スタイルシート(CSS)でFloatプロパティを利用し、Tableタグを使わない段組みをします。今回はヘッダもフッタもない、シンプルな2段組みページを作成します。
コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>無題 1</title>
<style type="text/css">
<!--
.LeftColumn{
background-color:#bfddff;
width:120px;
float:left;
}
.RightColumn{
background-color:#ffbffa;
width:300px;
float:left;
}
-->
</style>
</head>
<body>
<div class="LeftColumn">左側のエリアです。120ピクセルに設定されています。</div>
<div class="RightColumn">右側のエリアです。300ピクセルに設定されています。</div>
</body>
</html>
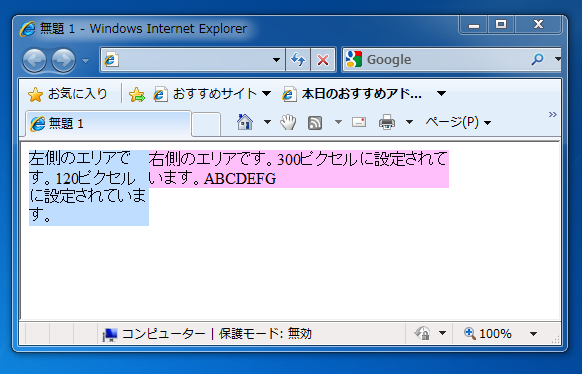
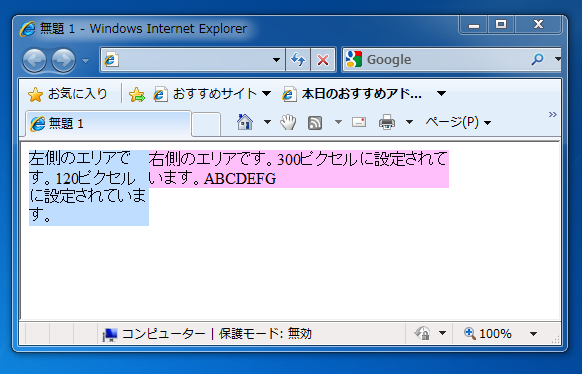
実行結果
指定した幅で正しく表示されます。

よくある間違い
コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>無題 1</title>
<style type="text/css">
<!--
.LeftColumn{
background-color:#bfddff;
width:120px;
float:left;
}
.RightColumn{
background-color:#ffbffa;
width:300px;
}
-->
</style>
</head>
<body>
<div class="LeftColumn">左側のエリアです。120ピクセルに設定されています。</div>
<div class="RightColumn">右側のエリアです。300ピクセルに設定されています。</div>
</body>
</html>
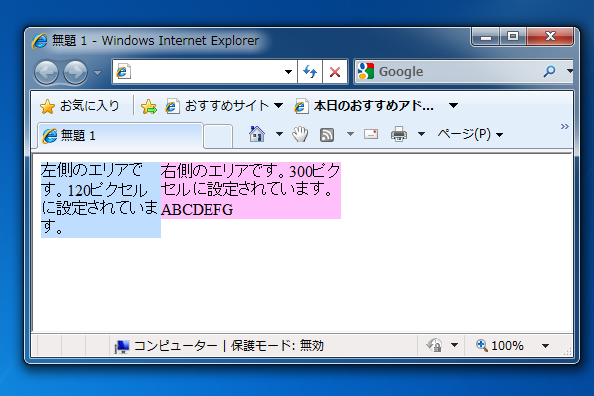
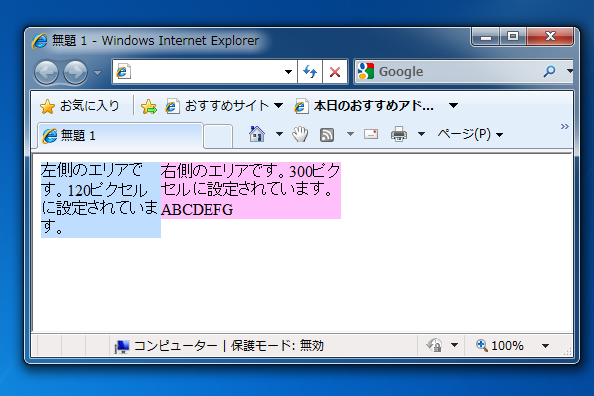
実行結果
下図を見るとわかりますが、右側が300ピクセルより小さくなっています。これは右側の段がフロート指定されていないため、フロートのマージン領域にかぶさらないように幅が縮められるためです。(幅が300-120=180ピクセルになっています。)

正しくレイアウトさせるためには右側の段もfloat:leftを指定します。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2018-10-12
作成日: 2011-01-23