After Effectsで縞模様を描画する手順を紹介します。
概要
After Effectsで背景などに縞模様を利用したい場合があります。
この記事では、縞模様を描画する手順を紹介します。
手順: 長方形ツールで描画する
長方形ツールでストライプを描画する方法です。
ストライプをアニメーションしない場合や、ストライプの幅を微妙に変えたい場合などに適しています。直感的に描画できますが、
ストライプの幅を一定にそろえるのが大変です。また、アニメーションさせる場合の設定がやや大変です。
After Effectsを起動し、コンポジションを作成します。

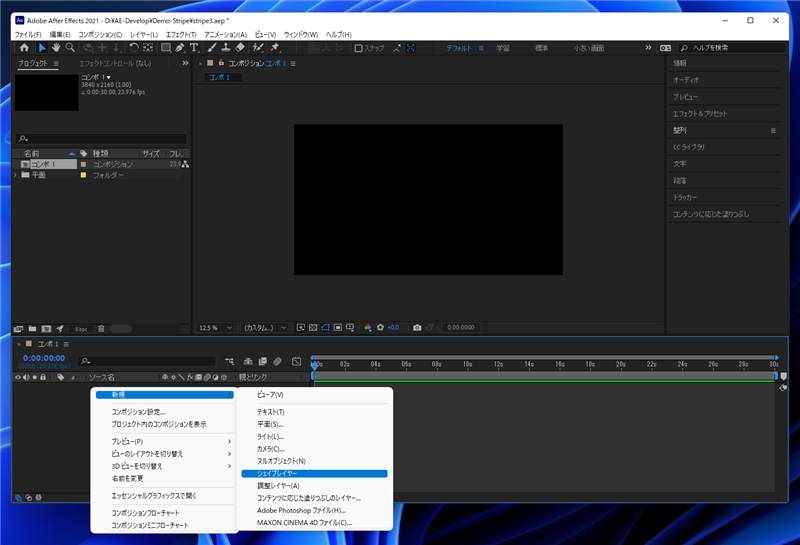
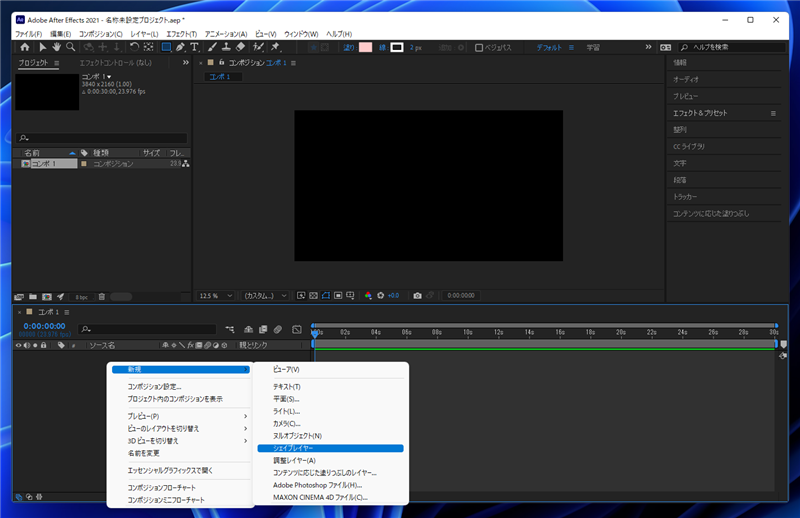
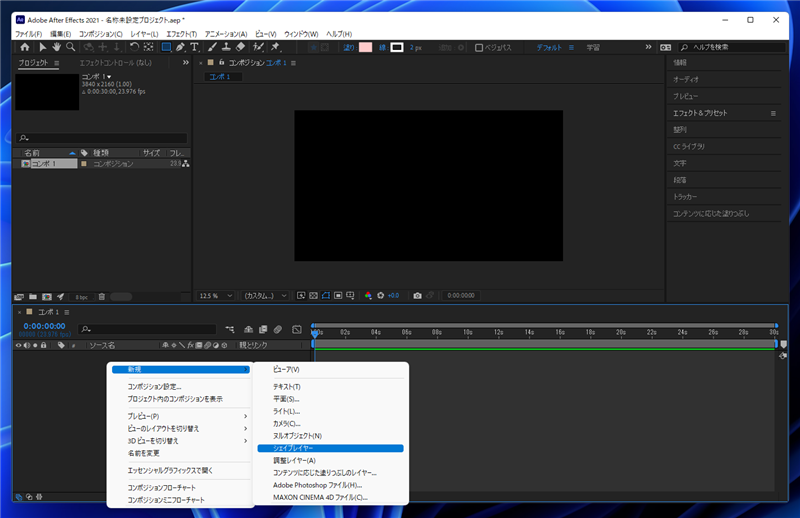
レイヤーウィンドウで右クリックします。ポップアップメニューが表示されます。メニューの[新規]のサブメニューの[シェイプレイヤー]の項目をクリックします。

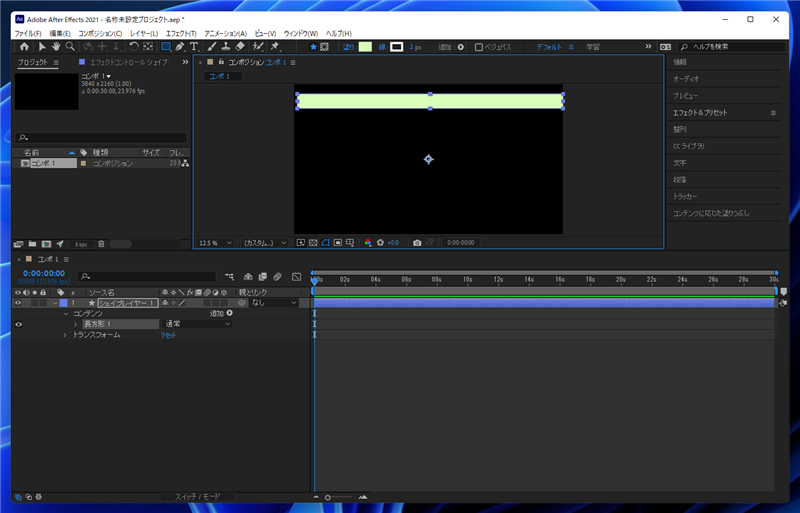
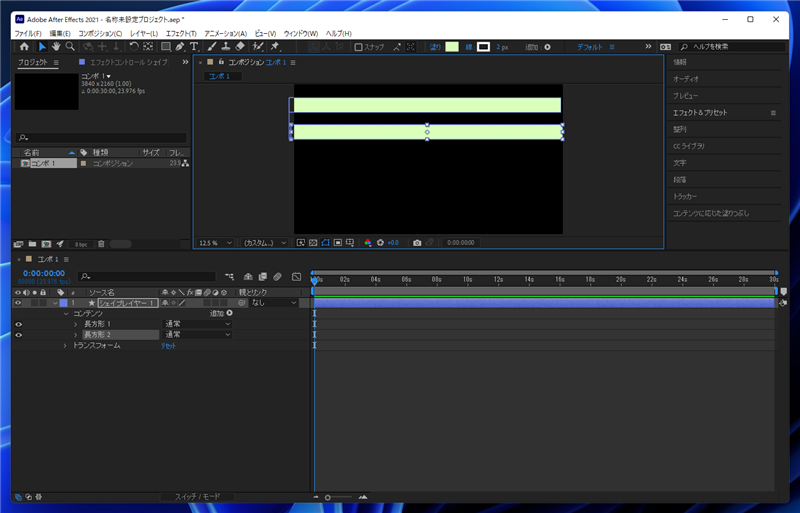
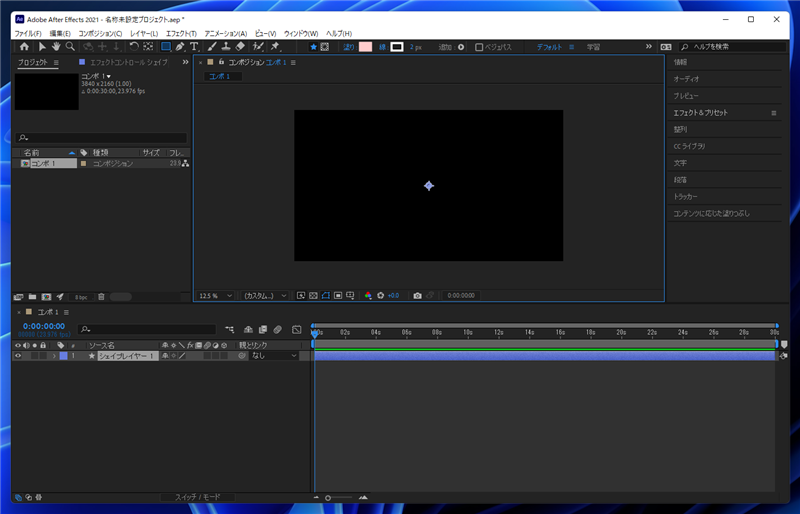
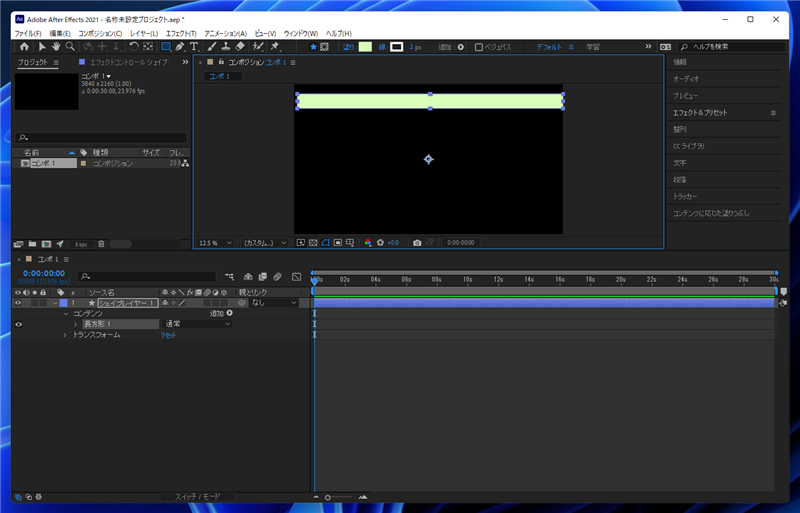
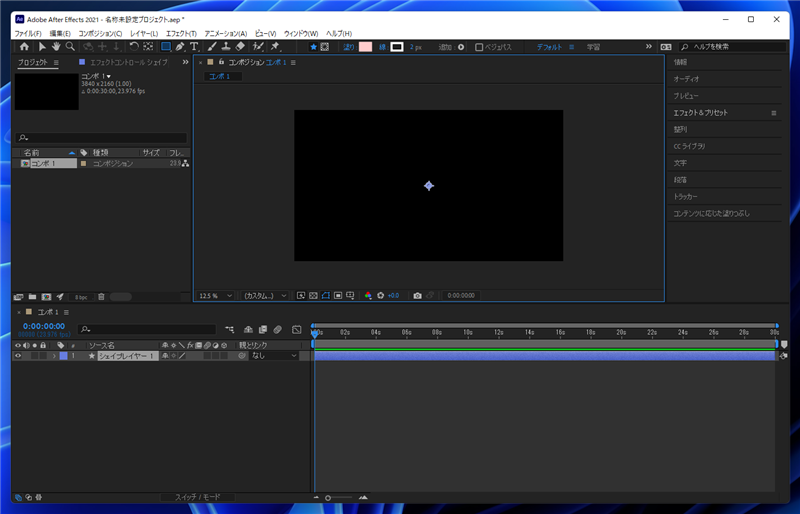
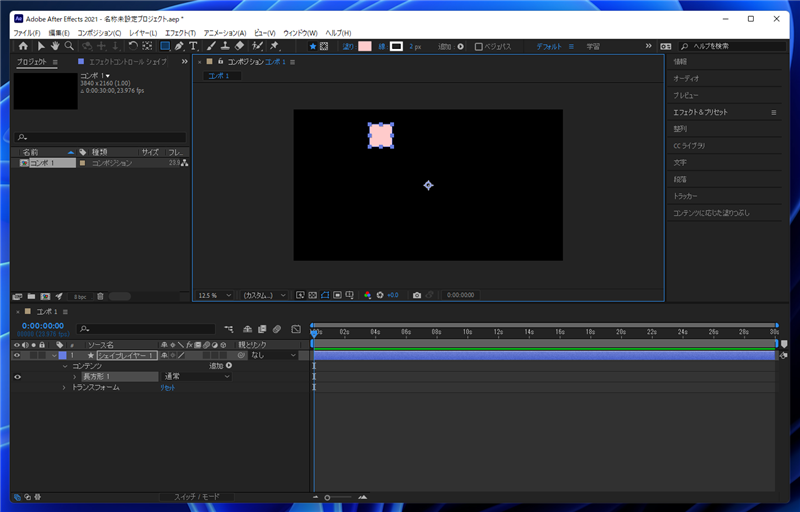
シェイプレイヤーが作成されます。[長方形ツール]を選択し、コンポジションウィンドウでドラッグして長方形を描画します。

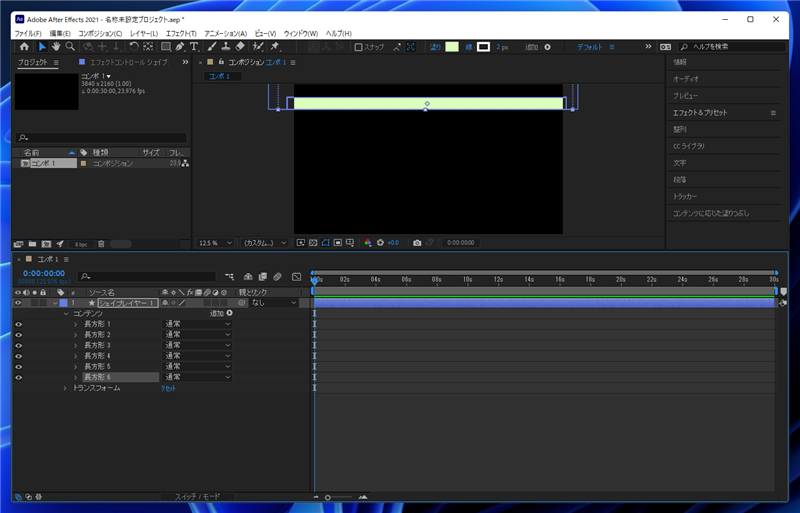
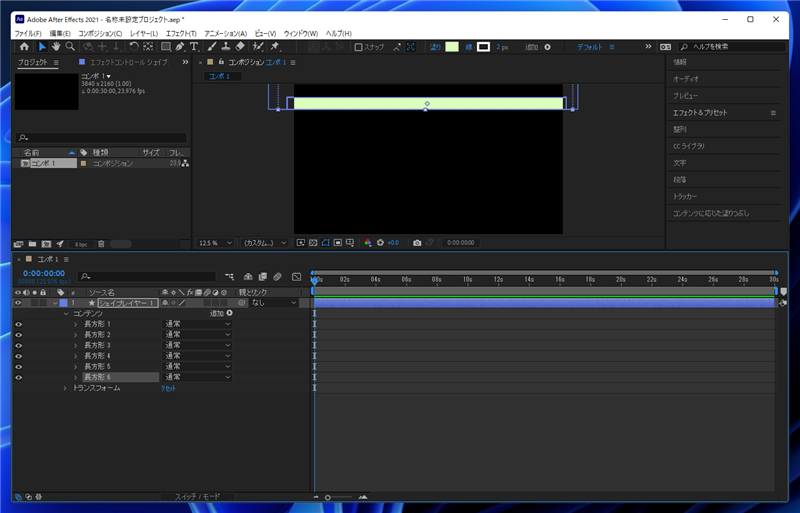
レイヤーウィンドウでコンテンツノード内の[長方形]の項目をコピーして貼り付けます。同じ形状の長方形を複数コピーします。

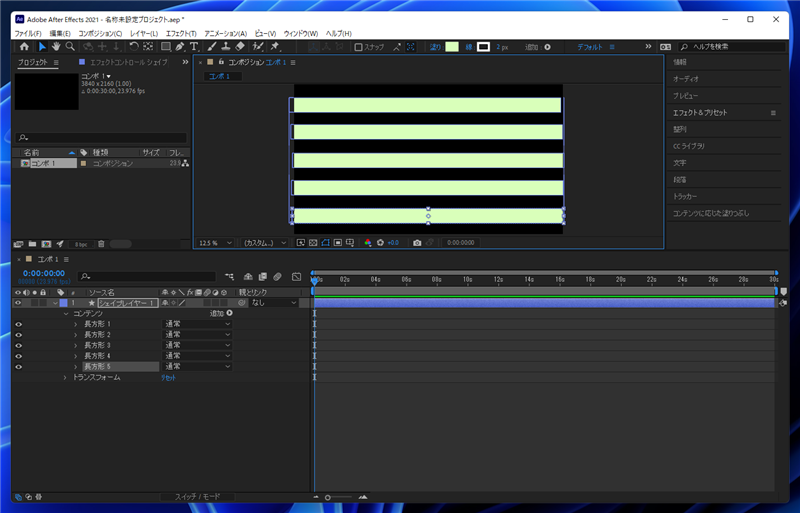
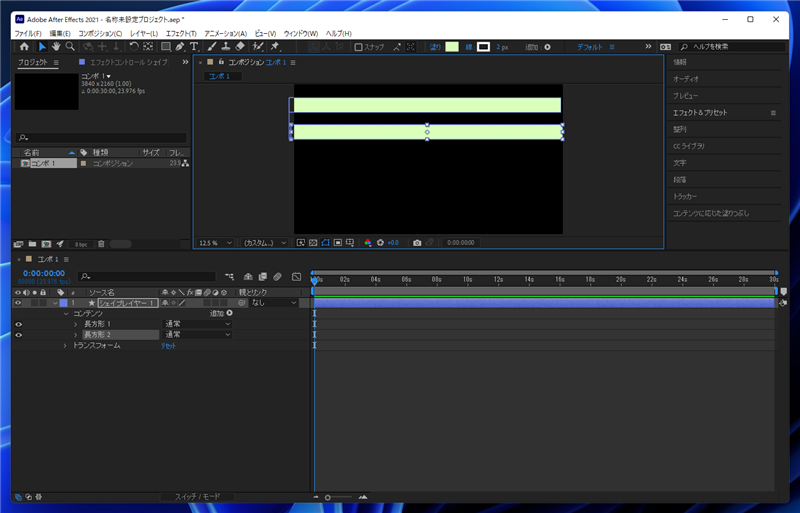
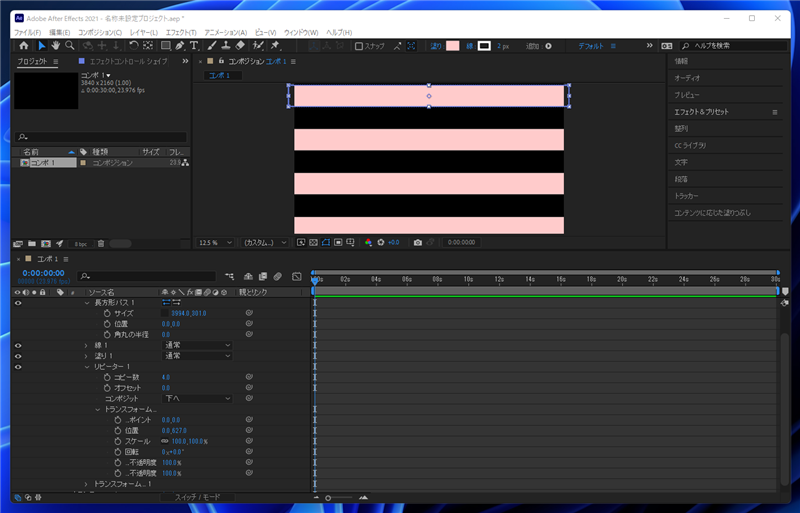
[選択ツール]を利用して長方形を移動します。

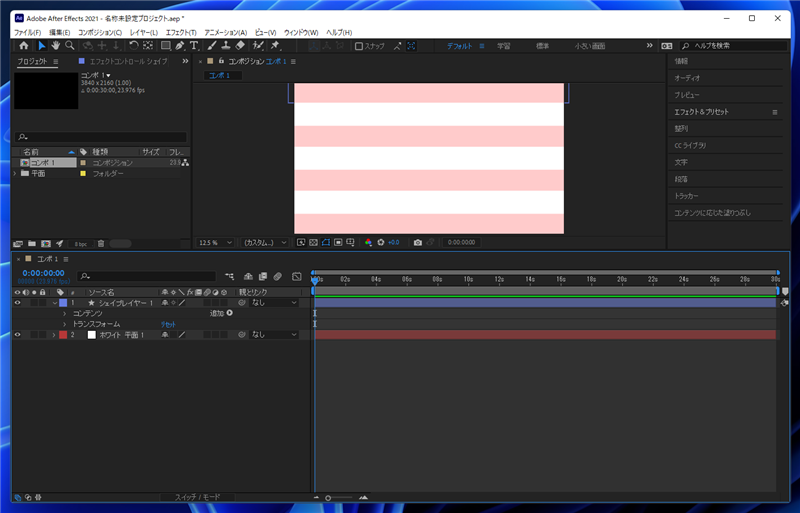
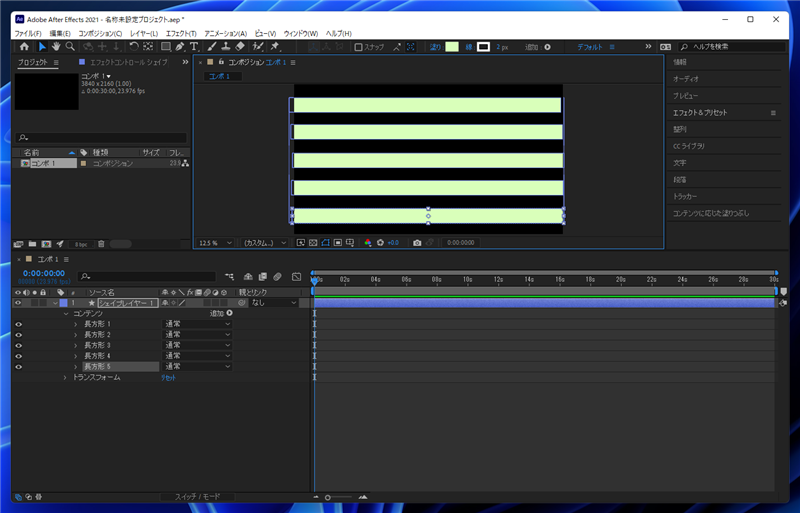
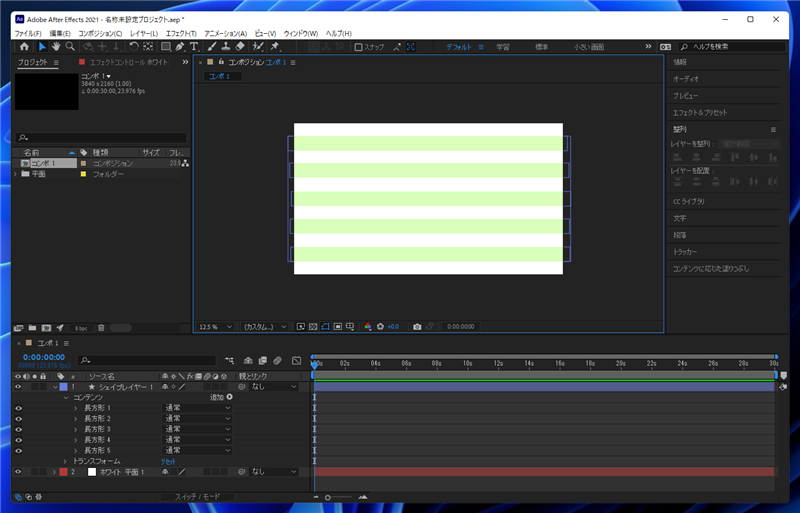
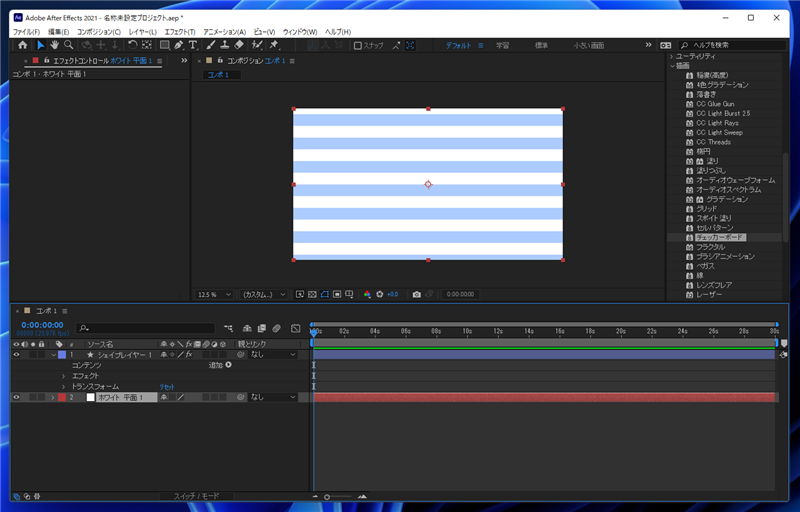
長方形を移動して縞模様ができました。

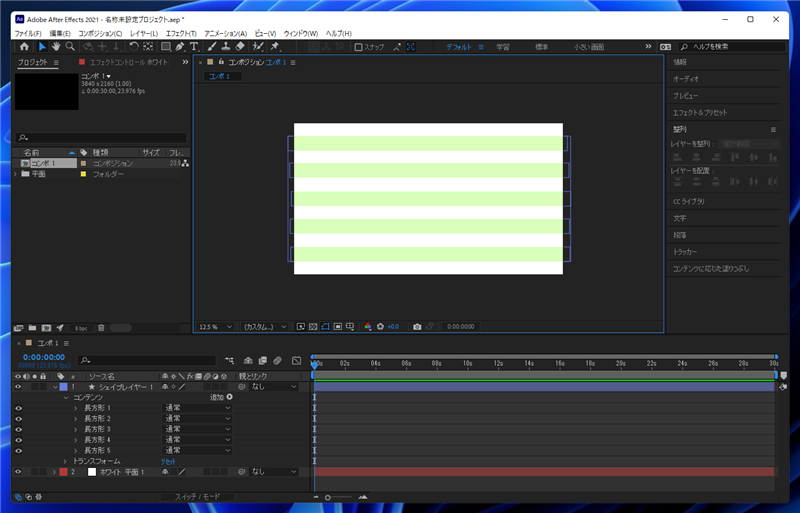
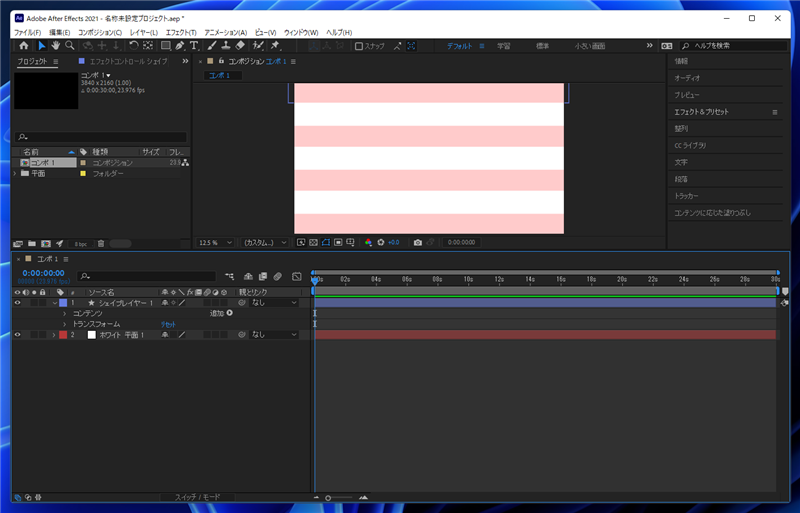
背景に平面レイヤーを配置して完成です。

手順: チェッカーボードツールを利用して描画する
チェッカーボードツールを利用して描画する方法です。簡単に等間隔の縞模様が作図できます。
After Effectsを起動し、コンポジションを作成します。

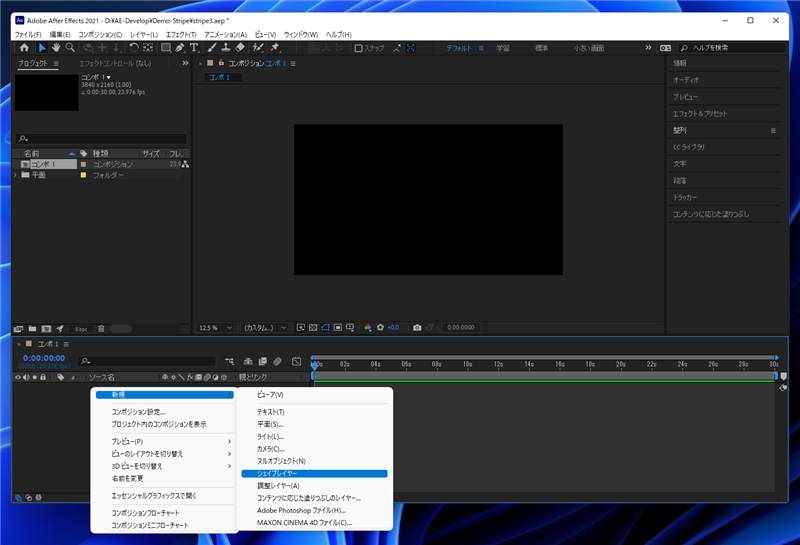
レイヤーウィンドウで右クリックします。ポップアップメニューが表示されます。メニューの[新規]のサブメニューの[シェイプレイヤー]の項目をクリックします。

シェイプレイヤーが作成されます。

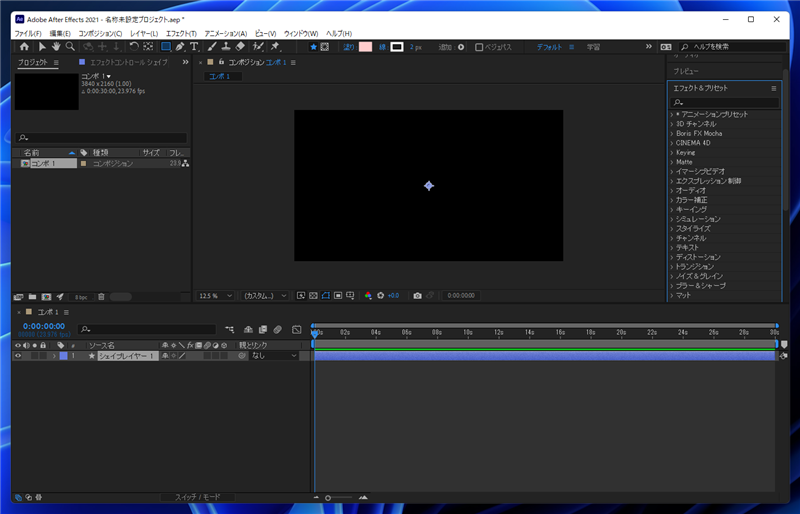
ウィンドウの右側のエリアの[エフェクト&プリセット]のアコーディオンパネルを開きます。下図の状態になります。

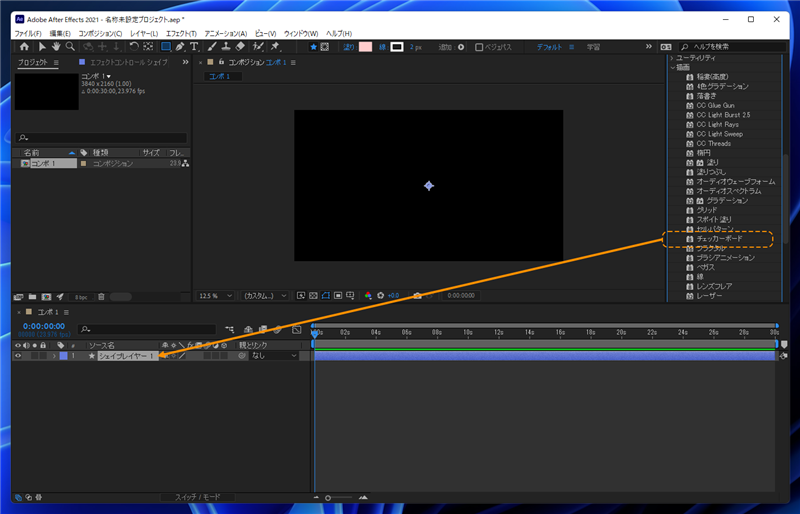
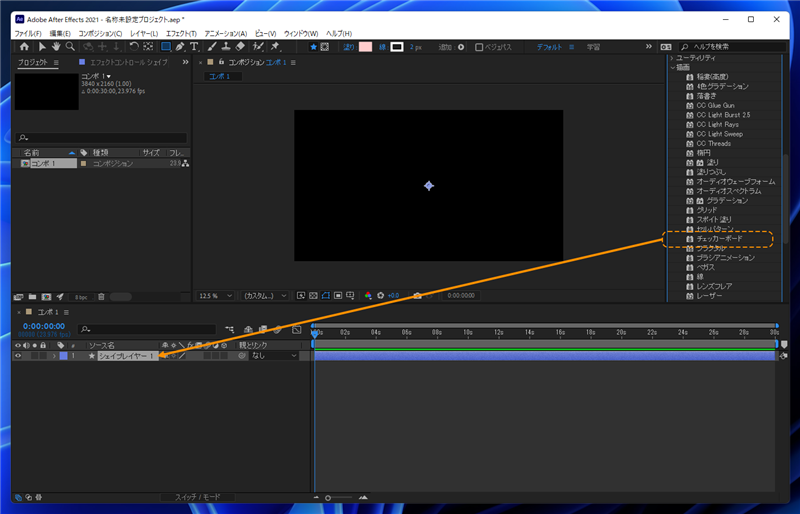
[エフェクト&プリセット]ウィンドウ内の[描画]のカテゴリ内の[チェッカーボード]の項目をドラッグして、シェイプレイヤーにドロップします。



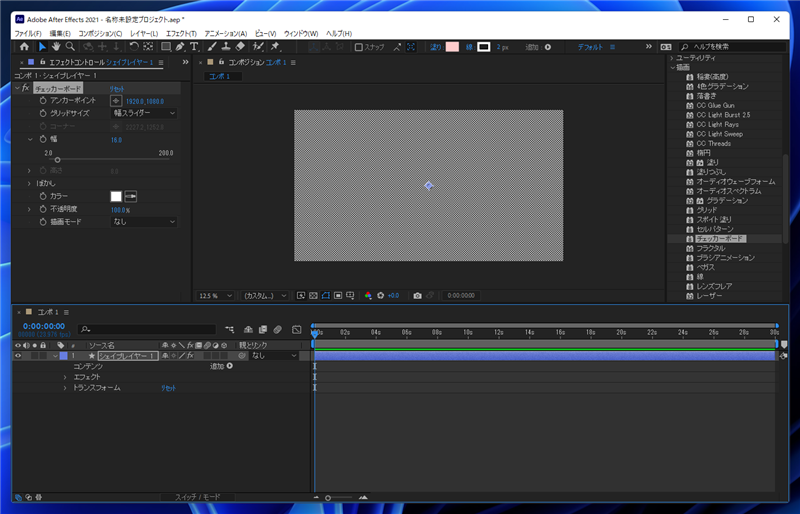
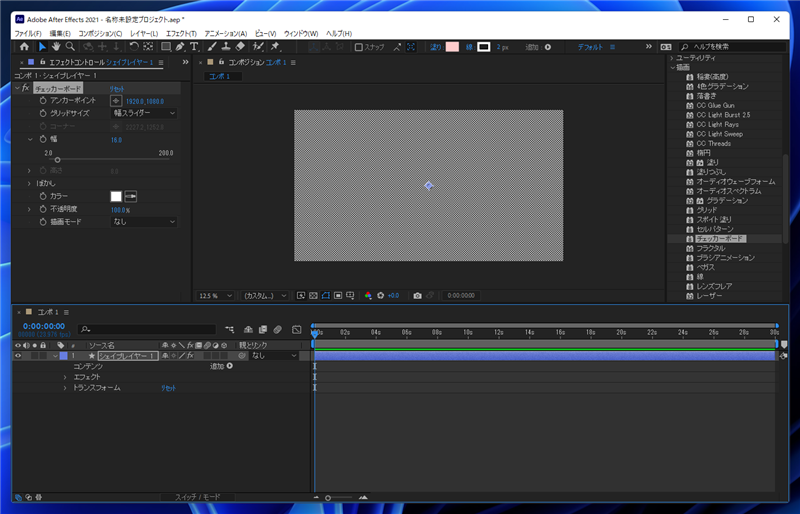
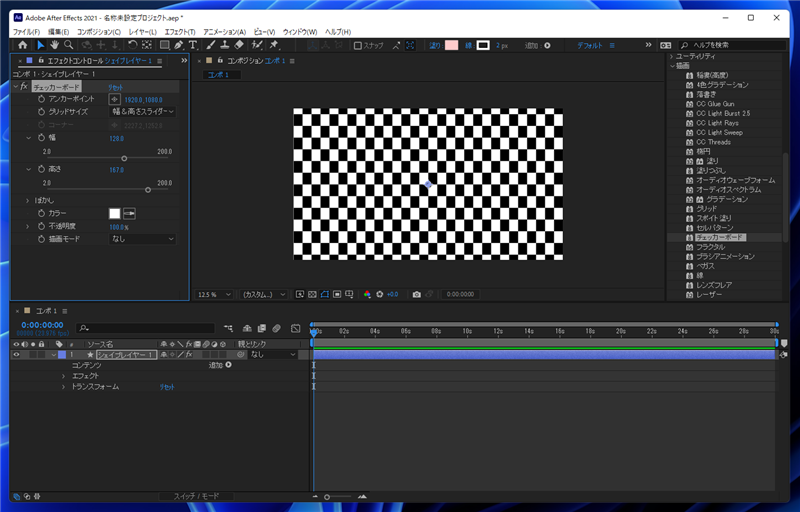
クリックするとコンポジションの表示エリアにチェッカーボードの模様が表示されます。

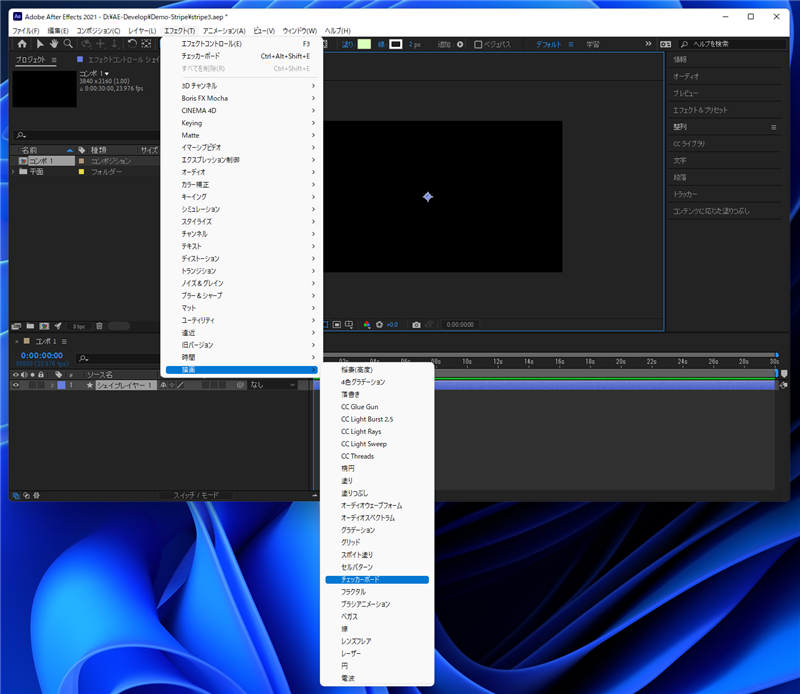
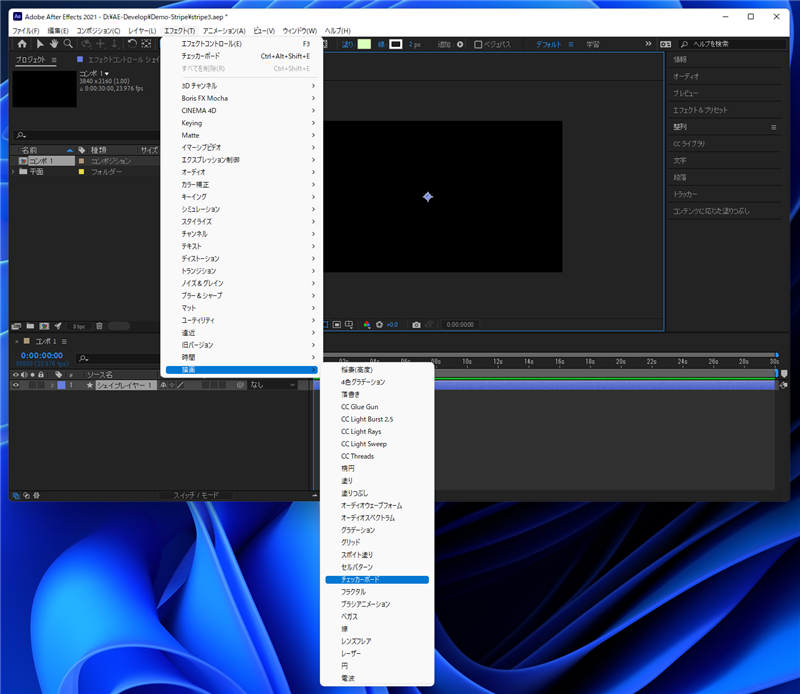
別の手順として、[エフェクト]メニューの[描画]サブメニュー[チェッカーボード]の項目をクリックしても同じ操作ができます。

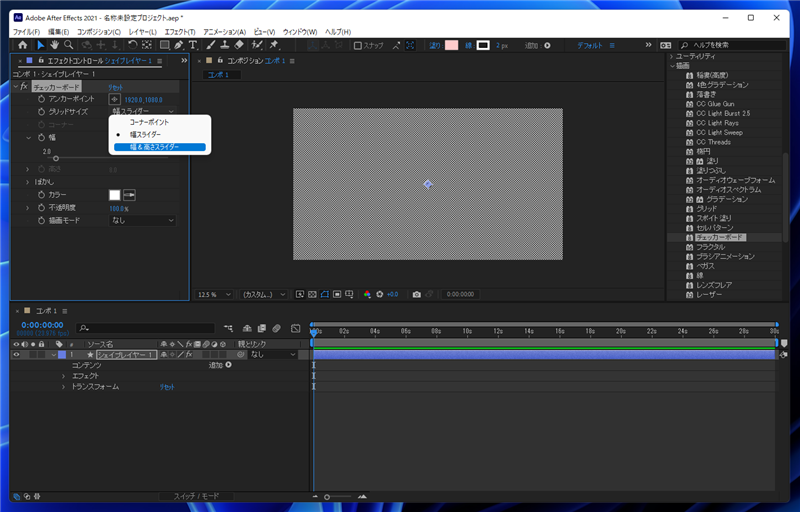
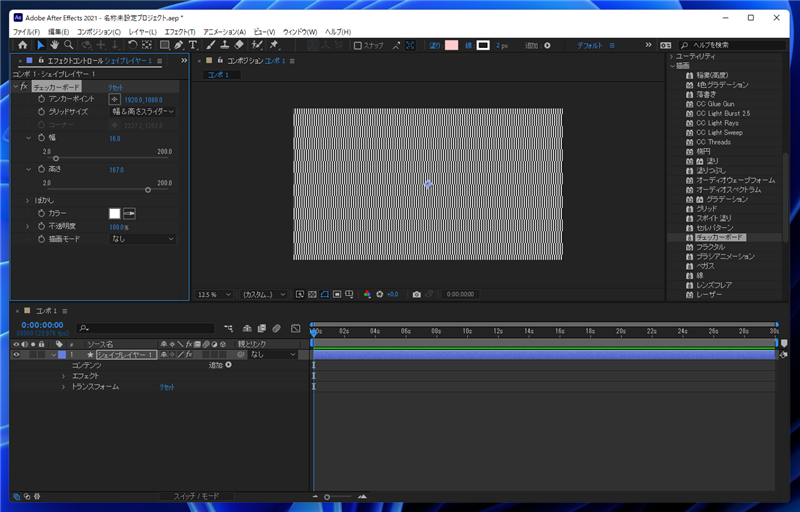
チェッカーボードが作成できたら、左側のエフェクトコントロールウィンドウの[グリッドサイズ]のコンボボックスをクリックします。
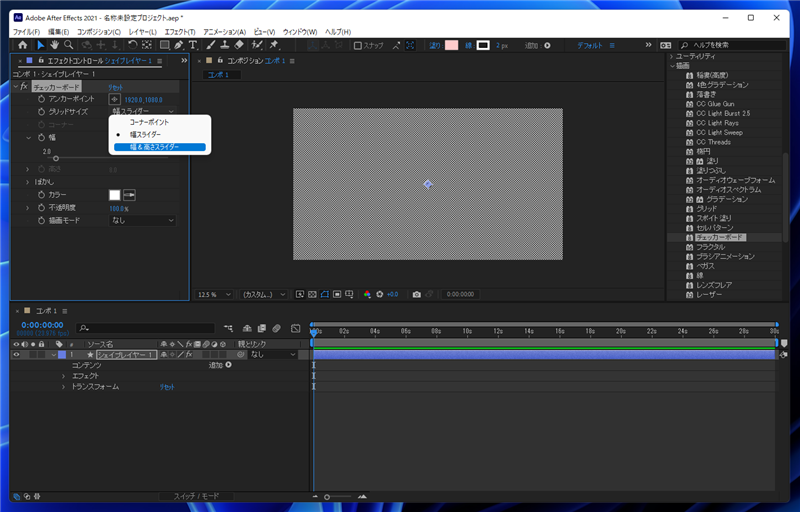
デフォルトでは[幅スライダー]が選択されています。下図のドロップダウンリストが表示されますので、[幅&高さスライダー]の項目にチェックを変更します。

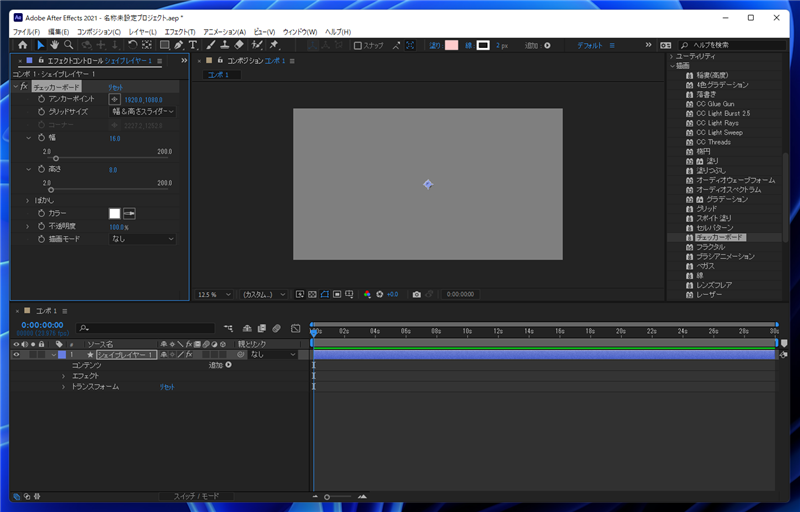
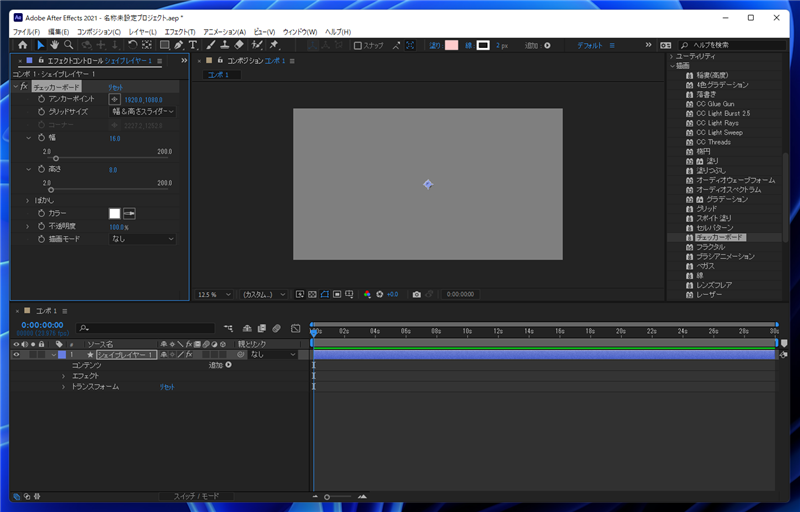
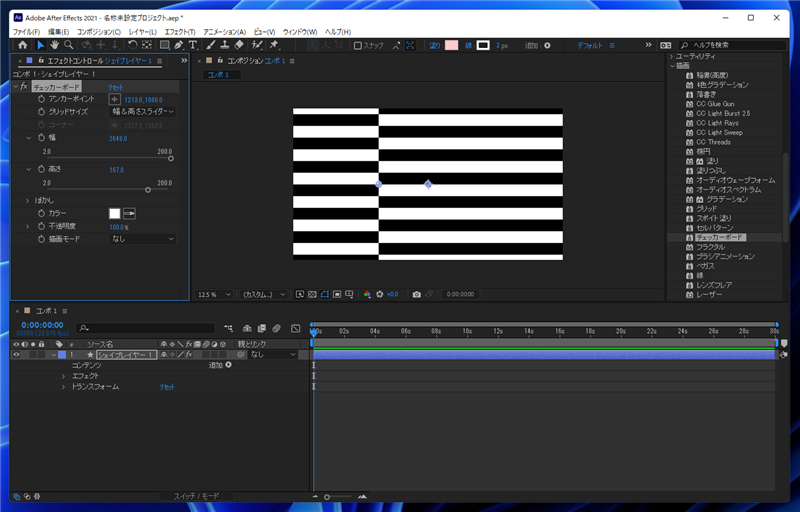
[グリッドサイズ]の設定が[幅&高さスライダー]に変わりました。

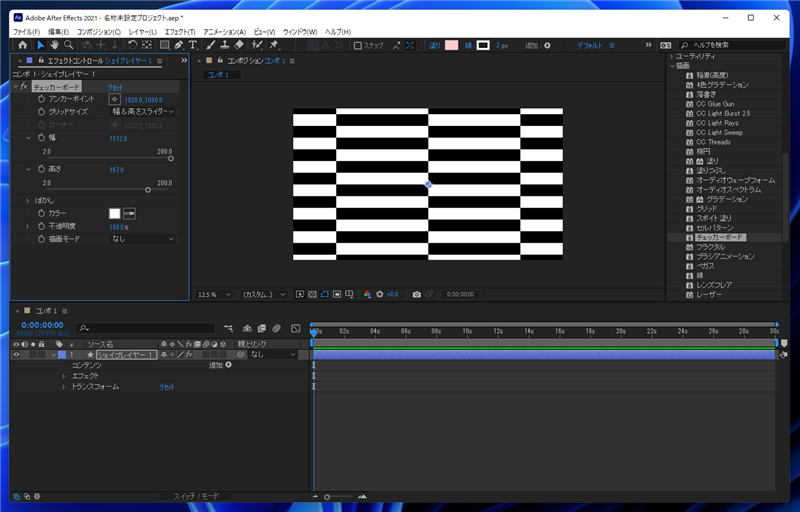
[エフェクトコントロール]ウィンドウ内の[高さ]のスライダーの数値を変更します。数値を大きくすると、チェッカーボードの縦方向のサイズが大きくなります。

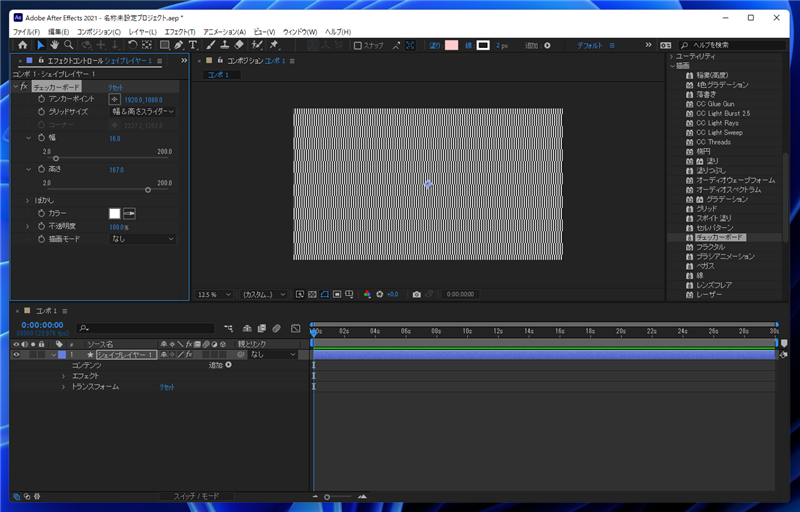
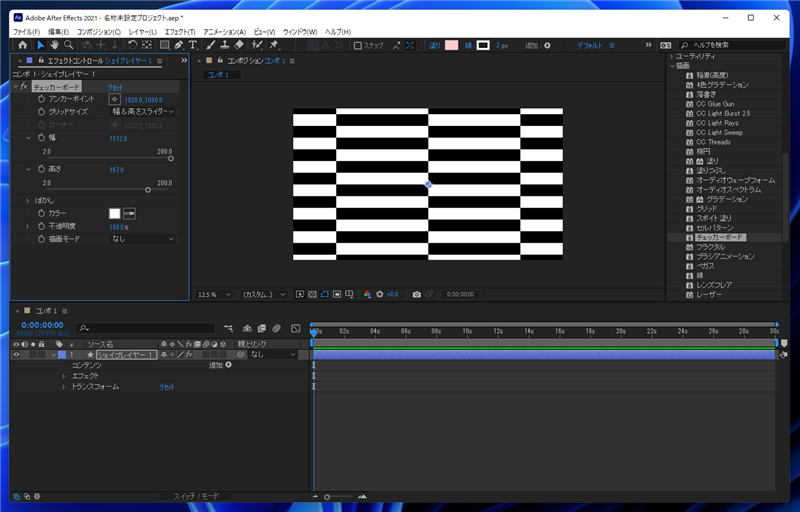
続いて[エフェクトコントロール]ウィンドウ内の[幅]のスライダの数値を変更します。チェッカボードの横方向のサイズが大きくなります。

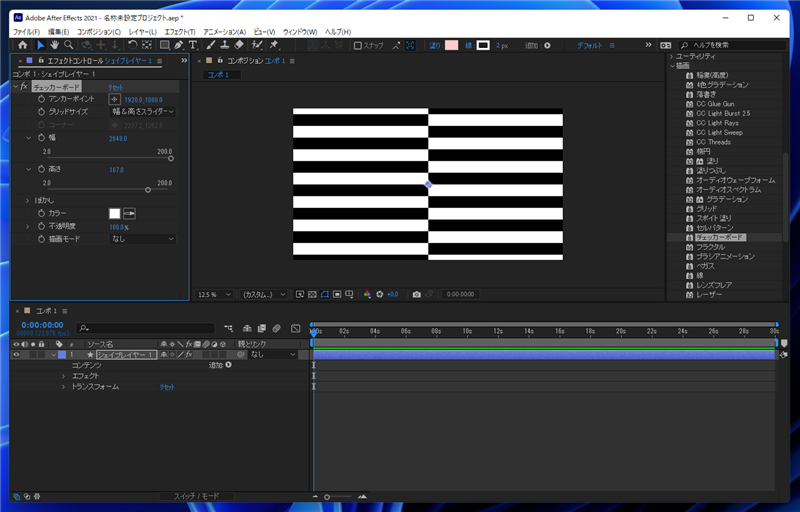
スライダーをドラッグしてさらに大きな値を設定します。

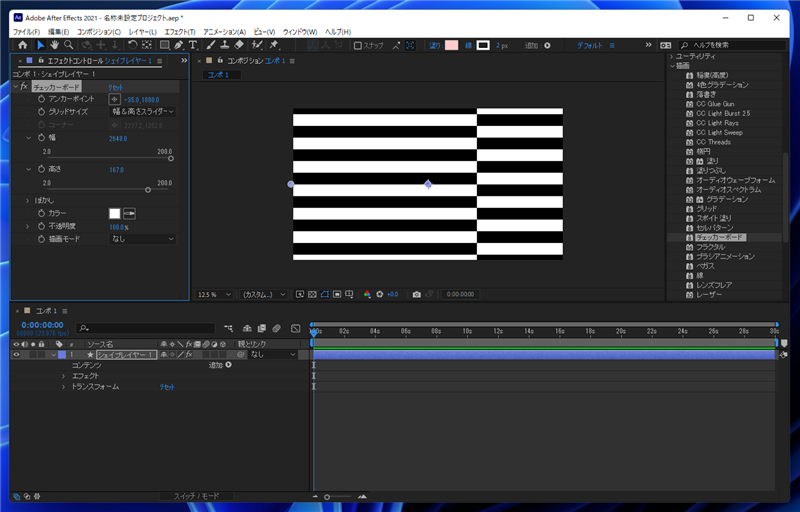
横方向に大きな値を設定すると、横方向の縞模様のようになります。チェッカーボードの境目が画面の中央にあるため、境目が画面に入らないよう移動させます。

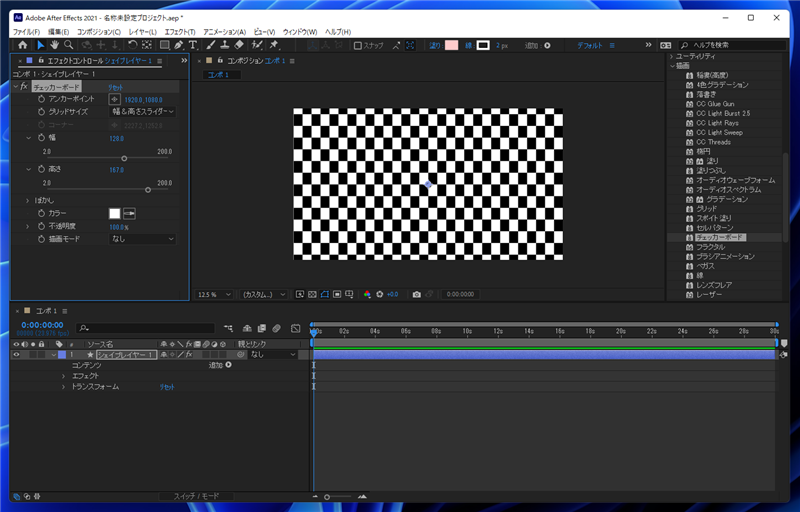
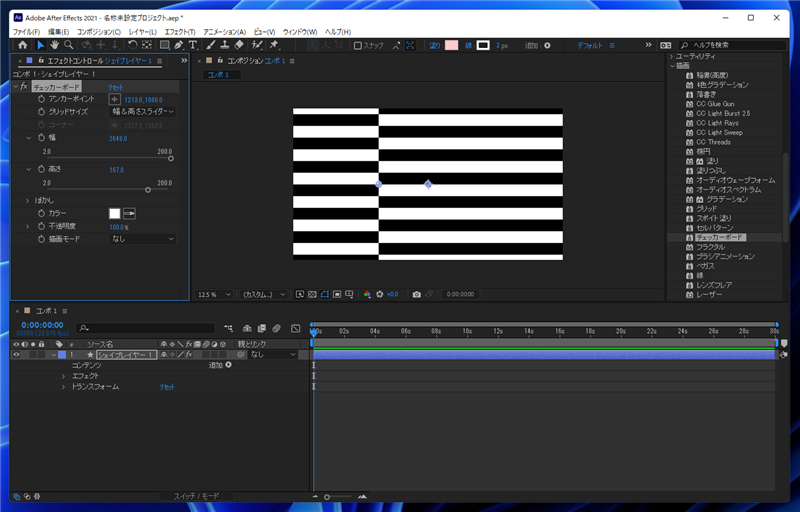
エフェクトコントロールウィンドウの[アンカーポイント]の値を変更します。アンカーポイントの左側の数値を変更します。
数値を減らすと、境目が左側に移動します。

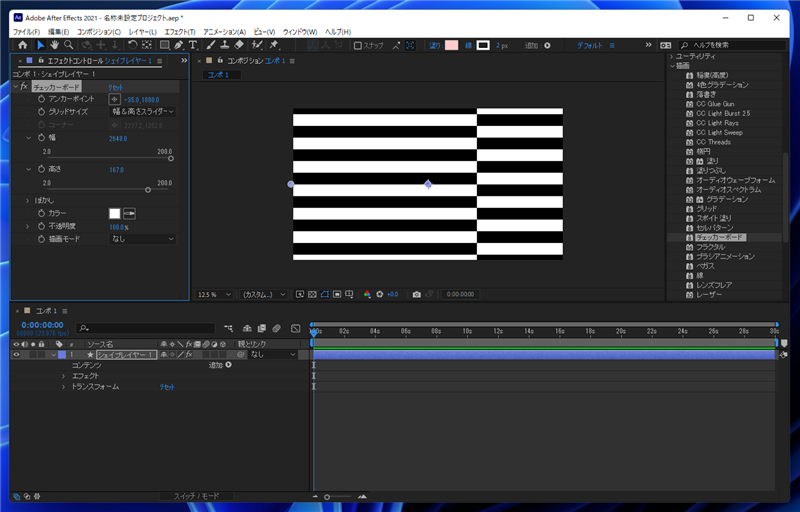
左側の境界がコンポジション領域の外側に移動し、画面に表示されなくなりました。

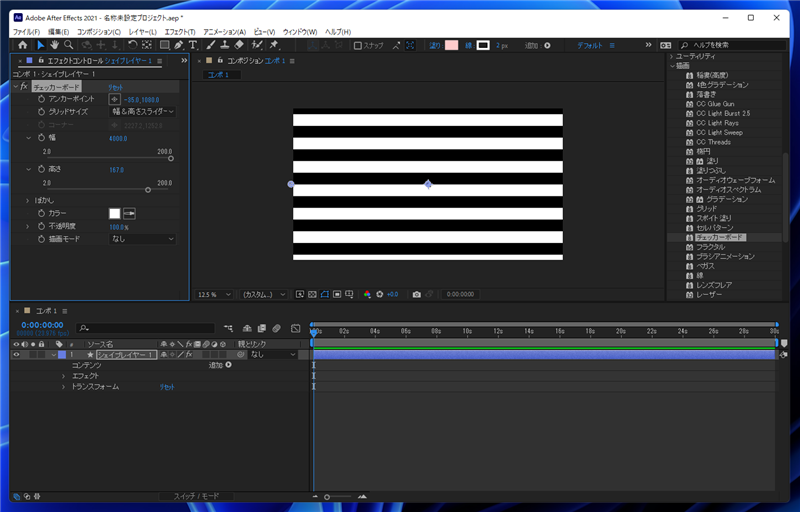
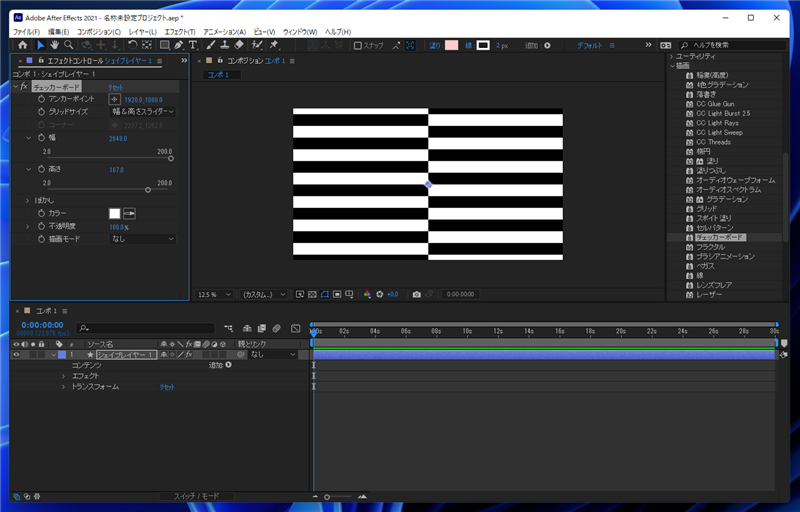
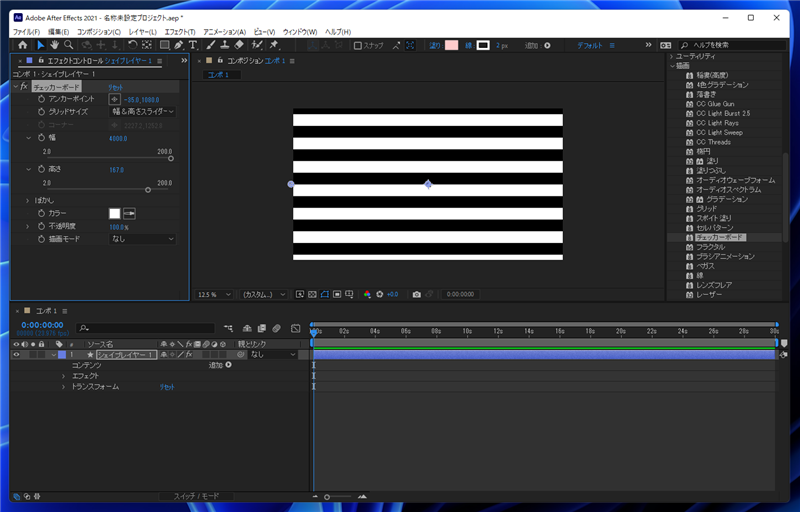
[エフェクトコントロール]ウィンドウ内の[幅]のスライダの数値をさらに大きくし、画面全体に横ストライプが表示されれるようにします。

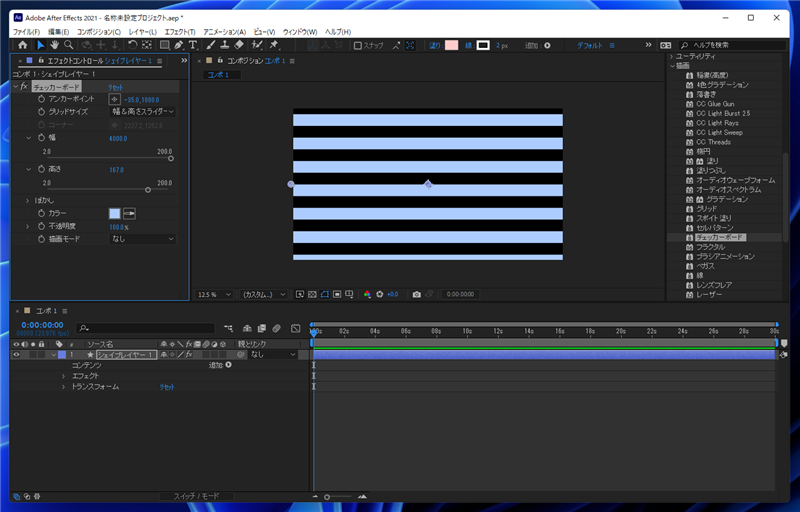
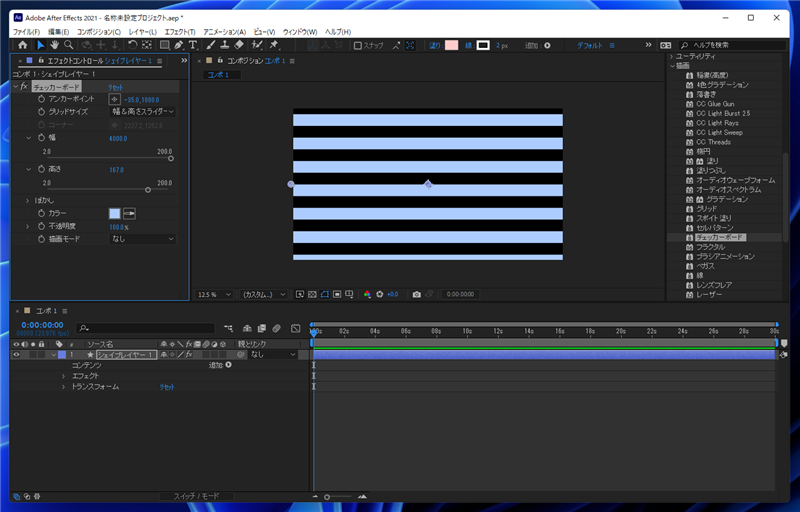
[エフェクトコントロール]ウィンドウの[カラー]の色を変更します。今回は水色に設定しました。

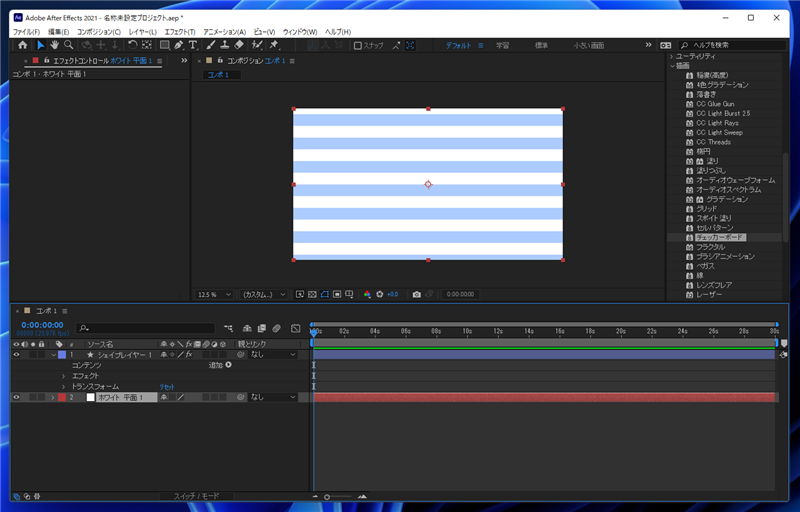
一番下に平面レイヤーを設置し、色を白にします。水色の縞模様が描画できました。

手順: リピーターツールを利用して描画する
リピーターツールを利用して縞模様を描画する手順を紹介します。
コンポジションを作成します。

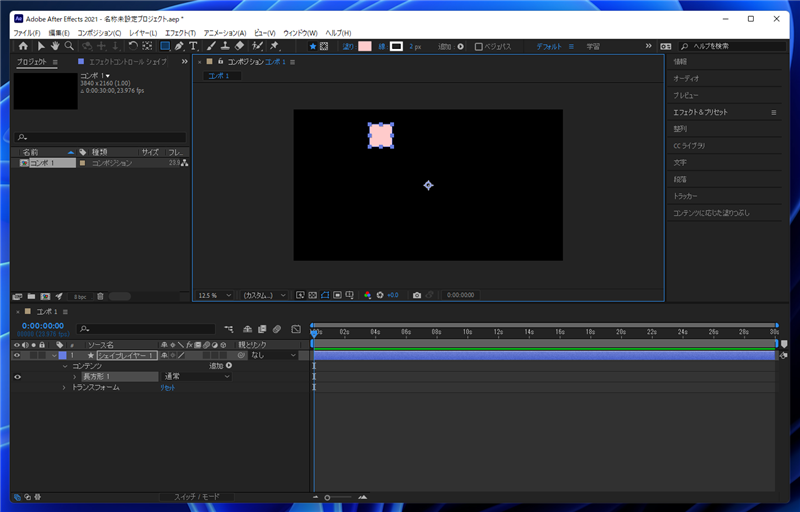
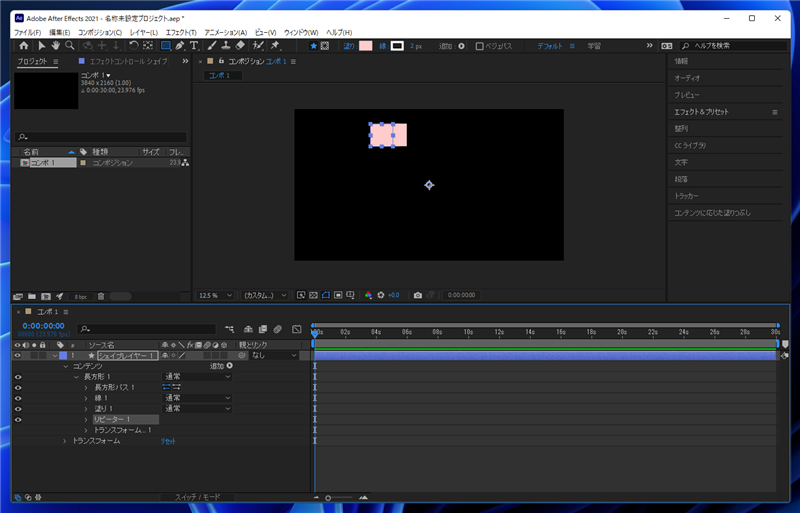
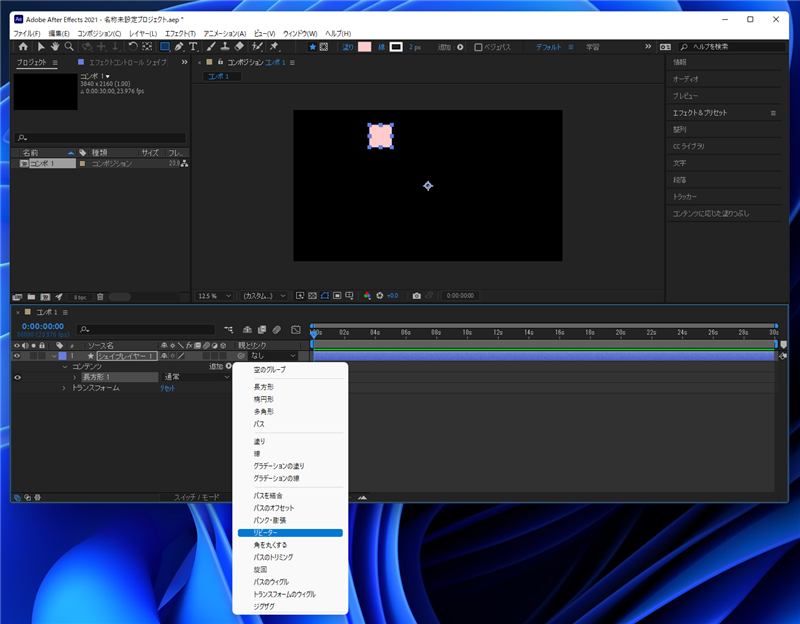
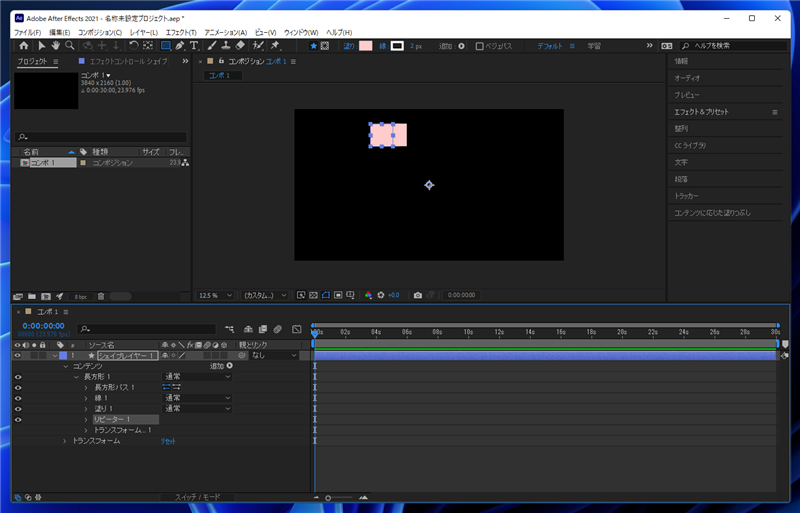
長方形ツールを利用して矩形を描画します。シェイプレイヤーが作成され、長方形コンテンツが配置されます。


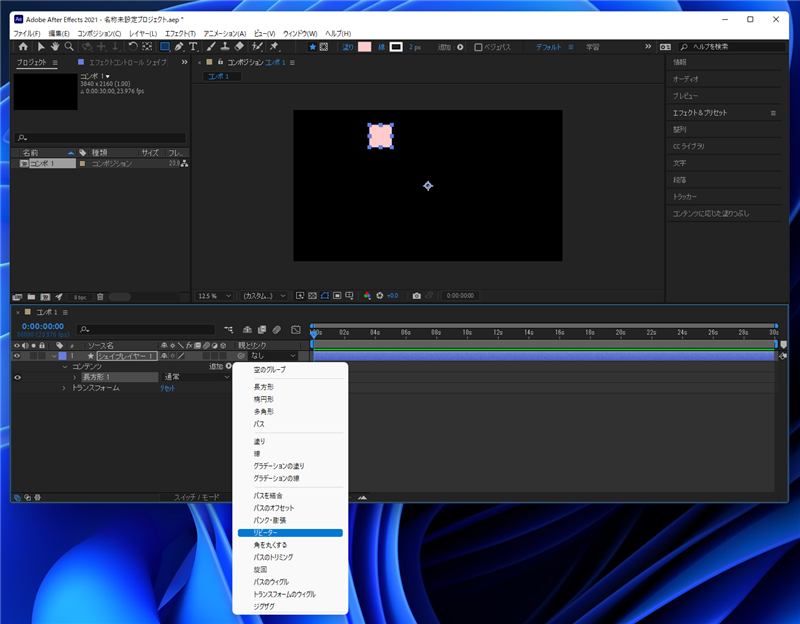
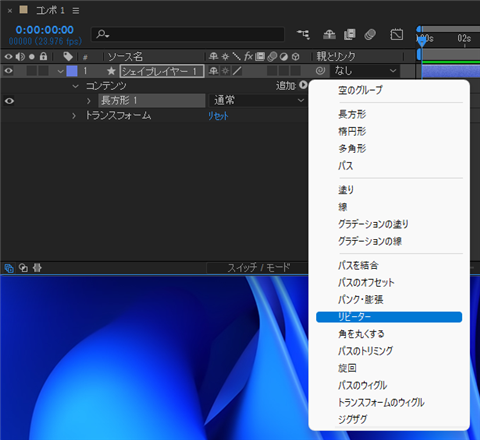
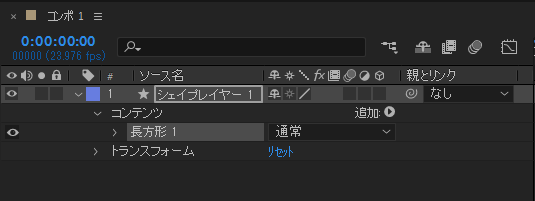
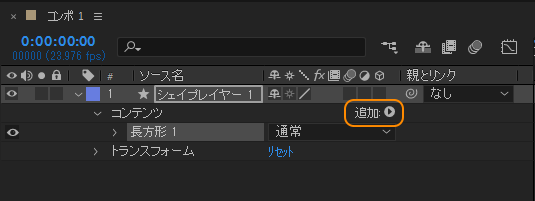
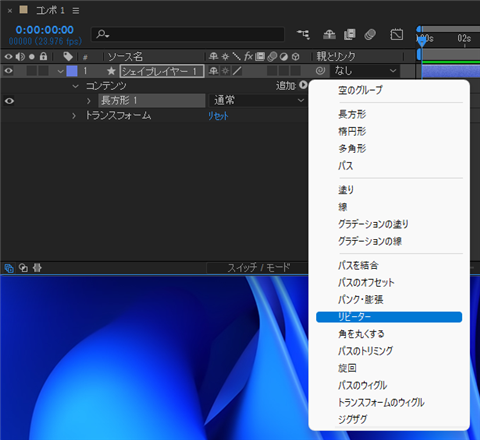
[追加]のボタンをクリックします。下図のポップアップメニューが表示されます。メニューの[リピーター]の項目をクリックします。



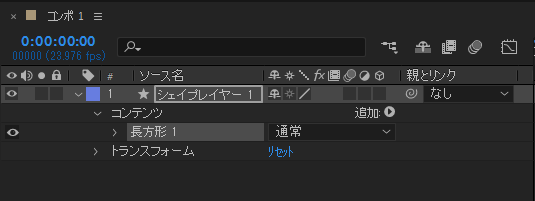
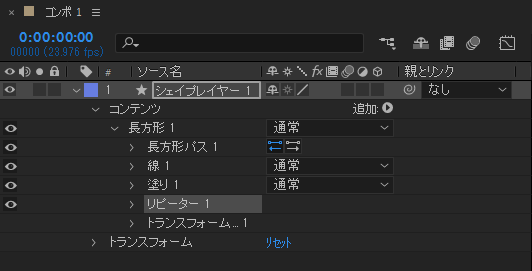
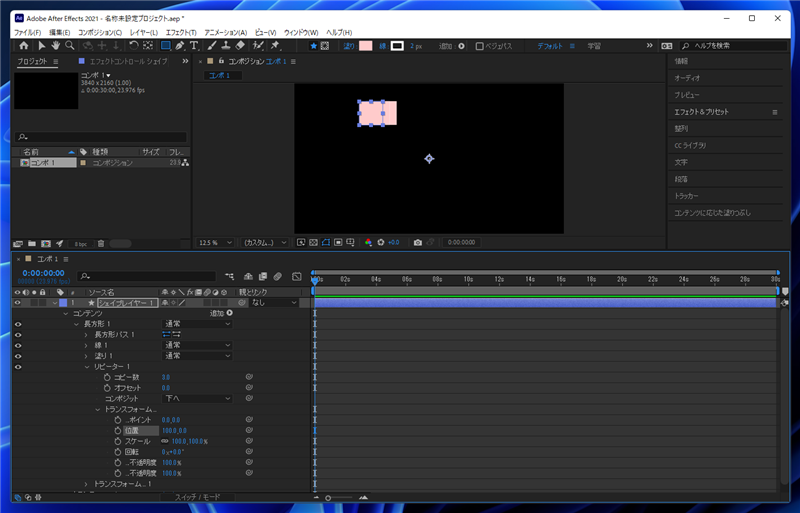
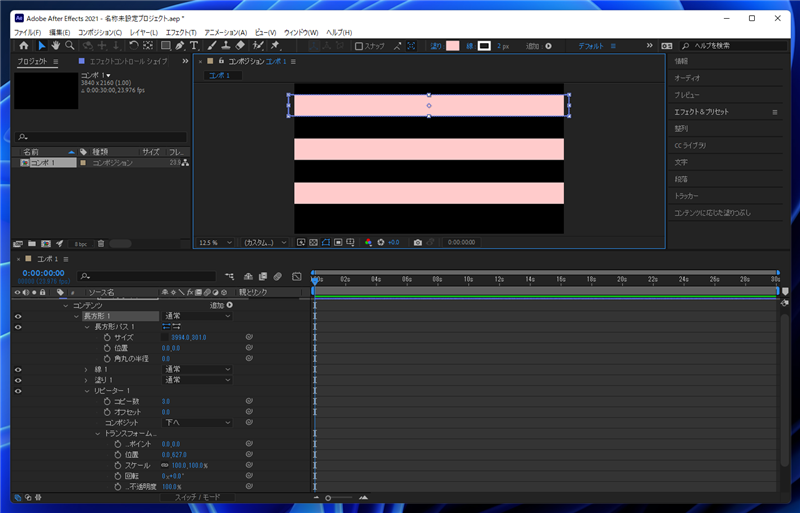
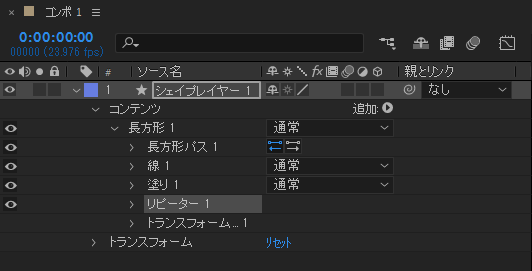
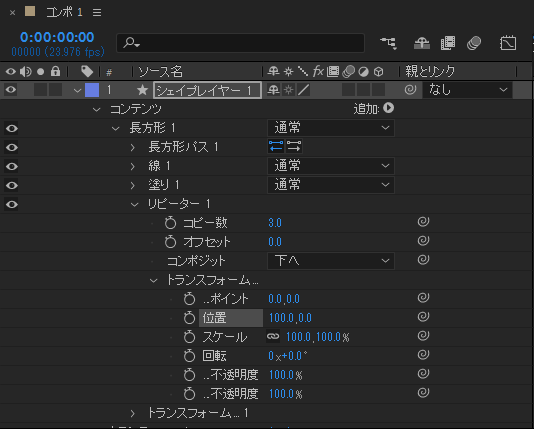
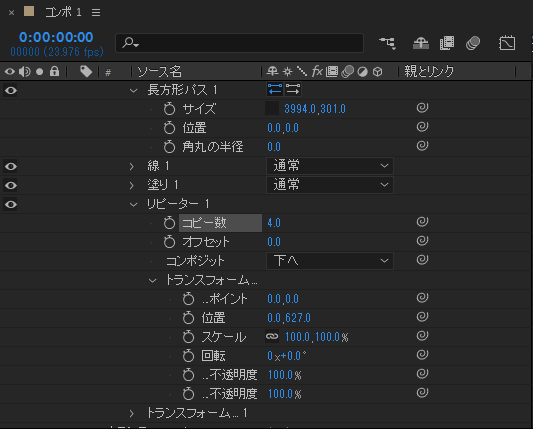
描画した図形のリピート図形が作成されます。タイムラインパネルのシェイプレイヤーの項目を展開します。[コンテンツ]の項目の[長方形]の項目内に[リピーター]の項目が追加されています。


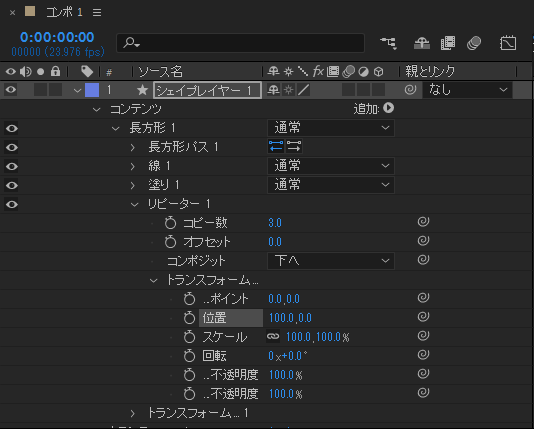
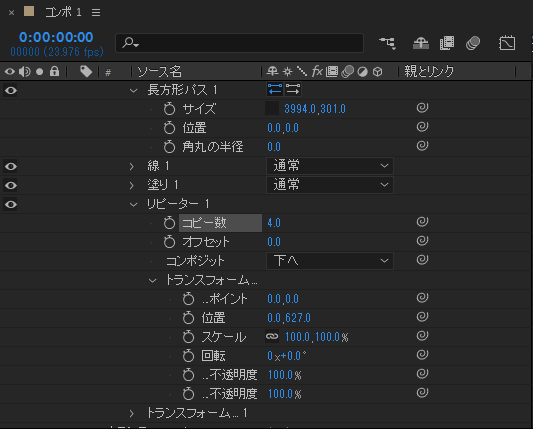
[リピーター]の項目を展開するとリピーターのパラメーター一覧が表示されます。


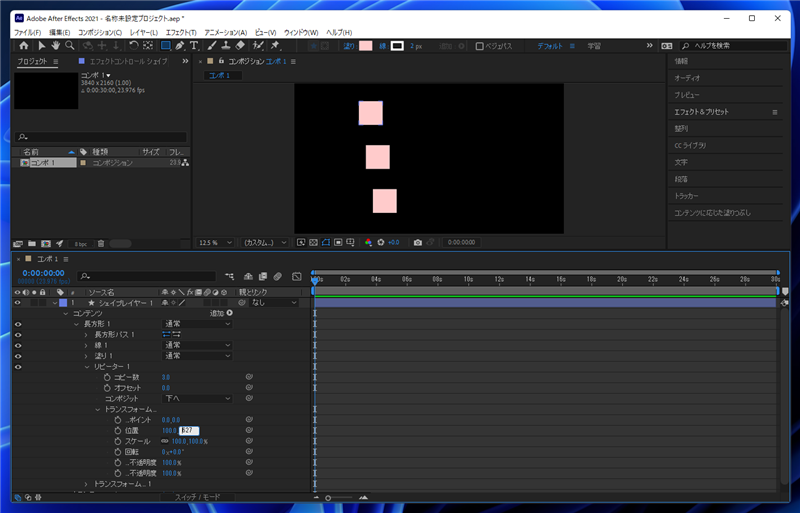
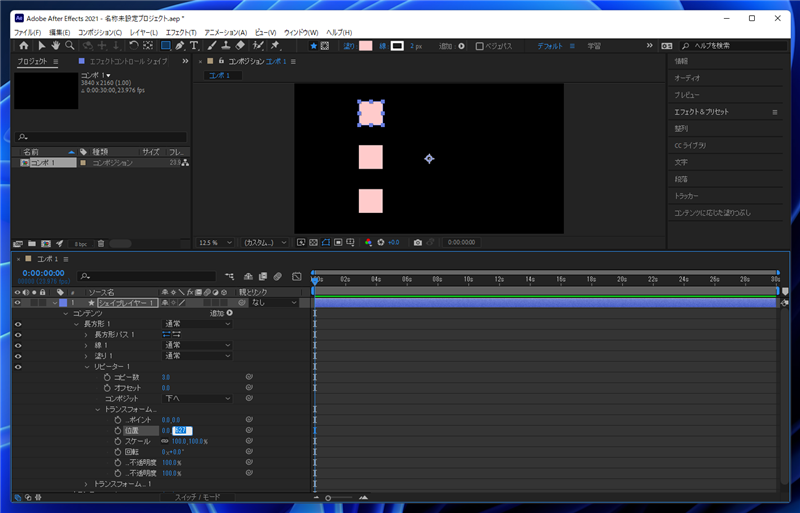
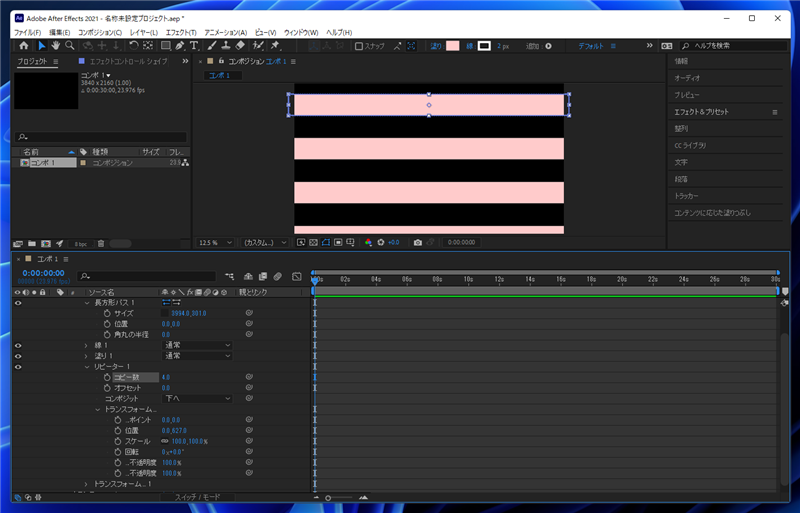
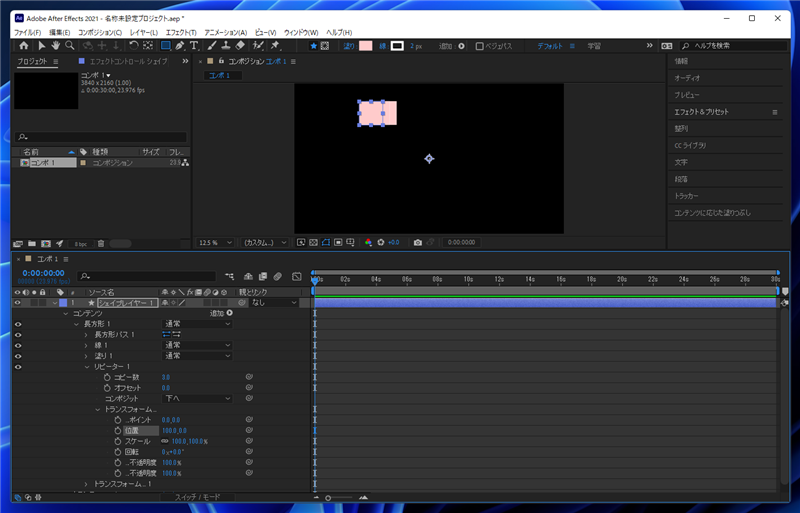
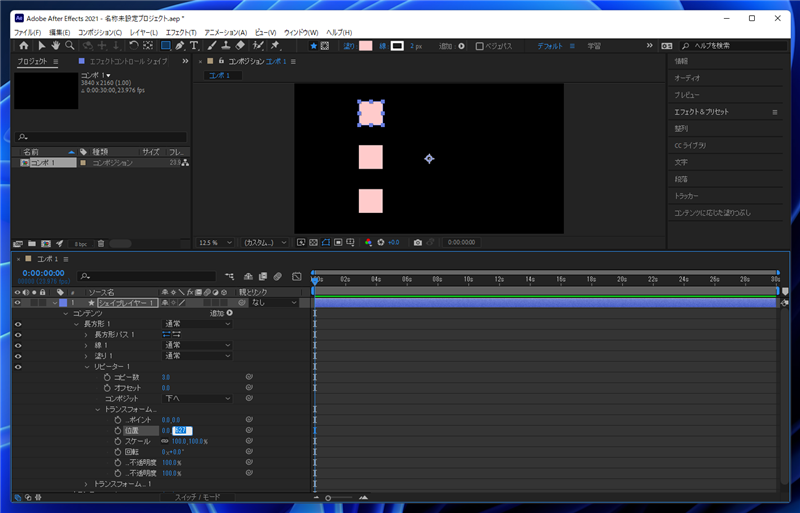
[位置]の値を変更します。値を変更すると、リピーターの図形の間隔が離れます。

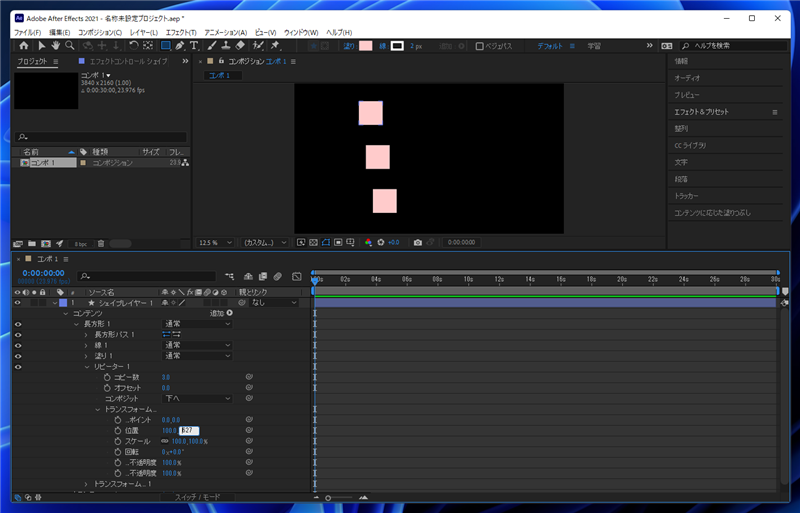
[位置]のXの値を0、Yの値を600程度にすると、縦方向に描画した図形のリピート図形が整列します。

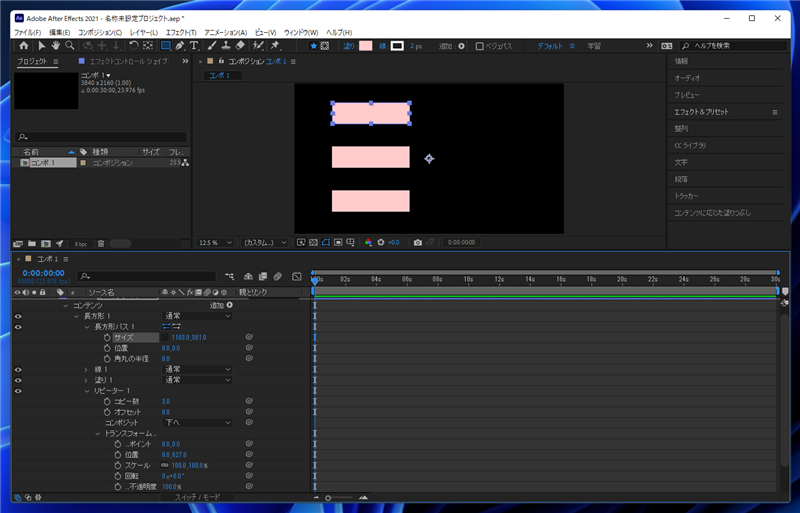
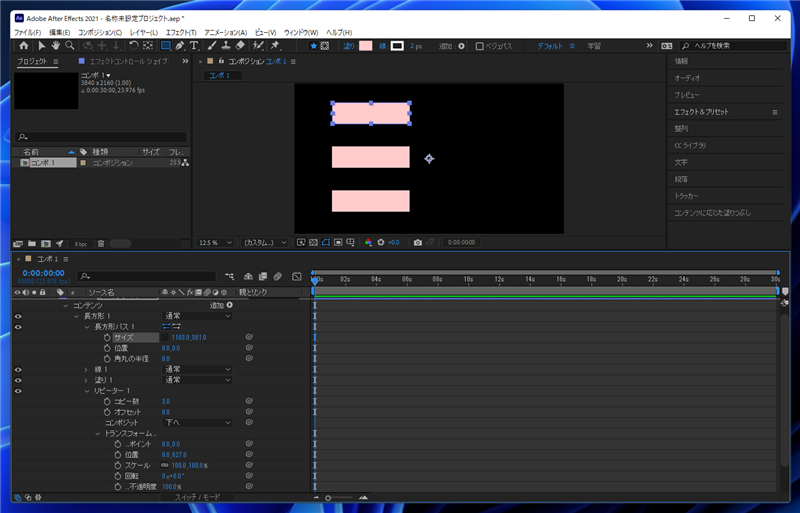
長方形パスの[サイズ]の値を変更して、描画した長方形を横長にします。

Xの値を大きくして横長の長方形にできました。

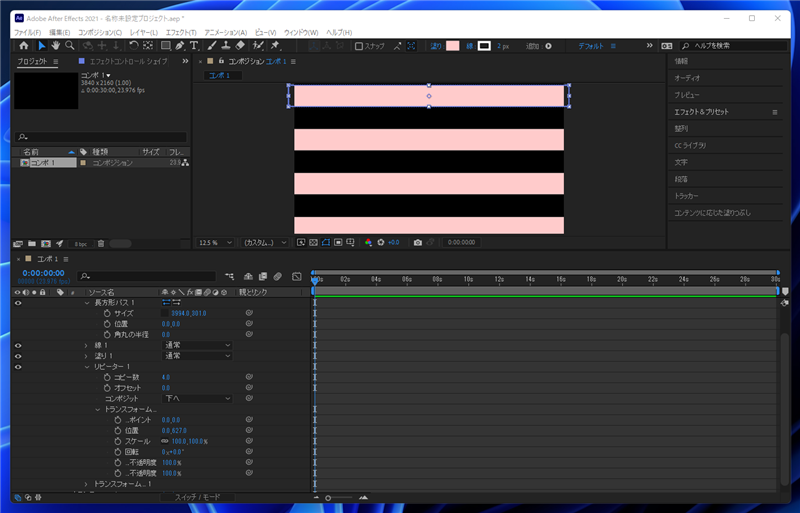
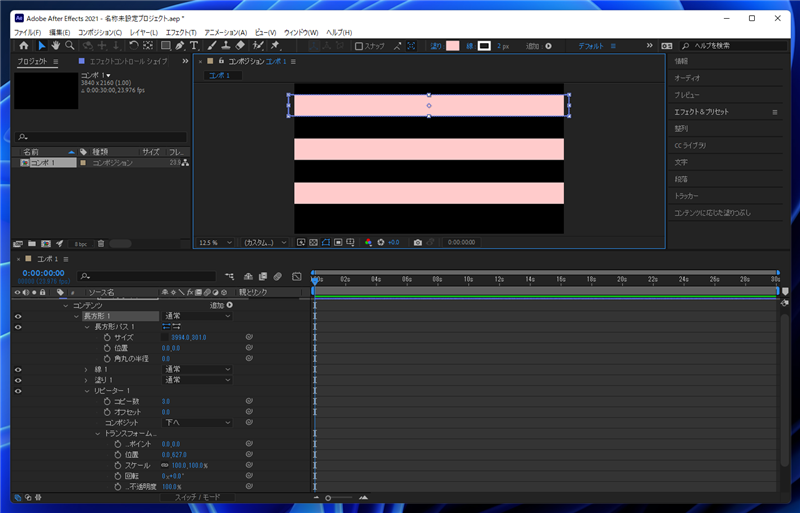
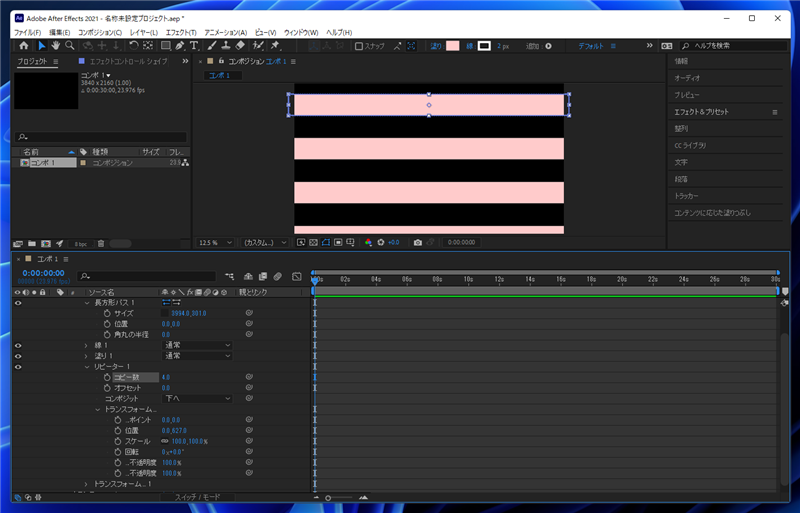
[リピーター]のパラメーターの[コピー数]の数を増やし、リピーター図形の数を増やします。


位置を調整してストライプの描画が完成です。

必要に応じて、平面レイヤーを作成し背景色を設定します。

手順: ブラインドエフェクトを利用して描画する
アニメーションする必要がない場合は、ブラインドエフェクトを利用する方法もあります。
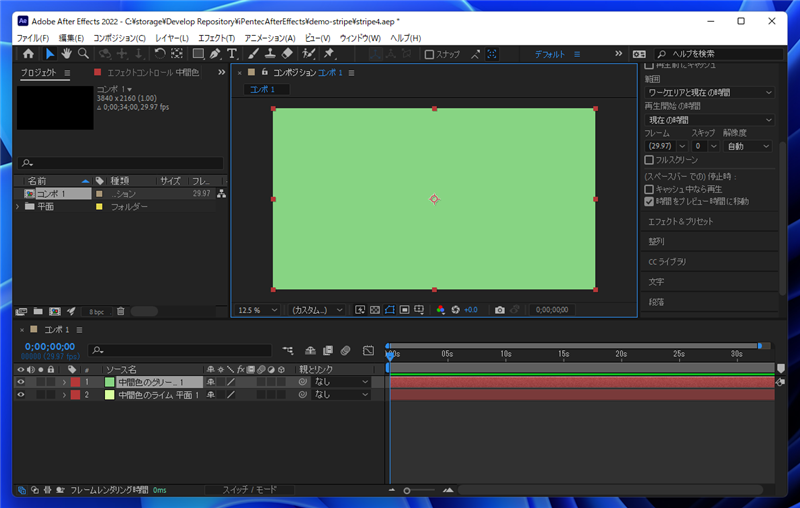
コンポジションを作成し平面レイヤーを作成します。ストライプの1つ目の色を設定します。

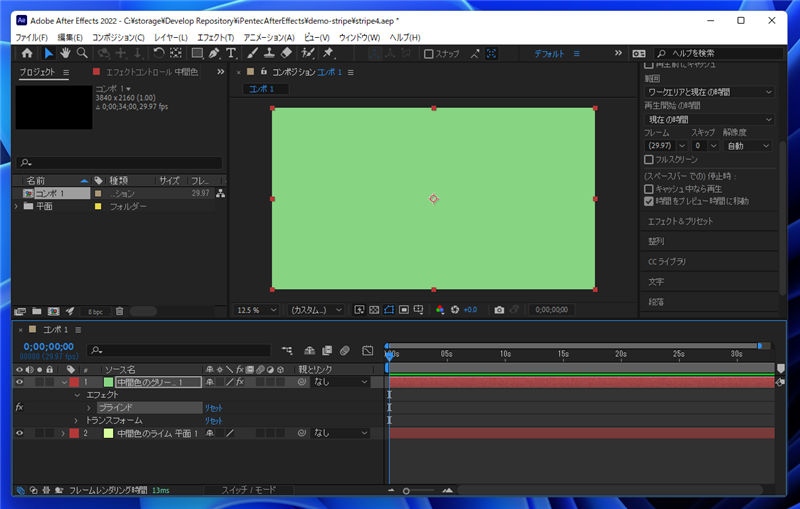
続いて、もう一つ平面レイヤーを作成します。ストライプのもう一つの色を設定します。

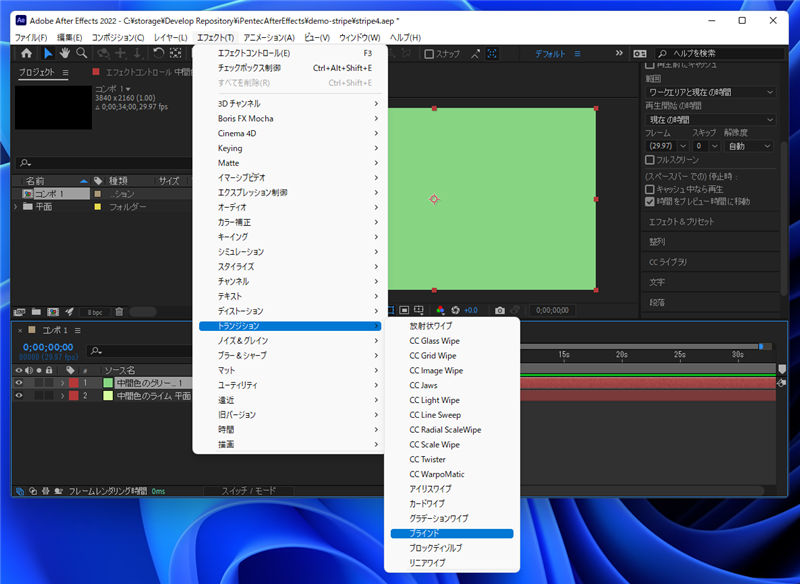
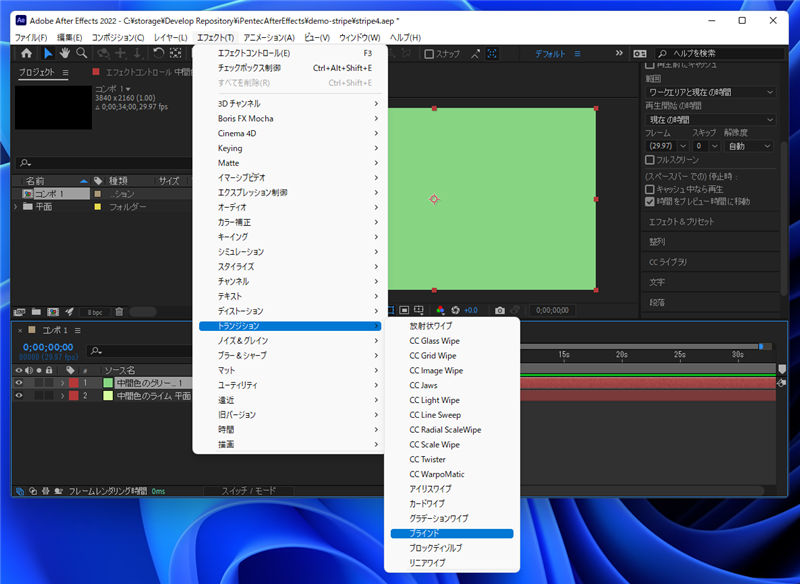
タイムラインパネルで上のレイヤをクリックして選択します。メニューの[エフェクト]の[トランジション]サブメニューの[ブラインド]の項目をクリックします。

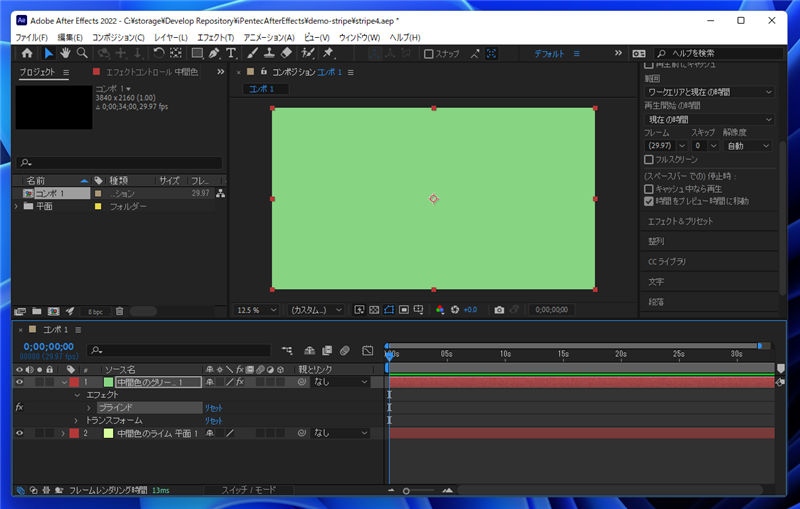
選択したレイヤーにブラインドの効果が適用されます。タイムラインパネルのレイヤーの項目を開き[エフェクト]ノードを展開すると、[ブラインド]の項目が追加されていることが確認できます。

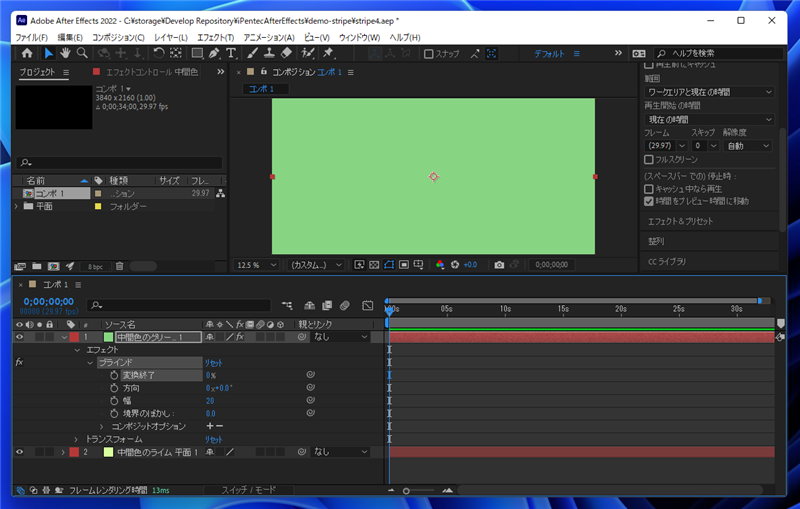
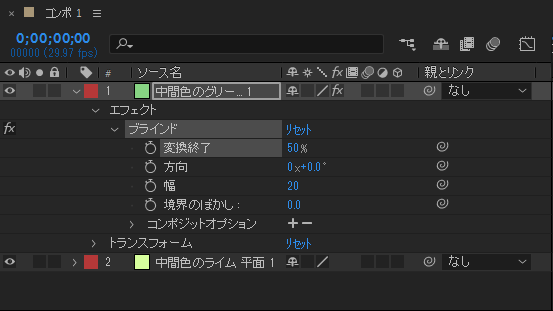
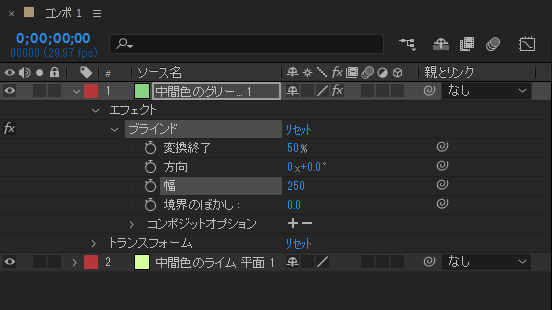
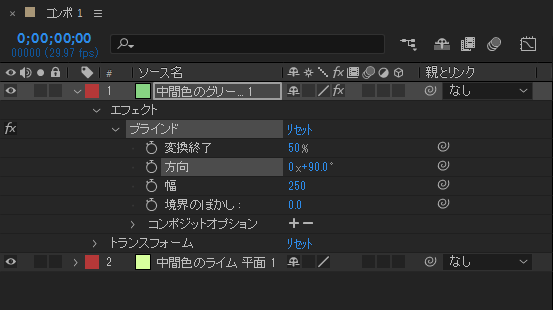
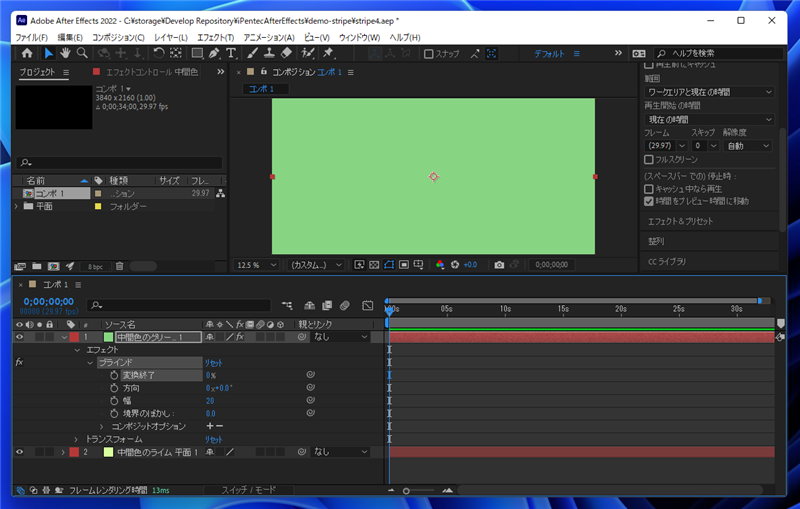
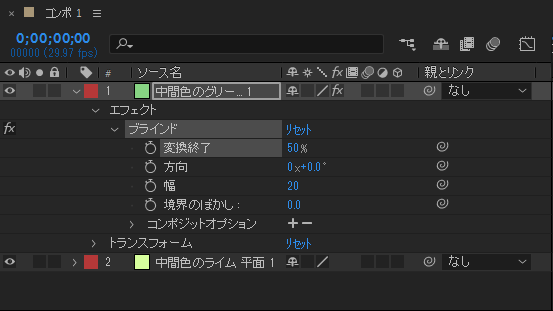
[ブラインド]のノードを展開します。ブラインドのパラメーターの一覧が表示されます。

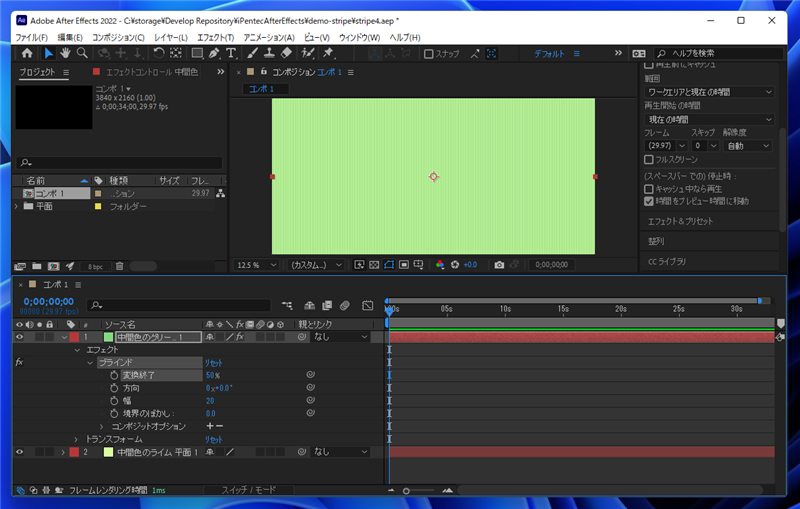
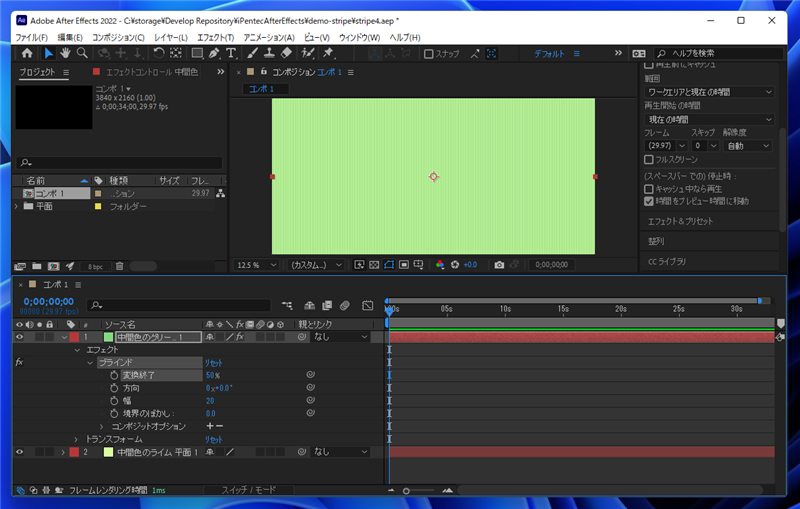
[ブラインド]パラメーターの[変換終了]の値を50%に設定します。ブラインドされて背景が透過する部分とそうでない部分が同じ幅になります。

コンポジションを確認すると、細かい縞模様が表現されていることが確認できます。

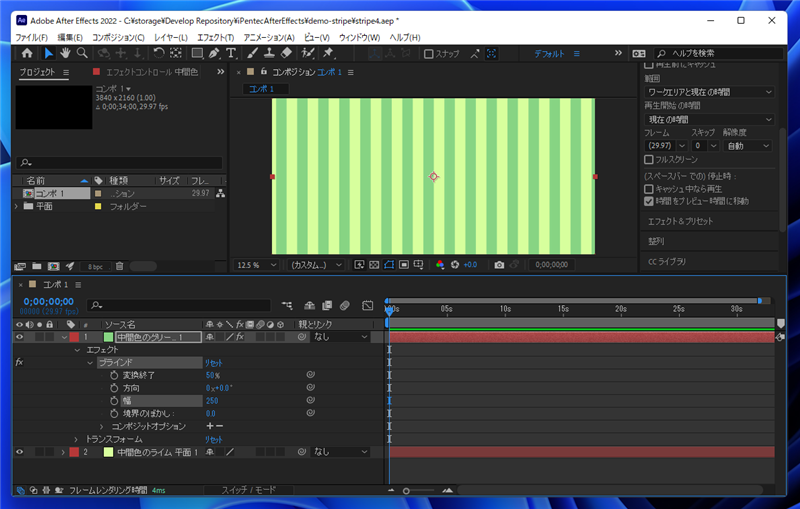
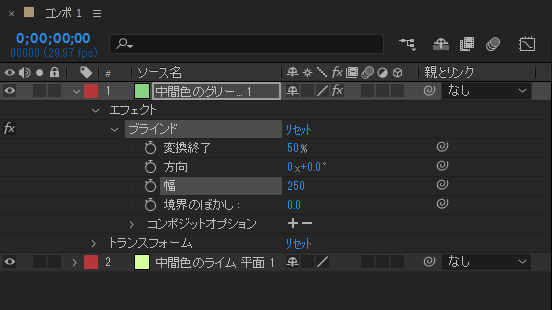
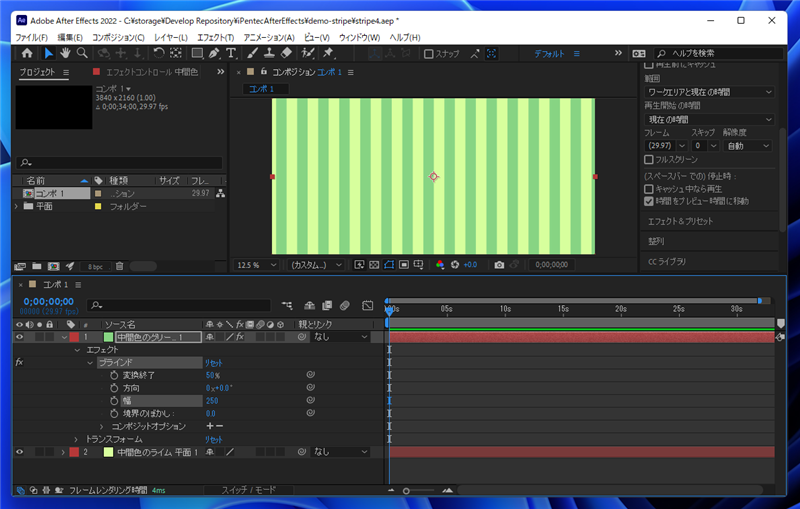
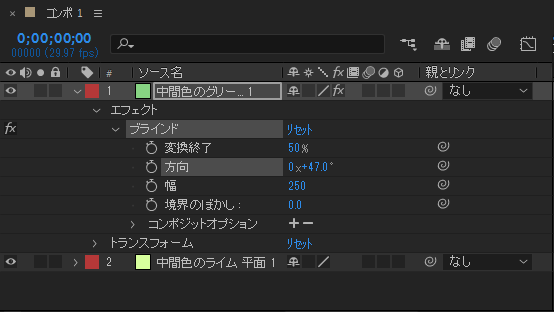
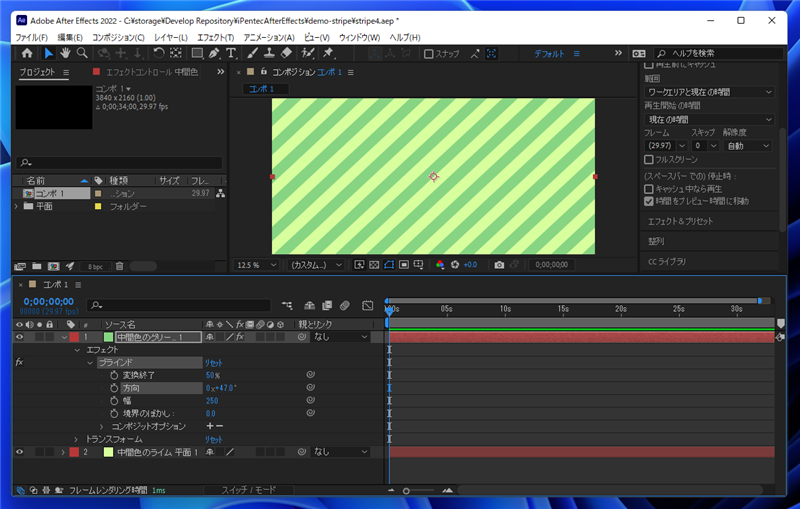
縞の幅を広くします。[幅]の値を大きくします。250に変更しました。

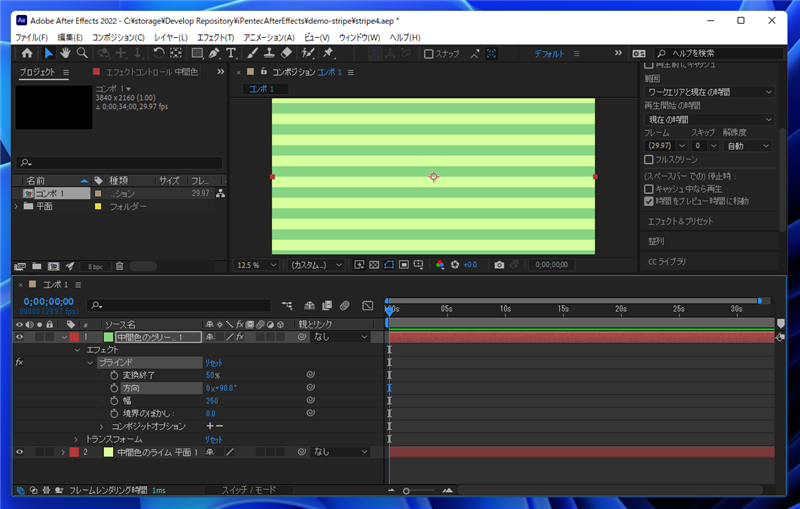
キャンバスの画面イメージも縞の幅が広がった状態で表示されます。

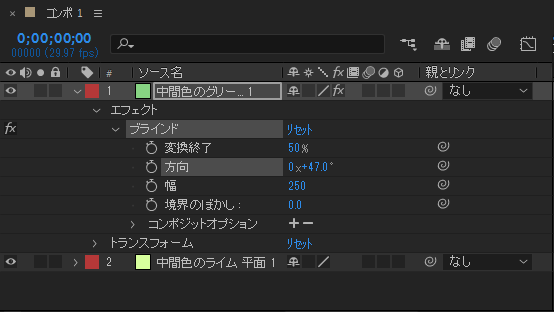
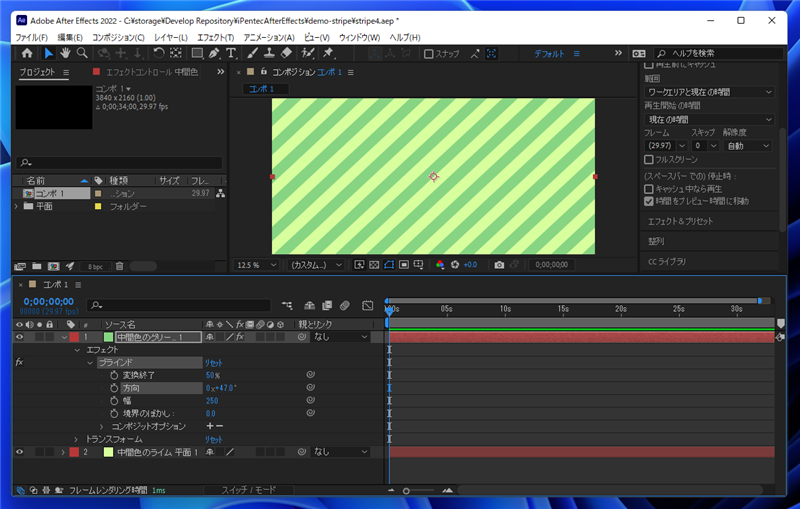
ブラインドのパラメーターの[方向]の値を変更します。変更するとストライプに角度がつきます。


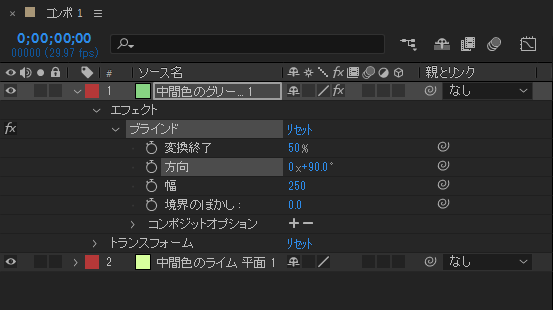
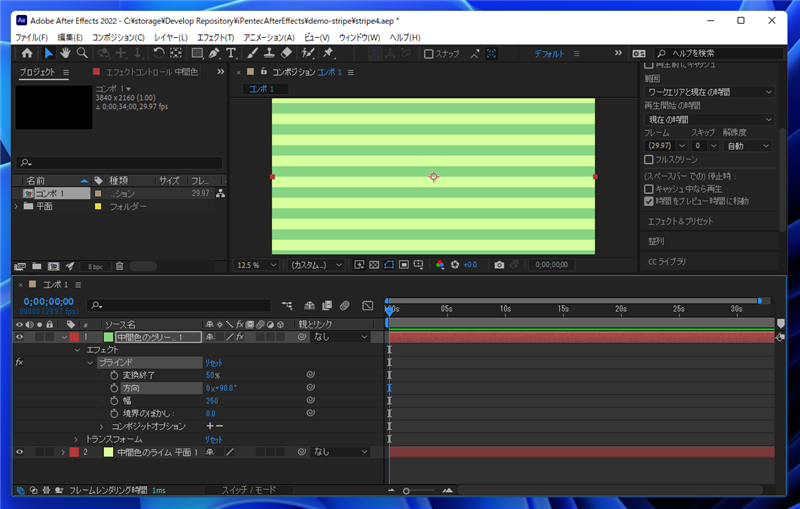
[方向]の値を90に設定します。縞模様が横方向になります。


ブラインドのエフェクトを利用して縞模様を描画できました。
このページのキーワード
- After Effects 縞模様
- After Effects ストライプ
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-03-20
作成日: 2021-09-14