背景画像のサイズを指定する - CSS
CSSで背景画像のサイズを指定してサイズ調整するコードを紹介します。
概要
background-imageプロパティで枠の背景画像を指定した場合、画像をどのようにタイリングするかを設定したい場合があります。
background-sizeプロパティを設定することで、background-imageで設定した画像のサイズやタイリングの方法を変更できます。
書式
配置方法は以下の値が指定できます。
| 配置方法 | 動作 |
|---|
| auto | 画像の縦横比が維持されるよう自動調整します。 |
| contain | 可能な限り画像を拡大して表示します。 |
| cover | 画像を等倍のまま並べて表示します。 |
| (長さ) | 指定した長さになるよう画像を拡大・縮小します。 |
| (パーセント) | 指定した比率になるよう画像を拡大・縮小します。 |
実装例
コード
以下のHTMLファイルとCSSファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="BackgroundImageSize.css" />
</head>
<body>
<h1>background-size のデモ</h1>
<div class="Frame1">
枠1です。
</div>
<hr/>
<div class="Frame2">
枠2です。
</div>
</body>
</html>
.Frame1 {
height: 2rem;
padding: 0px;
border: solid 2px #808080;
background-size: auto;
background-image: url('image.png');
}
.Frame2 {
height: 240px;
padding: 64px;
border: dashed 32px #808080;
background-size: auto;
background-image: url('image.png');
}
背景画像
背景画像は以下です。

解説
2つの枠をページに表示します。1つの枠は通常の枠線、もう一つの枠は太い点線の枠を設定します。
実行結果
background-size プロパティの値を変更して表示の違いを確認します。
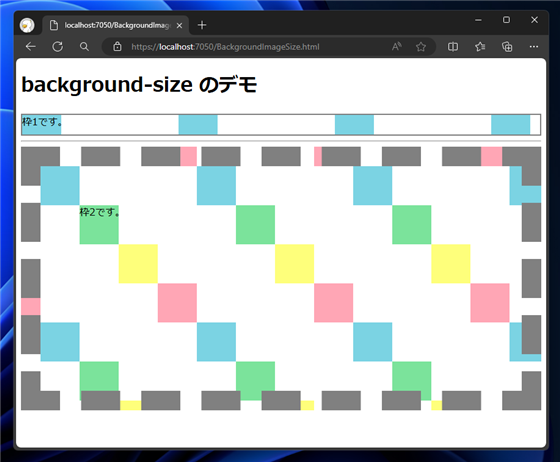
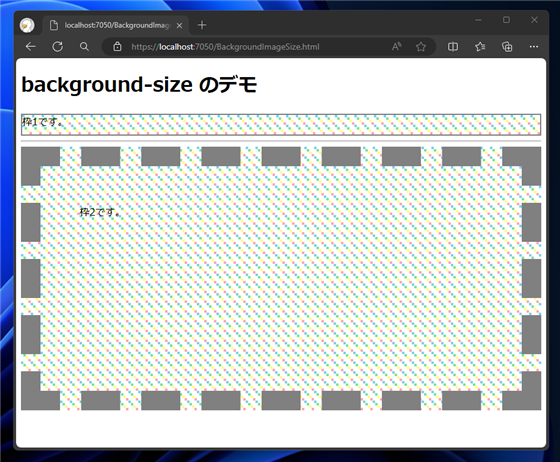
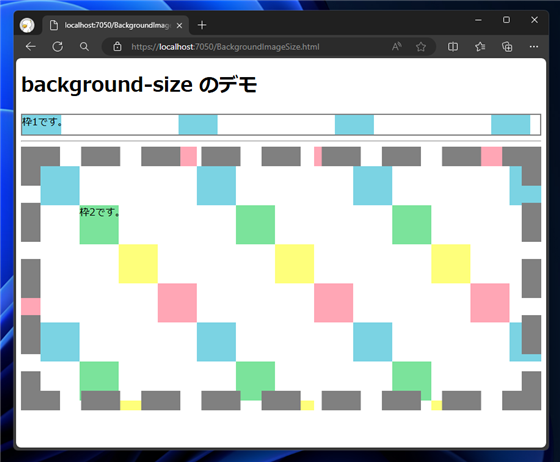
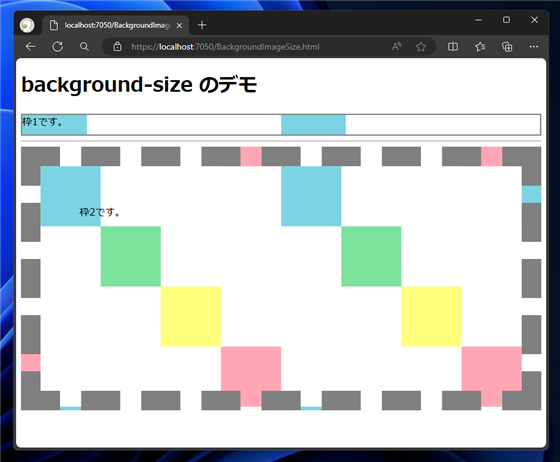
background-size プロパティを記述しない場合
背景画像は拡大縮小されず、元の大きさで表示されます。

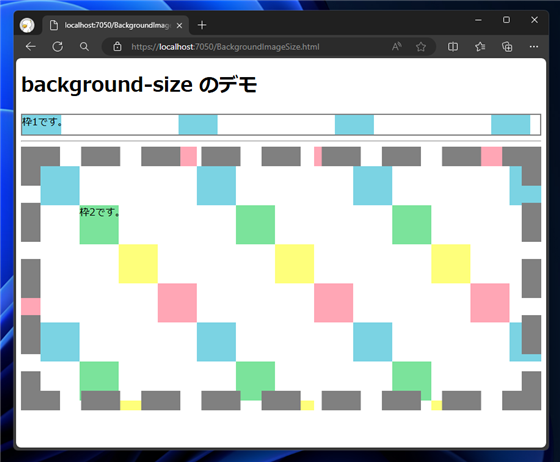
background-size:autoの場合
背景画像は拡大縮小されず、元の大きさで表示されます。autoを指定した場合と同じ結果になります。

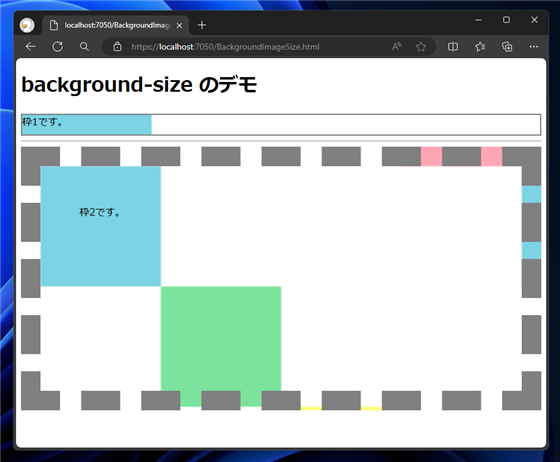
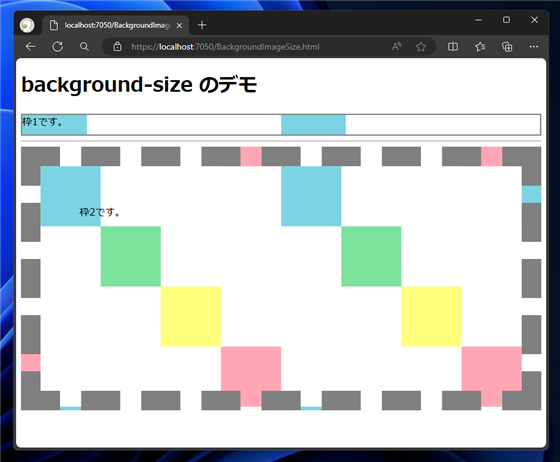
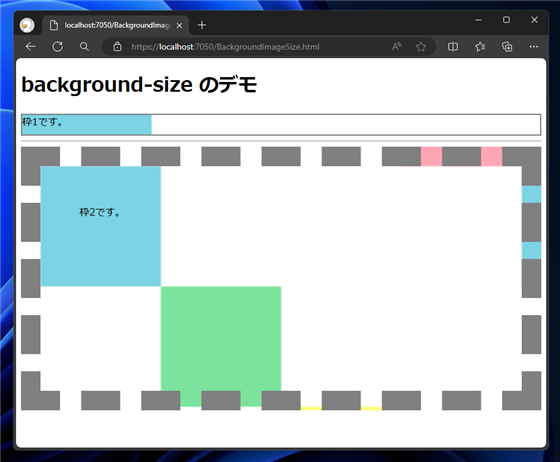
background-size:containの場合
枠の短辺内に背景画像が収まるように、画像が拡大・縮小されます。

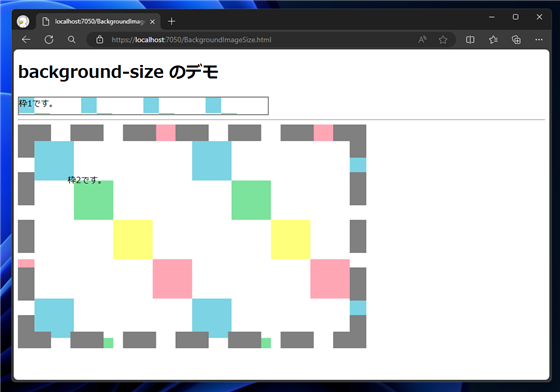
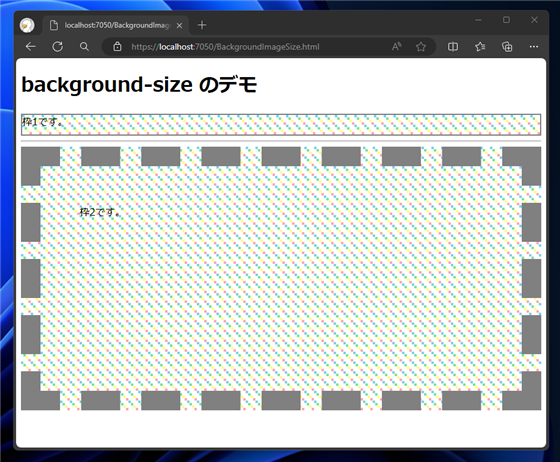
background-size:coverの場合
枠の長辺内に画像が収まるように、画像が拡大・縮小されます。

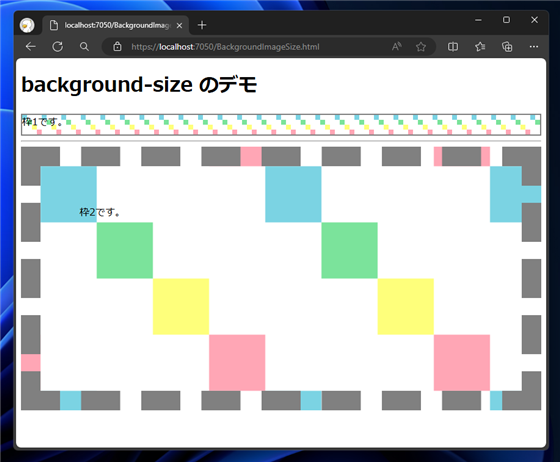
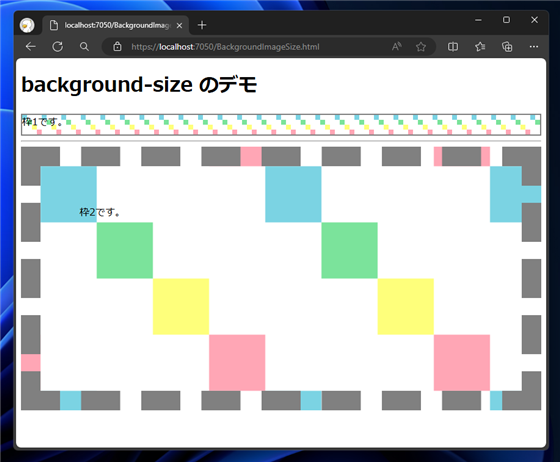
background-size:16pxの場合
指定した画像のサイズに、画像が拡大・縮小されます。

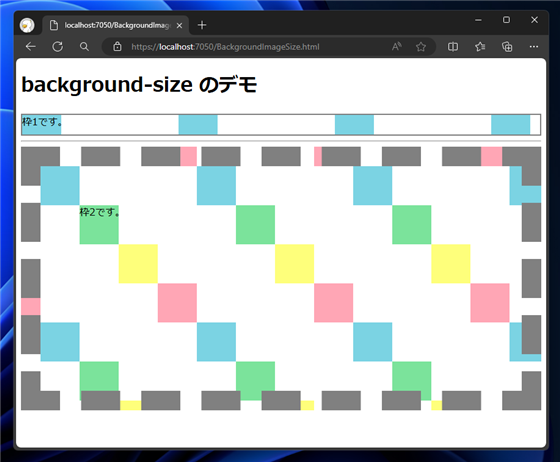
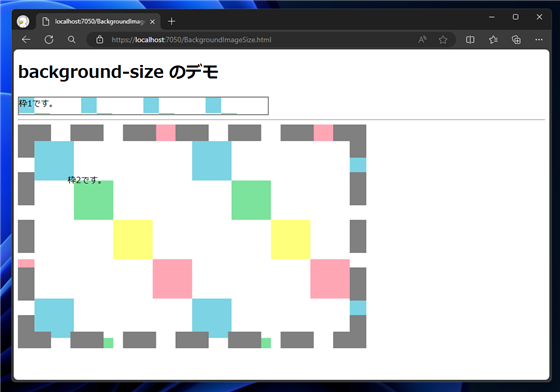
background-size:50%の場合
指定した割合に、画像が拡大・縮小されます。

なお、%の基準はページの幅ではなく、枠の幅となります。
.Frame1 {
height: 2rem;
padding: 0px;
border: solid 2px #808080;
background-size: 25%;
width:480px;
background-image: url('image.png');
}
.Frame2 {
height: 240px;
padding: 64px;
border: dashed 32px #808080;
background-size: 50%;
width: 480px;
background-image: url('image.png');
}

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
掲載日: 2011-08-18
改訂日: 2024-05-22