枠の背景に画像を表示する - CSS
CSSで枠の背景に画像を表示するコードを紹介します。
概要
枠の背景に画像を表示したい場合があります。background-imageプロパティを利用すると、枠の背景に画像を表示できます。
書式
background-image: url([画像のURL]);
記述例
background-image: url('/images/icon.jpg');
background-image: url('https://www.ipentec.com/logo.png');
実施例1
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="BackgroundImageSimple.css" />
</head>
<body>
<div class="Frame1">
枠です。
</div>
</body>
</html>
.Frame1 {
height: 20rem;
border: 1px solid #000000;
background-image: url('image.png');
}
画像
以下の画像を用意します。

解説
高さ20remの枠で背景に用意した画像を表示します。
.Frame1 {
height: 20rem;
border: 1px solid #000000;
background-image: url('image.png');
}
実行結果
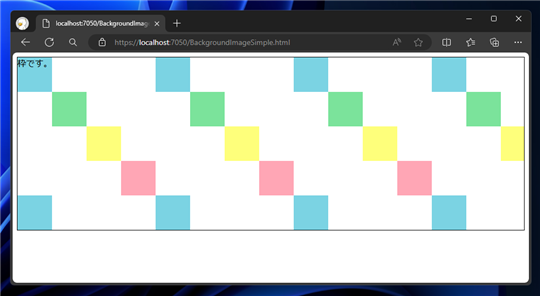
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。
枠の背景に画像が表示できています。

実施例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="BackgroundImageBoldBorder.css" />
</head>
<body>
<div class="Frame1">
点線の枠です。
</div>
</body>
</html>
.Frame1 {
height: 20rem;
border: 32px dashed #606060;
background-image: url('image.png');
}
解説
先ほどと同様に高さ20remの枠で背景に用意した画像を表示します。
枠線が点線の太線を指定しているため、線のない部分に背景画像がどのように表示されるかを確認します。
.Frame1 {
height: 20rem;
border: 32px dashed #606060;
background-image: url('image.png');
}
実行結果
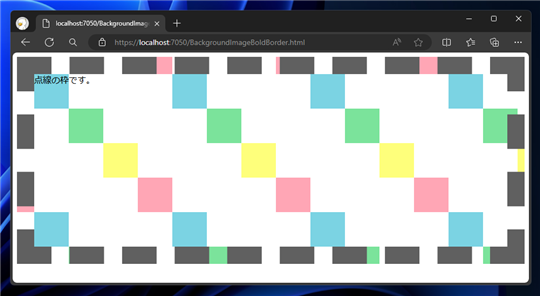
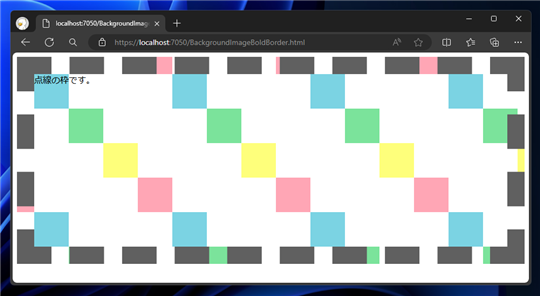
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。
枠の背景に画像が表示できています。
画像のタイリングの基準位置は枠線の内側の左上になりますが、点線部分の背景にも画像が表示されていることがわかります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。