縦に長いテーブルでテーブルの見出しがスクロールアウトしないようにする - CSS
CSSを利用して縦に長いテーブルでテーブルの見出しがスクロールアウトしないようにするコードを紹介します。
概要
縦に長いテーブルでは、スクロールすると、テーブルの見出しの行がスクロールアウトしてしまい、
列の意味がわかりにくくなることがあります。


この記事ではCSSのStickyを利用して、スクロールしてもテーブルの見出しがスクロールアウトしない動作にするコードを紹介します。
方針
theadタグ内のthタグに対して、sticky 設定をします。stickyの動作については
こちらの記事を参照してください。
実装例
コード
以下のHTML、CSSを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="CssTableStickyHeader.css">
</head>
<body>
<h1>スクロール追従テーブルヘッダのデモ</h1>
<!--<h1>テーブルのデモ</h1>-->
<table class="MyTable">
<thead>
<tr>
<th>No.</th>
<th>品名</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ぺんぎんクッキー</td>
<td>450円</td>
</tr>
<tr>
<td>2</td>
<td>らくだキャラメル</td>
<td>220円</td>
</tr>
<!-- 中略 -->
<tr>
<td>22</td>
<td>ミルクティークッキー</td>
<td>350円</td>
</tr>
<tr>
<td>23</td>
<td>ミルクティーキャラメル</td>
<td>150円</td>
</tr>
</tbody>
</table>
<div>コンテンツ1です。</div>
<div>コンテンツ2です。</div>
<!-- 中略 -->
<div>コンテンツ15です。</div>
<div>コンテンツ16です。</div>
</body>
</html>
h1 {
font-size:1.4rem;
}
.MyTable {
width: 100%;
border-collapse: collapse;
}
.MyTable th, td {
padding: 10px;
border: 1px solid #ddd;
}
.MyTable thead th {
position: sticky;
top: 0;
background-color: #8abfcb;
z-index: 1;
}
解説
以下のコードで、stickyを設定しテーブルヘッダ部分がスクロールアウトしない動作になります。
.MyTable thead th {
position: sticky;
top: 0;
background-color: #8abfcb;
z-index: 1;
}
実行結果
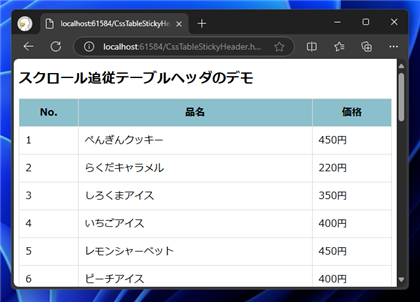
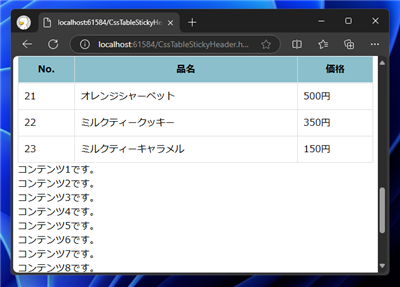
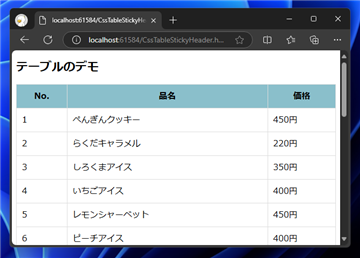
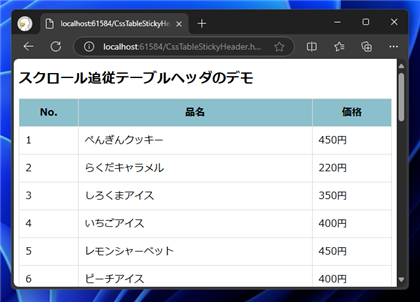
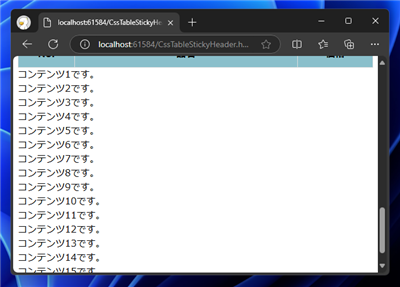
上記のHTMLをWebブラウザで表示します。下図のページが表示されます。

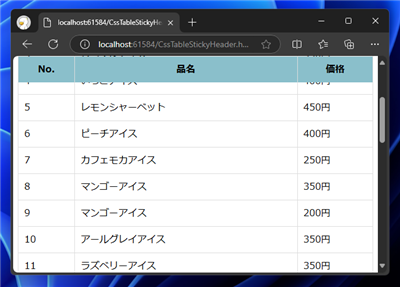
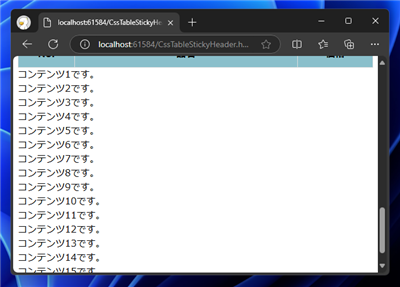
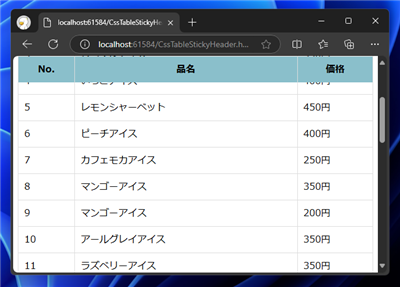
ページを下にスクロールします。表の見出しのヘッダ部分は画面にスクロールアウトせずに画面に表示され続けます。


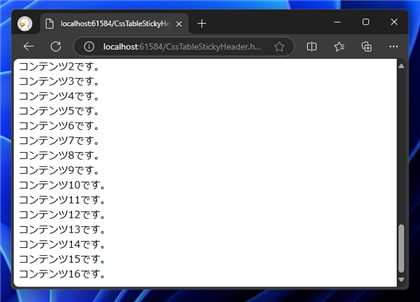
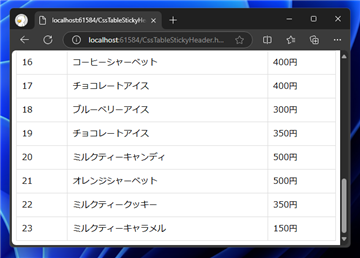
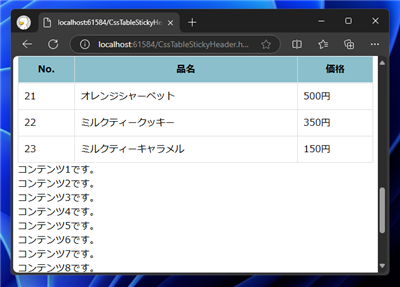
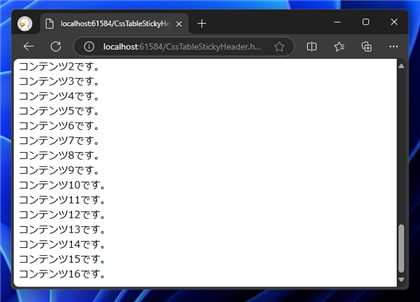
テーブルの一番下までヘッダがスクロールすると、それ以上は固定されず、スクロールアウトします。

テーブルがスクロールアウトすると、ヘッダも画面上からスクロールアウトします。

縦に長いテーブルでテーブルの見出しがスクロールアウトしない動作を実装できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。