コンテンツに重ねて別のコンテンツを表示する - レイヤーの利用 - HTML
HTMLでコンテンツの上に別のコンテンツを重ねる方法を紹介します。
コンテンツの上に別のコンテンツを表示する場合にはレイヤー機能を使います。DIVタグでレイヤー領域を定義し領域の表示位置を絶対位置で指定することでレイヤー的な効果を実現できます。
コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
AAA<br />
BBB<br />
CCC<br />
DDD<br />
EEE<br />
<div style="position:absolute; left:20px; top:20px; background-color:#fbff96;">レイヤーです。</div>
</body>
</html>
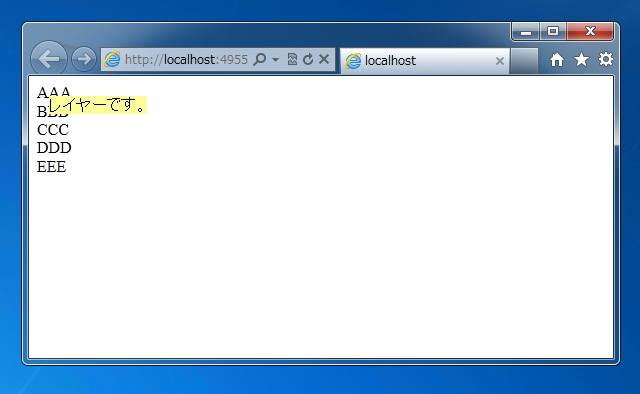
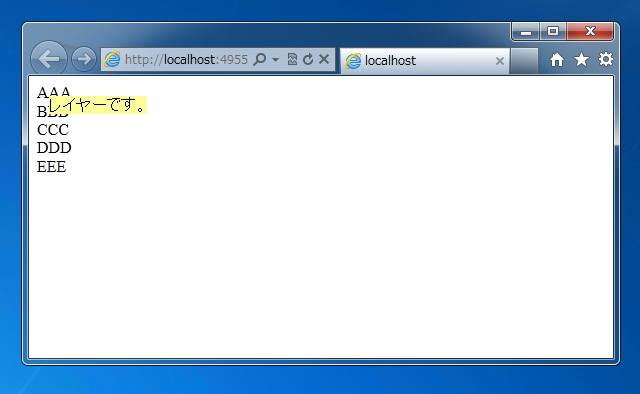
実行結果
レイヤーとして定義した領域が"AAA","BBB","CCC"のコンテンツの上に表示されていることが確認できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。