TABLEタグの表の罫線を一重で表示する - cellspacing の利用 - HTML
TABLEタグの表の罫線を一重で表示するコードを紹介します。
概要
TABLEタグで記述された表はデフォルトの表示ではセルの外周に罫線が表示されるため、表の罫線が二重で表示されているように見えます。この記事では、表の罫線を1重にして表示する場合はTableタグの cellspacing属性に "0" を設定します。
標準の動作
コード
下記のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1">
<tr>
<td>ペンギンクッキー</td>
<td>\380</td>
<td>250g</td>
</tr>
<tr>
<td>しろくまキャンディー</td>
<td>\150</td>
<td>80g</td>
</tr>
<tr>
<td>くじらポテトチップ</td>
<td>\210</td>
<td>180g</td>
</tr>
</table>
</body>
</html>
表示結果
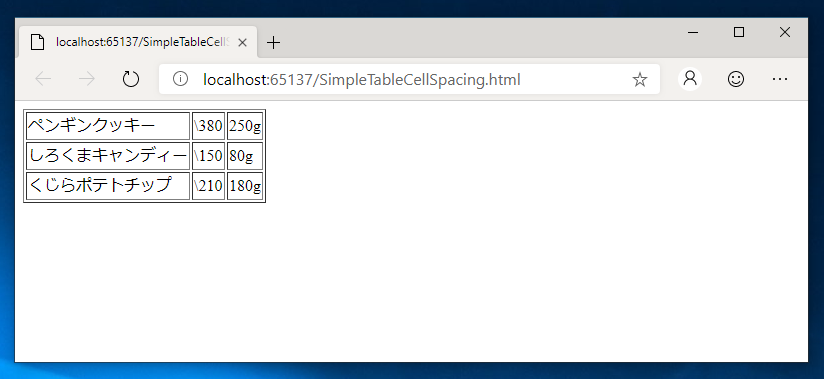
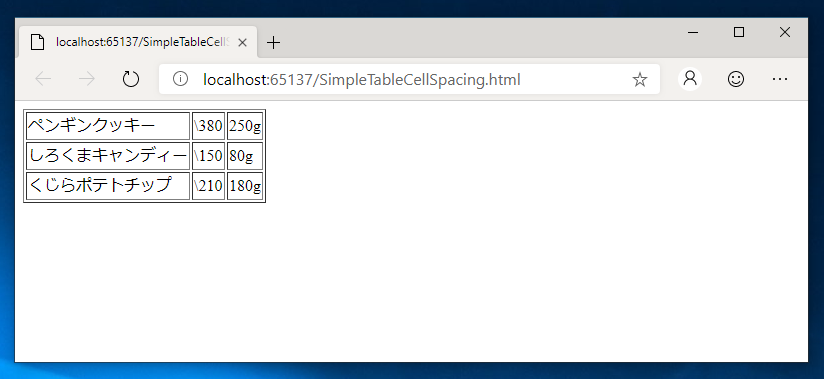
上記のHTMLをWebブラウザで表示すると下図の画面が表示されます。セルの周囲に枠が表示されるため、表の区切り線が2重になっているように見えます。

罫線の一重表示
コード
罫線を一重にする場合は、cellspacing 属性の値を "0" に設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" cellspacing="0" >
<tr>
<td>ペンギンクッキー</td>
<td>\380</td>
<td>250g</td>
</tr>
<tr>
<td>しろくまキャンディー</td>
<td>\150</td>
<td>80g</td>
</tr>
<tr>
<td>くじらポテトチップ</td>
<td>\210</td>
<td>180g</td>
</tr>
</table>
</body>
</html>
表示結果
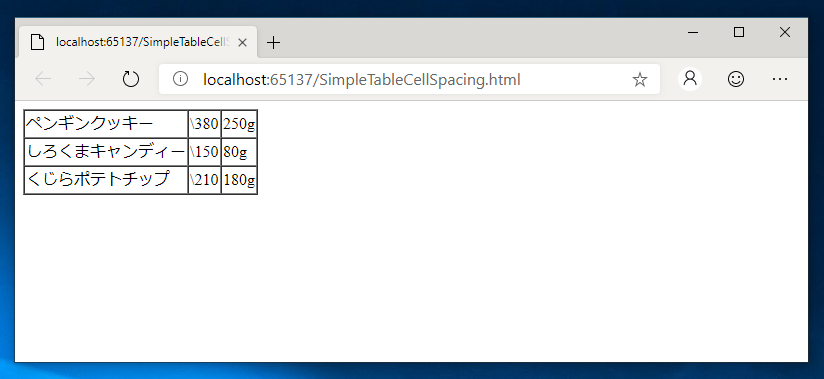
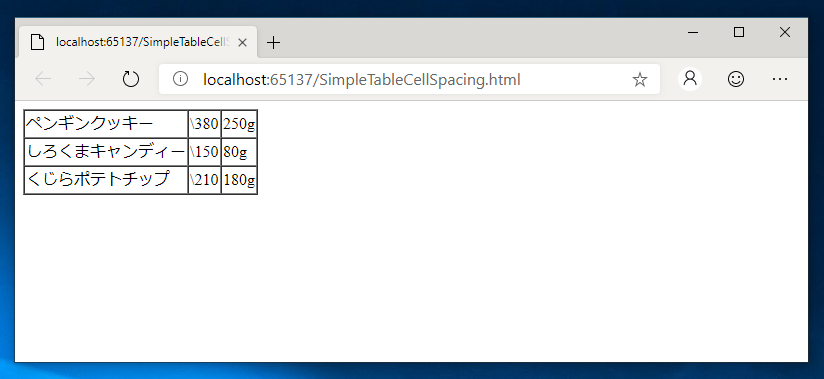
上記のHTMLをWebブラウザで表示します。下図の画面が表示されます。罫線が一重になっていることが確認できます。

補足
罫線は一重で表示できましたが、線の幅は2ピクセルでの表示になっています。線の幅を1ピクセルで表示したい場合は、CSSによる表示を実装する必要があります。CSSで罫線を一重で表示する方法は
こちらの記事を参照してください。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。