要素の領域を確保したまま、内容のみを非表示にする場合は、visibility プロパティを利用します。
詳しくは「要素の領域は確保しつつ非表示にする - visibility プロパティの利用」の記事を参照してください。
none に設定します。display:none;
.disable{
display:none;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
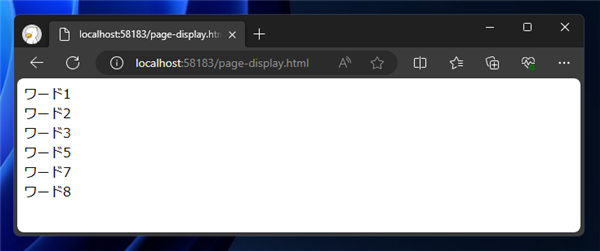
<div>ワード1</div>
<div>ワード2</div>
<div>ワード3</div>
<div class="nondisplayFrame">ワード4</div>
<div>ワード5</div>
<div class="nondisplayFrame">ワード6</div>
<div>ワード7</div>
<div>ワード8</div>
</body>
</html>
.nondisplayFrame {
display:none;
}