シンプルなFlexモバイルアプリケーションの作成 - Action Script
Flash Builder でシンプルなFlexモバイルアプリケーションを作成します。Flexモバイルアプリケーションを利用するとAndroid,iPhoneのクロス開発ができます。
Flash Builderを起動します。

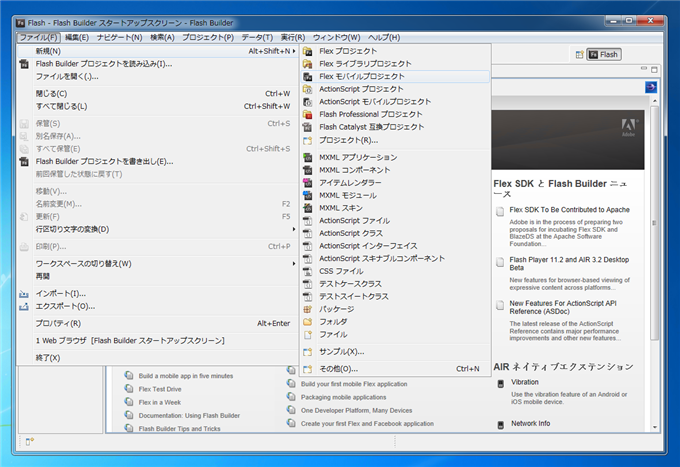
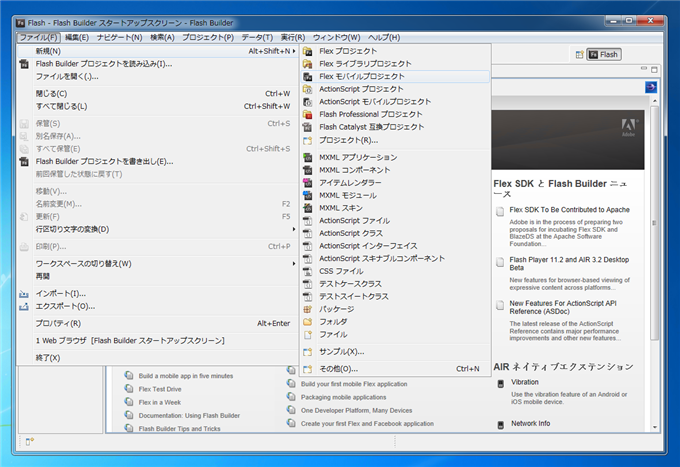
[ファイル]メニューを開きます。[新規]メニューの[Flex モバイルプロジェクト]を選択します。~

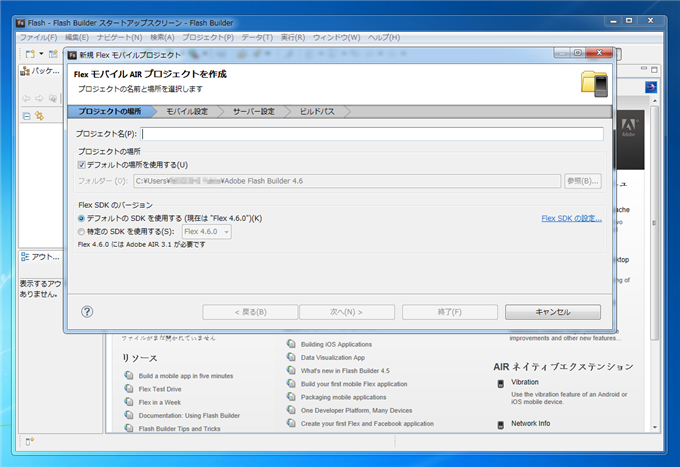
下図の[新規 Flexモバイルプロジェクト]ダイアログが表示されます。

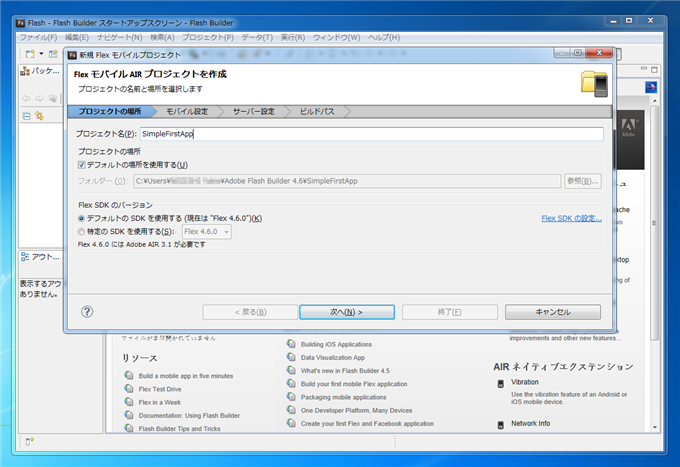
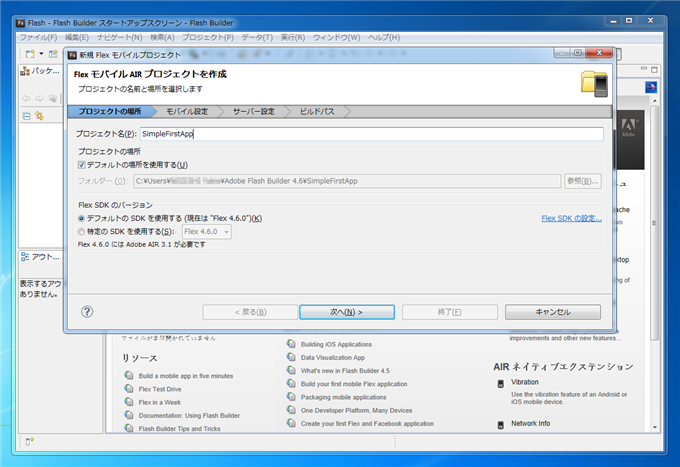
[プロジェクト名:]欄にプロジェクト名を入力します。今回は"SimpleFirstApp"としました。他の部分はデフォルトのままとします。入力ができたら[次へ]ボタンを押します。

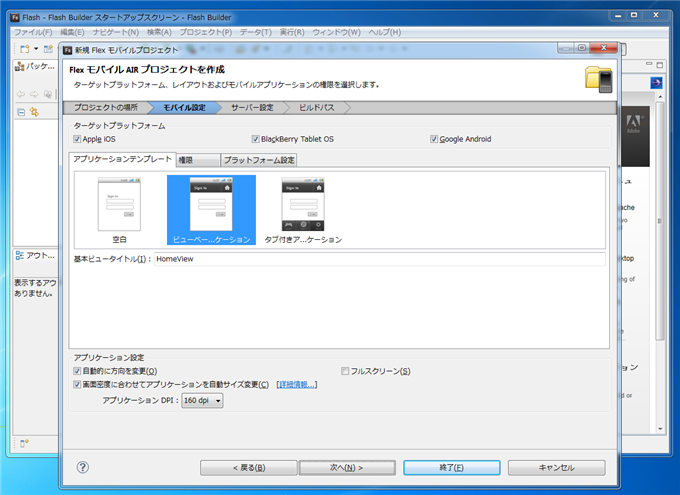
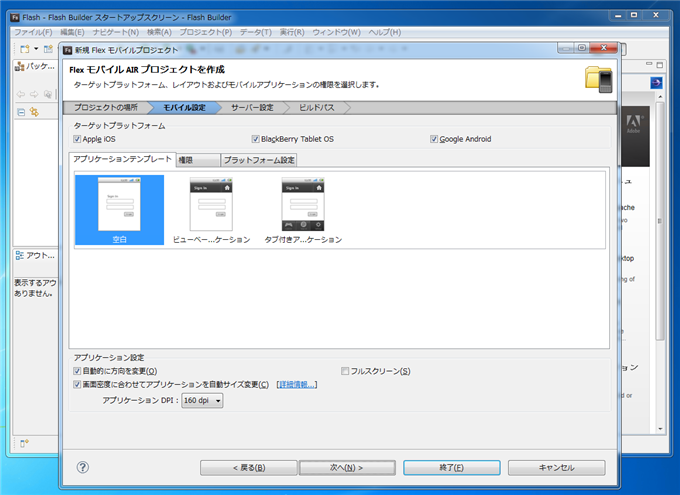
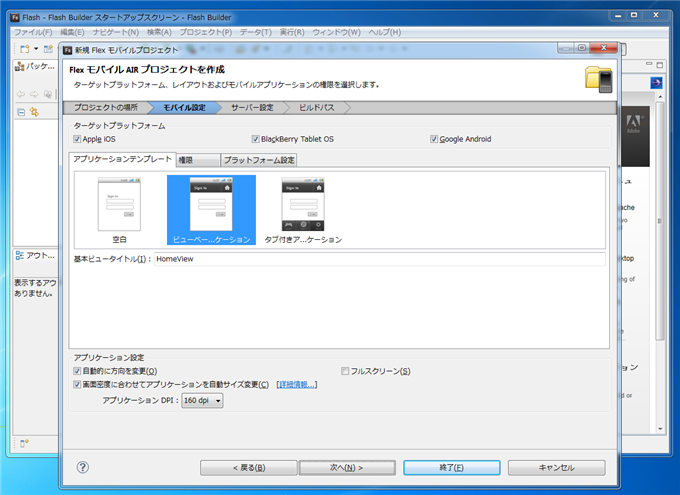
アプリケーションのテンプレートを設定ダイアログが表示されます。

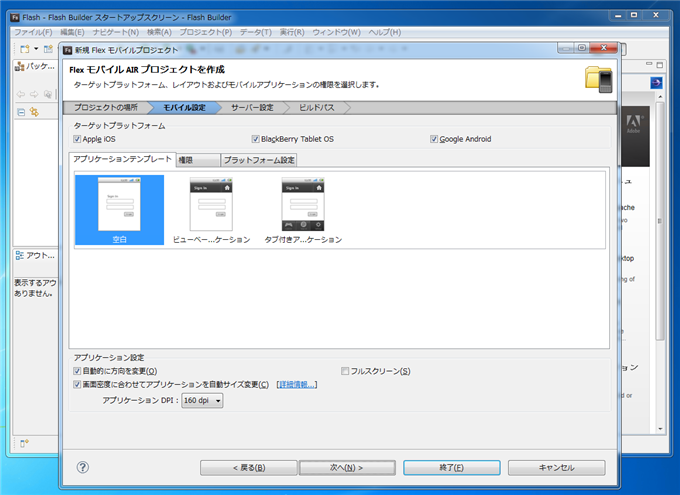
今回は[空白]のテンプレートを選択します。

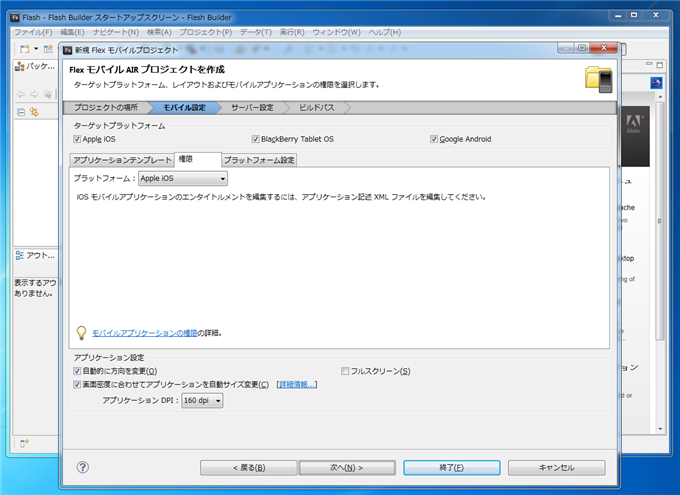
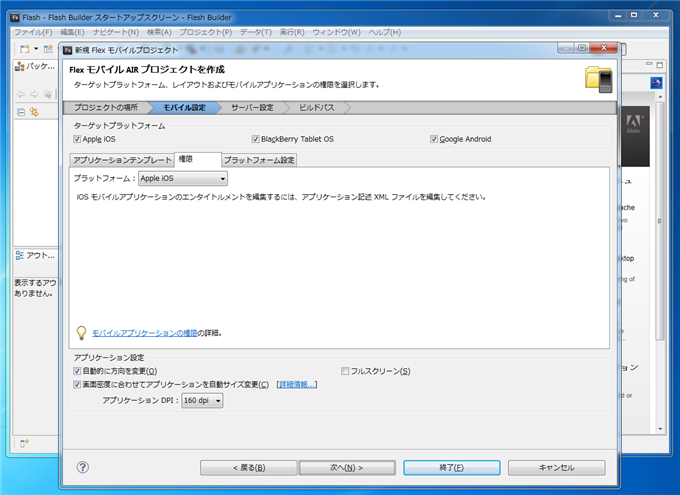
続いて[権限]タブをクリックします。プラットフォームごとの権限を設定できます。プラットフォームコンボボックスが"Apple iOS"の場合は下図の画面が表示されます。

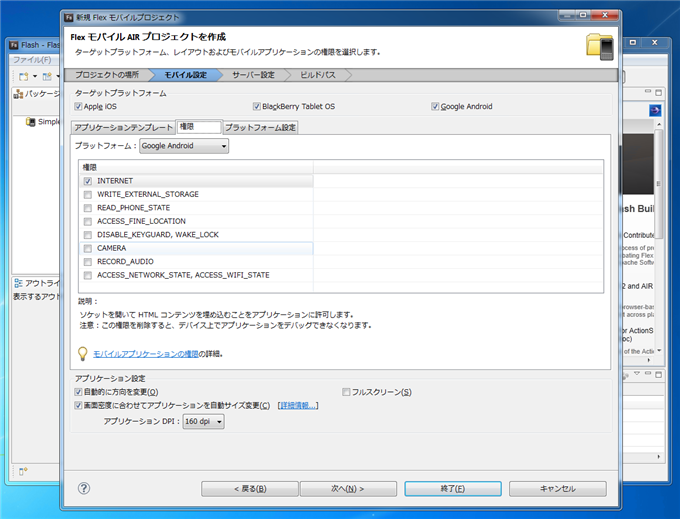
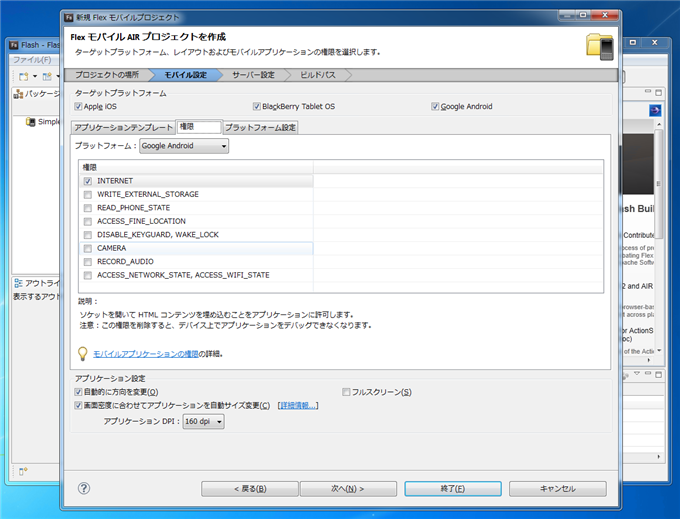
プラットフォームを"Google Android"に変更すると下図の画面が表示されます。必要な権限のチェックボックスにチェックをします。今回はデフォルトのままとしました。~

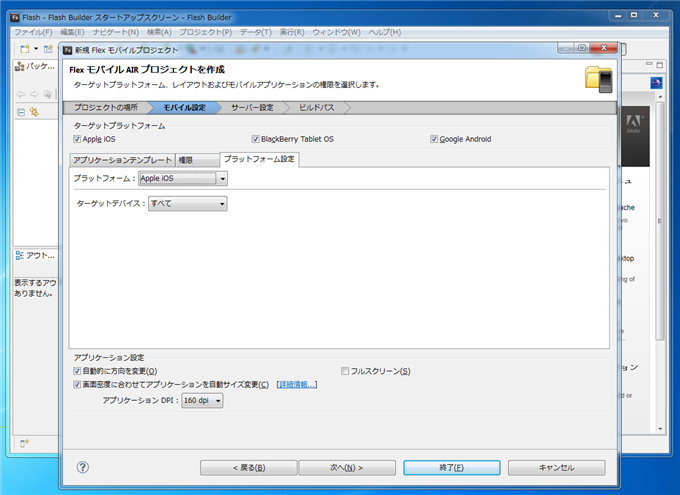
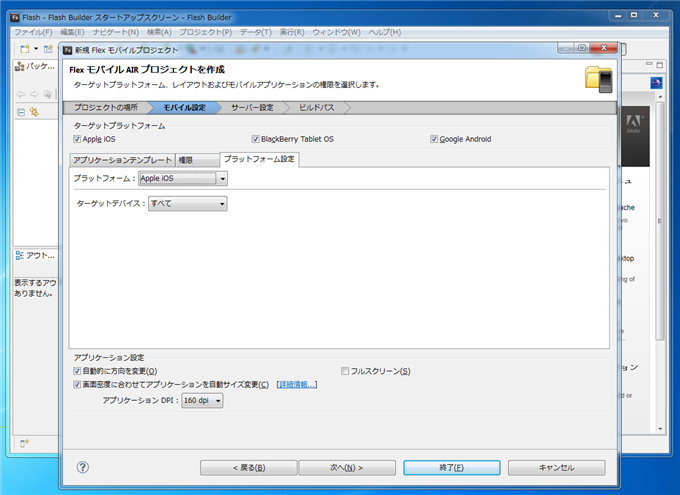
続いて[プラットフォーム設定]のタブをクリックします。プラットフォームコンボボックスが[Apple iOS]の場合は下図の画面が捧持されます。

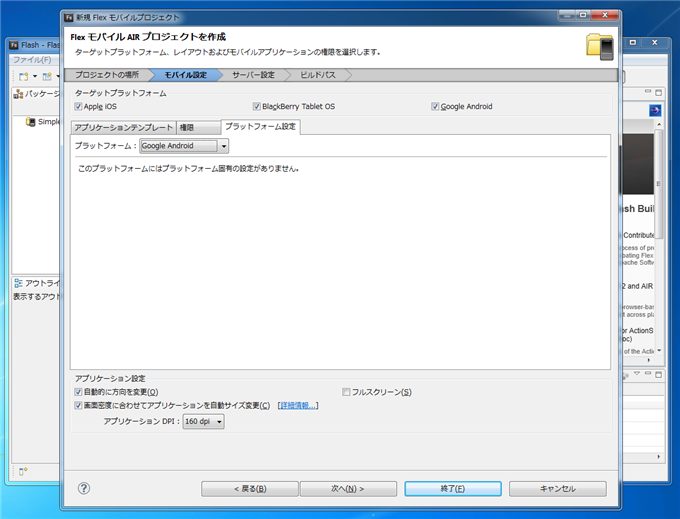
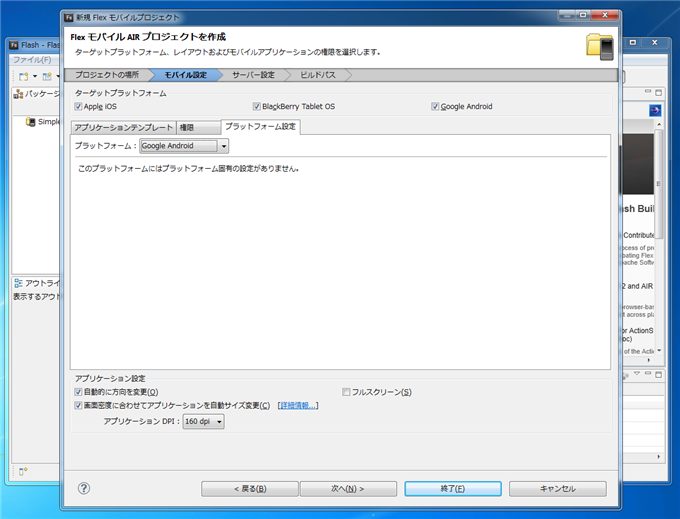
プラットフォームを"Google Android"に変更すると下図の画面に切り替わります。今回はデフォルトのままとしました。設定ができたら[次へ]ボタンをクリックします。

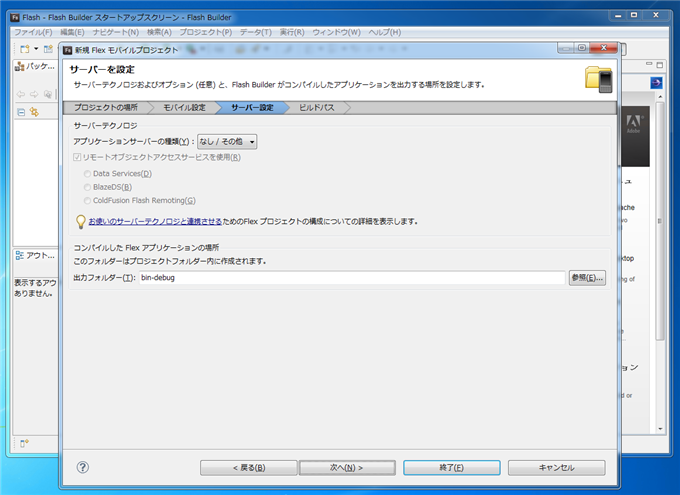
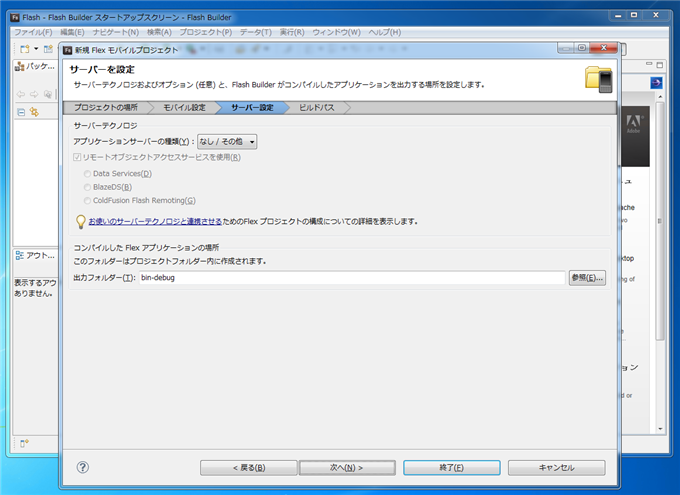
サーバー設定のダイアログが表示されます。サーバーテクノロジの欄の[アプリケーションサーバーの種類]コンボボックスを設定します。今回は[なし/その他]にしました。

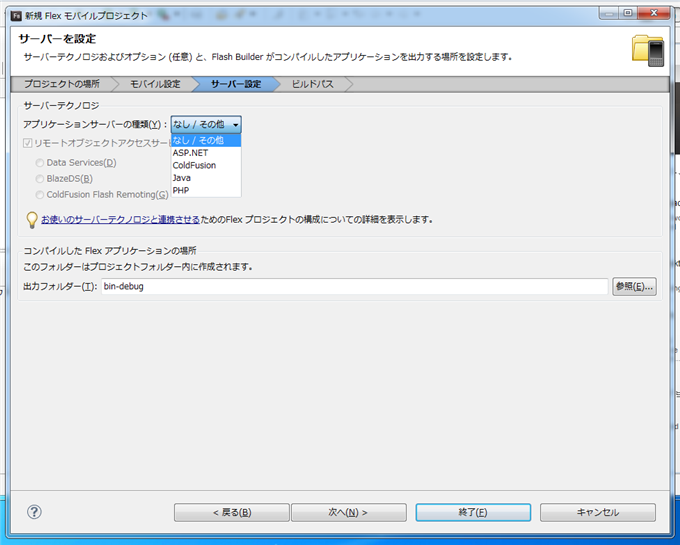
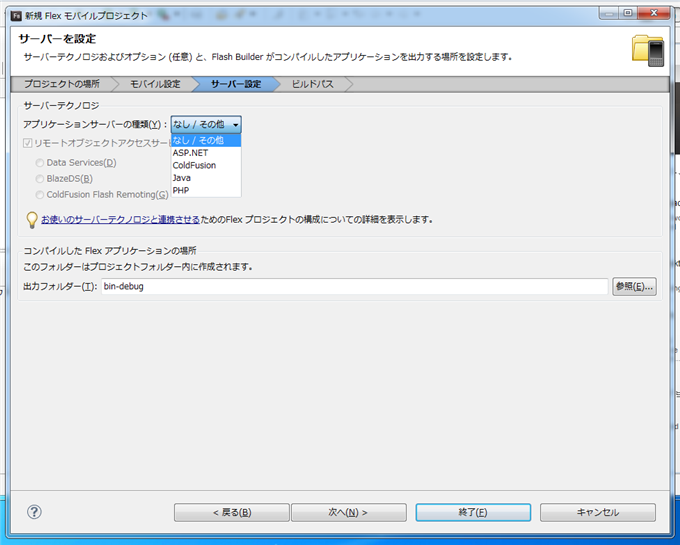
アプリケーションサーバーの種類は以下が選択できます。設定ができたら[次へ]ボタンを押します。

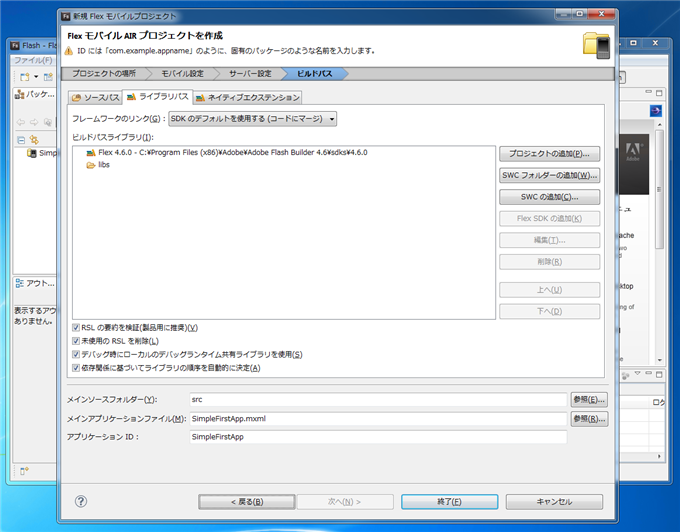
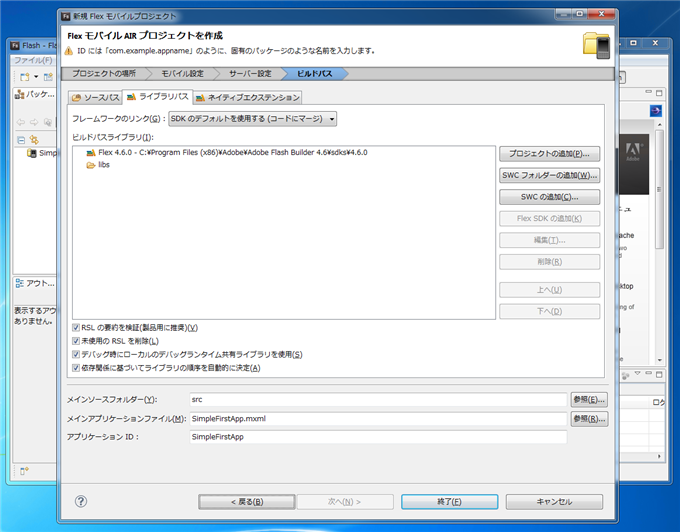
ビルドパス、ライブラリパスの設定ダイアログが表示されます。今回はデフォルトのままとします。設定ができたら[終了]ボタンを押します。

プロジェクトの作成とロードが始まります。

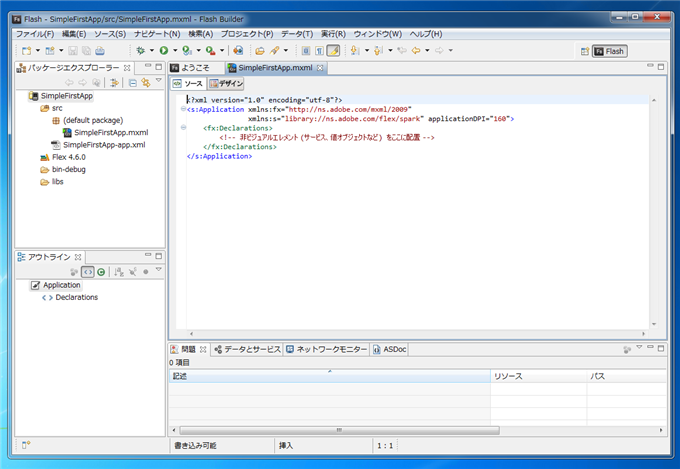
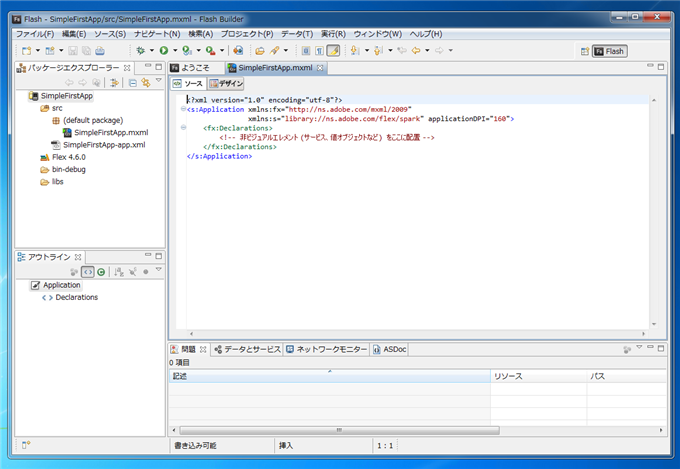
プロジェクトが作成されると下図の画面が表示されます。

Flexモバイルアプリケーションの実行
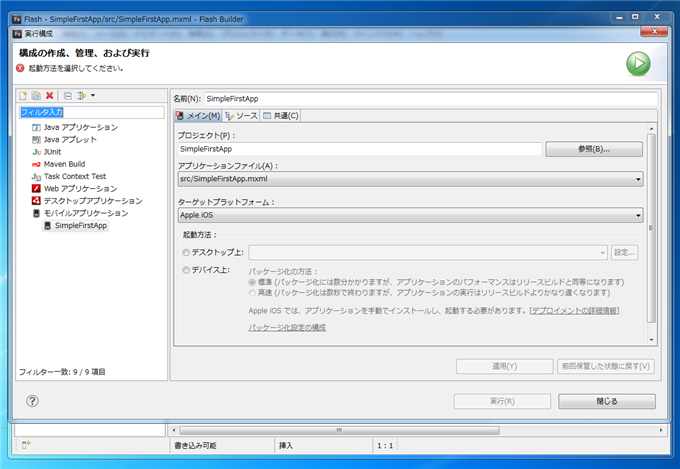
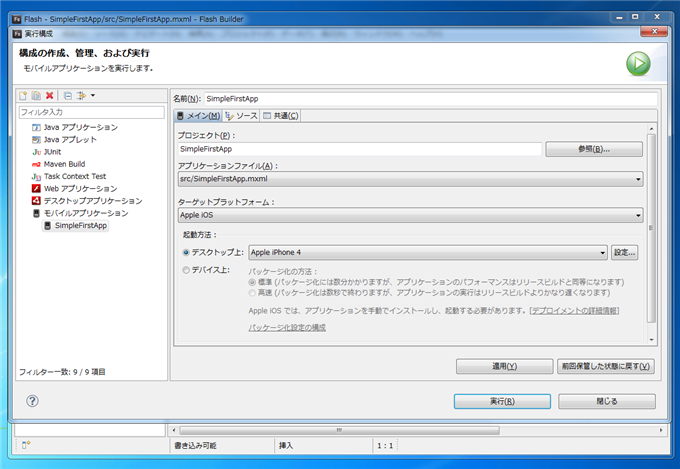
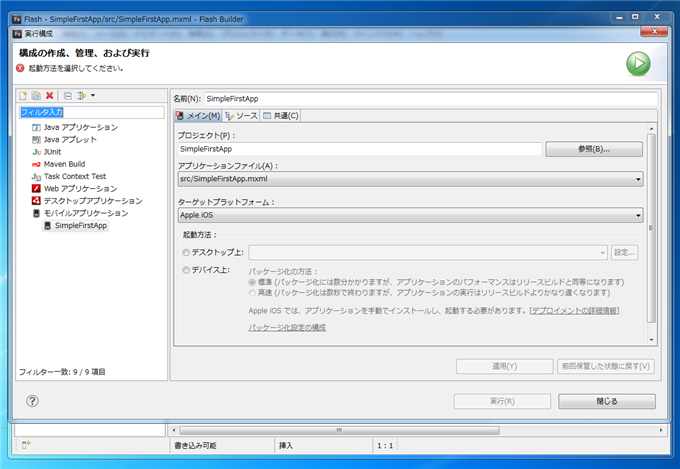
作成したFlexモバイルアプリケーションを実行します。ツールバーの[実行]ボタンもしくは、[実行]メニューの[実行]を選択します。下図の[実行構成]ダイアログが表示されます。

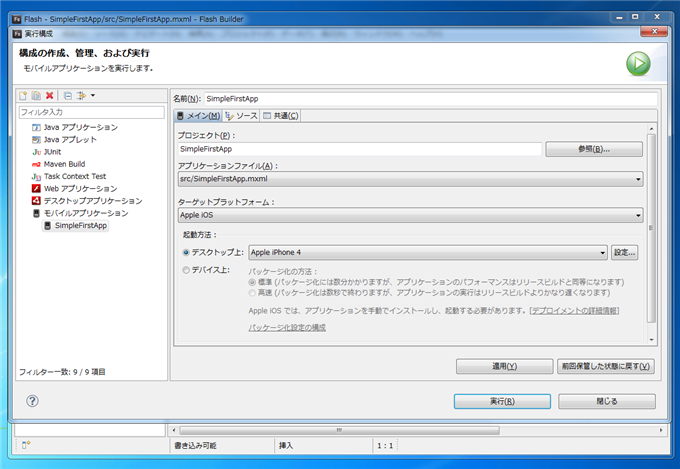
[プロジェクト]、[アプリケーションファイル]はデフォルトのままとしました。[ターゲットプラットフォーム]は"Apple iOS"を背帝しました。[起動方法]は[デスクトップ上]を選択し、[Aple iPhone 4]を選択しました。設定ができたら[適用]ボタンを押し、設定を適用させます。その後ダイアログ下部の[実行]ボタンを押します。

エミュレーターのウィンドウが表示されます。何も表示されず真っ白です。

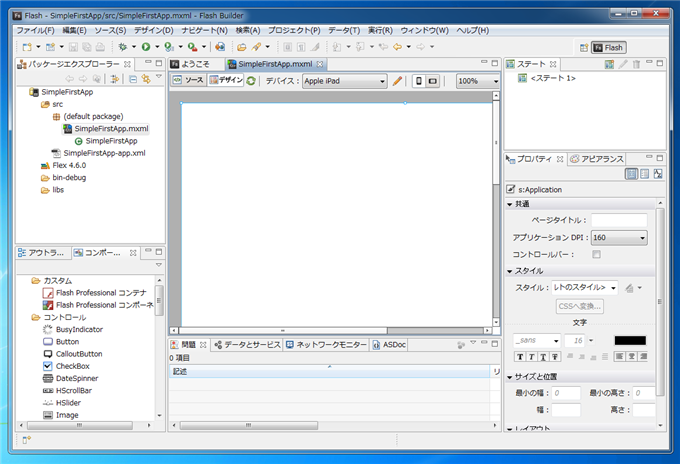
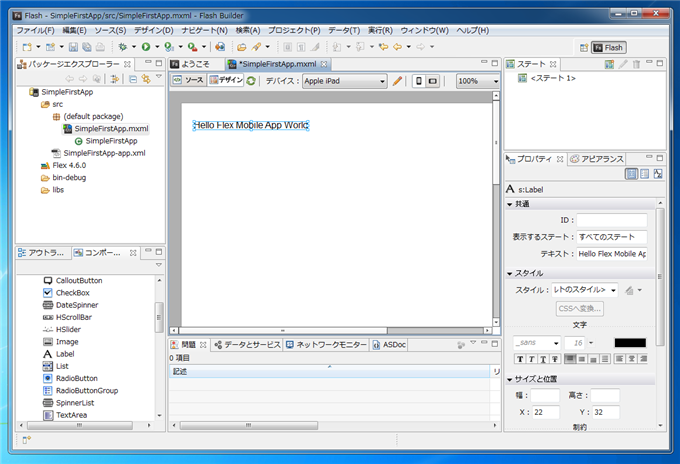
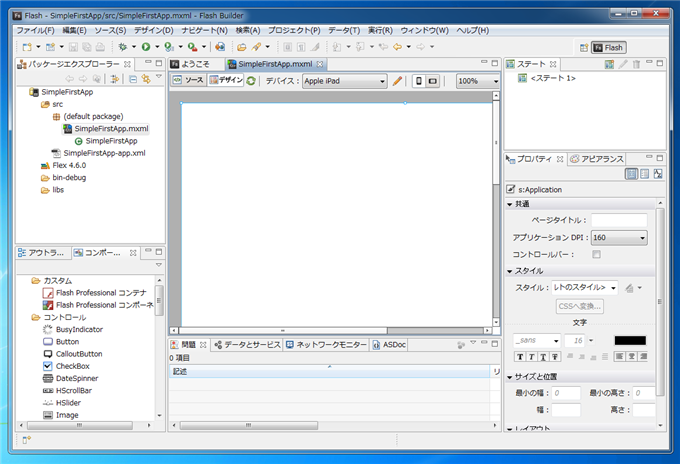
エミュレーターのウィンドウを閉じFlash Builderに戻ります。SimpleFirstApp.mxmlファイルを開き。プログラムコードのエリアの上部にあるツールバーの[デザイン]ボタンを押します。下図のデザイン画面が表示されます。

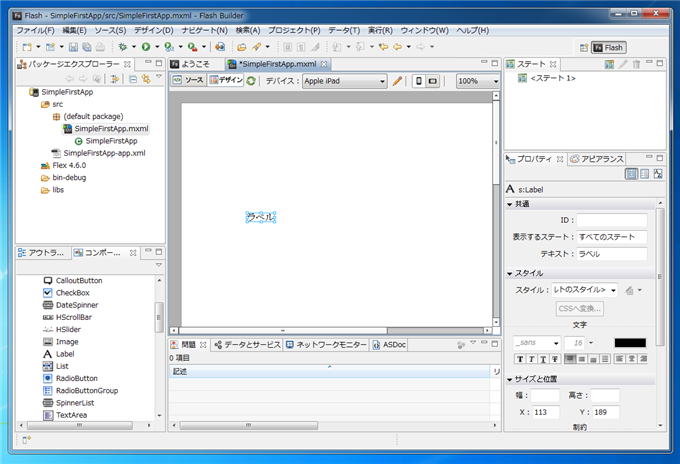
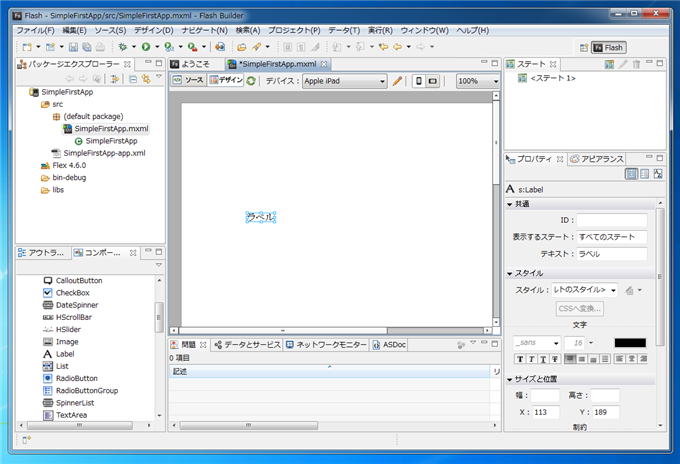
左下のコンポーネントウィンドウから[Label]をデザイン画面にドラッグ&ドロップします。ラベルコントロールがデザイン画面に表示されます。

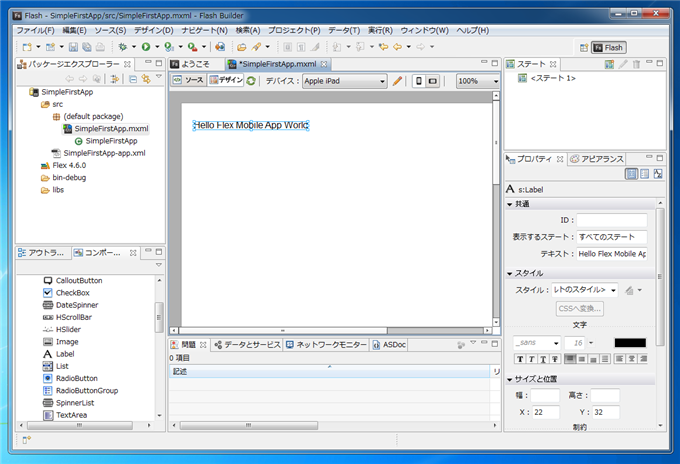
画面右側のプロパティウィンドウの[テキスト]欄のテキストボックスに表示文字列を入力します。今回は"Hello Flex Mobile App World"としました。入力した内容に合わせてデザイン画面の表示も変更されます。

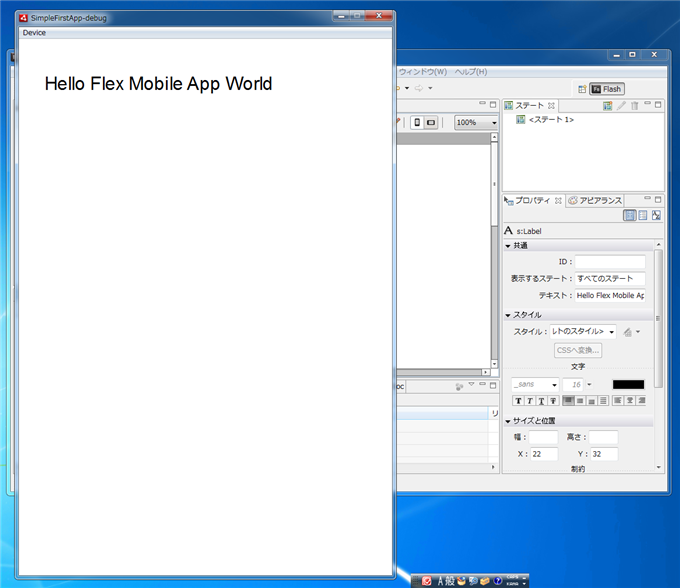
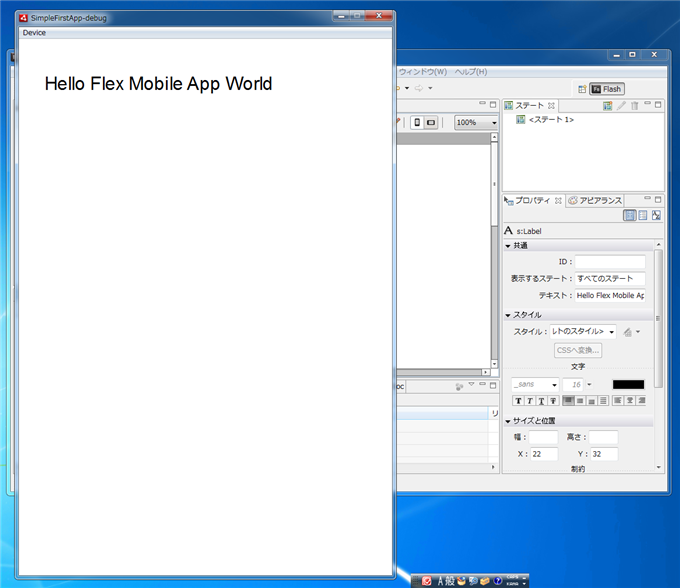
再度アプリケーションを実行します。エミュレーターが起動し、画面に先ほど配置したラベルが表示されました。

非常にシンプルなモバイルFlexアプリケーションを作成できました。
こちらの記事では作成したアプリケーションをAndroidの実機で動かす方法を紹介します。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。