ページ幅に合わせて左カラムの幅が変わる2段組みレイアウトを作成する (2段組みリキッドレイアウト) - CSS
ページ幅に合わせて段組みのカラムの幅が変化するリキッドレイアウトをCSSで作成します。
この記事で紹介するレイアウトでは左カラムの幅が変化します。右のカラムは固定幅になります。
参考サイト
http://matthewjamestaylor.com/blog/ultimate-2-column-right-menu-pixels.htm
Floatプロパティを利用する場合
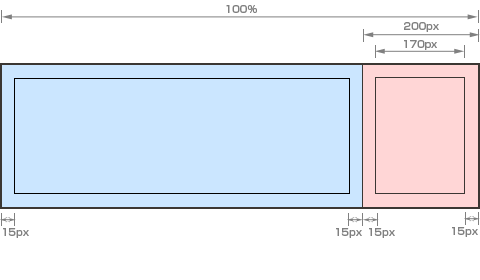
寸法図

コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>無題 1</title>
<style type="text/css">
<!--
body {
margin:0;
padding:0;
border:0;
width:100%;
background:#F0F0F0;
min-width:600px; /* 最小幅 */
font-size:90%;
}
.colmask {
position:relative;
clear:both;
float:left;
width:100%; /* ページ全体幅 */
overflow:hidden;
}
.rightmenu {
background:#fccbff; /* 右カラム背景色 */
}
.rightmenu .colleft {
float:left;
width:200%;
margin-left:-200px;
position:relative;
right:100%;
background:#cbe6ff; /* 左カラム背景色 */
}
.rightmenu .col1wrap {
float:left;
width:50%;
position:relative;
left:50%;
padding-bottom:1em;
}
.rightmenu .col1 {
margin:0 15px 0 215px;
overflow:hidden;
}
.rightmenu .col2 {
float:right;
width:170px;
position:relative;
left:185px;
}
-->
</style>
</head>
<body>
<div class="colmask rightmenu">
<div class="colleft">
<div class="col1wrap">
<div class="col1">
<!-- カラム 1 ここから -->
AAA
<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。カラム幅が狭くなると文字が
折り返されることを確認できます。
<!-- カラム 1 ここまで -->
</div>
</div>
<div class="col2">
<!-- カラム 2 ここから -->
BBB
<!-- カラム 2 ここまで -->
</div>
</div>
</div>
</body>
</html>
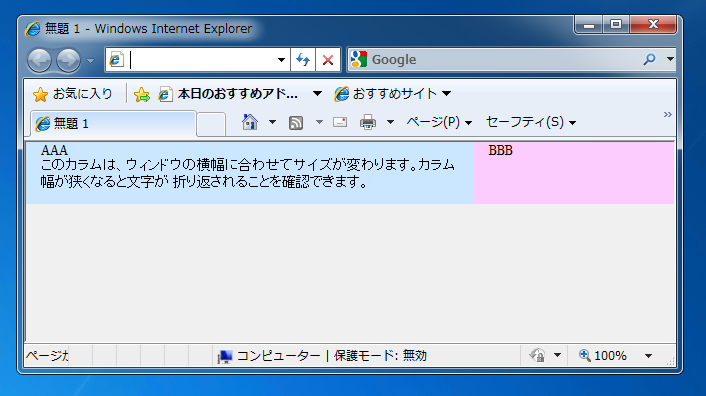
実行結果

Floatプロパティを利用し、長さをem単位で指定する場合
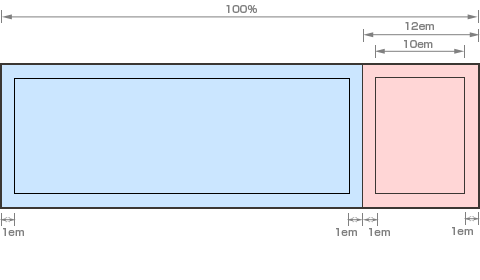
寸法図

コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>無題 1</title>
<style type="text/css">
body {
margin:0;
padding:0;
border:0;
width:100%;
background:#F0F0F0;
min-width:600px;
}
.colmask {
position:relative;
clear:both;
float:left;
width:100%; /* ページ全体幅 */
overflow:hidden;
}
.rightmenu {
background:#fccbff; /* 右カラム背景色 */
}
.rightmenu .colleft {
float:left;
width:200%;
margin-left:-12em;
position:relative;
right:100%;
background:#cbe6ff; /* 左カラム背景色 */
}
.rightmenu .col1wrap {
float:left;
width:50%;
position:relative;
left:50%;
padding-bottom:1em;
}
.rightmenu .col1 {
margin:0 1em 0 13em;
overflow:hidden;
}
.rightmenu .col2 {
float:right;
width:10em;
position:relative;
left:11em;
}
</style>
</head>
<body>
<div class="colmask rightmenu">
<div class="colleft">
<div class="col1wrap">
<div class="col1">
<!-- Column 1 start -->
AAA<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- Column 1 end -->
</div>
</div>
<div class="col2">
<!-- Column 2 start -->
BBB<br/>
このカラムは、ウィンドウの横幅に合わせてサイズが変わります。
カラム幅が狭くなると文字が 折り返されることを確認できます。
<!-- Column 2 end -->
</div>
</div>
</div>
</body>
</html>
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。