スタイルシートでサブクラスを指定する - CSS
スタイルシートでサブクラスを指定するコードを紹介します。
コード
下記のコードを記述します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="SubClassTable.css" />
</head>
<body>
<table class="MainTable">
<tr>
<td class="TableCell head">名称</td>
<td class="TableCell head">生息圏</td>
<td class="TableCell head">おおよその体長</td>
</tr>
<tr>
<td class="TableCell">コウテイペンギン</td>
<td class="TableCell topic">南極</td>
<td class="TableCell">140cm</td>
</tr>
<tr>
<td class="TableCell">シロクマ</td>
<td class="TableCell">北極</td>
<td class="TableCell">140cm</td>
</tr>
<tr>
<td class="TableCell">ガラパゴスペンギン</td>
<td class="TableCell topic">ガラパゴス諸島</td>
<td class="TableCell">50cm</td>
</tr>
</table>
</body>
</html>
.MainTable {
border-collapse:collapse;
border-spacing:0px;
border:1px solid #FF0000;
}
.TableCell {
border:solid 1px #0300ff;
}
.TableCell.topic {
background-color:#b6ff00;
}
.TableCell.head {
border-bottom:solid 2px #0300ff;
}
解説
HTML側でサブクラスを指定する場合はclass属性に下記の形式の記述をします。
CSS(スタイルシート)側ではサブクラスを定義する場合には下記の形式で記述します。
.クラス名.サブクラス名 {
(スタイルの定義)
}
上記の例では、テーブルのセルはTableCellクラスのスタイルを持つため、セルの境界線は1pxの青色となります。topicサブクラスが指定されているセルはTableCellクラスのスタイルに加え"TableCell.topic"クラスのスタイルが適用され、背景色が黄緑色になります。また、1行目は"head"サブクラスが指定されているため、セルの下部の境界線が2pxの太い線で描画されます。
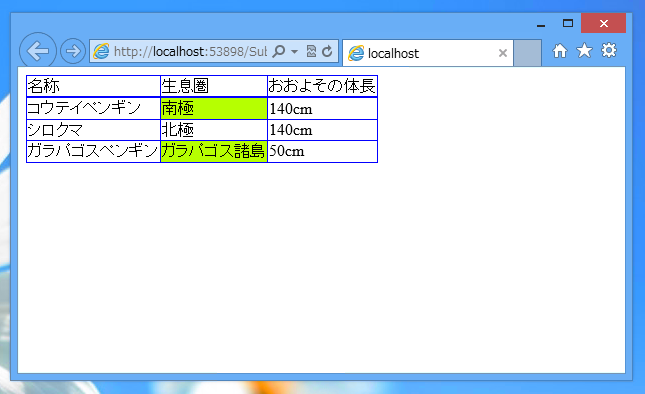
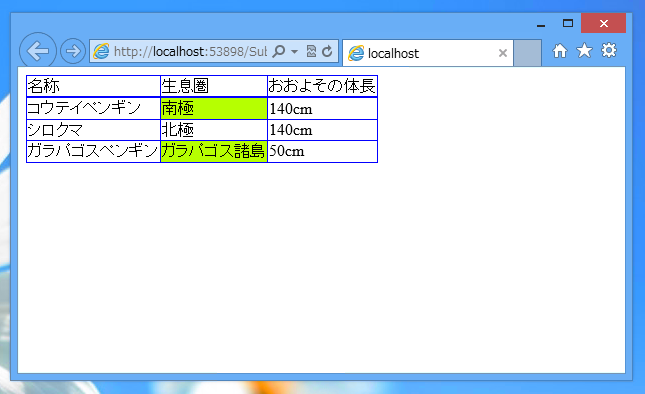
実行結果
HTMLファイルを表示すると下図の結果となります。topicサブクラスが指定されたセルは背景色が黄緑になり、headサブクラスが指定された1行目は下部の境界線が太い線になっています。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2020-02-03
作成日: 2013-04-25