After Effectsでパスストロークのアニメーションを作成する手順を紹介します。
概要
線が徐々に描画される、パスストロークのアニメーションを作成する手順を紹介します。
手順
準備
After Effectsを起動し、プロジェクト、コンポジションを作成します。
(手順は
こちらの記事を参照)

コンポジションに平面レイヤーを作成します。
(手順は
こちらの記事を参照)

パスの描画
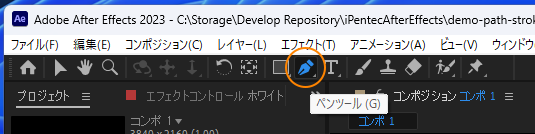
ウィンドウ上部のツールバーの[ペンツール]のボタンをクリックして選択します。


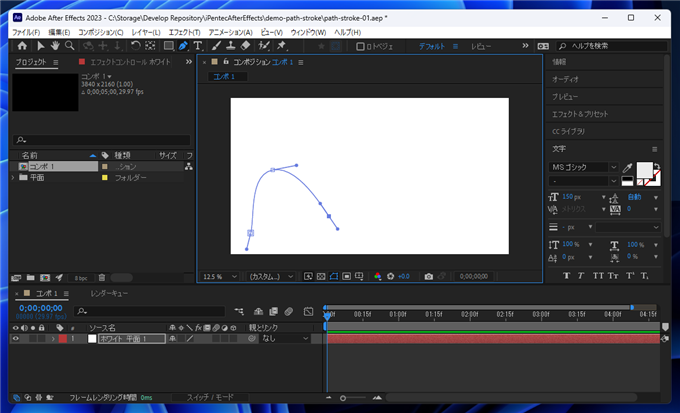
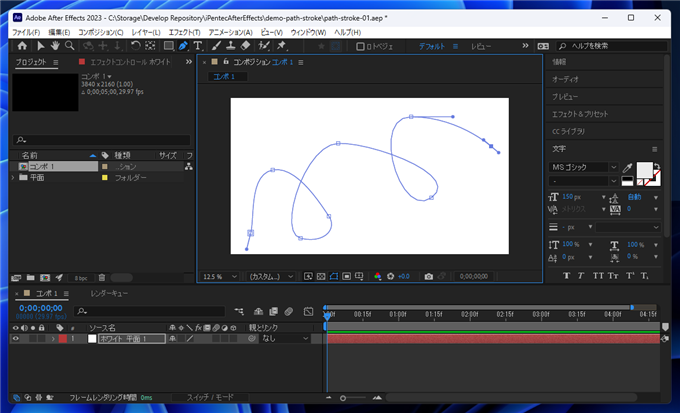
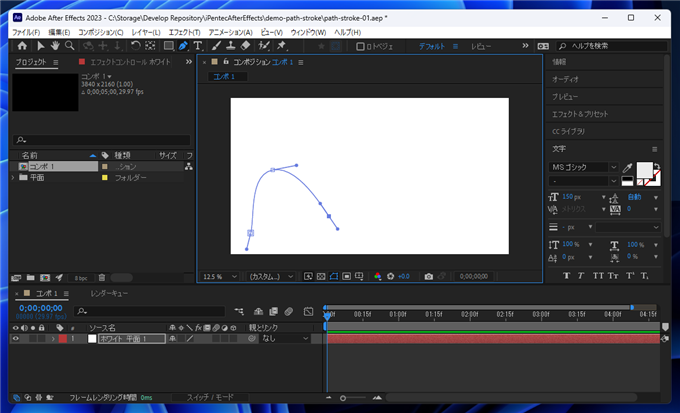
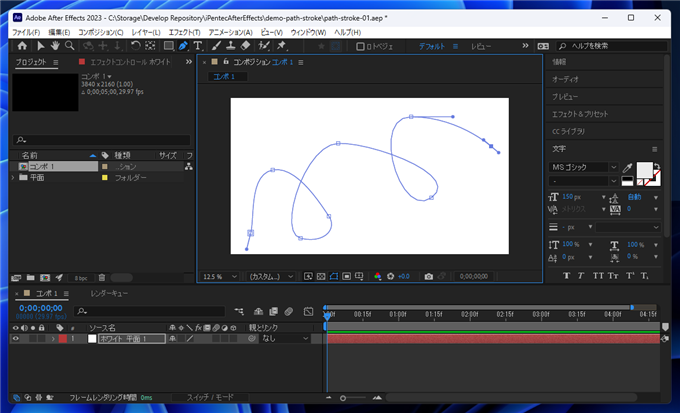
コンポジションのウィンドウでクリック、ドラッグをして、ペンツールでパスを描画します。


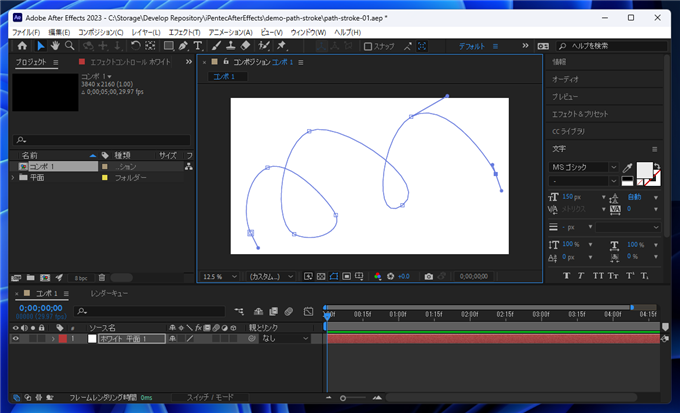
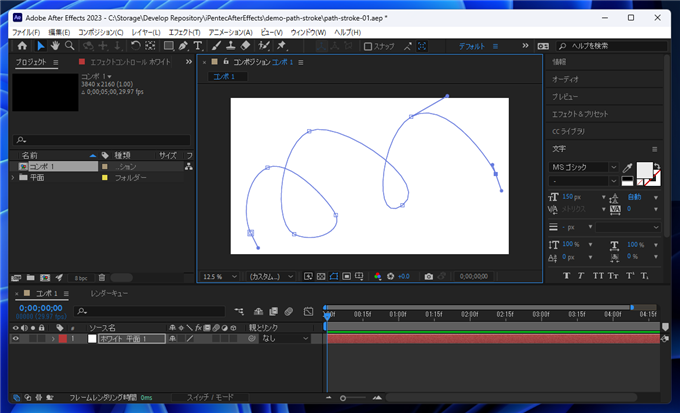
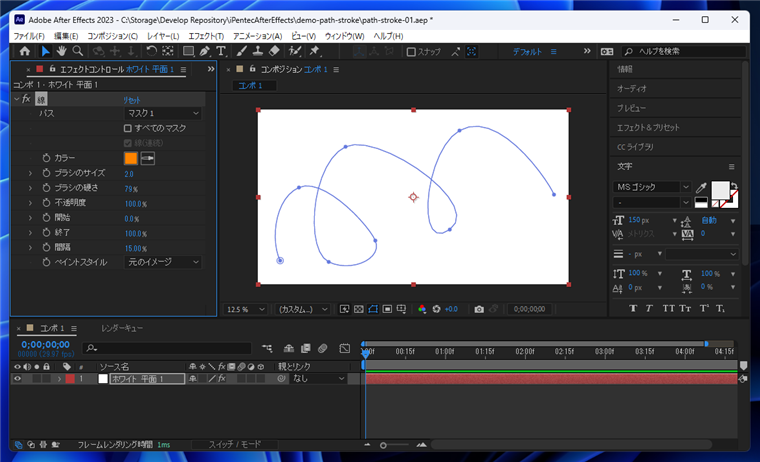
ハンドルやポイントを調整して、パスを好みの形状に変形します。今回は下図の状態で完成とします。

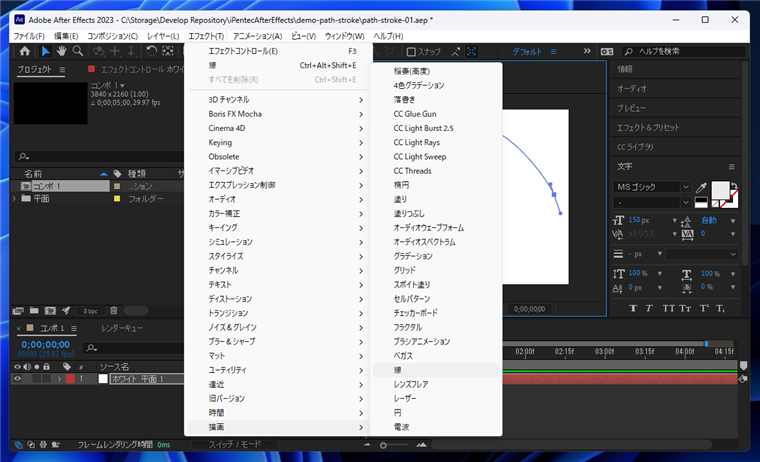
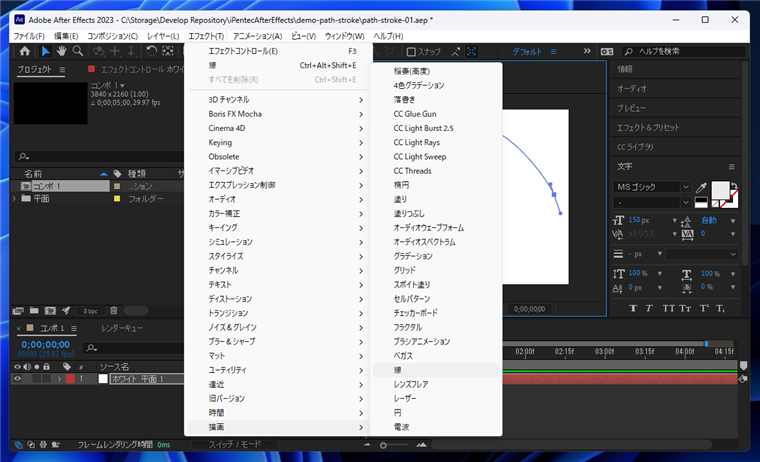
描画したパスが選択されている状態で、[エフェクト]メニューの[描画]サブメニューの[線]の項目をクリックします。

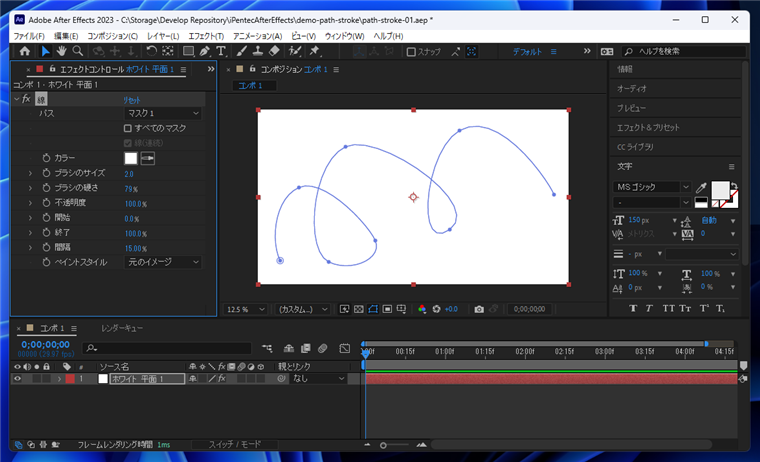
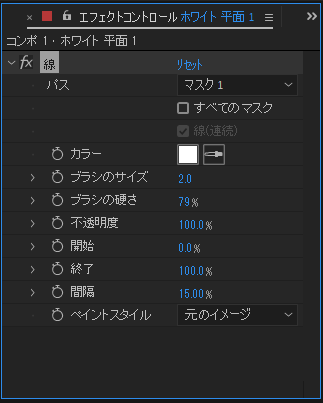
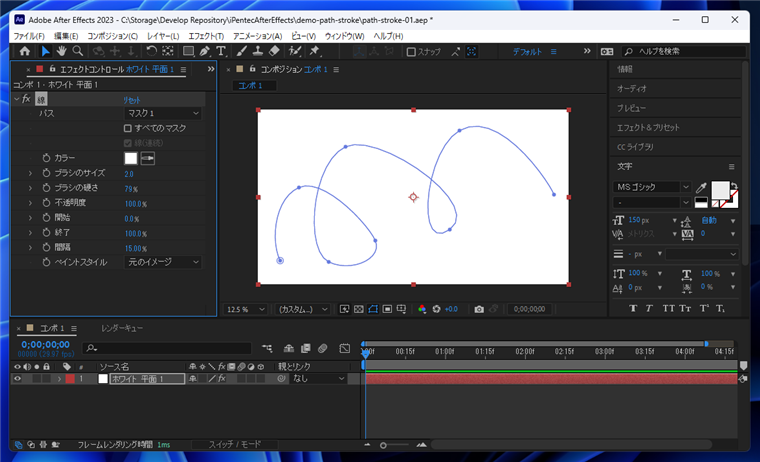
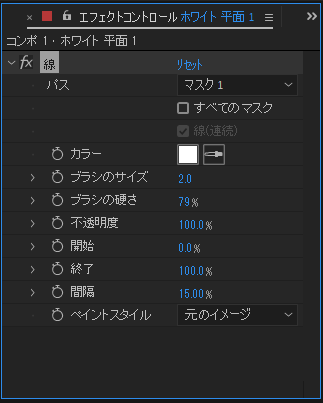
ウィンドウ左側にエフェクトコントロールのウィンドウが表示されます。

[カラー]の項目のカラーボックスをクリックします。

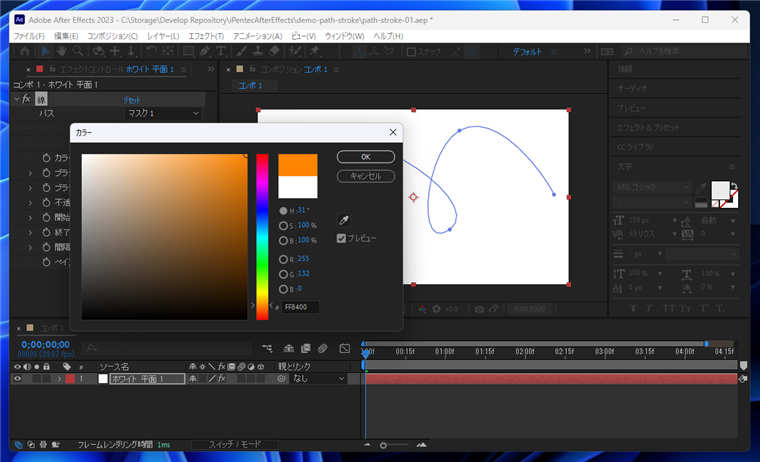
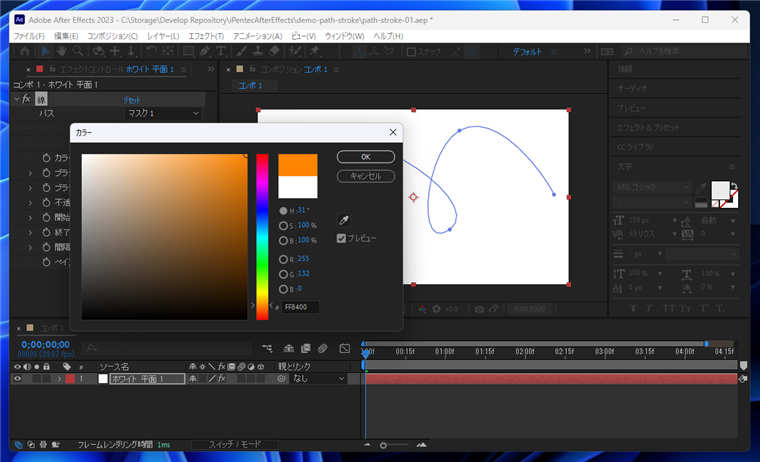
カラー選択ダイアログが表示されますので、線の色を設定します。今回はオレンジ色を選択します。

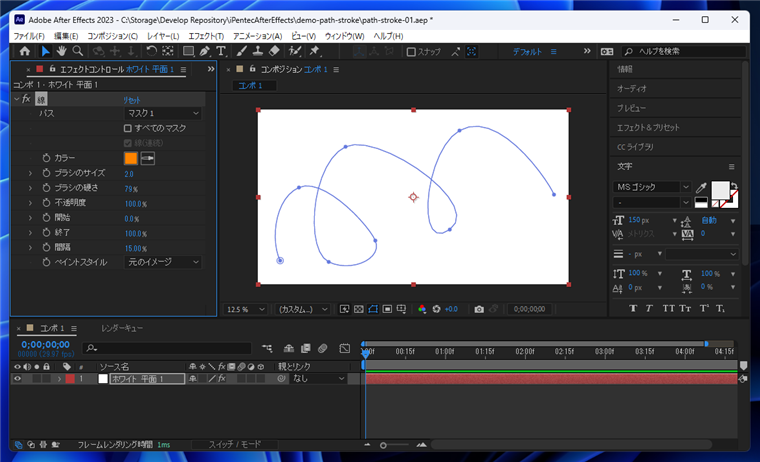
線の色がオレンジ色になりましたが、線の幅が狭いためよくわかりません。続いて線の太さを太くします。

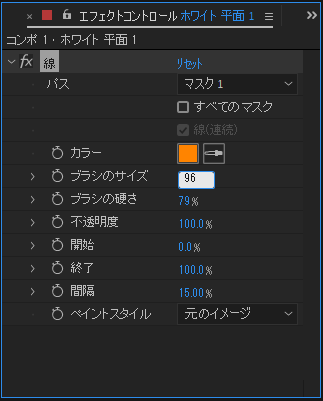
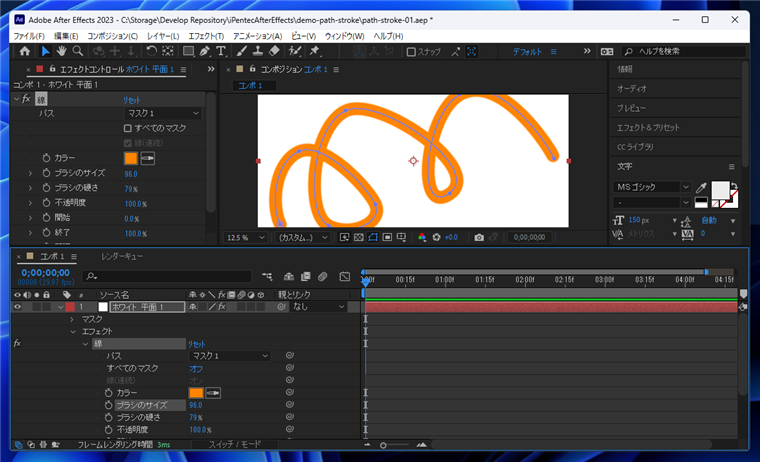
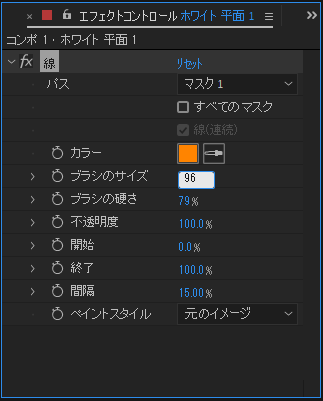
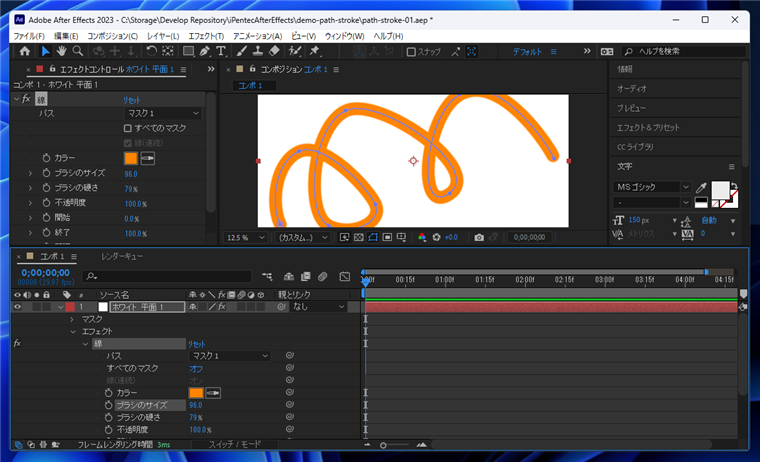
エフェクトコントロールのウィンドウの[ブラシのサイズ]の値を大きくします。今回は96に設定します。

[ブラシのサイズ]の値を変更すると線の幅が太くなりました。

パスのアニメーション設定
ウィンドウ下部のタイムラインウィンドウの平面レイヤーの項目を展開します。[エフェクト]の項目を開きます。[線]の項目が表示されていますので、
開きます。子要素に線のエフェクトコントロールの設定項目と同じ内容が表示されています。これらの設定項目でアニメーションできます。

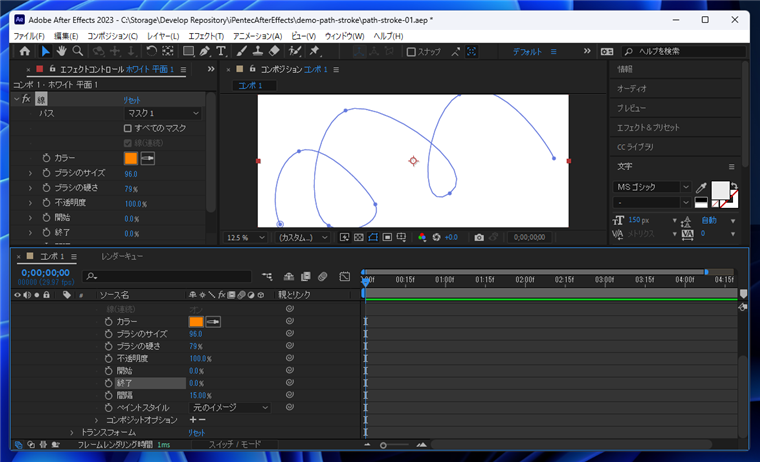
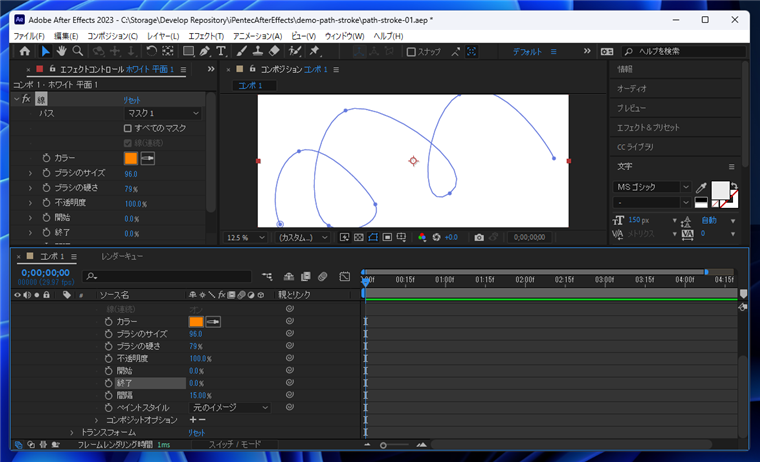
[現在の時間インジケーター]を0秒の位置に移動します。

[線]の項目の[終了]の項目に移動し、値を"0%"に設定します。線が見えない状態になりました。

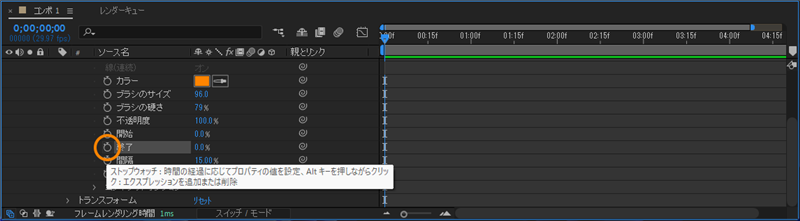
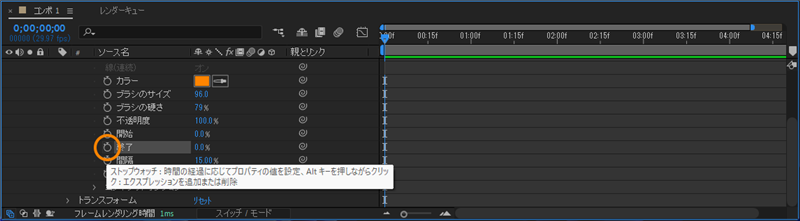
[終了]の項目の左側のストップウォッチのアイコンのボタンをクリックします。

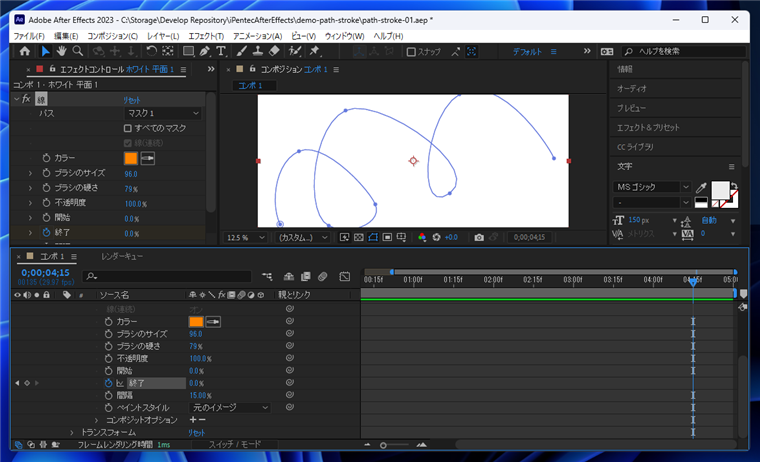
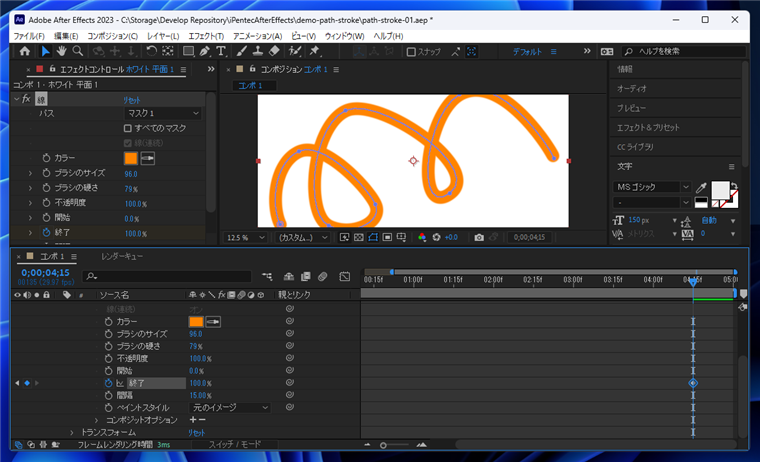
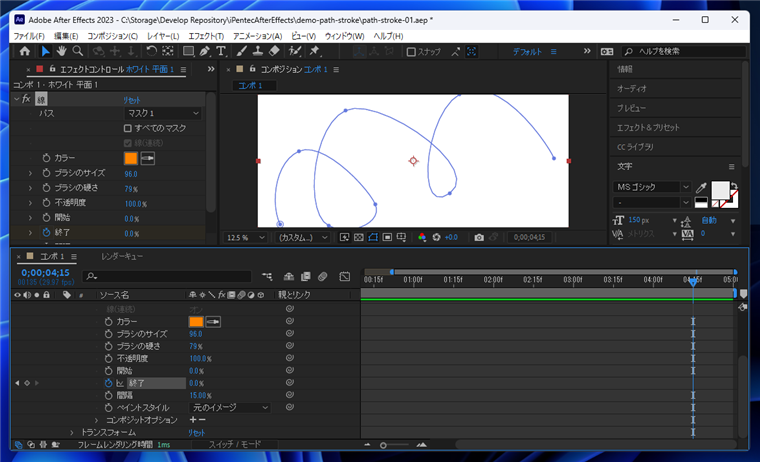
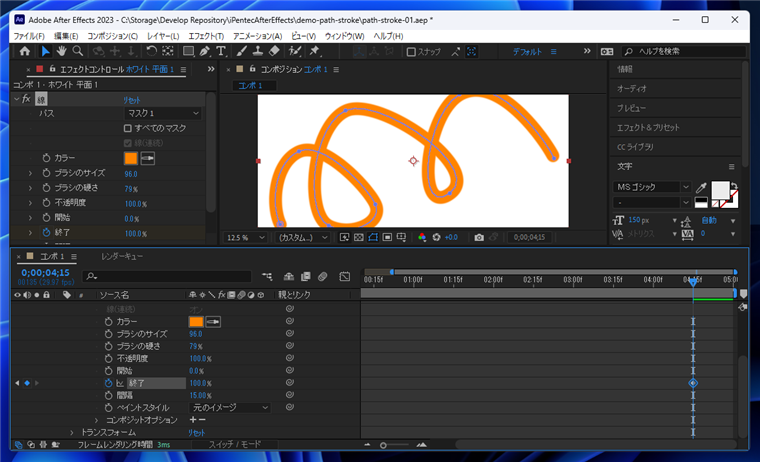
[現在の時間インジケーター]を4秒付近に移動します。

[終了]の値を"100%"に設定します。線が見える状態になりました。

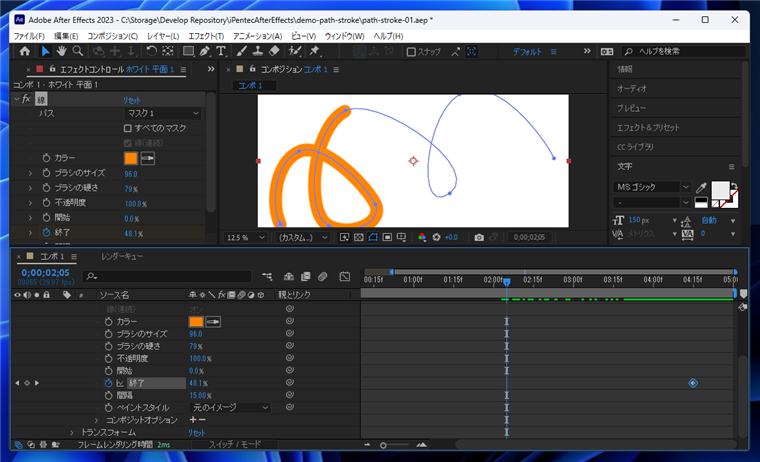
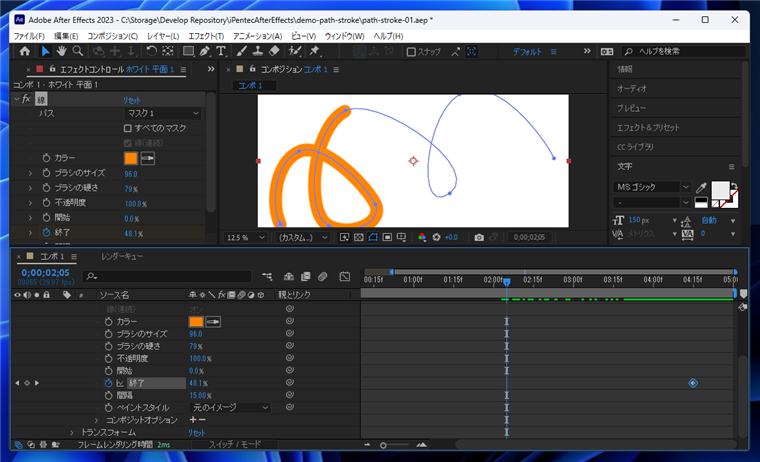
[現在の時間インジケーター]をドラッグして手前に移動します。線が途中まで描画されている状態になります。
設定したキーフレーム間で、線が徐々に描画されるアニメーションが作成できました。

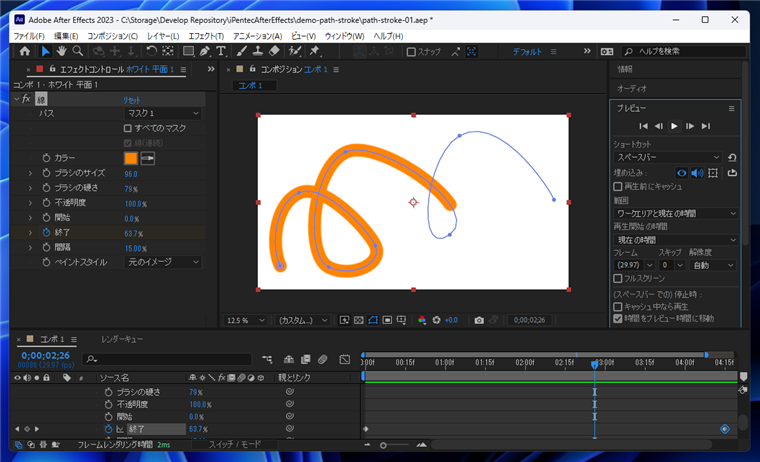
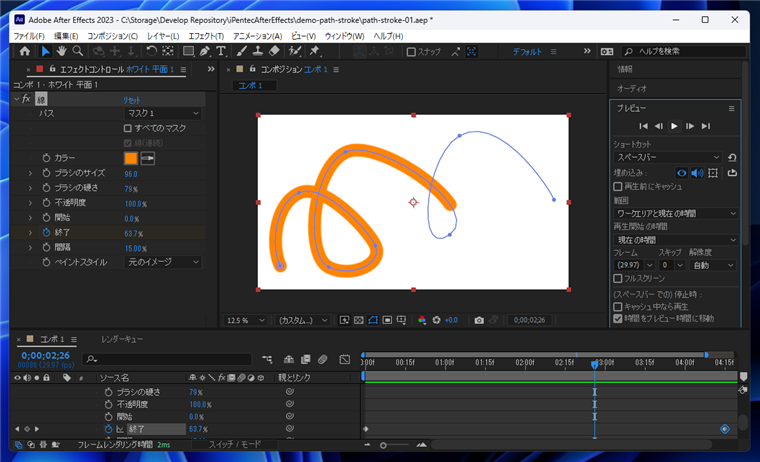
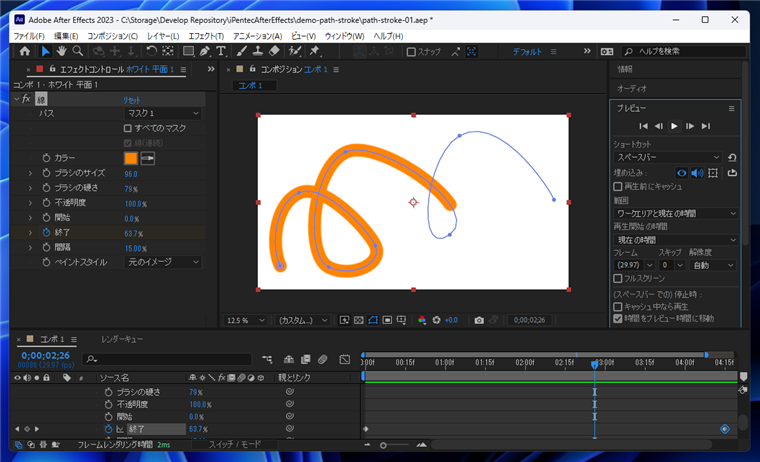
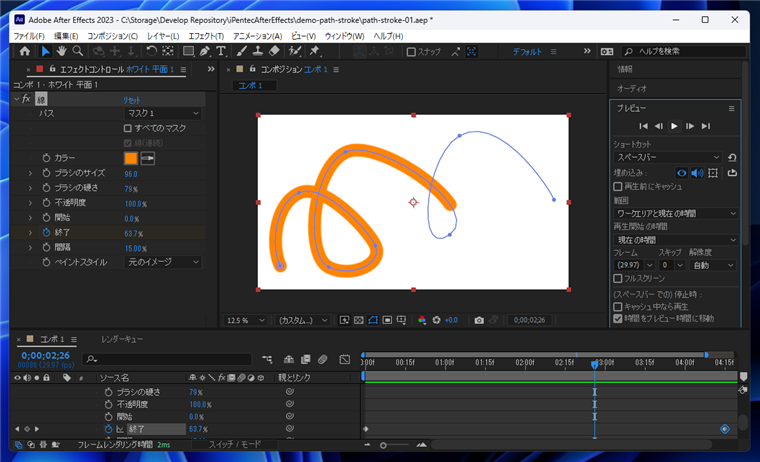
[プレビュー]パネルで再生して動作を確認します。

複数のキーフレームを節制すると、線が描画されたり、縮んだりするアニメーションを作成できます。

実行結果:動画
作成した動画は以下です。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-11
作成日: 2023-03-11