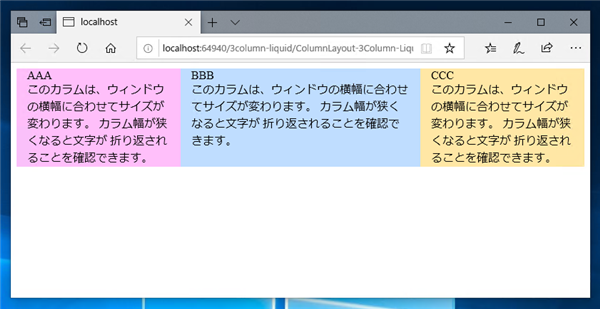
ウィンドウ幅を縮めると中央のカラムの幅が縮まります。

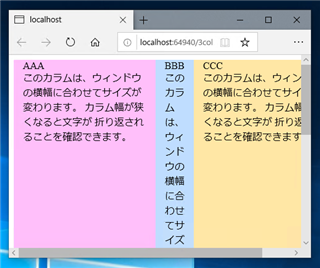
さらにウィンドウ幅を縮めると中央のカラムが縮まります。

中央の幅が最小になると横方向のスクロールバーが表示されます。

GridLayoutを利用する方法
コード
下記のHTML, CSSファイルを作成します。
.container {
display: grid;
width: 100%;
grid-template-columns: 200px 1fr 200px;
grid-template-rows: auto;
}
.leftColumn {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ffbffa;
padding-left: 15px;
padding-right: 15px;
}
.centerColumn {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #bfddff;
padding-left: 15px;
padding-right: 15px;
}
.rightColumn {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #ffe7a5;
padding-left: 15px;
padding-right: 15px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ColumnLayout-3Column-Liquid-Center-Grid.css" />
</head>
<body>
<div class="container">
<div class="leftColumn">
<!-- カラム 1 ここから -->
AAA<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 1 ここまで -->
</div>
<div class="centerColumn">
<!-- カラム 2 ここから -->
BBB<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 2 ここまで -->
</div>
<div class="rightColumn">
<!-- カラム 3 ここから -->
CCC<br />
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- カラム 3 ここまで -->
</div>
</div>
</body>
</html>
表示結果
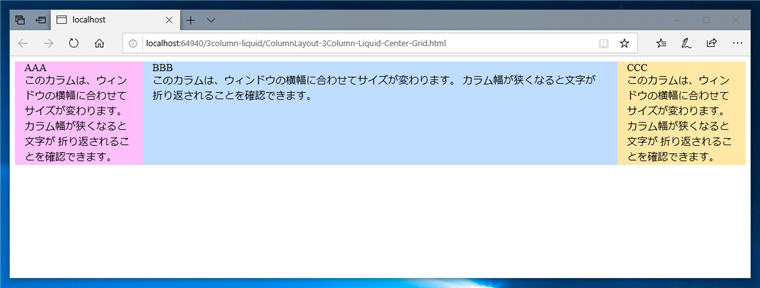
上記のHTMLファイルをWebブラウザで開きます。下図の画面が表示されます。

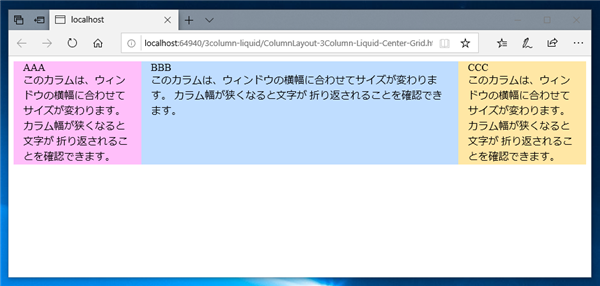
ウィンドウ幅を縮めると中央のカラムの幅が縮まります。

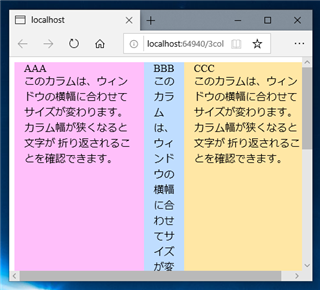
さらにウィンドウ幅を縮めると中央のカラムが縮まります。

中央の幅が最小になると横方向のスクロールバーが表示されます。

Float プロパティを利用する方法
参考サイト
http://matthewjamestaylor.com/blog/ultimate-3-column-holy-grail-pixels.htm
コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<style type="text/css">
<!--
body {
background:#F0F0F0;
min-width:600px; /* 最小幅 */
}
.colmask {
position:relative;
clear:both;
float:left;
width:100%;
overflow:hidden;
}
.holygrail {
background:#ffe7a5; /* 右カラム背景色 */
}
.holygrail .colmid {
float:left;
width:200%;
margin-left:-200px; /* 右カラム幅 */
position:relative;
right:100%;
background:#cbe6ff; /* 中心カラム背景色 */
}
.holygrail .colleft {
float:left;
width:100%;
margin-left:-50%;
position:relative;
left:400px; /* 左カラム幅 + 右カラム幅 */
background:#fccbff; /* 左カラム背景色 */
}
.holygrail .col1wrap {
float:left;
width:50%;
position:relative;
right:200px; /* 左カラム幅 */
padding-bottom:1em;/* 中心カラム下部パディング */
}
.holygrail .col1 {
margin:0 215px; /* 中心カラム 左右パディング
左パディング = 左カラム幅 + 中心カラム左パディング幅
右パディング = 右カラム幅 + 中心カラム右パディング幅 */
position:relative;
left:200%;
overflow:hidden;
}
.holygrail .col2 {
float:left;
float:right;
width:170px; /* 左カラムコンテンツ幅 (左カラム幅 - 左パディング - 右パディング) */
position:relative;
right:15px; /* 左カラム 左パディング */
}
.holygrail .col3 {
float:left;
float:right;
width:170px; /* 右カラムコンテンツ幅 (右カラム幅 - 左パディング - 右パディング) */
margin-right:45px; /* 右カラム 右側パディング + 左カラム 左右パディング */
position:relative;
left:50%;
}
-->
</style>
</head>
<body>
<div class="colmask holygrail">
<div class="colmid">
<div class="colleft">
<div class="col1wrap">
<div class="col1">
<!-- 中央カラム ここから -->
aaa
<!-- 中央カラム ここまで -->
</div>
</div>
<div class="col2">
<!-- 左カラム ここから -->
bbb
<!-- 左カラム ここまで -->
</div>
<div class="col3">
<!-- 右カラム ここから -->
ccc
<!-- 右カラム ここまで -->
</div>
</div>
</div>
</div>
</body>
</html>
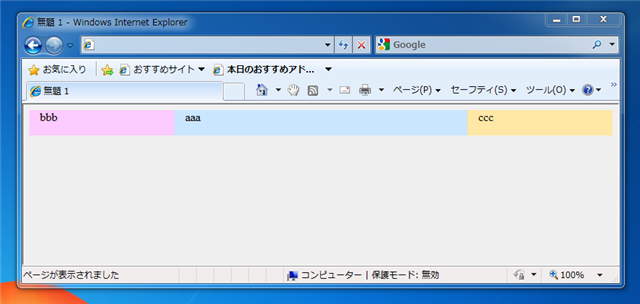
実行結果

Floatプロパティを利用し、カラム幅やパディングを em単位で指定する場合
寸法図

コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>無題 1</title>
<style type="text/css">
body {
margin:0;
padding:0;
border:0;
width:100%;
background:#F0F0F0;
min-width:600px; /* 最小幅 */
}
.colmask {
position:relative;
clear:both;
float:left;
width:100%; /* 全体ページ幅 */
overflow:hidden;
}
.holygrail {
background:#ffe7a5; /* 右カラム背景色 */
}
.holygrail .colmid {
float:left;
width:200%;
margin-left:-12em; /* 右カラム幅 */
position:relative;
right:100%;
background:#cbe6ff; /* 中央カラム背景色 */
}
.holygrail .colleft {
float:left;
width:100%;
margin-left:-50%;
position:relative;
left:24em; /* 左カラム幅 + 右カラム幅 */
background:#fccbff; /* 左カラム背景色 */
}
.holygrail .col1wrap {
float:left;
width:50%;
position:relative;
right:12em; /* 左カラム幅 */
padding-bottom:1em; /* 中央カラム下部パディング */
}
.holygrail .col1 {
margin:0 13em; /* 中央カラム 左右パディング */
/* 左パディング = 左カラム幅 + 中央カラム左パディング幅 */
/* 右パディング = 右カラム幅 + 中央カラム右パディング幅 */
position:relative;
left:200%;
overflow:hidden;
}
.holygrail .col2 {
float:left;
float:right;
width:10em; /* 左カラムコンテンツ幅 (左カラム幅 - 左カラム左右パディング) */
position:relative;
right:1em; /* 左カラム左パディング幅 */
}
.holygrail .col3 {
float:left;
float:right;
width:10em; /* 右カラムコンテンツ幅 (右カラム幅 - 右カラム左右パディング幅) */
margin-right:3em; /* 右カラム右側パディング幅 + 左カラム左右パディング幅 */
position:relative;
left:50%;
}
</style>
</head>
<body>
<div class="colmask holygrail">
<div class="colmid">
<div class="colleft">
<div class="col1wrap">
<div class="col1">
<!-- Column 1 start -->
AAA<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- Column 1 end -->
</div>
</div>
<div class="col2">
<!-- Column 2 start -->
BBB<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- Column 2 end -->
</div>
<div class="col3">
<!-- Column 3 start -->
CCC<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- Column 3 end -->
</div>
</div>
</div>
</div>
</body>
</html>
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-06
作成日: 2011-01-23