FlashVarsを用いてswfとパラメータの受け渡しをする - Action Script
Flash,FlexアプリケーションでFlashVarsパラメータを用いてパラメーターの受け渡しをする方法を紹介します。
UI
下図のUIを作成します。ボタンとラベルを1つずつ配置します。

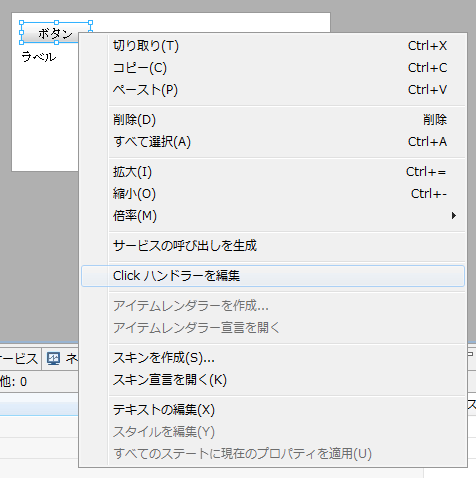
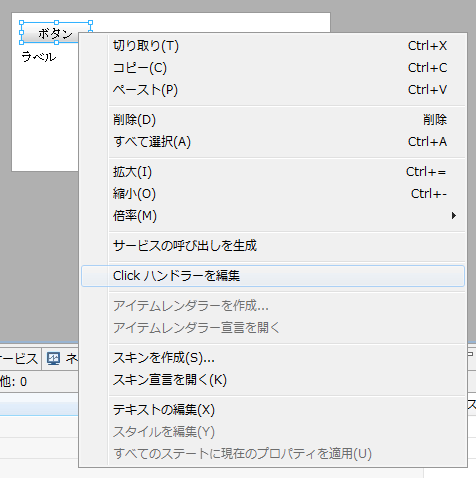
ボタンをクリックして選択し、右クリックのポップアップメニューの[Click ハンドラを生成]メニューを選択します。

また、ラベルを選択しプロパティウィンドウでラベルにIDを設定します。今回は"label1"としました。詳細は
こちらを参照してください。
コード
以下のコードを記述します。実質はボタンのクリックハンドラのコードを記述するだけです。
GetFlashvars.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="320" height="160" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
protected function button1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
label1.text = "";
label1.text = label1.text + "q=" + this.parameters["q"]+"\r\n";
label1.text = label1.text + "p=" + this.parameters["p"];
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<s:Button x="10" y="10" label="ボタン" click="button1_clickHandler(event)"/>
<s:Label id="label1" x="10" y="39" text="ラベル"/>
</s:Application>
index.template.html
swfファイルを埋め込むHTMLファイルのテンプレートを編集してFlashVarsパラメーターを追加します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- saved from url=(0014)about:internet -->
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<!--
Smart developers always View Source.
This application was built using Adobe Flex, an open source framework
for building rich Internet applications that get delivered via the
Flash Player or to desktops via Adobe AIR.
Learn more about Flex at http://flex.org
// -->
<head>
<title>${title}</title>
<meta name="google" value="notranslate" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Include CSS to eliminate any default margins/padding and set the height of the html element and
the body element to 100%, because Firefox, or any Gecko based browser, interprets percentage as
the percentage of the height of its parent container, which has to be set explicitly. Fix for
Firefox 3.6 focus border issues. Initially, don't display flashContent div so it won't show
if JavaScript disabled.
-->
<style type="text/css" media="screen">
html, body { height:100%; }
body { margin:0; padding:0; overflow:auto; text-align:center;
background-color: ${bgcolor}; }
object:focus { outline:none; }
#flashContent { display:none; }
</style>
<!-- Enable Browser History by replacing useBrowserHistory tokens with two hyphens -->
<!-- BEGIN Browser History required section ${useBrowserHistory}>
<link rel="stylesheet" type="text/css" href="history/history.css" />
<script type="text/javascript" src="history/history.js"></script>
<!${useBrowserHistory} END Browser History required section -->
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
// For version detection, set to min. required Flash Player version, or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf, otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {q:"Penguin", p:"3"};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF(
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<!-- SWFObject's dynamic embed method replaces this alternative HTML content with Flash content when enough
JavaScript and Flash plug-in support is available. The div is initially hidden so that it doesn't show
when JavaScript is disabled.
-->
<div id="flashContent">
<p>
To view this page ensure that Adobe Flash Player version
${version_major}.${version_minor}.${version_revision} or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='"
+ pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>" );
</script>
</div>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="${width}" height="${height}" id="${application}">
<param name="movie" value="${swf}.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<param name="flashVars" value="q=Duck&p=2"/>
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="${swf}.swf" width="${width}" height="${height}">
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<param name="flashVars" value="q=Duck&p=2"/>
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
Either scripts and active content are not permitted to run or Adobe Flash Player version
${version_major}.${version_minor}.${version_revision} or greater is not installed.
</p>
<!--<![endif]-->
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash Player" />
</a>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
解説
変更箇所は
var flashvars = {};
を
var flashvars = {q:"Penguin", p:"3"};
に変更します。
86,93行目はJavaScriptがWebブラウザで無効の場合の処理です。
実行結果
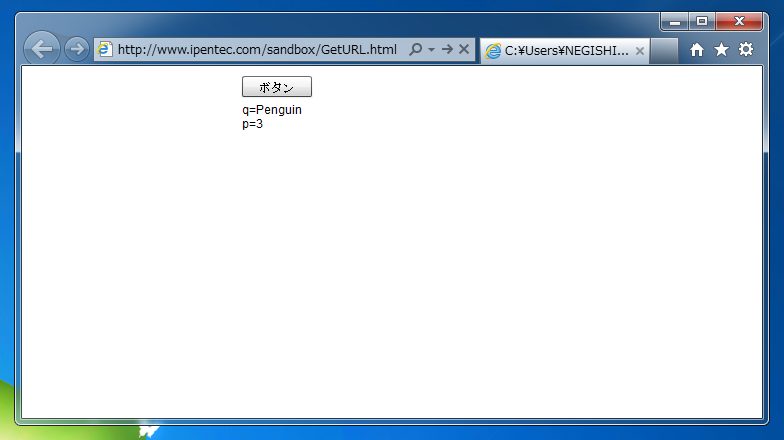
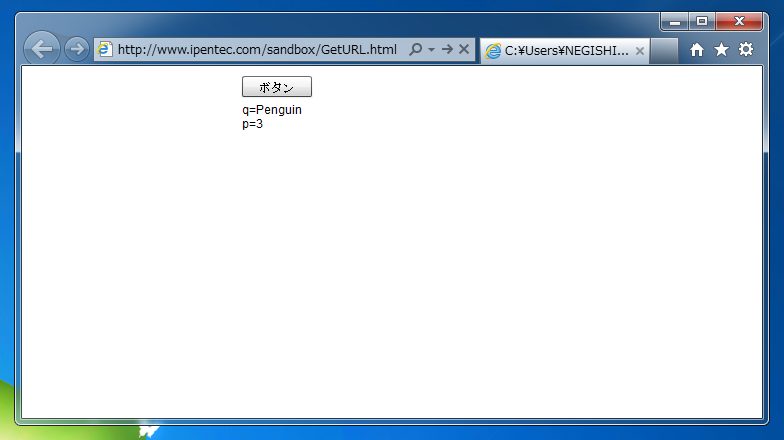
ファイルを配置しWebブラウザでアクセスします。swfファイルが実行されるので、ボタンを押します。埋め込み元のhtmlで設定したflashvarsのパラメーターが画面に表示されます。

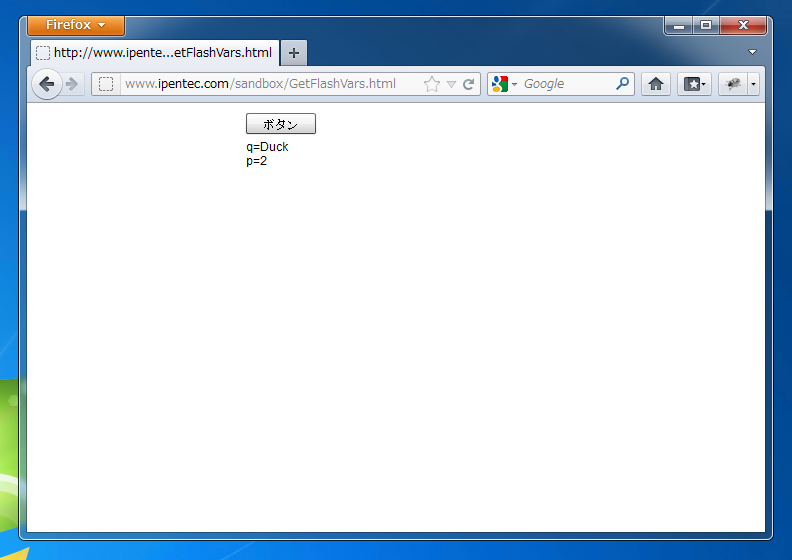
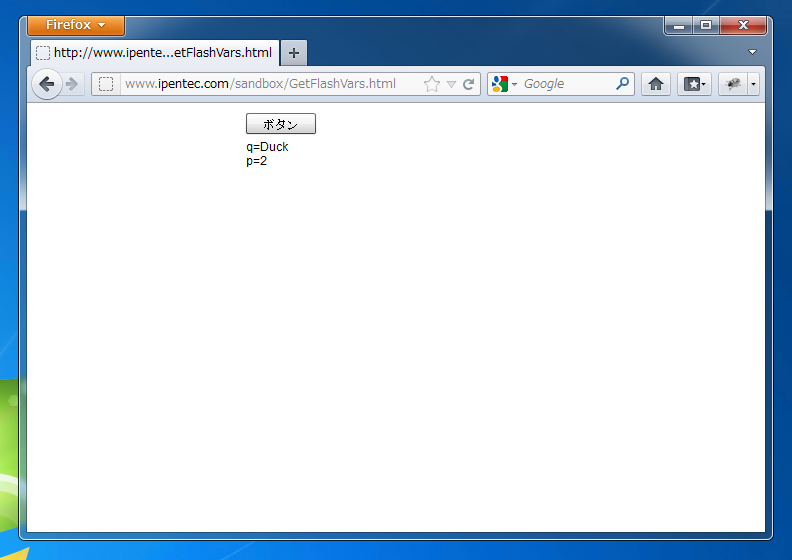
JavaScriptが無効なブラウザで実行した場合は下図の結果になります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。