CSSで画像を角丸長方形、角丸正方形 にマスクするコードを紹介します。
概要
こちらの記事ではCSSを利用して円形にクリッピングするコードを紹介しました。この記事では、CSSを利用して画像を角丸にしてクリッピングするコードを紹介します。基本は
border-radiusプロパティを設定し、矩形の枠の角を丸くした枠を作成することで画像のクリップを実現します。
プログラム
コード
下記のHTMLファイル、CSSファイルを作成します。
.RectClip {
border-radius: 20%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ImageRoundSquareClip.css" />
</head>
<body>
<img class="RectClip" src="icon.png" />
</body>
</html>
解説
imgタグに RectClip のクラスを設定します。スタイルシートでは、border-radius プロパティを記述して角の丸みを与えています。
画像
icon.pngには下図の画像を利用します。

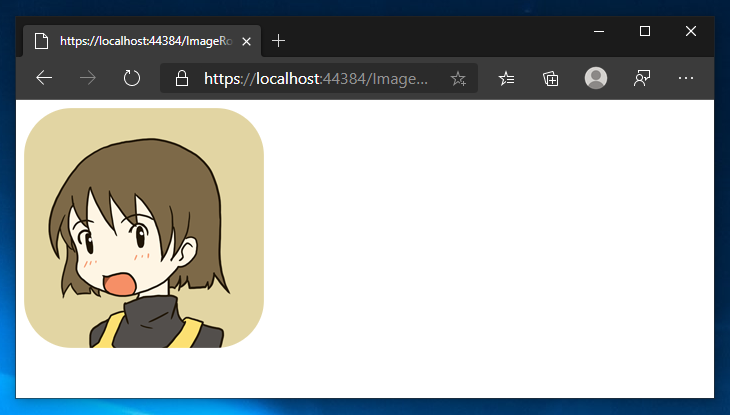
実行結果
HTMLファイルをWebブラウザで開きます。下図のページが表示されます。画像の角が丸まって表示されていることが確認できます。

補足:長方形画像の場合
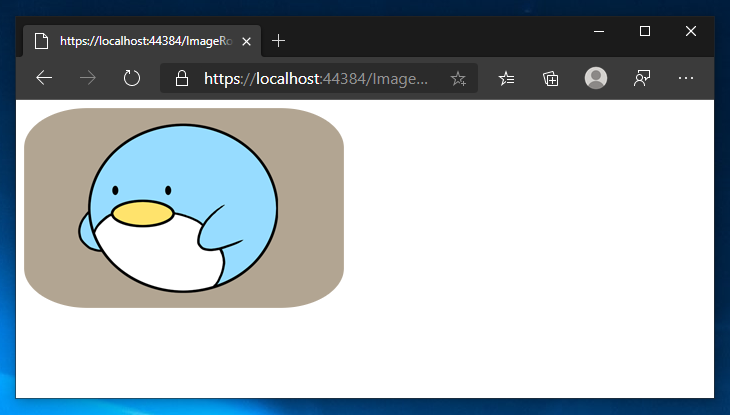
下図の長方形の画像を利用した場合の結果です。

下図の表示になります。角の丸みが何となく不自然です。これは、%で指定しているため、横方向と縦方向の丸みの半径が違ってしまっているためです。

対処法
角の丸みを相対的な比率ではなく、絶対値を指定します。CSSを以下の値に変更します。
.RectClip {
border-radius: 3em;
}
あるいは
.RectClip {
border-radius: 32px;
}
相対的な値ではなく、emやpxなどの絶対値で指定することで縦と横方向の角丸の半径が同じ値になり、自然な角丸になります。
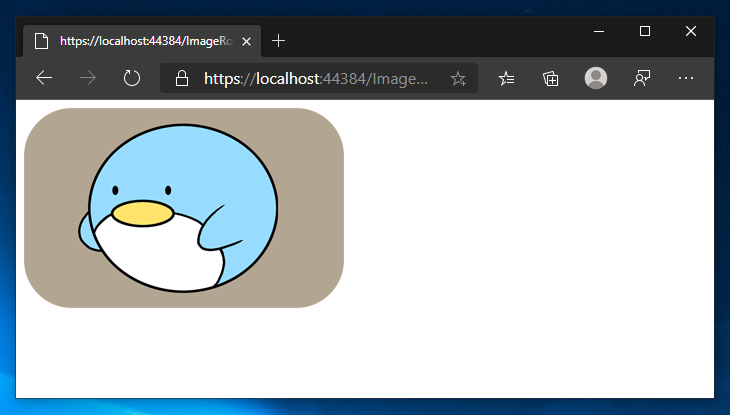
実行結果は下図となります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2020-05-16
作成日: 2020-01-03