JavaScriptのコードからボタンをクリックさせる - JavaScript
JavaScriptのコードからボタンをクリックさせるコードを紹介します。
概要
JavaScriptのコードからボタンをクリックさせたい場合に記述するコードを紹介します。
通常はボタンのonclickで呼び出される処理を関数呼び出しで実装し、関数をJavaScriptのコードから呼び出す方式が
シンプルで理解しやすいコードですが、ボタンのクリックをさせたい場合の処理を紹介します。
記述方法
ボタンの要素のオブジェクトを
document.getElementById()メソッドで呼び出し、オブジェクトの
click()メソッドを呼び出すと、
JavaScriptのコードからボタンをクリックさせることができます。
実装
コード
以下のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script language="javascript" type="text/javascript">
function OnButtonClick() {
target = document.getElementById("output");
target.innerHTML = "ボタンがクリックされました。";
}
function OnLinkClick() {
target = document.getElementById("button1");
target.click();
return false;
}
</script>
</head>
<body>
<h3>JavaScriptのコードからボタンをクリックする。</h3>
<input id="button1" type="button" value="Exec" onclick="OnButtonClick();" /><br />
<br />
<div id="output"></div>
<hr/>
<a href="javascript:OnLinkClick();">処理実行</a>
</body>
</html>
解説
ボタンのクリックイベントです。output要素に「ボタンがクリックされました。」のメッセージを出力します。
function OnButtonClick() {
target = document.getElementById("output");
target.innerHTML = "ボタンがクリックされました。";
}
リンクのクリックイベントです。ボタンの要素を
getElementById()メソッドで取得し、
click()メソッドを呼び出しています。
function OnLinkClick() {
target = document.getElementById("button1");
target.click();
return false;
}
ページにボタンを設置しています。クリック時には
OnButtonClick()関数を呼び出します。また、id属性を設定しています。
<input id="button1" type="button" value="Exec" onclick="OnButtonClick();" /><br />
リンクを配置しています。リンククリックにより、
OnLinkClick()関数を呼び出します。
<a href="javascript:OnLinkClick();">処理実行</a>
実行結果
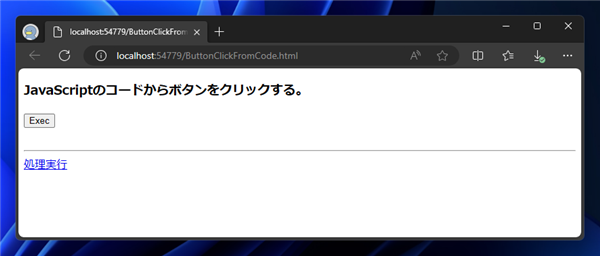
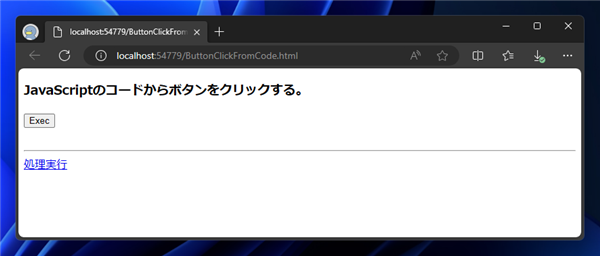
上記のHTMLファイルを表示します。下図のページが表示されます。

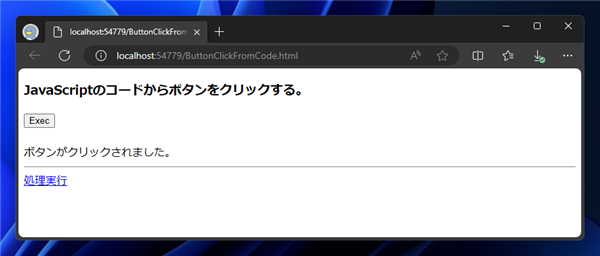
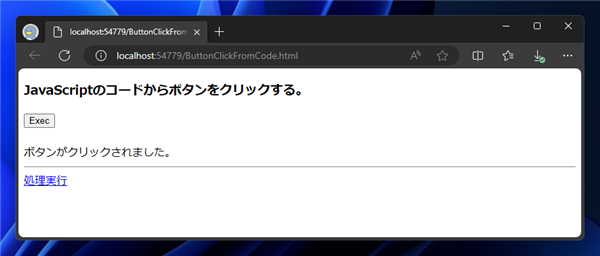
はじめに動作確認として、[Exec]ボタンをクリックします。「ボタンがクリックされました。」のメッセージが表示されます。

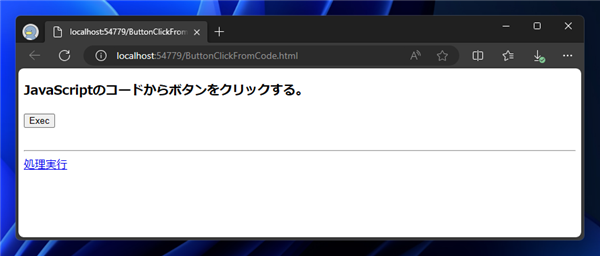
再度ページを読み込みます。[処理実行]のリンクをクリックします。

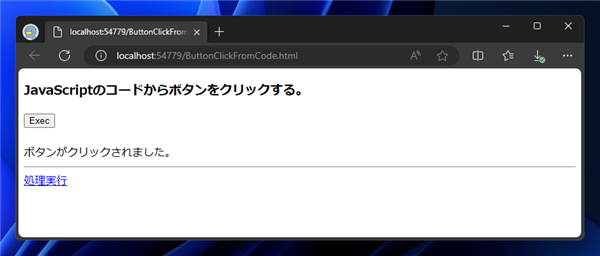
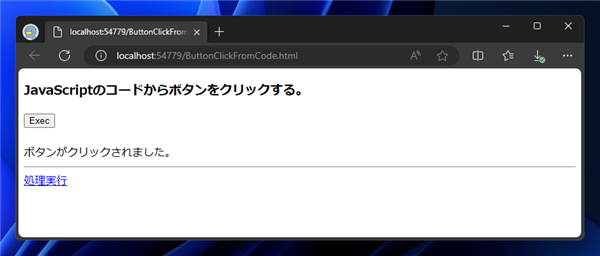
リンクをクリックすると、「ボタンがクリックされました。」のメッセージがページに表示されます。
リンクのクリックにより、ボタンがクリックされ、ボタンのonclickイベントに記述した、
OnButtonClick() 関数が呼び出され、
ページにメッセージが表示される動作が正しく実行できていることが確認できました。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用