position: sticky を設定したが、枠がスクロールに追従しない - CSS
Webページでスタイルに
position: sticky;を瀬ってしたにもかかわらず、枠がスクロールに追尾しない現象について紹介します。
現象の確認
現象を確認します。以下のコードを準備します。
.header {
background-color: #adcfe8;
height: 64px;
}
.footer {
background-color: #b3bfc7;
height: 680px;
}
.container {
display: flex;
}
.LeftColumn {
flex: 1;
background-color: #e2d588;
height: 1200px;
}
.CenterColumn {
flex: 2;
background-color: #dec05d;
height: 1200px;
}
.RightColumn {
flex: 1;
background-color: #e1ad65;
position: sticky;
height: 180px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="not-set-top-wrong.css" />
</head>
<body>
<div class="header">
ヘッダです。
</div>
<div class="container">
<div class="LeftColumn">
左カラムです。<br />
A<br />
B<br />
C<br />
D<br />
E<br />
F<br />
G<br />
H<br />
I<br />
J<br />
</div>
<div class="CenterColumn">
中央カラムです<br />
あ<br />
い<br />
う<br />
え<br />
お<br />
</div>
<div class="RightColumn">
右カラムです。<br />
1<br />
2<br />
3<br />
4<br />
5<br />
</div>
</div>
<div class="footer">
フッタです。
</div>
</body>
</html>
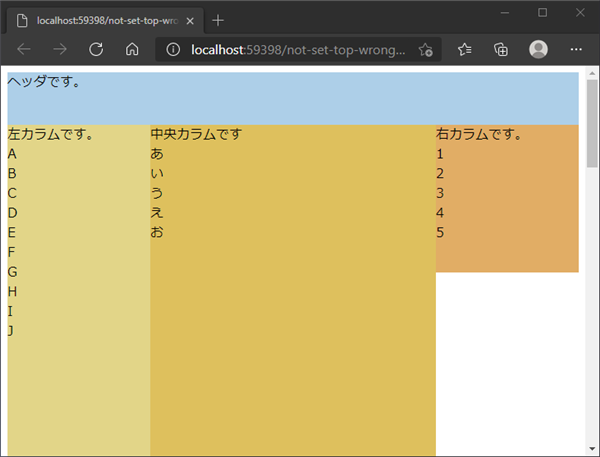
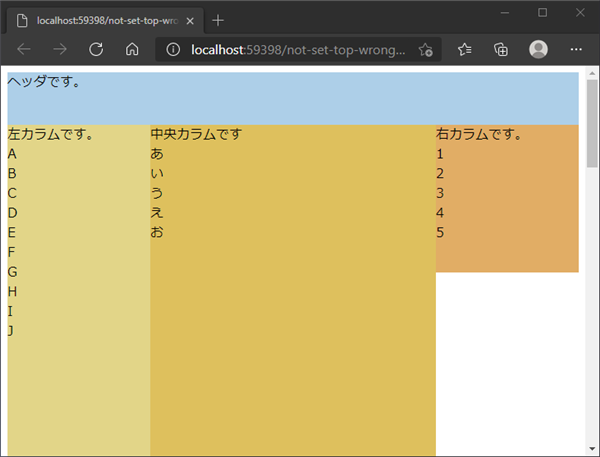
上記のページをWebブラウザで表示します。下図のページが表示されます。

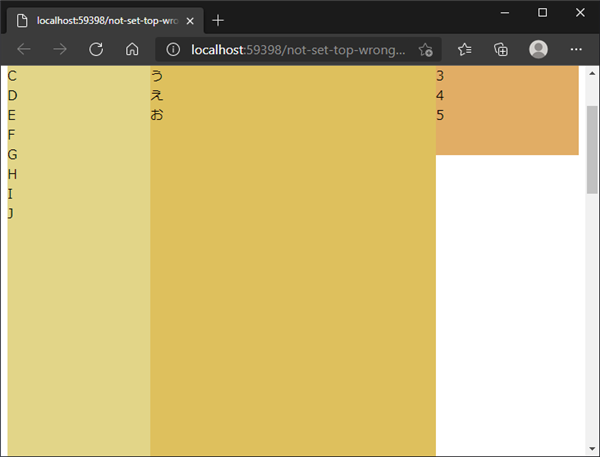
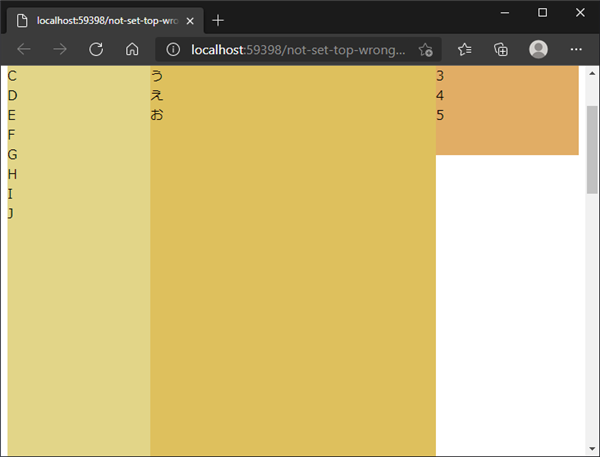
ページをスクロールします。右側の枠は
position: sticky; が設定されていますが、スクロールアウトしてしまいます。

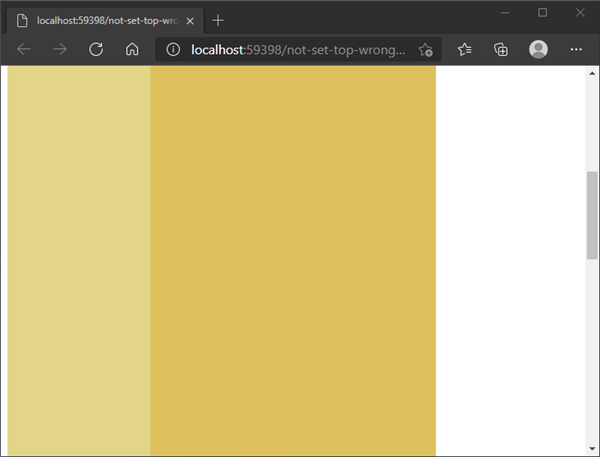
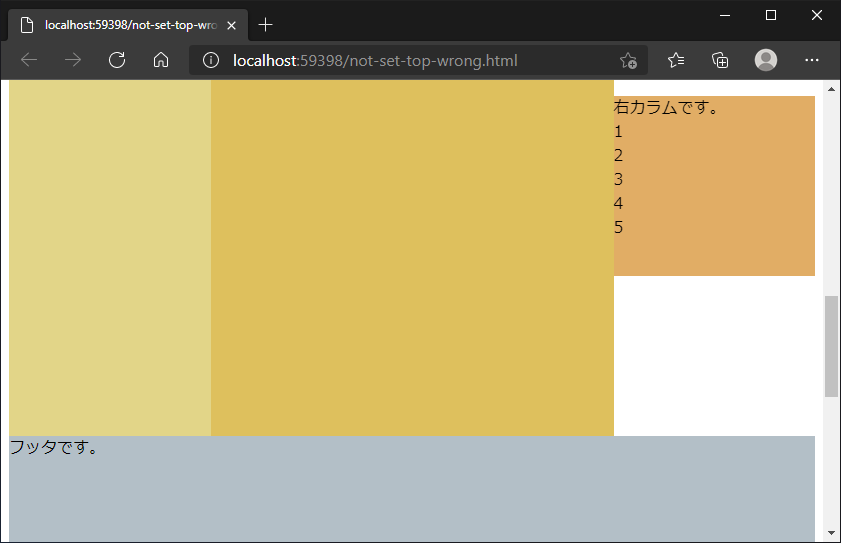
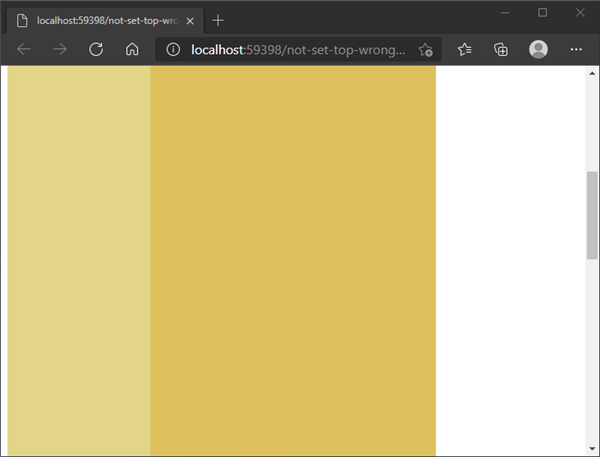
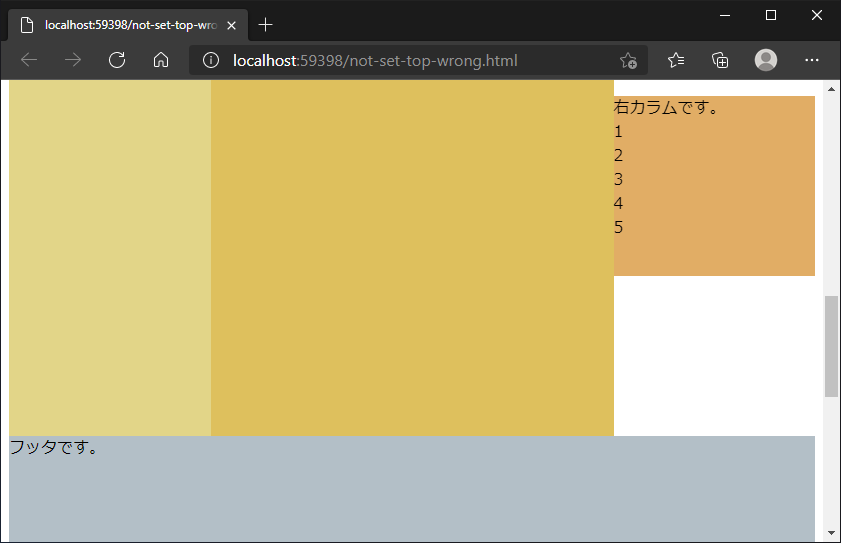
さらにスクロールすると枠がすべてスクロールアウトしてしまいます。

原因
右側の
position: sticky; が指定されている枠に top プロパティが設定されていないためです。
top プロパティを指定しない場合、sticky が設定されていてもスクロールアウトしてしまいます。
対処法
topプロパティを設定します。
.RightColumn {
flex: 1;
background-color: #e1ad65;
position: sticky;
height: 180px;
}
.RightColumn {
flex: 1;
background-color: #e1ad65;
position: sticky;
top:16px;
height: 180px;
}
修正後Webページを表示しスクロールします。右側の枠が追従してスクロールすることが確認できます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。