CSSを利用してテーブルの列のスタイルを変更する - CSS
CSSを利用してテーブルの列のスタイルを変更するコードを紹介します。
概要
CSSを利用してテーブルの列のスタイルを変更する場合、CSS3の擬似クラスを利用することで、列のスタイルを変更できます。
書式
または、
nth-child(n) を記述するとn行目のスタイルを指定できます。
コード
.TableColumnColored {
border-collapse:collapse;
}
.TableColumnColored tr td:nth-child(2) {
background-color:#ffe966;
}
.TableColumnColored tr td {
border:1px solid #ff6a00;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ColumnColoredStyle.css" />
</head>
<body>
<table class="TableColumnColored">
<tr>
<td>Visual C#</td>
<td>Microsoft</td>
<td>C#</td>
</tr>
<tr>
<td>Visual Basic</td>
<td>Microsoft</td>
<td>VB</td>
</tr>
<tr>
<td>Visual C++</td>
<td>Microsoft</td>
<td>C/C++</td>
</tr>
<tr>
<td>Delphi</td>
<td>Embacadero</td>
<td>Delphi</td>
</tr>
<tr>
<td>C++ Builder</td>
<td>Embacadero</td>
<td>C/C++</td>
</tr>
<tr>
<td>Eclipse</td>
<td>Sun</td>
<td>Java</td>
</tr>
</table>
</body>
</html>
解説
CSSセレクタの末尾に":nth-child(2)"を記述することで2番目の要素にのみスタイルを適用できます。上記の例では、".TableColumnColored tr td:nth-child(2)"を記述し、tr内のtdの2番目の要素の背景色の変更をしています。これによりテーブルの2列目の色を変えています。
実行結果
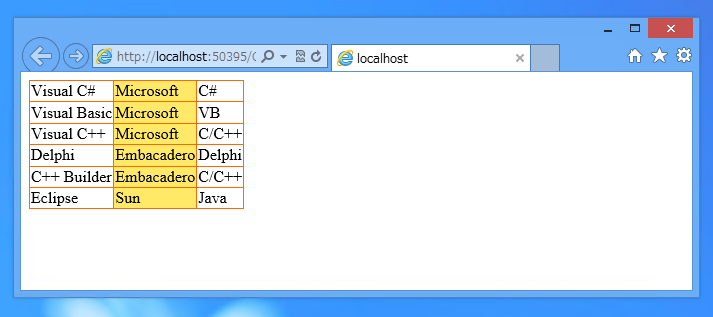
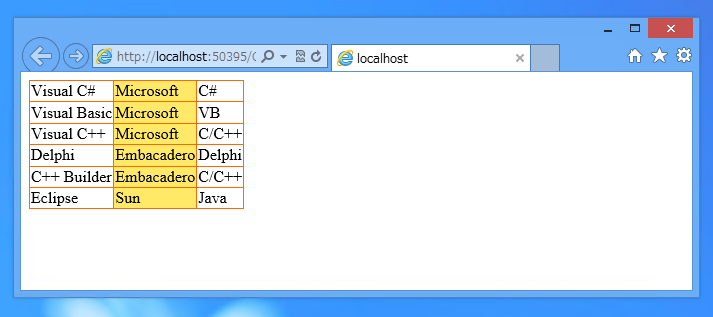
HTMLファイルをWebブラウザで表示すると下図となります。2列目の色が変更できています。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。