Grid Layout でグリッドの幅を領域やページ全体の幅の比率で指定するコードを紹介します。
概要
Grid Layout でグリッドの幅を表示領域やページ全体の幅の比率で指定することができます。グリッドの幅を比率を指定する場合には
fr という単位を利用します。
実装例
コード
下記のHTMLファイルを記述します。
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>
解説
Container クラスでグリッドの基本的なレイアウトを指定しています。グリッドレイアウトの基本書式については
こちらの記事を参照してください。
今回の例では、ContainerクラスのCSSの記述は下記となります。グリッドの列(横方向)は5列、行(縦方向)は2行に設定しています。
grid-template-columnsの値を
1frと記述しており、この記述によりグリッドの幅が比率による表示になります。今回の例では、1fr の記述が5つありますので、1frの幅は表示領域(ページ全体)の幅の5分の1で表示されます。
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
HTMLページの "GridItem1"~"Griditem10"のdiv枠をグリッドのそれぞれのセルに割り当てています。
表示結果
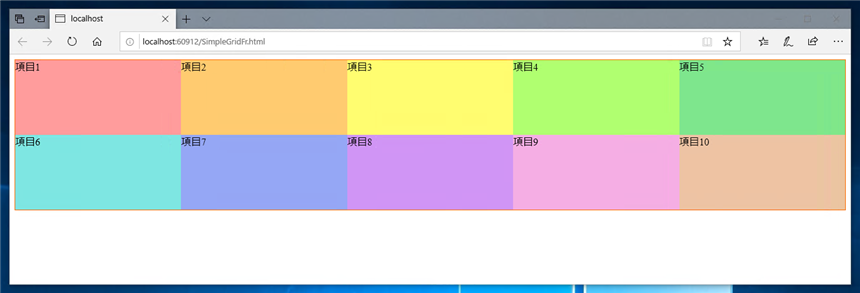
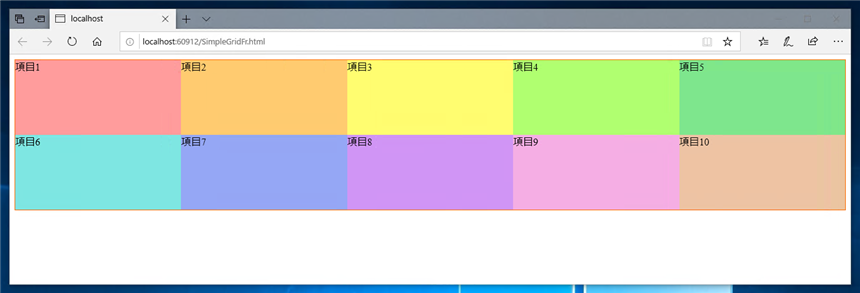
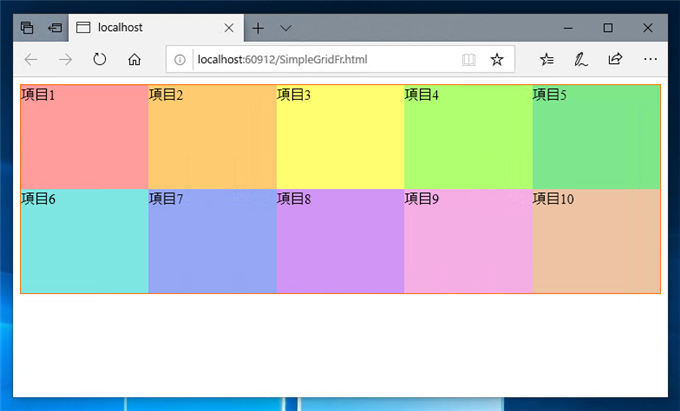
上記のHTMLページを表示します。下図の画面が表示されます。5つのグリッドの幅が等間隔で表示されます。

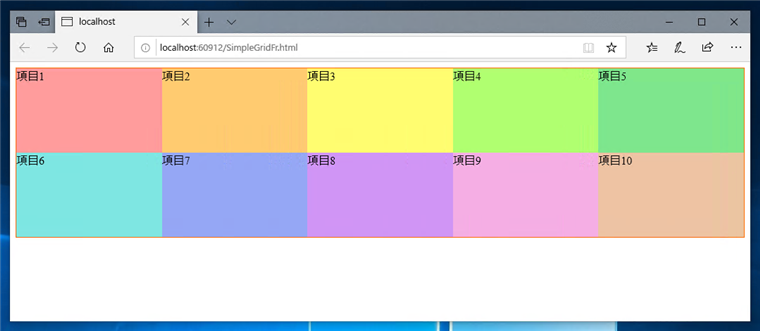
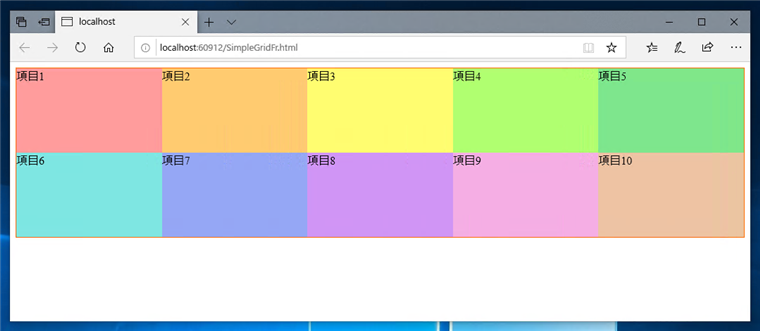
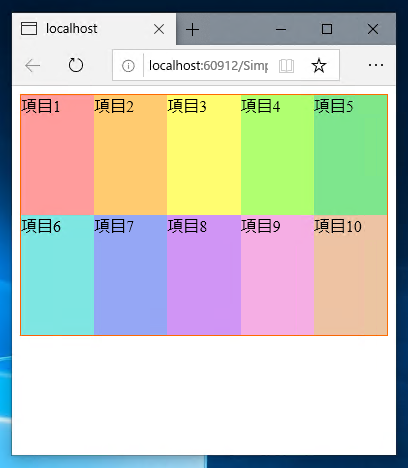
ウィンドウ幅を縮めると、それぞれのグリッドのセルの枠の幅が縮まります。



値を変更した場合の動作
grid-template-columnsプロパティに
1fr 以外の値を指定したときの動作を確認します。 Continerクラスの記述を下記に変更します。
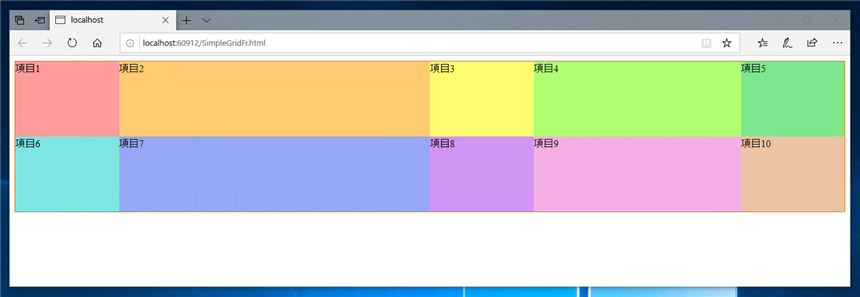
下記の記述では、1列目、3列目、5列目が1fr、2列目が3fr、4列目が2frになります。全体の合計が 8frになりますので、1,3,5列目のセルのぐりっとの幅は表示領域(ウィンドウ幅)の8分の1の幅になります。同様に2列目は8分の3の幅、4列目は4分の1(8分の2)の幅になります。
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
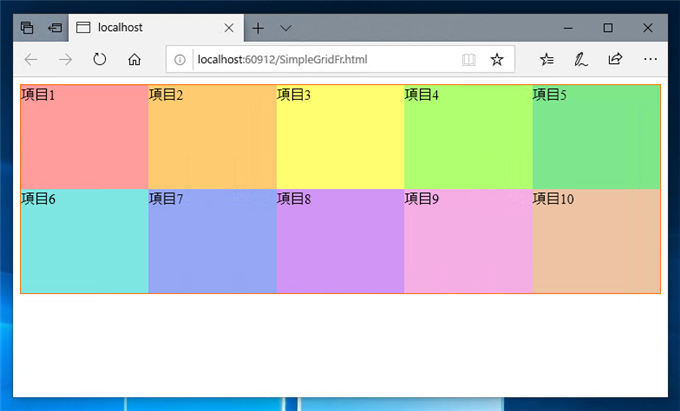
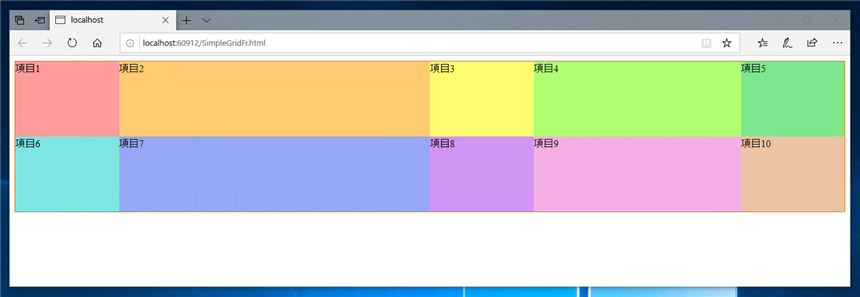
変更後のHTMLページを表示します。下図の画面が表示されます。

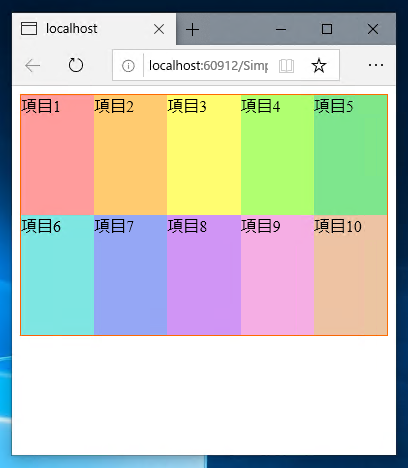
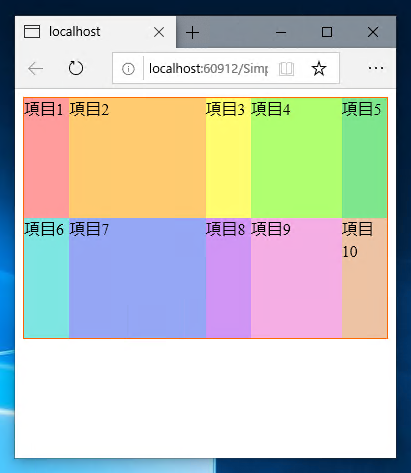
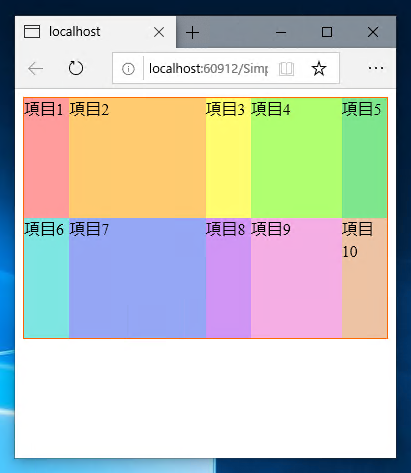
ウィンドウ幅を縮めます。ウィンドウ幅に合わせてグリッドセルの幅も縮まります。グリッドセルの幅の比率は維持されたまま幅が縮まります。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2018-10-12
作成日: 2018-10-12