模様のある影の枠を作成する - CSS
CSSで模様のある影の枠を作成するコードを紹介します。
コード
.WrapFrame {
position: relative;
margin: 1rem 2rem 0 4rem;
width: 480px;
}
.Frame {
text-align: left;
margin: 2rem auto 0 auto;
background-color: #9bd5ff;
padding: 0.5rem 0.5rem 0.5rem 0.5rem;
}
.Frame::after {
content: "";
width: 100%;
height: 100%;
mix-blend-mode: overlay;
position: absolute;
z-index: -1;
background: url('back-pattern.svg');
background-size: 16px;
top: 1rem;
left: 1rem;
/*
right: -1rem;
bottom: -1rem;
*/
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="CssShadowWithPattern.css" />
</head>
<body>
<div class="WrapFrame">
<div class="Frame">
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
</div>
</div>
</body>
</html>
back-pattern.svgの画像は下図を用意します。

<?xml version="1.0" encoding="UTF-8"?>
<svg id="_レイヤー_1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 203.02 255.25">
<defs>
<style>.cls-1{fill:#c01920;}.cls-2,.cls-3{fill:#040000;}.cls-3,.cls-4,.cls-5{stroke:#040000;stroke-miterlimit:10;}.cls-6{fill:#f19119;}.cls-4{fill:#fffde1;}.cls-4,.cls-5{stroke-width:2px;}.cls-7{fill:#b13822;}.cls-5{fill:none;}</style>
</defs>
<path class="cls-1" d="M40.65,74.44C44.08,65.93,77.21,1,88.8,1c14.42,0,21.24,15.96,22.3,15.49s2.36-7.81,9.14-7.92c6.78-.12,12.39,13.65,12.39,13.65,0,0,5.8-9.17,11.09-9.08s32.65,67.21,32.65,67.21l-62.87,24.78-35.97-5.32-36.88-25.37Z"/>
<path class="cls-2" d="M41.33,69.6c7.4-15.57,15.37-30.86,24.48-45.51C69.94,17.86,81.7-2,90.12,.16c15.37,2.5,28.62,23.85,34.6,37.05C115.98,25.36,105.74,4.88,89.85,2.12c-8.79-2.33-26.57,30.54-30.85,37.91-5.57,9.98-10.84,20.16-15.86,30.42l-1.81-.86h0Z"/>
<path class="cls-2" d="M110.34,15.84c2.23-2.78,4.02-6.52,7.75-7.89,.99-.34,1.99-.53,3.04-.47,1.35,.17,2.16,.85,2.9,1.46,6.46,6.48,10.12,14.95,14.28,22.92-1.89-2.44-4.25-6.3-5.98-8.92-1.95-2.98-3.9-5.97-6.06-8.75-1.47-1.73-3.16-4.15-5.28-4.73-4.52-.05-6.5,4.59-9.15,7.68,0,0-1.52-1.3-1.52-1.3h0Z"/>
<path class="cls-5" d="M132.63,22.22c.99-1.43,5.69-8.61,10.3-8.61,7.96,0,35.1,70.84,36.76,74.85"/>
<ellipse class="cls-4" cx="101.51" cy="142.85" rx="100.51" ry="96.43"/>
<path class="cls-6" d="M130.55,183.27c4.97,6.91-13.83,42.08-27.54,50.11-13.71,8.04-45.39,21.75-54.25,21.87-8.86,.12-20.92-41.6-15.48-47.28,5.44-5.67,29.78-27.77,56.5-26.71,26.71,1.06,38.06-1.77,40.78,2.01Z"/>
<path class="cls-7" d="M121.97,196.25c-2.24,3.08-9.61,19.7-25.69,29.78-17.06,10.71-33.57,20.01-44.12,20.01-10.09,0-20.01-35.81-20.01-35.81l90.65-27.89s3.98,7.29-.83,13.91Z"/>
<path class="cls-6" d="M16.82,178.05c1.3-3.66,26-19.03,54.84-19.62,36.55-.75,59.48,18.32,58.98,22.79-1.93,1css-create-shadow-frame-with-image-pattern7.1-88.88,47.06-98.33,47.06-8.41,0-16.78-46.57-15.48-50.23Z"/>
<path class="cls-2" css-create-shadow-frame-with-image-patternd="M124.36,187.72c-11.97,13.86-29.34,21.59-45.89,28.56-8.42,3.38-17.01,6.33-25.74,8.82-6.65,1.78-13.19,3.72-20.13,4.26-7.68,.39-12.72-24.61-14.21-30.82-.94-4.45-1.77-8.91-2.37-13.44-.24-2.44-.71-4.65-.36-7.17,.31-1.04,.81-1.43,1.22-1.92,1.26-1.29,2.71-2.32,4.16-3.32,23.21-14.99,52.43-18.86,79.18-12.73,10.93,2.72,22.94,6.89,30.02,16.21,3.18,4.05,2.63,9.37,1.36,13.98-3.06,11.07-8.64,21.3-15.46,30.48-4.19,5.45-9.04,10.65-15.05,14.17-9.89,5.62-20.3,10.21-30.87,14.37-6.42,2.39-12.84,4.9-19.69,5.94-1.24,.2-2.85,.21-3.93-.48-1.19-.66-2.06-1.55-2.84-2.46-2.98-3.66-4.82-7.9-6.56-12.19-1.66-4.26-3.01-8.62-4.1-13.06l1.94-.48c1.08,4.34,2.43,8.63,4.06,12.78,2.07,4.73,4.18,10.53,8.5,13.54,.9,.52,1.67,.32,2.67,.23,2.13-.28,4.3-.85,6.44-1.46,14.97-4.68,29.51-11.1,43.19-18.76,12.8-8.06,21.72-23.15,27.3-36.92,.79-2.08,1.49-4.19,2.04-6.32,1.05-4.12,1.8-8.39-1.01-11.99-3.86-5.3-9.89-8.6-15.86-11.19-4.09-1.72-8.37-3.03-12.71-4.03-21.76-4.94-45.15-3.27-65.58,5.98-5.49,2.54-11.08,5.21-15.54,9.3-.34,.33-.67,.8-.65,.86-.09,.82-.06,2.09,.04,3.01,.71,8.62,6.66,42.07,14.05,45.67,2.28,.11,4.72-.47,7.08-.88,4.39-.87,8.75-1.99,13.08-3.2,25.85-7.43,51.34-18.2,72.21-35.36h0Z"/>
<ellipse class="cls-3" cx="118.52" cy="135.92" rx="1.36" ry="5.86"/>
<ellipse class="cls-3" cx="31.47" cy="135.92" rx="1.36" ry="5.86"/>
</svg>
解説
WrapFrame クラスが枠全体の大きさを決定します。
Frame クラスが内部のコンテンツの枠になります。
background-colorを指定し、枠に色を付けています。
Frame::afterクラスが影の枠になります。
top: 1rem; left: 1rem; を指定し、右下方向に枠をずらします。(
right: -1rem; bottom: -1rem;でも同様の表示になります。)
影は、
backgroundプロパティで画像を指定してタイリングすることで柄を表現します。画像の表示サイズを
background-sizeプロパティで指定します。
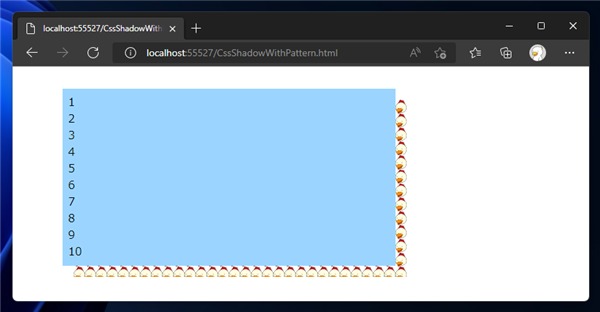
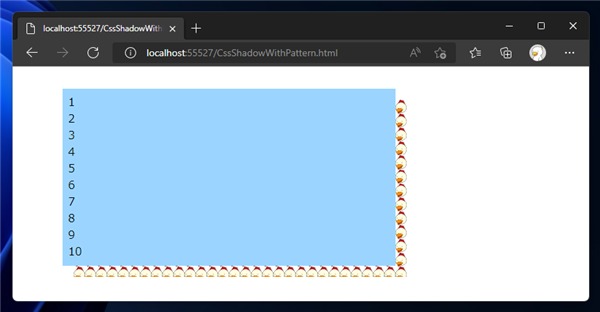
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。
枠に柄のある影が表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。