EditTextコントロールを使ってテキストボックスへ入力された文字列の取得と設定をします。
実装例
プロジェクト設定
Andoridアプリケーションを新規作成します。プロジェクト情報は以下の通りです
- Project name: SimpleEditText
- Build Target: Android 2.1-update1
- Application name: SimpleEditText
- Package name: iPentec.SimpleEditText
- Activity: SimpleEditText
UI
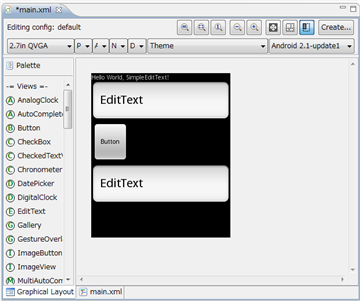
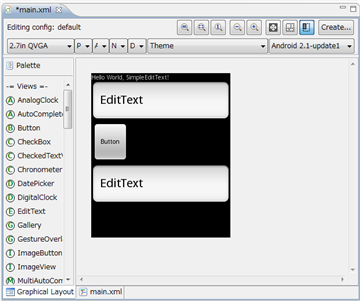
/res/layout/main.xmlを開き、下図の画面デザインを作成します。テキストボックス2つとボタンを一つ配置しました。
ボタンのOnClickプロパティを設定します。"onClick_Button1"に設定しました。

コード
/src/SimpleEditText.javaを編集します。onClick_Button1()メソッドを実装しました。
package iPentec.SimpleEditText;
import android.app.Activity;
import android.media.AudioManager;
import android.media.ToneGenerator;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
import android.text.SpannableStringBuilder;
public class SimpleEditText extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void onClick_Button1(View view){
EditText editText1 = (EditText)findViewById(R.id.editText1);
EditText editText2 = (EditText)findViewById(R.id.editText2);
String text = editText1.getText().toString();
editText2.setText(text);
//SpannableStringBuilderを利用して下記の記述もできる。
//SpannableStringBuilder ssb = (SpannableStringBuilder)editText1.getText();
//editText2.setText(ssb.toString());
}
}
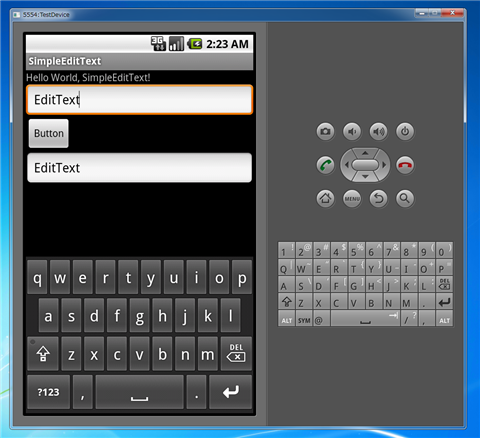
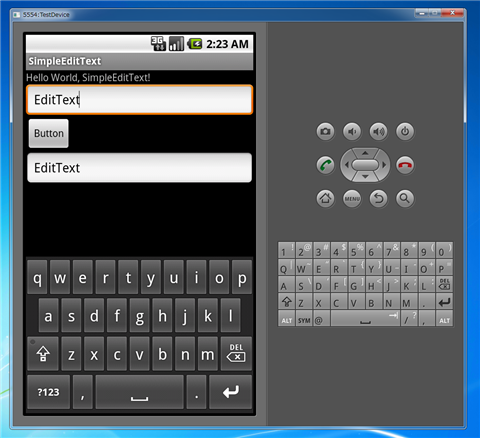
アプリケーションを起動します。起動直後は下図の画面が表示されます。

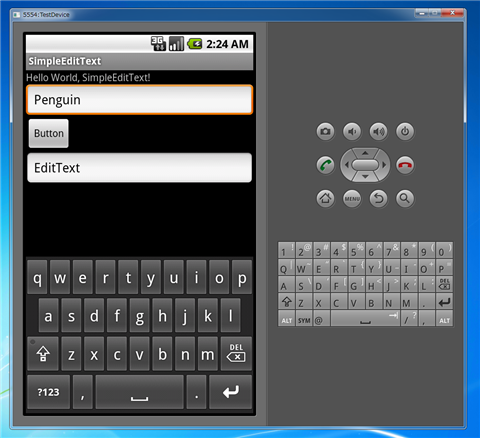
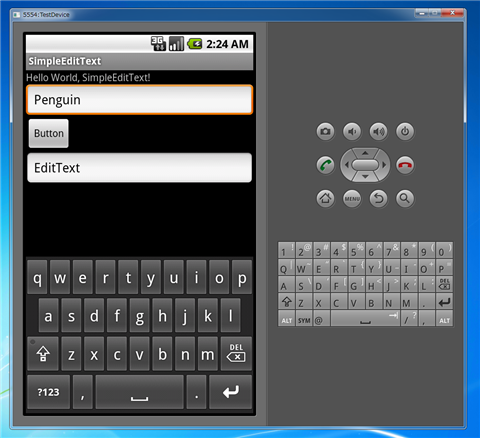
上側のEditText(EditText1)に文字を入力します。今回は"Penguin"と入力しました。

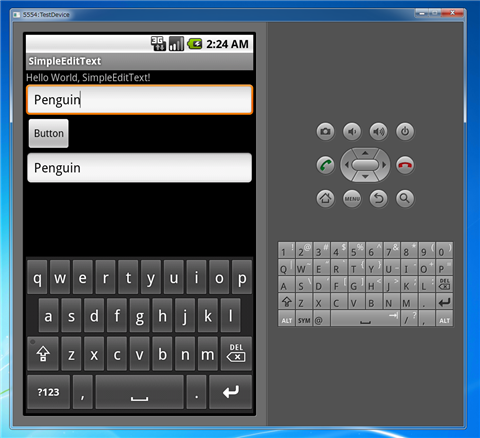
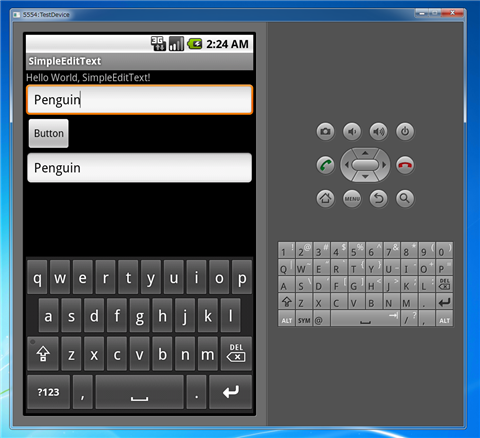
ボタンをクリックすると上側のEditTextに入力した文字列が下側のEditText(EditText2)に表示されます。

参考
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<EditText android:id="@+id/editText1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="EditText"></EditText>
<Button android:layout_width="wrap_content" android:id="@+id/button1" android:onClick="onClick_Button1" android:layout_height="wrap_content" android:text="Button"></Button>
<EditText android:id="@+id/editText2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="EditText"></EditText>
</LinearLayout>
著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-04
作成日: 2011-02-21