Illustratorで図形の形状や色が徐々に変化する図形を描画する手順を紹介します。
概要
丸い図形が徐々に四角形に変化する図形や、青い図形が徐々に赤く変化する図形を描画したいことがあります。
Illustratorでは「ブレンド」ツールの機能を利用すると、徐々に変化する図形を自動で描画できます。
この記事ではシンプルなブレンドの使用手順を紹介します。
手順
今回は、ブレンドツールを利用して四角い図形が徐々に丸い図形に変化する図形を作成します。
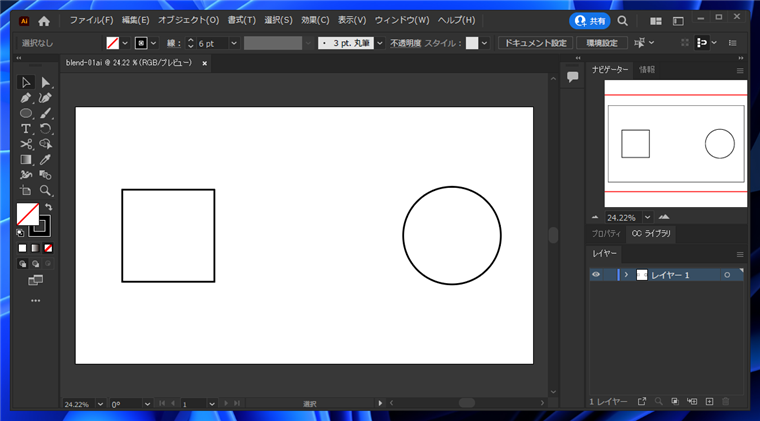
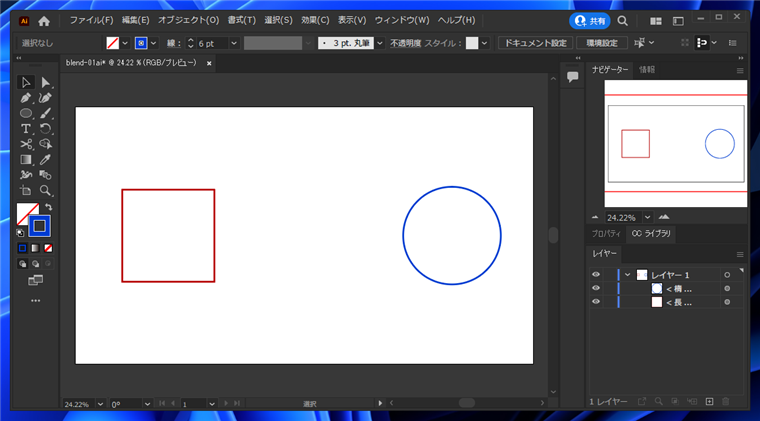
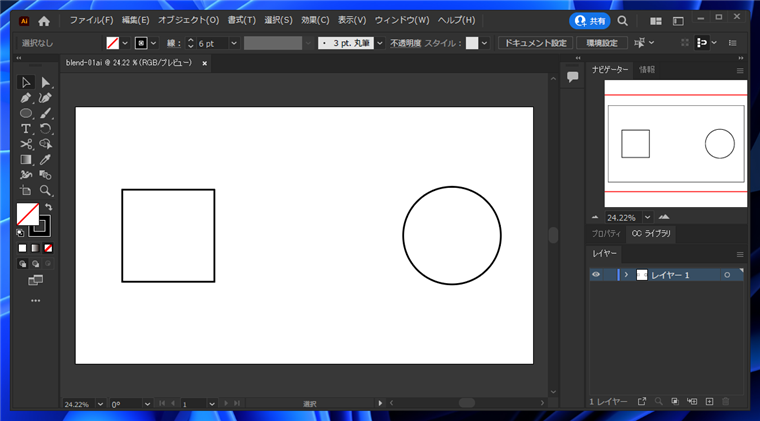
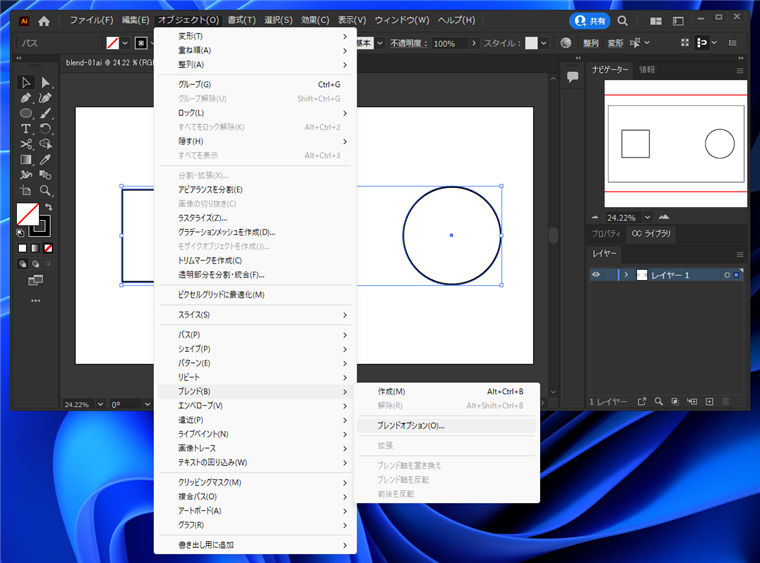
下図の図形を準備します。キャンバスに長方形と円を描画しています。
作成後の状況がわかりやすくなるように、図形の内部の塗は透明にしています。

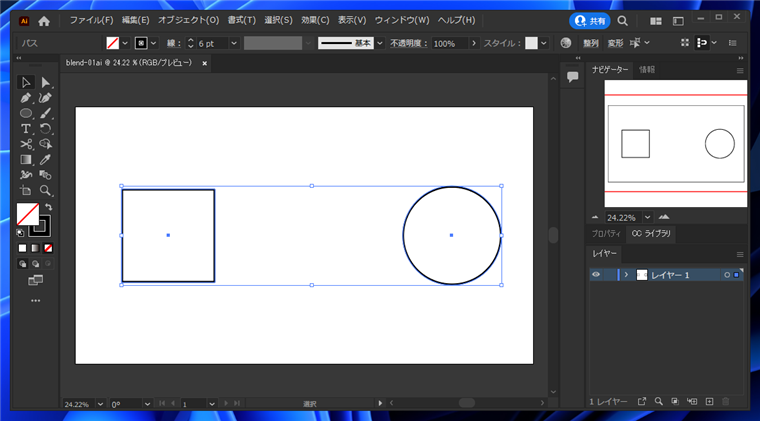
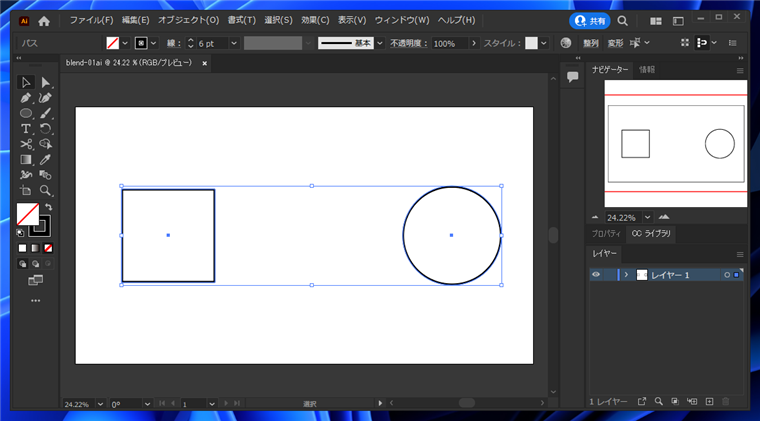
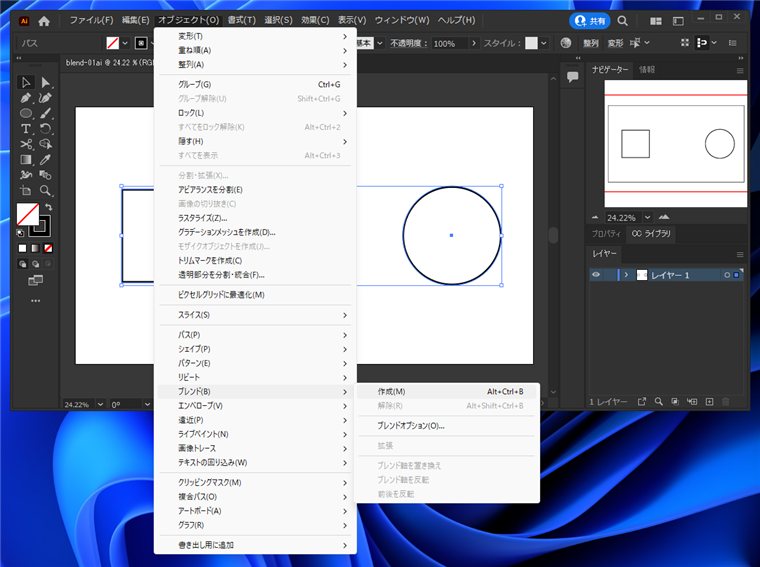
四角形と円形の図形を選択します。

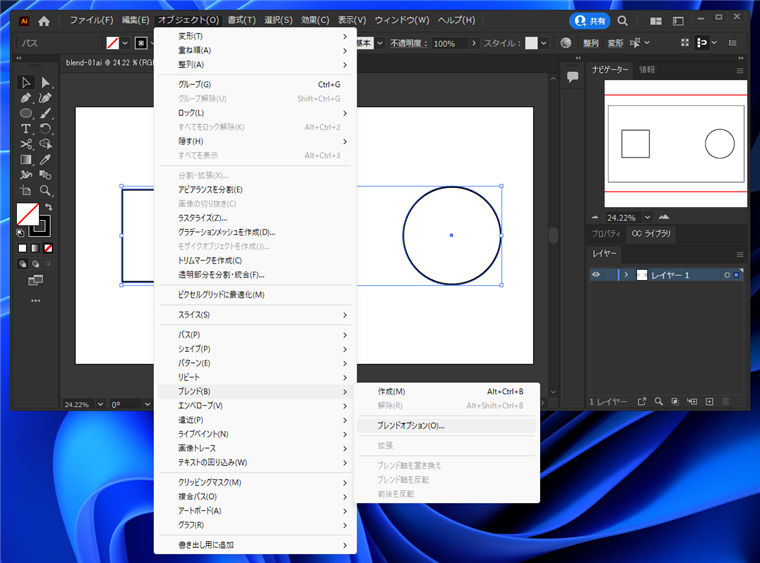
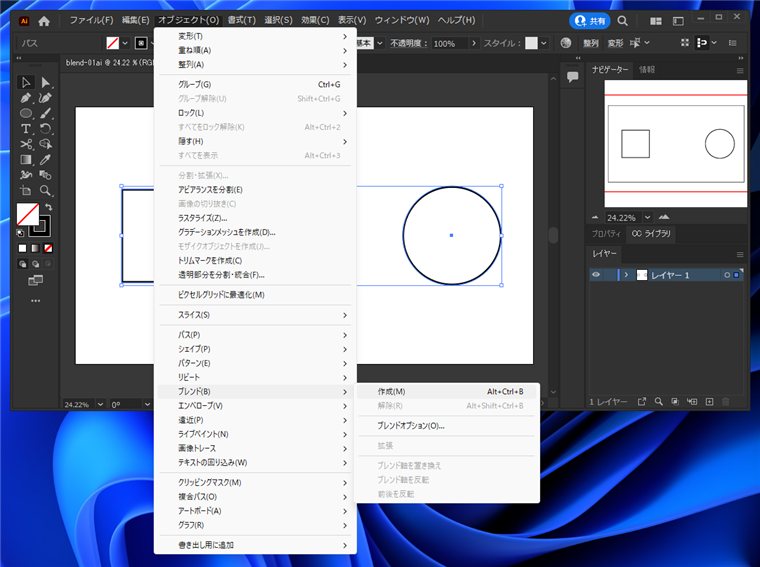
[オブジェクト]メニューの[ブレンド]サブメニューの[ブレンドオプション]の項目をクリックします。'

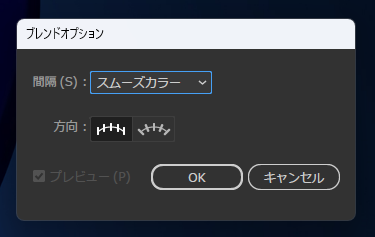
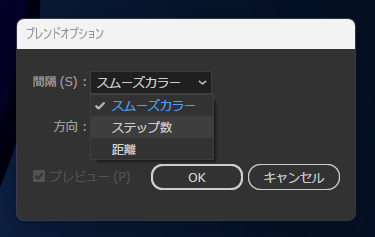
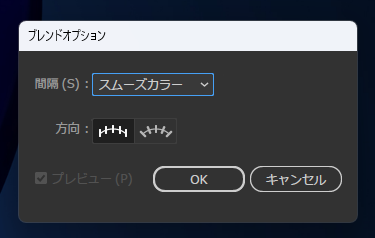
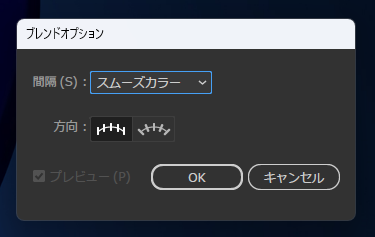
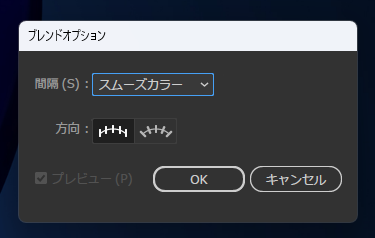
[ブレンドオプション]の項目をクリックすると下図のダイアログが表示されます。

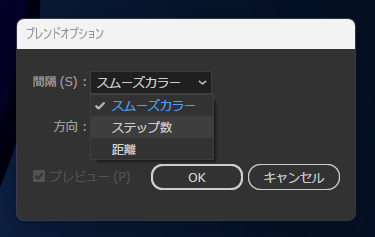
[間隔]のドロップダウンリストボックスをクリックします。[ステップ数]の項目をクリックして選択します。

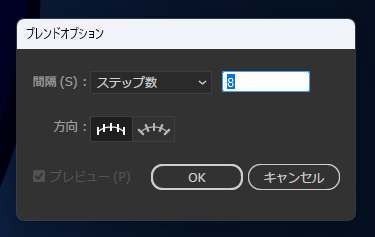
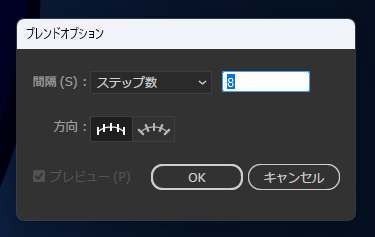
下図の表示に切り替わります。[間隔]のドロップダウンリストボックスの右側のテキストボックスにステップ数を入力します。
今回は "8" を設定しています。設定ができたら[OK]ボタンをクリックしてダイアログを閉じます。

四角形と円形の図形が選択された状態で、[オブジェクト]メニューの[ブレンド]サブメニューの[作成]の項目をクリックします。'

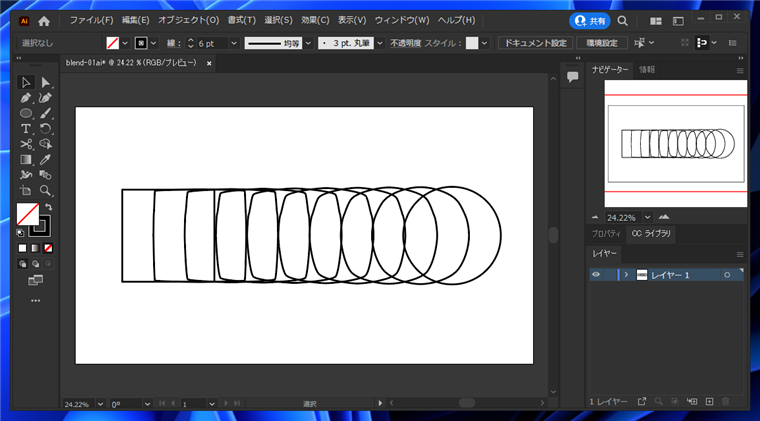
ブレンドの図形が作成されます。四角形から徐々に円に変化する図形が8個描画されました。

色の変更
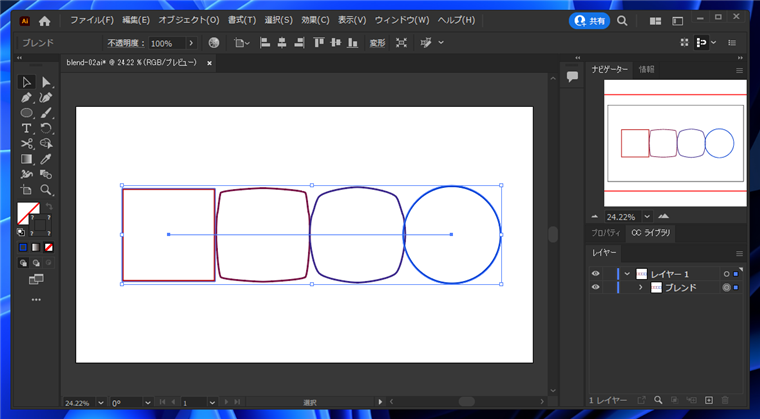
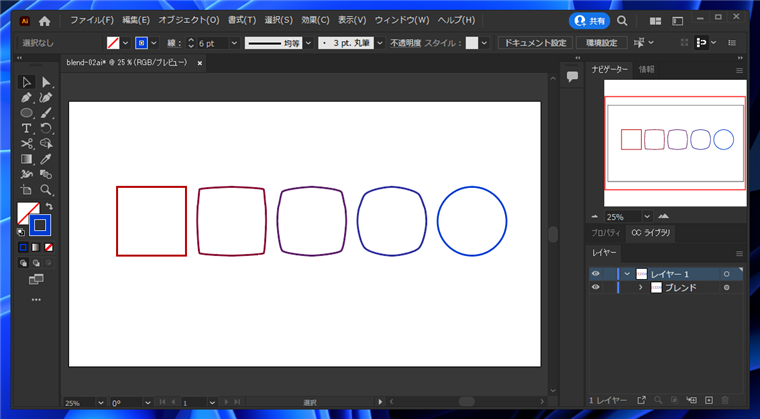
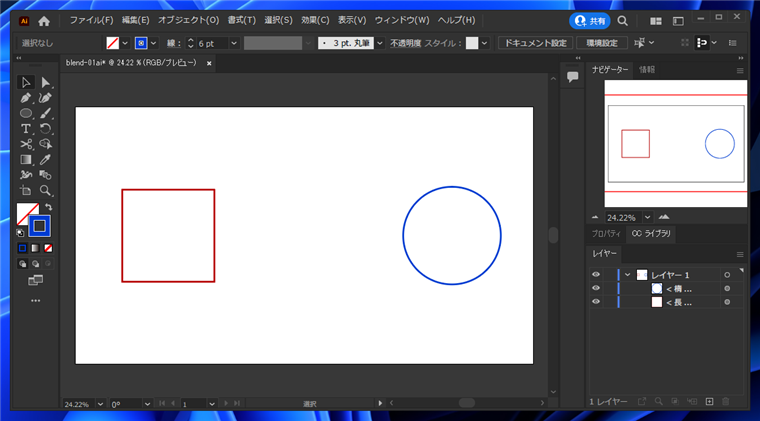
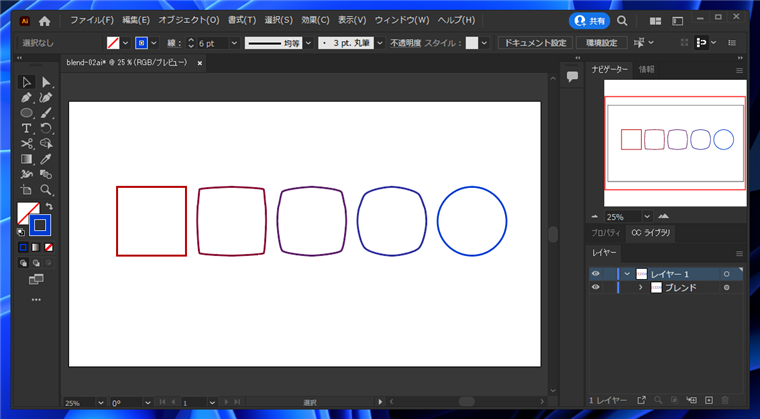
少しわかりずらいので、色を変更してみます。四角形の図形の線の色を赤色、円の図形の線の色を青色にします。

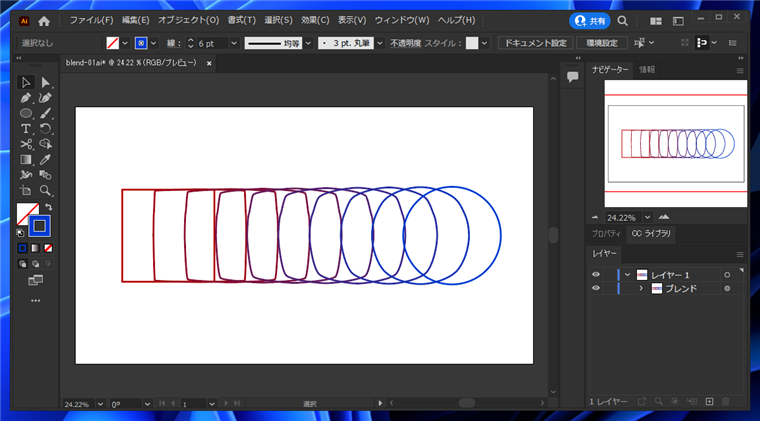
先ほどと同じ手順でブレンドを作成します。同じ形状が作成できますが、線の色も徐々に変化していく状況が確認できます。

ブレンドツールを利用して、徐々に図形が変化する図形を作成できました。
参考:他のオプションの動作
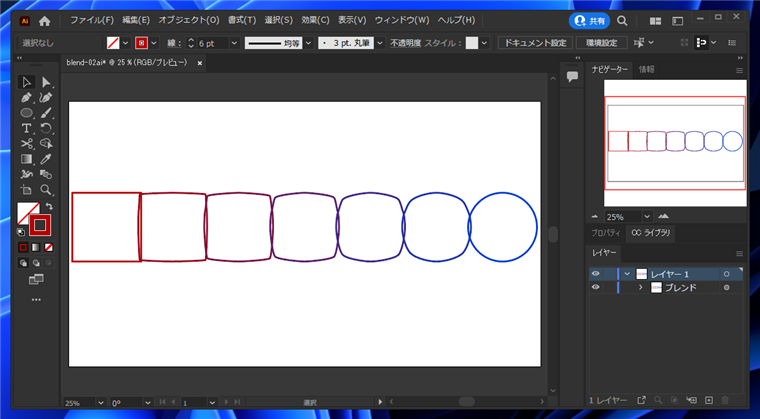
間隔の設定を「スムーズカラー」に設定した場合
[ブレンドオプション]ダイアログで[間隔]の設定を"スムーズカラー"に設定します。

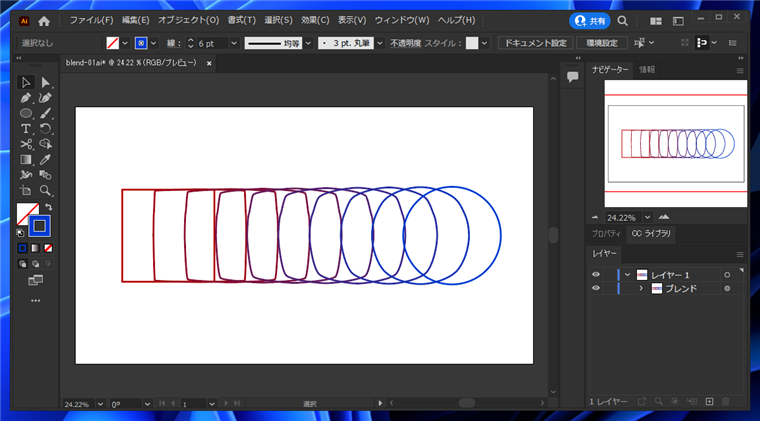
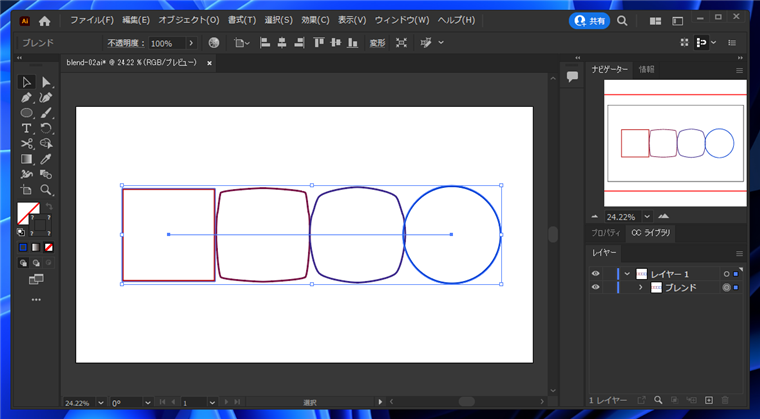
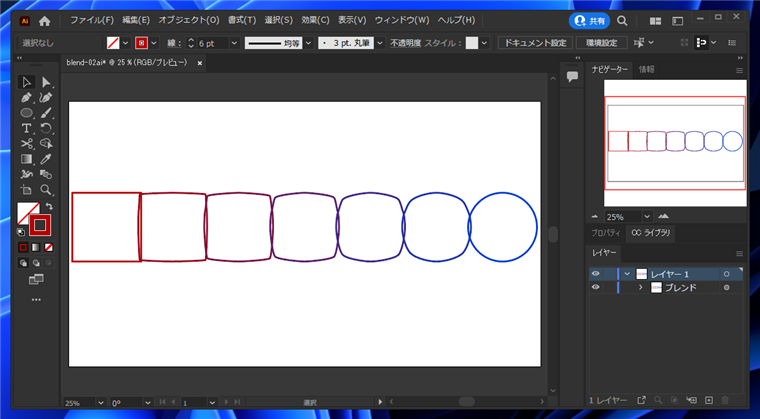
先の手順で用意した図形でブレンドを作成すると下図の結果となります。隙間が空いたり重なったりしない状態で図形が作成されます。

四角形を円の距離が離れると、自動で中間図形の個数が増えます。


間隔の設定を「距離」に設定した場合
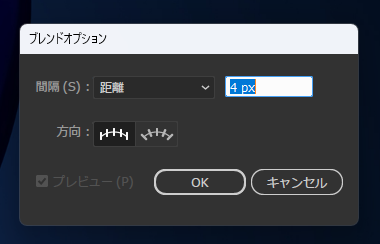
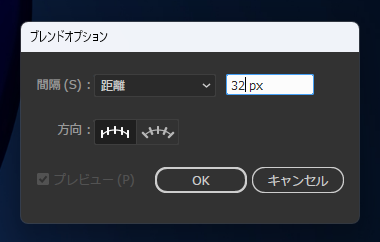
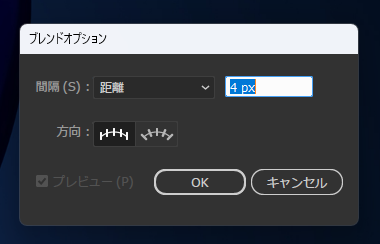
[ブレンドオプション]ダイアログで[間隔]の設定を"距離"に設定します。ドロップダウンリストボックスの右側のテキストボックスに距離を設定します。
"4px"でどのような結果になるか、確認します。

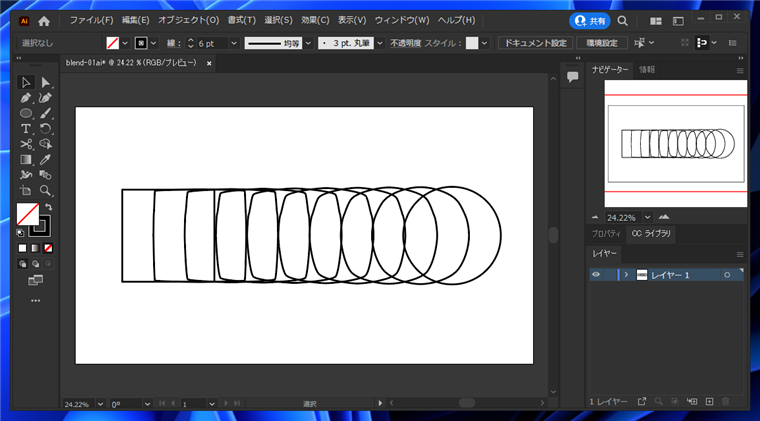
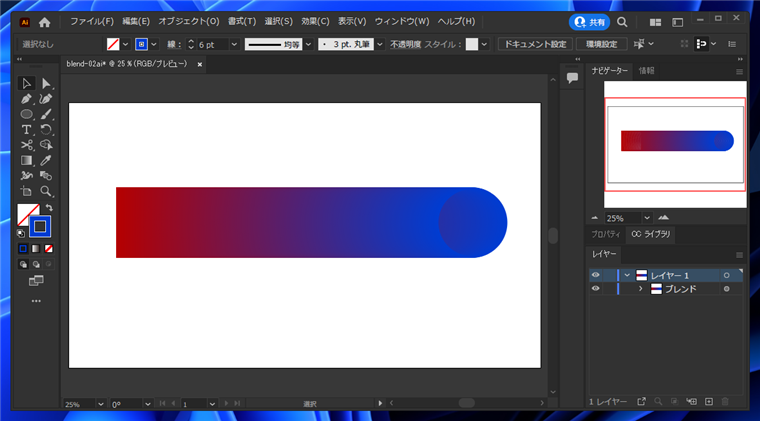
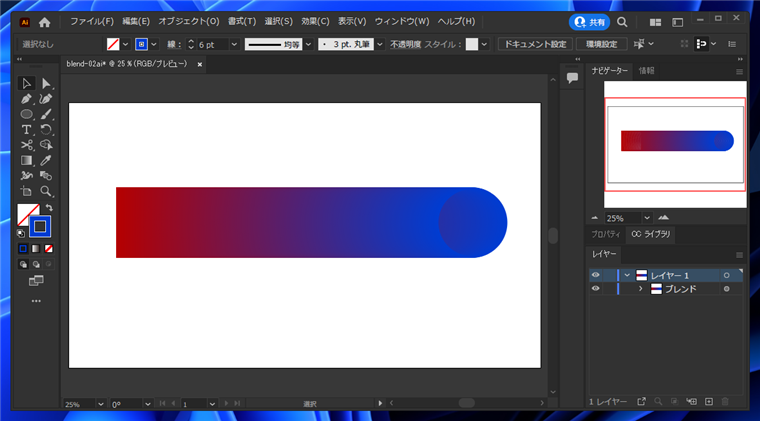
先の手順で用意した図形でブレンドを作成すると下図の結果となります。線幅と同じ距離なので背景が見えない状態になります。

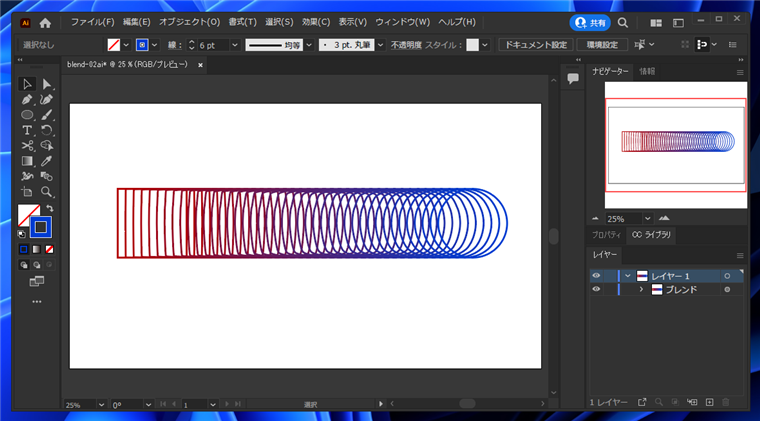
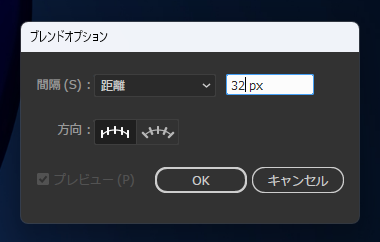
距離の値を"32px"に変更して再度実行します。

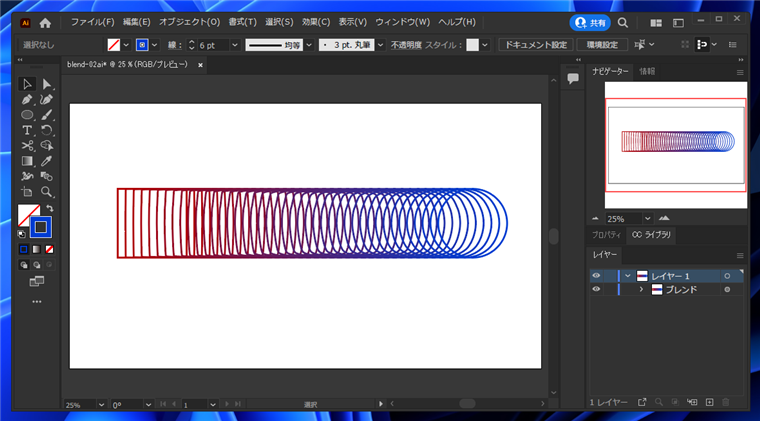
32ピクセルごとに図形が描画される結果になりました。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-09-23
作成日: 2022-09-23