rotate コマンドを利用した要素の回転アニメーション - CSS
CSSでrotate コマンドを利用した要素の移動アニメーションを紹介します。
概要
CSSのアニメーションで要素を移動する場合にはrotate コマンドを利用します。
書式
animationプロパティの書式は次の通りです。詳しくは
こちらの記事を参照してください。
animation: (キーフレーム名) (アニメーション時間) (イージング);
animation: (キーフレーム名) (アニメーション時間) (イージングの種類) (アニメーション開始時間) (アニメーション回数) (アニメーションの方向)
メモ
イージングの種類については
こちらの記事を参照してください。
rotate コマンドはキーフレーム内で指定しますキーフレームの書式は次の通りです。
@keyframes (キーフレーム名) {
0% {
transform: rotateX(回転角度);
}
nn% {
transform: rotateX(回転角度);
}
100% {
transform: rotateX(回転角度);
}
}
rotateY, rotateZ の場合も同様の書式です。複数のコマンドを適用する場合にはスペースで区切ります。
@keyframes (キーフレーム名) {
0% {
transform: rotateX(回転角度) rotateY(回転角度) rotateZ(回転角度);
}
nn% {
transform: rotateX(回転角度) rotateY(回転角度) rotateZ(回転角度);
}
100% {
transform: rotateX(回転角度) rotateY(回転角度) rotateZ(回転角度);
}
}
プログラム例
一般的な要素の回転をする場合は
rotateZ コマンドを利用します。
コード
下記のHTMLファイルとCSSファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="RotateSimple03.css" />
<script type="text/javascript">
function onButtonClick() {
var elem = document.getElementById('char01');
elem.classList.add("charmove");
}
</script>
</head>
<body>
<div class="Field">
<img id="char01" class="charimg" src="char.svg" />
</div>
<button onclick="onButtonClick();">Start</button>
</body>
</html>
body {
background-color:#F0F0F0;
}
.Field {
background-color:#FFFFFF;
border: 1px solid #808080;
width:600px;
height:280px;
margin: 2rem 2rem 2rem 2rem;
}
.charimg {
width:120px;
}
.charimg.charmove {
animation: moveframe 2s linear;
}
@keyframes moveframe {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(270deg);
}
}
なお、SVG画像は下記の画像を用意しました。
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 240.11 240.11">
<defs>
<style>.cls-1{fill:#87d0f2;}.cls-2{fill:#231815;}.cls-3{fill:#fff;}.cls-4{fill:none;}.cls-4,.cls-5{stroke:#231815;stroke-miterlimit:10;stroke-width:2px;}.cls-5{fill:#ffed43;}</style>
</defs>
<circle class="cls-1" cx="120.54" cy="120.21" r="119.06"/><ellipse class="cls-2" cx="70" cy="91.76" rx="6.04" ry="9.43"/>
<ellipse class="cls-2" cx="170.12" cy="91.76" rx="6.04" ry="9.43"/><path class="cls-3" d="M93.5,154.68C73,154.68,36.13,194.2,44,206.74c6.46,10.27,37.74,55.77,100.76,55.61,61.29-.15,94.27-45.47,99.13-54.06,7.78-13.7-24.56-53.61-49.56-53.61Z" transform="translate(-24.23 -23.09)"/>
<circle class="cls-4" cx="120.06" cy="120.06" r="119.06"/>
<ellipse class="cls-5" cx="119.78" cy="129.63" rx="53.87" ry="20.83"/>
</svg>
解説
アニメーションの動作を
@keyframes で定義します。
0%の時点は
transform: rotateZ(0deg); を指定し、回転を0度とします。
100%の時点で
transform: rotateZ(270deg);を指定し、270度回転します。
アニメーションの設定はサブクラスに記述します。CSSのサブクラスの詳細については
こちらの記事を参照してください。
.charimg {
width:120px;
}
.charimg.charmove {
animation: moveframe 2s linear;
}
[Start]ボタンをクリックしたタイミングで、JavaScriptでサブクラスに charmoveクラスを追加します。
animation プロパティが設定されたサブクラスが追加されるタイミングでアニメーションの再生が開始されます。
function onButtonClick() {
var elem = document.getElementById('char01');
elem.classList.add("charmove");
}
実行結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

[Start]ボタンをクリックします。画像が時計回り(右回り)に回転します。


270度回転しアニメ0ションが終了すると、最初の状態に戻ります。

プログラム例: X軸での回転
コード
下記のHTMLファイルとCSSファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="RotateSimple01.css" />
<script type="text/javascript">
function onButtonClick() {
var elem = document.getElementById('char01');
elem.classList.add("charmove");
}
</script>
</head>
<body>
<div class="Field">
<img id="char01" class="charimg" src="char.svg" />
</div>
<button onclick="onButtonClick();">Start</button>
</body>
</html>
body {
background-color:#F0F0F0;
}
.Field {
background-color:#FFFFFF;
border: 1px solid #808080;
width:600px;
height:280px;
margin: 2rem 2rem 2rem 2rem;
}
.charimg {
width:120px;
}
.charimg.charmove {
animation: moveframe 2s linear;
}
@keyframes moveframe {
0% {
transform: rotateX(0deg);
}
100% {
transform: rotateX(270deg);
}
}
解説
アニメーションの動作を
@keyframes で定義します。
0%の時点は
transform: rotateX(0deg); を指定し、回転を0度とします。
100%の時点で
transform: rotateX(270deg);を指定し、270度回転します。
@keyframes moveframe {
0% {
transform: rotateX(0deg);
}
100% {
transform: rotateX(270deg);
}
}
実行結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

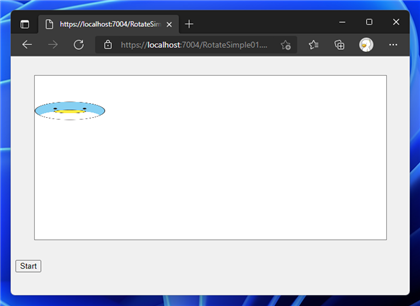
[Start]ボタンをクリックします。キャラクターの画像が水平軸になった状態で上の奥に向かって回転をします。


270度回転し、アニメーションが終了すると最初の状態に戻ります。

プログラム例: Y軸での回転
コード
下記のHTMLファイルとCSSファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="RotateSimple02.css" />
<script type="text/javascript">
function onButtonClick() {
var elem = document.getElementById('char01');
elem.classList.add("charmove");
}
</script>
</head>
<body>
<div class="Field">
<img id="char01" class="charimg" src="char.svg" />
</div>
<button onclick="onButtonClick();">Start</button>
</body>
</html>
body {
background-color:#F0F0F0;
}
.Field {
background-color:#FFFFFF;
border: 1px solid #808080;
width:600px;
height:280px;
margin: 2rem 2rem 2rem 2rem;
}
.charimg {
width:120px;
}
.charimg.charmove {
animation: moveframe 2s linear;
}
@keyframes moveframe {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(270deg);
}
}
解説
アニメーションの動作を
@keyframes で定義します。
0%の時点は
transform: rotateY(0deg); を指定し、回転を0度とします。
100%の時点で
transform: rotateY(270deg);を指定し、270度回転します。
@keyframes moveframe {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(270deg);
}
}
実行結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

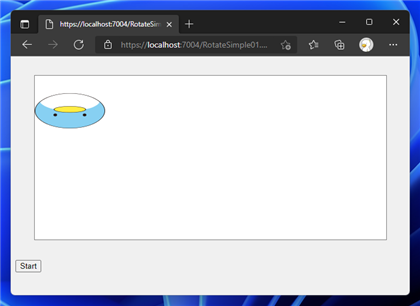
[Start]ボタンをクリックします。垂直の回転軸で、キャラクターの画像が右の奥に向かって回転をします。


270度回転し、アニメーションが終了すると最初の状態に戻ります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。