スタイルシートで表を作成する (スタイルシートによるテーブルの作成 table table-row table-cell) - CSS
Tableタグを利用せずに、スタイルシートで表を作成するコードを紹介します。
1行のテーブルを表示する場合
1行のテーブルを表示する場合のコードを紹介します。
コード
以下のHTMLファイルを作成します。
SimpleTable.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleTable.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="MyTable">
<div>項目1</div>
<div>項目2</div>
<div>項目3</div>
<div>項目4</div>
</div>
</body>
</html>
SimpleTable.css
.MyTable {
display:table;
width:480px;
}
.MyTable > div {
display:table-cell;
border:1px solid #239eef;
}
解説
テーブル全体を表す枠のクラスに"display:table"を指定することで、テーブル表示になります。
テーブル内のセルを表すクラスには、"display:table-cell"を指定します。この指定により、テーブルセルの表示になります。テーブルセルの表示となった枠は、改行されずに一つの行として横につながって表示されます。
実行結果
上記のHTMLファイルをWebブラウザで表示します。
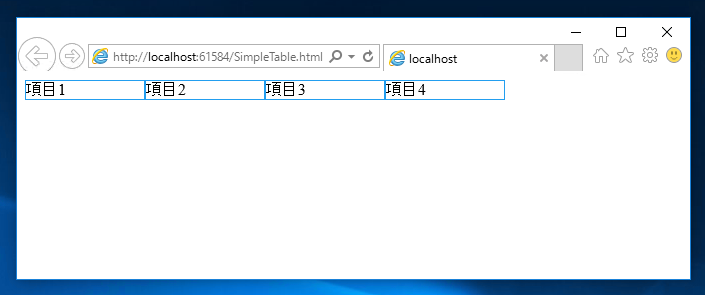
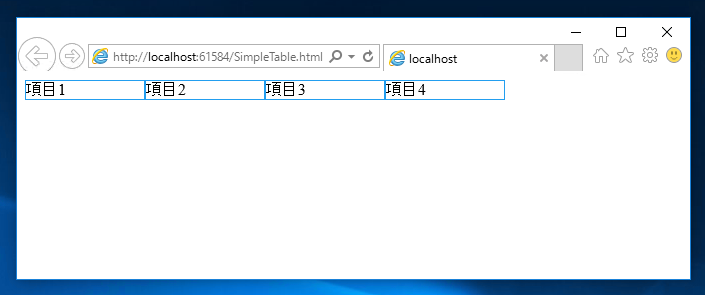
下図の画面が表示されます。1行のテーブルが表示できています。

複数行のテーブルを表示する場合
複数行のテーブルを表示する場合のコードです。
TableRowAndCell.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="TableRowAndCell.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="MyTable">
<div class="row">
<div class="cell">項目 1</div>
<div class="cell">項目 2</div>
<div class="cell">項目 3</div>
<div class="cell">項目 4</div>
</div>
<div class="row">
<div class="cell">項目 A</div>
<div class="cell">項目 B</div>
<div class="cell">項目 C</div>
<div class="cell">項目 D</div>
</div>
<div class="row">
<div class="cell">項目 あ</div>
<div class="cell">項目 い</div>
<div class="cell">項目 う</div>
<div class="cell">項目 え</div>
</div>
</div>
</body>
</html>
TableRowAndCell.css
.MyTable {
display:table;
width:480px;
}
.MyTable div.row{
display:table-row;
}
.MyTable div.cell{
display:table-cell;
border: 1px solid #ff6a00;
}
解説
複数行のテーブルの場合も、1行のみのテーブルと同様に、テーブル全体を表す枠のクラスに"display:table"を指定することで、テーブル表示になります。
テーブル内の行については、HTMLのtableタグの<tr><td>と同様に、行をあらわすタグ、クラスを記述し、その内部にセルを表すタ、またはクラスを記述します。行を示す要素のスタイルには、CSSの"display:table-row"を指定します。
テーブル内の列はセルを表すクラスに、"display:table-cell"を指定します。この指定により、テーブルセルの表示になり、改行されずに一つの行として横につながって表示されます。行を示す要素ごとに1つの行として表示されます。
実行結果
上記のHTMLファイルをWebブラウザで表示します。
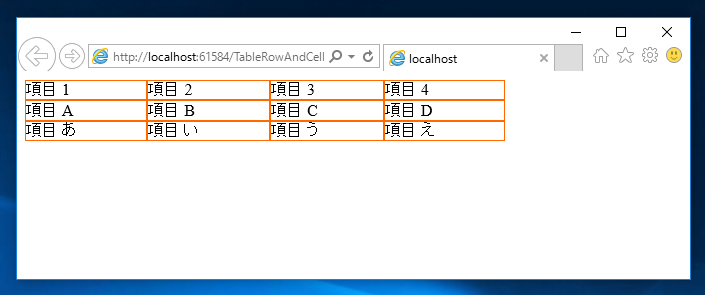
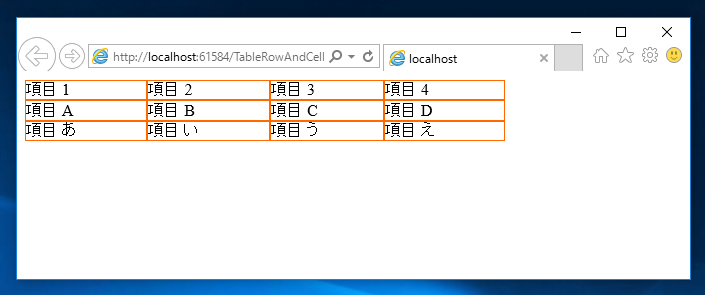
下図の画面が表示されます。複数行のテーブルが表示できています。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。