| 値 | ポインタの形状 |
|---|---|
| alias |  |
| all-scroll |  |
| cell |  |
| col-resize |  |
| context-menu |  |
| copy |  |
| crosshair |  |
| default |  |
| e-resize |  |
| ew-resize |  |
| grab |  |
| grabbing |  |
| help |  |
| move |  |
| n-resize |  |
| ne-resize |  |
| nesw-resize |  |
| 値 | ポインタの形状 |
|---|---|
| nodrop |  |
| none |  |
| not-allowed |  |
| ns-resize |  |
| nw-resize |  |
| nwse-resize |  |
| pointer |  |
| progress |  |
| row-resize |  |
| s-resize |  |
| se-resize |  |
| sw-resize |  |
| text |  |
| vertical-text |  |
| wait |  |
| zoom-in |  |
| zoom-out |  |
.Frame01{
background-color:#c1ecff;
border:1px solid #0176a9;
width:240px;
height:240px;
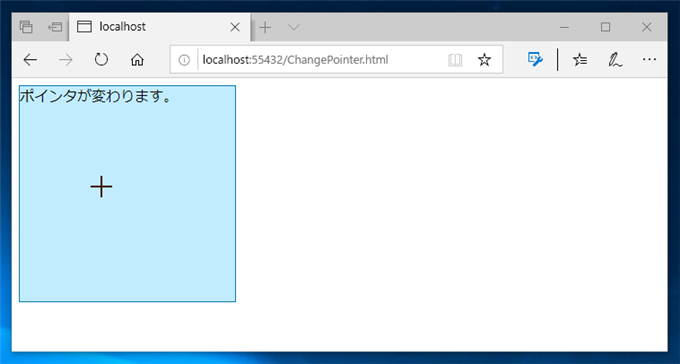
cursor:crosshair;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ChangePointer.css" />
</head>
<body>
<div class="Frame01">ポインタが変わります。</div>
</body>
</html>
cursor:crosshair;を指定しています。マウスポインタがFrame01クラスの領域に入るとマウスポインタが指定したcrosshairの形状になります。