折りたたみの動作がアニメーションする折りたたみ可能パネルを作成します。
コード
以下のコードを記述します。
CssExpandPanel.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/ecmascript">
function HeaderClick() {
target = document.getElementById("ContentsPanel");
if (target.className == null || target.className == "") {
target.className = "Expand";
} else {
target.className = "";
}
}
</script>
<link rel="stylesheet" type="text/css" href="CssExpandPanel.css" />
</head>
<body>
<div>パネルの上</div>
<div id="ContentsHeader" onclick="HeaderClick();">見出し</div>
<div id="ContentsPanel">
コンテンツ<br />
ABCDEFG<br />
あいうえお<br />
</div>
<div>パネルの下</div>
</body>
</html>
解説
JavaScript部分
function HeaderClick() {
target = document.getElementById("ContentsPanel");
if (target.className == null || target.className == "") {
target.className = "Expand";
} else {
target.className = "";
}
}
IDが"ContentsPanel"の要素を取得します。要素のCSSクラス名が設定されていなければ"Expand"クラスを設定します。クラス名が設定されている場合("Expand"になっている場合)はクラス名を空に設定します。
パネル部分
<div id="ContentsHeader" onclick="HeaderClick();">見出し</div>
<div id="ContentsPanel">
コンテンツ<br />
ABCDEFG<br />
あいうえお<br />
</div>
パネルの見出しの部分と折りたたみされるコンテンツ部分をdivで記述します。見出しのdivにはonclick属性を記述し、クリックされた際にjavascriptを実行する動作とします。
CssExpandPanel.css
#ContentsHeader {
width:360px;
border: solid 1px #0026ff;
text-align:center;
background-color:#95e5ff;
}
#ContentsPanel {
width:360px;
height:0px;
border: solid 1px #0026ff;
overflow:hidden;
transition: height 0.2s ease-in;
}
#ContentsPanel.Expand {
width:360px;
height:120px;
border: solid 1px #0026ff;
overflow:hidden;
}
解説
スタイルを定義します。
"#ContentsHeader"は見出しの枠のスタイル。"#ContentsPanel"は折りたたみパネルの閉じられた状態のスタイル、"#ContentsPanel.Expand"が折りたたみパネルの展開された状態のスタイルを記述しています。
補足
展開された状態のパネルのスタイルのheightを"auto"にした場合、動作はしますがアニメーションはしないため注意が必要です。
#ContentsPanel.Expand {
width:360px;
height:auto;
border: solid 1px #0026ff;
overflow:hidden;
}
実行結果
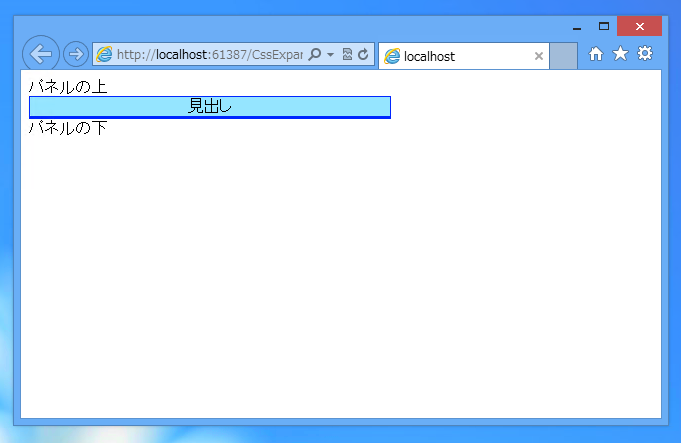
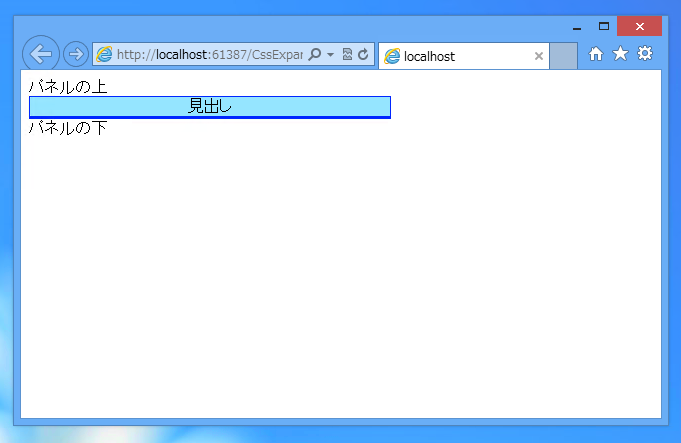
HTMLファイルを表示します。下図の画面が表示されます。

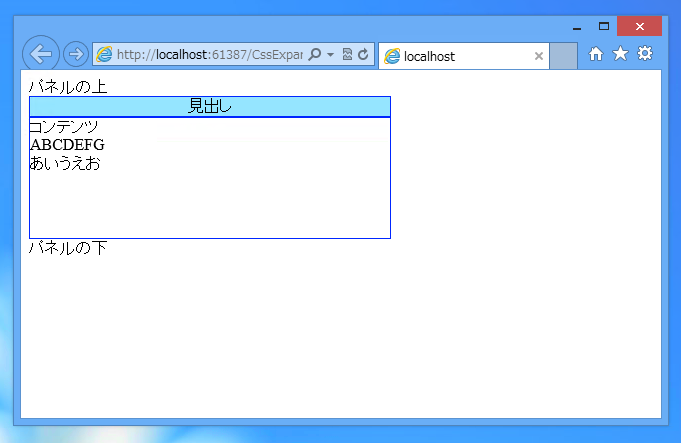
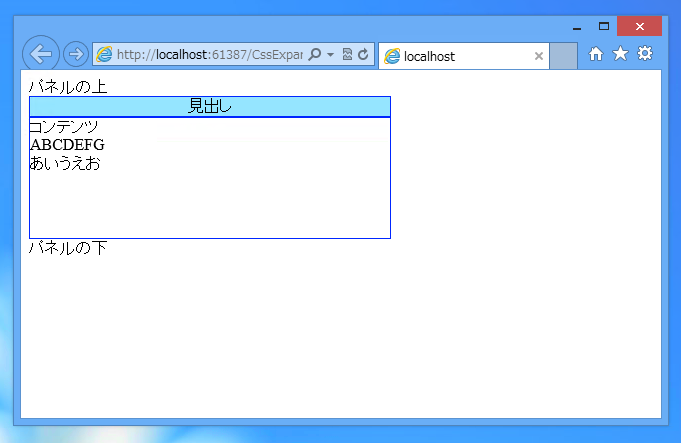
見出しの部分をクリックするとアニメーションしてパネルが開きます。

もう一度見出しをクリックするとアニメーションしパネルが閉じます。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-07
作成日: 2013-06-21