領域の境界線を描画する - outline プロパティの利用 - CSS
領域の境界線を描画するコードを紹介します。
概要
境界線を描画する場合はスタイルシートの outline プロパティを用います。
書式
下記の書式となります。
outline:(スタイル) (枠線の太さ) (カラー);
記述例
outline:solid 1px #C0CC0;
borderとの違い
領域の枠を表示するプロパティに borderプロパティがあります。
outlineプロパティとborderプロパティの違いは
こちらの記事を参照してください。
要素を個別に設定する場合
outlineプロパティでは、スタイル、線幅、カラーを同時に設定しますが、それぞれの要素を個別に設定する場合は
- outline-style
- outline-width
- outline-color
- outline-offset
プロパティを用います。outline-offset プロパティについては
こちらの記事を参照してください。
ワンポイント
borderプロパティでは、上下左右を個別に設定する、border-top border-left border-right border-bottom がありますが、outline プロパティにはありません。
スタイルの一覧
outline, outline-styleなどのプロパティで設定できるスタイルには以下が用意されています。
| スタイル | 意味 |
|---|
| solid | 実線 |
| double | 二重線 |
| dotted | 点線 |
| dashed | 破線 |
| groove | 枠線が奥に沈み込むような効果を描画します |
| ridge | 枠線が手前に浮き出すよような効果を描画します |
| inset | 枠の領域が奥に沈み込むような効果を描画します |
| outset | 枠の領域が手前に浮き出すよような効果を描画します |
実装例
コード
下記のコードを記述します。
.OutlineFrame1 {
outline:2px solid #59963f;
width:480px;
height:64px;
}
.OutlineFrame2 {
outline: 4px dotted #970000;
width: 480px;
height: 64px;
}
.OutlineFrame3 {
outline: 1px dashed blue;
width: 480px;
height: 64px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="outline.css" />
</head>
<body>
<h1>outlineのデモ</h1>
<div class="OutlineFrame1">枠1です。</div>
<hr />
<div class="OutlineFrame2">枠2です。</div>
<hr />
<div class="OutlineFrame3">枠3です。</div>
</body>
</html>
解説
一番上の枠は、緑色の2pxの実践の枠を表示します。
outline:2px solid #59963f;
2番目の枠は4pxの位赤色の丸点の枠を表示します。
outline: 4px dotted #970000;
3番目の枠は1pxの青色の点線の枠を表示します。
outline: 1px dashed blue;
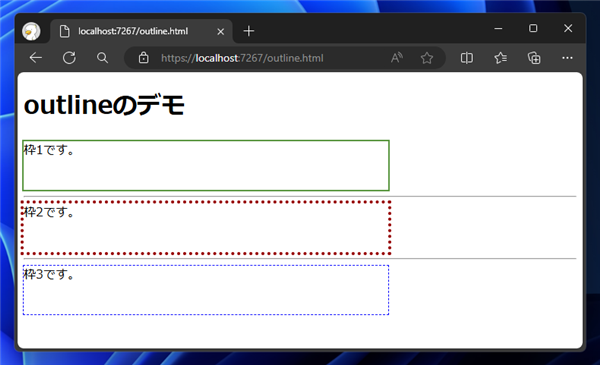
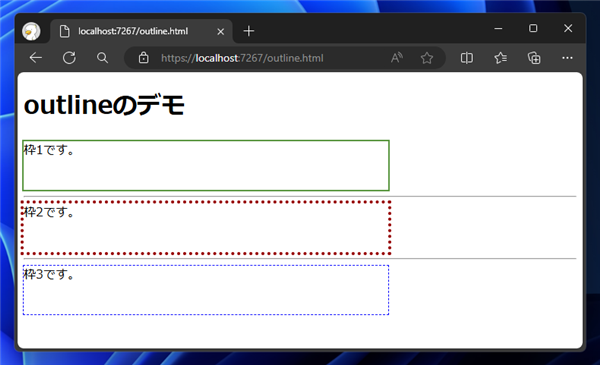
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。
設定したスタイルの枠が表示できています。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。