スクロールに追従する枠を作成する - Sticky Position を利用したスクロール追従枠の作成 - CSS
Webページでスクロールに追従する枠のコードを紹介します。
概要
Webページでスクロールに追従する枠を作成するには、以前はJavaScriptなどで位置を制御する必要がありましたが、
最近のWebブラウザでは、Sticky Position を利用することで容易にスクロールに追従する枠を作成できます。
この記事では、Sticky を利用したスクロールに追従する枠の作成方法、コードを紹介します。
コード
下記のコードを作成します。
.header{
background-color:#adcfe8;
height:64px;
}
.footer{
background-color:#b3bfc7;
height: 680px;
}
.container{
display:flex;
}
.LeftColumn {
flex: 1;
background-color: #e2d588;
height: 1200px;
}
.CenterColumn {
flex: 2;
background-color: #dec05d;
height: 1200px;
}
.RightColumn {
flex: 1;
background-color: #e1ad65;
position:sticky;
top:16px;
height:180px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="header">
ヘッダです。
</div>
<div class="container">
<div class="LeftColumn">
左カラムです。<br />
A<br />
B<br />
C<br />
D<br />
E<br />
F<br />
G<br />
H<br />
I<br />
J<br />
</div>
<div class="CenterColumn">
中央カラムです<br/>
あ<br />
い<br />
う<br />
え<br />
お<br />
</div>
<div class="RightColumn">
右カラムです。<br />
1<br />
2<br />
3<br />
4<br />
5<br />
</div>
</div>
<div class="footer">
フッタです。
</div>
</body>
</html>
解説
追従する枠全体はFlexBoxの枠として作成します。追従する枠のpositionプロパティにsticky を指定します。また、topプロパティに値を設定することでスクロール追従時の上部マージンを設定できます。
実行結果
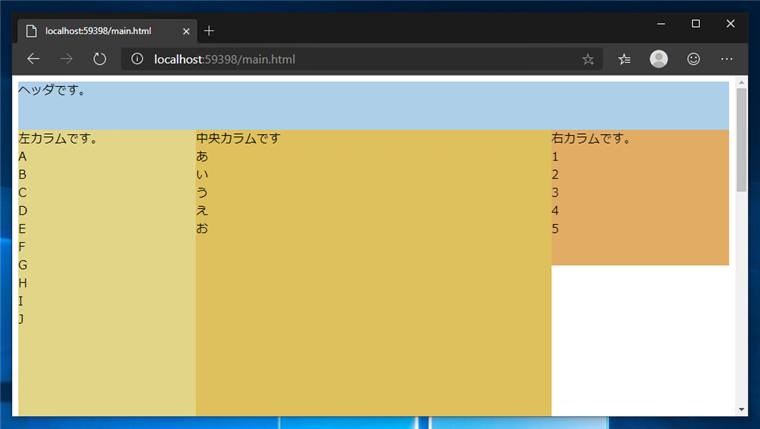
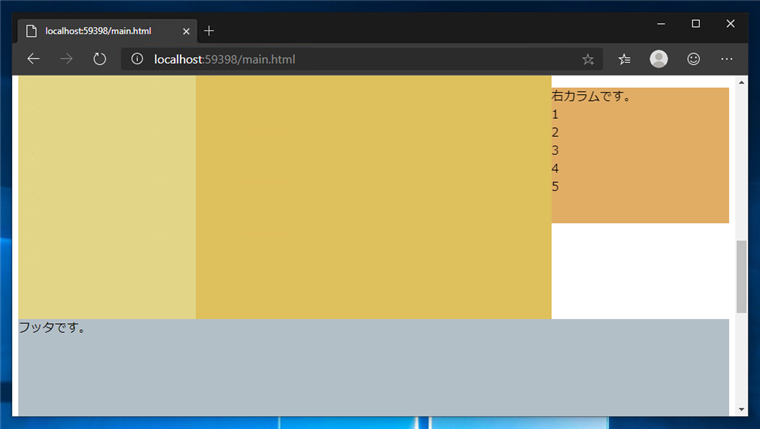
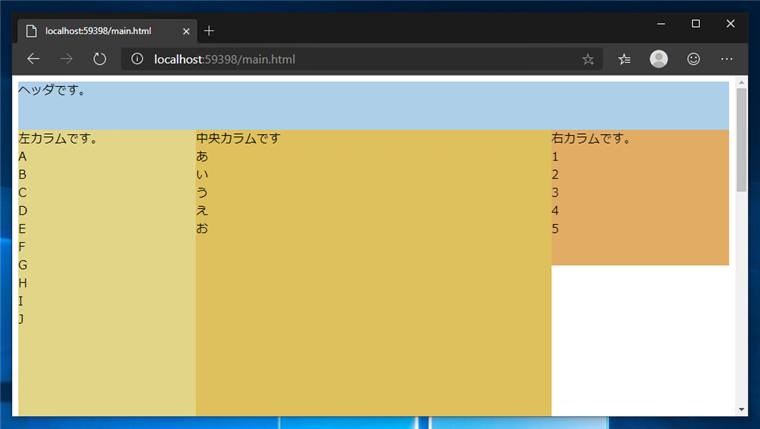
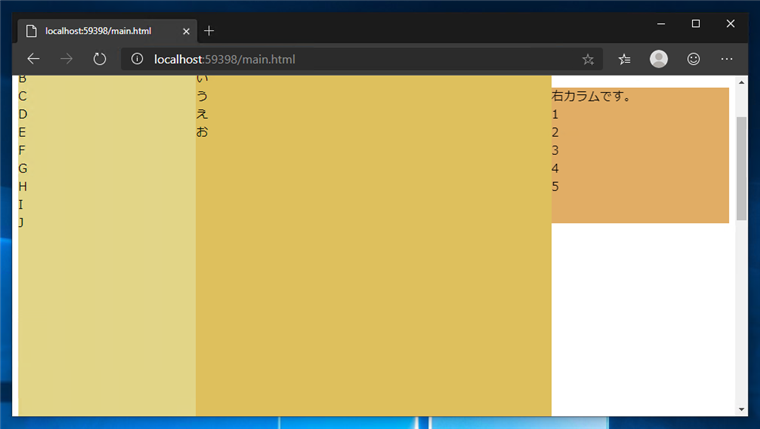
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

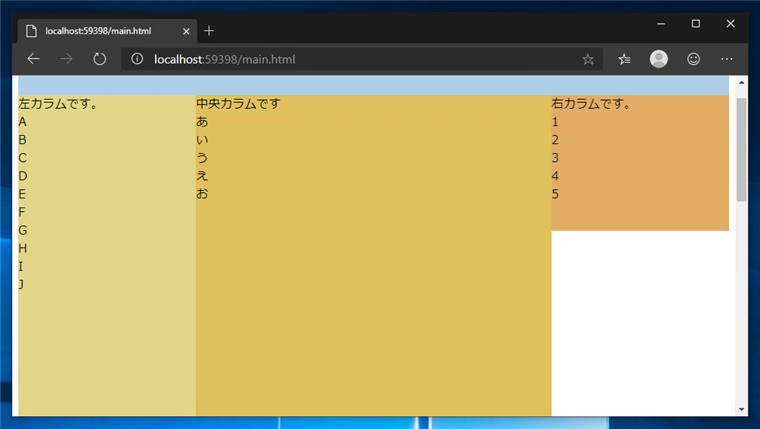
画面をスクロールするとヘッダ部分がスクロールアウトします。

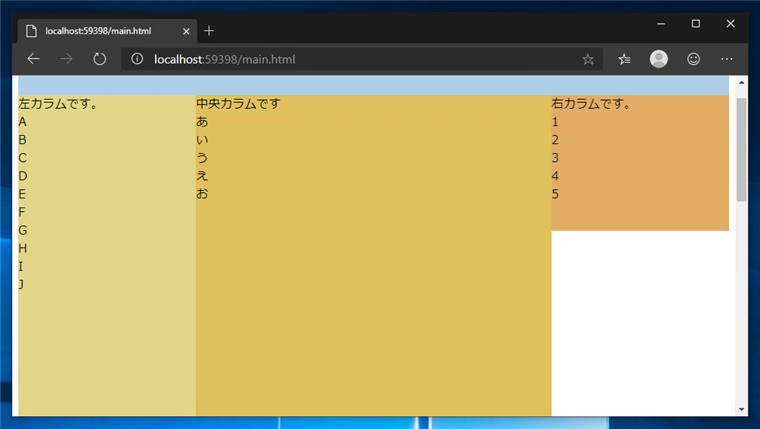
ヘッダ部分がスクロールアウトする前に、右カラムの画面上部からの位置が16ピクセル以下になるため、右カラムのスクロールが止まり、固定状態(スクロール追尾状態)になります。

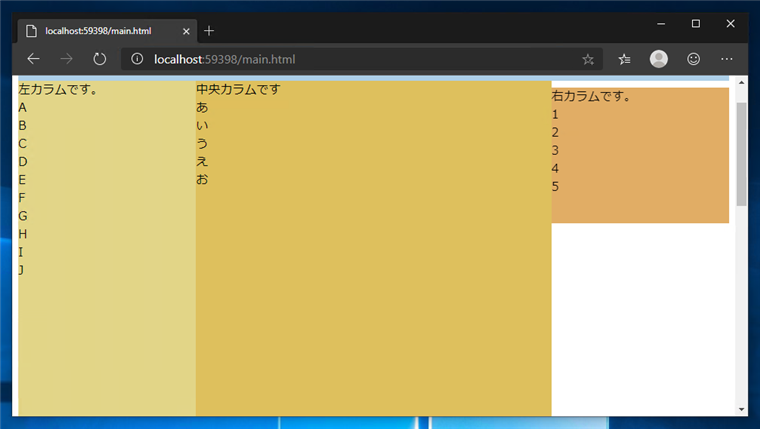
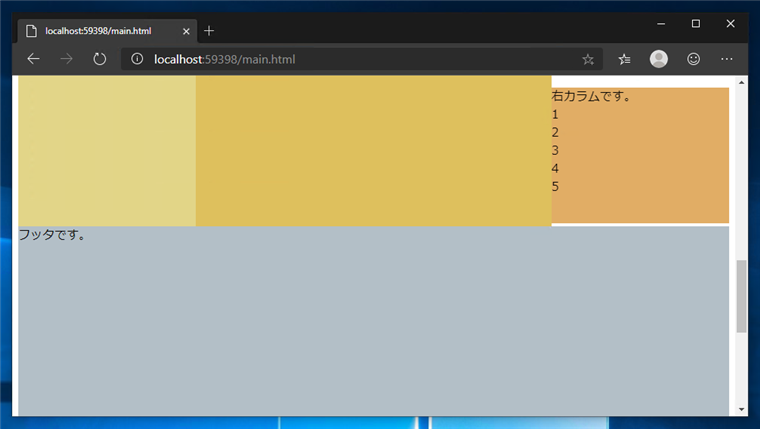
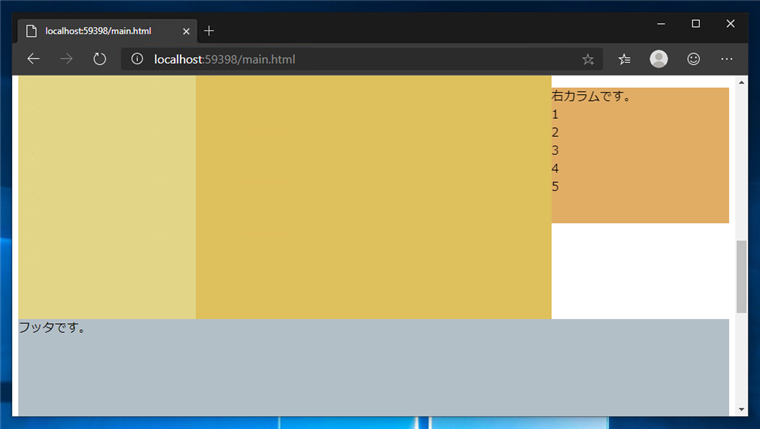
さらにスクロールするとヘッダ部分がスクロールアウトします。左と中央のカラムもスクロールアウトします。右のカラムはTopプロパティで指定した16ピクセルの位置で固定されスクロール追尾状態になります。

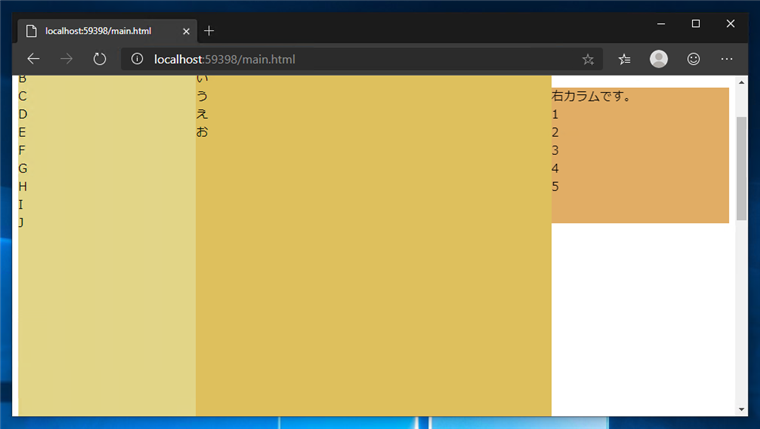
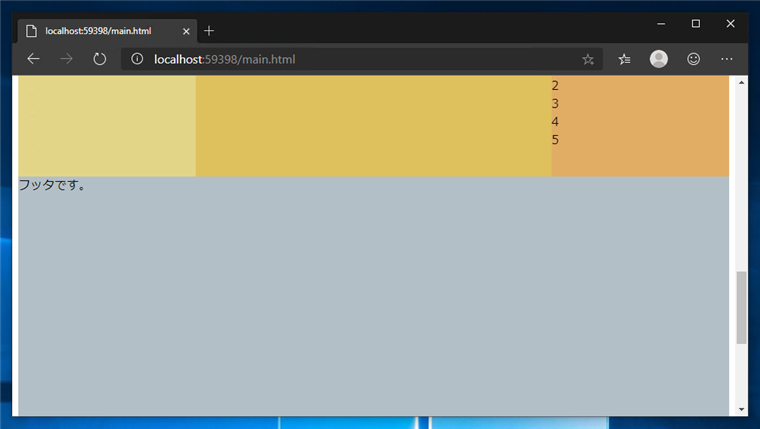
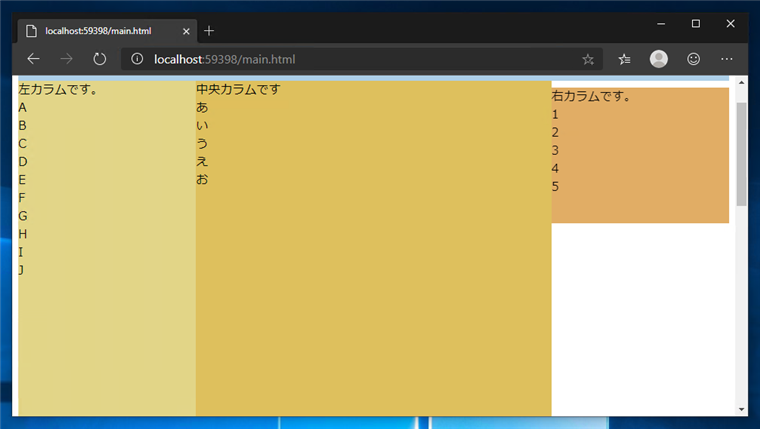
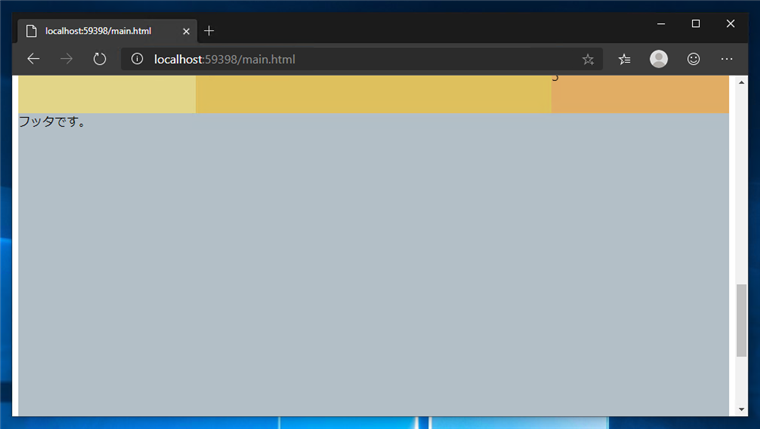
さらにスクロールするとフッタ部分がスクロールインします。

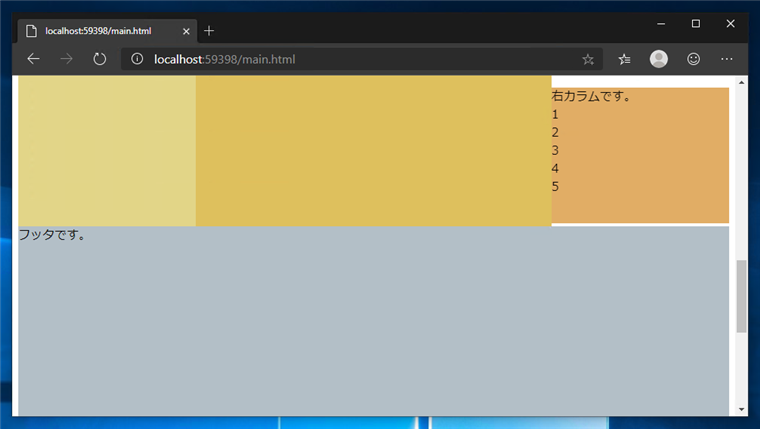
フッタがスクロールインして、左カラムと中央カラムの下端に右カラムの下端が合います。

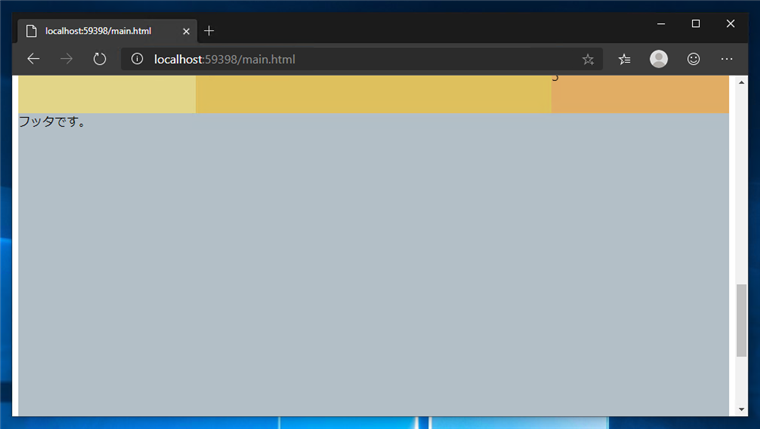
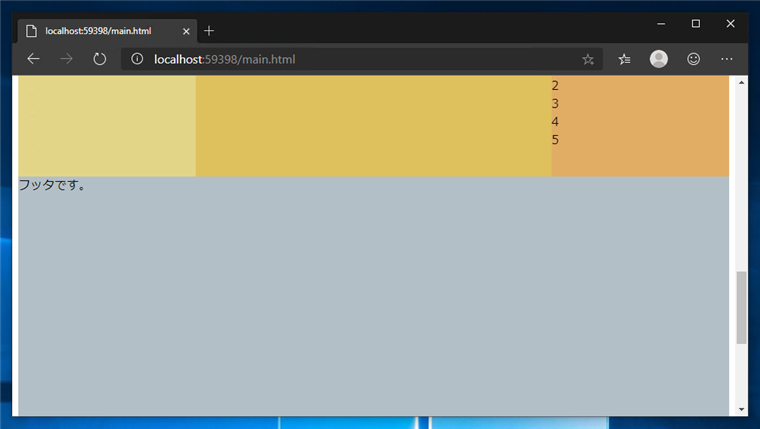
右カラムの下端がそろうと、右カラムもスクロールアウトします。

右カラムも含めてスクロールアウトします。


右カラムがスクロールに追尾する枠として実装できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。