font-styleプロパティを設定してもマルチバイト文字 (日本語文字) が斜体で表示されない - CSS
font-styleプロパティを設定してもマルチバイト文字 (日本語文字) が斜体で表示されない現象と対処法の紹介です。
現象の確認
font-styleプロパティを設定してもマルチバイト文字 (日本語文字) が斜体で表示されない場合があります。
以下のHTML、CSSファイルを作成します。
.Italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssFontStyleD.css" />
</head>
<body>
<div>通常フォント ABCDE</div>
<div class="Italic">イタリックフォント ABCDE</div>
<div class="oblique">斜体フォント ABCDE</div>
</body>
</html>
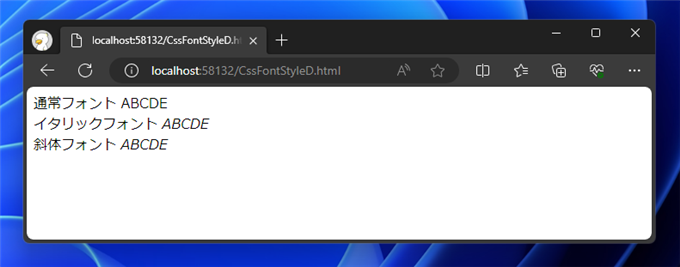
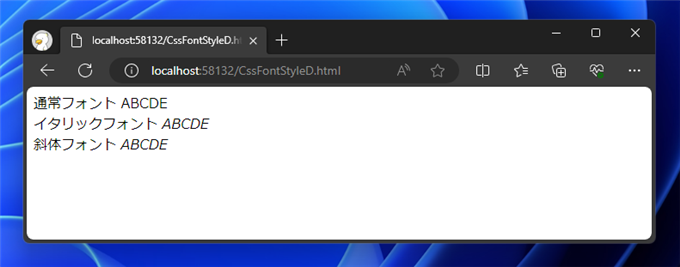
Windows 10/11 のWebブラウザで上記HTMLファイルを表示します。
font-sytleで
italicや
obliqueが設定されていますが、日本語の文字列が斜体表示されません。

原因
WindowsのWebブラウザでデフォルトで表示される「メイリオ」に斜体のフォントが無いためです。
対処法
斜体のあるフォント「MSゴシック」「MS明朝」「游ゴシック」を設定します。
CSSファイルを変更します。フォントを「游ゴシック」に設定しています。
body {
font-family: "Yu Gothic";
}
.Italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
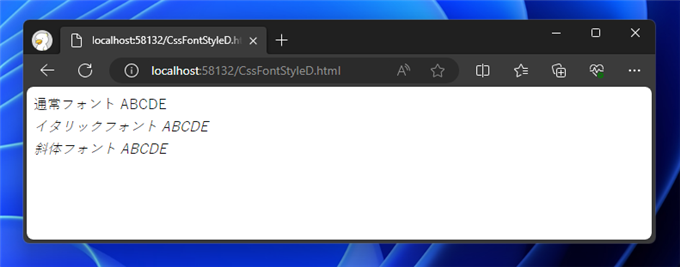
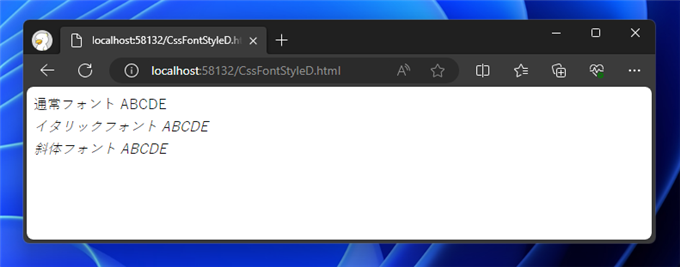
変更後、WebブラウザでHTMLファイルを表示します。
下図のページが表示されます。游ゴシックで描画されるため、日本語文字列が斜体で表示されました。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。