<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="CssClear.css" type="text/css" />
</head>
<body>
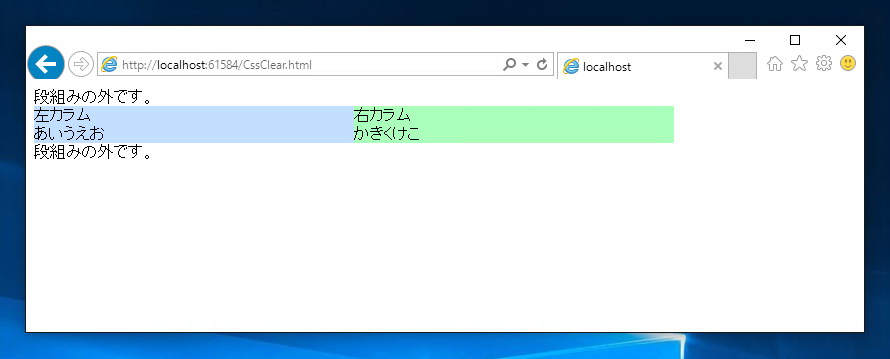
<div>段組みの外です。</div>
<div class="LeftColumn">
左カラム<br/>
あいうえお<br/>
</div>
<div class="RightColumn">
右カラム<br />
かきくけこ<br />
</div>
<div class="EndColumn"></div>
<div>段組みの外です。</div>
</body>
</html>
.LeftColumn {
float:left;
width:320px;
background-color:#c2dfff;
}
.RightColumn {
float:left;
width:320px;
background-color:#aaffbb;
}
.EndColumn {
clear:left;
}
<div class="EndColumn"></div>