標準で定義されている記号や数値表現に変更する場合のコードはこちらの記事を参照してください。
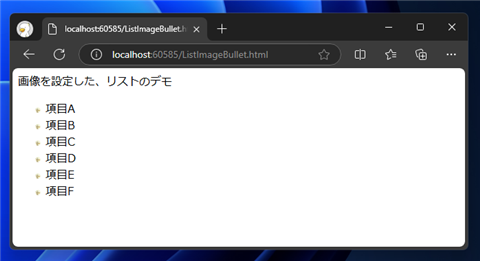
list-style-imageプロパティを用いて変更します。ul li{
list-style-image: url("(変更するアイコンの画像URL)");
}

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="ListImageBullet.css" />
<meta charset="utf-8" />
</head>
<body>
<div>画像を設定した、リストのデモ</div>
<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C</li>
<li>項目D</li>
<li>項目E</li>
<li>項目F</li>
</ul>
</body>
</html>
ul li {
list-style-image: url("mark.svg");
}

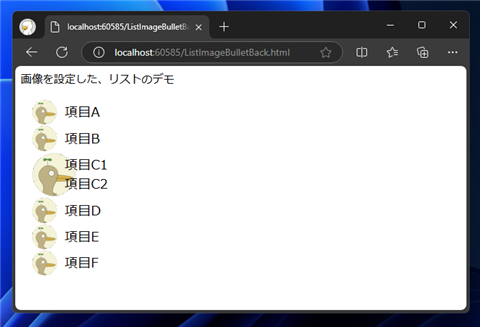
list-style-image を利用して画像に変更した場合、画像のサイズによってはアイコンがずれて表示されてしまう場合があります。
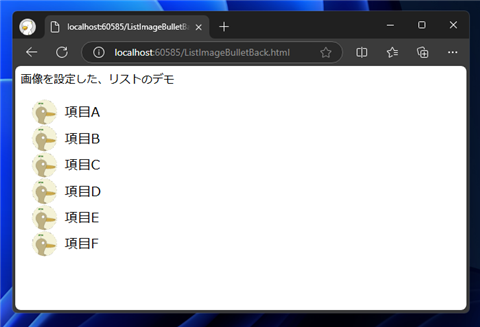
また、先の例では画像が小さく表示され、もう少し画像を大きく表示したい場合もあります。ul li{
margin-left:0px;
list-style: none;
padding-left: 18px;
background-image: url("(変更するアイコンの画像URL)");
background-position: left center;
background-repeat:no-repeat;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="ListImageBulletBack.css" />
<meta charset="utf-8" />
</head>
<body>
<div>画像を設定した、リストのデモ</div>
<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C</li>
<li>項目D</li>
<li>項目E</li>
<li>項目F</li>
</ul>
</body>
</html>
ul {
padding: 0 0 0 1rem;
}
ul li {
font-size:1.2rem;
margin-left: 0px;
list-style: none;
padding: 0.4rem 0.25rem 0.25rem 3.0rem;
background-image: url("mark.svg");
background-position: left center;
background-repeat: no-repeat;
}

<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C1<br />項目C2</li>
<li>項目D</li>
<li>項目E</li>
<li>項目F</li>
</ul>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="ListImageBulletBefore.css" />
<meta charset="utf-8" />
</head>
<body>
<div>画像を設定した、リストのデモ</div>
<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C</li>
<li>項目D</li>
<li>項目E</li>
<li>項目F</li>
</ul>
</body>
</html>
ul {
padding: 0 0 0 2rem;
}
ul li {
list-style:none;
font-size:1.2rem;
}
ul li::before {
display: inline-block;
margin: 0 0 0 0;
padding: 0 0.5rem 0 0;
width: 1.2rem;
content: url("mark.svg");
}
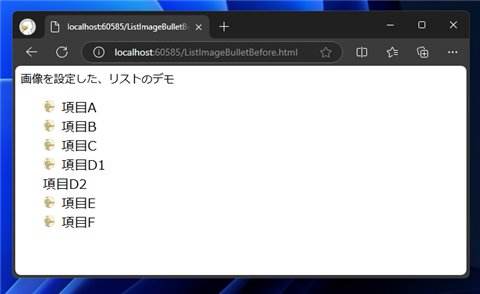
content: url("mark.svg"); を記述して画像をLI要素の手前に表示します。 ul li::before {
display: inline-block;
margin: 0 0 0 0;
padding: 0 0.5rem 0 0;
width: 1.2rem;
content: url("mark.svg");
}

<ul>
<li>項目A</li>
<li>項目B</li>
<li>項目C</li>
<li>項目D1<br />項目D2</li>
<li>項目E</li>
<li>項目F</li>
</ul>