After EffectsでBodymovin 出力用のコンポジションムービーを作成する手順を紹介します。
事前準備
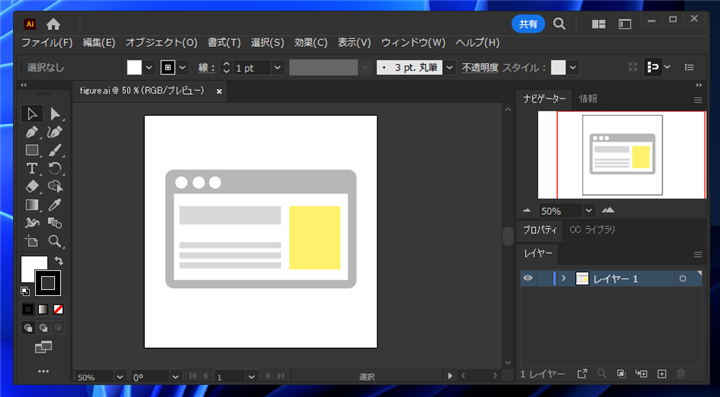
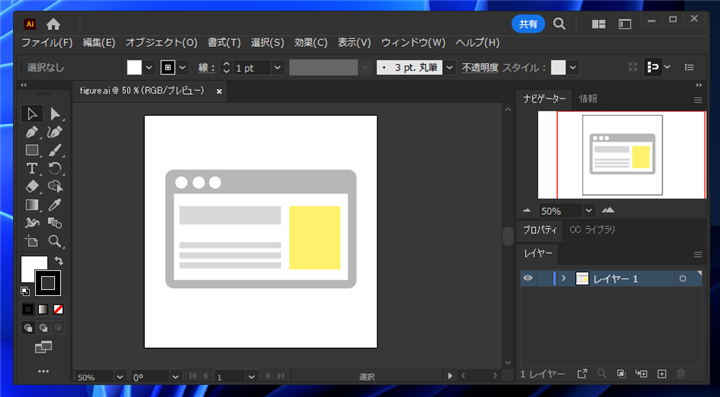
Illustratorで画像を作成します。今回は下図の図形の画像を作成しました。作成した画像はai形式で保存します。

手順
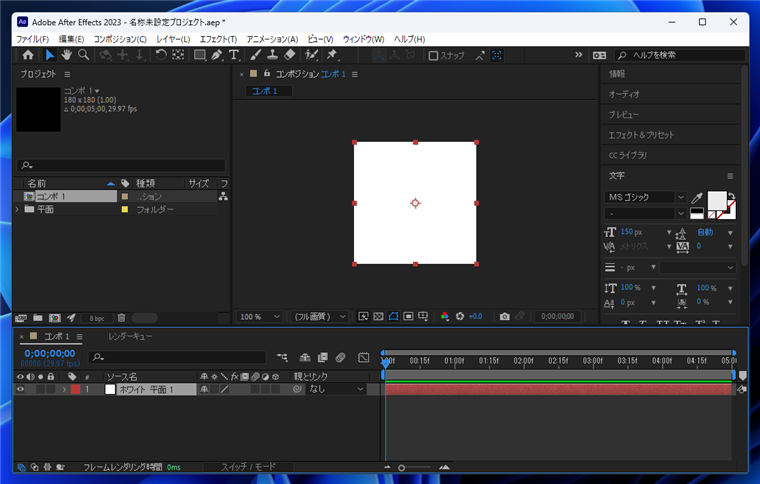
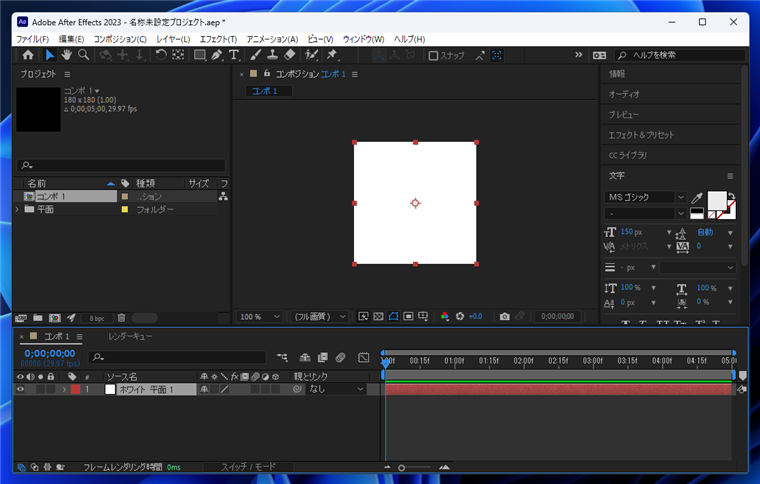
プロジェクトを作成し、コンポジションを作成します。今回は180x180のコンポジションを作成しています。

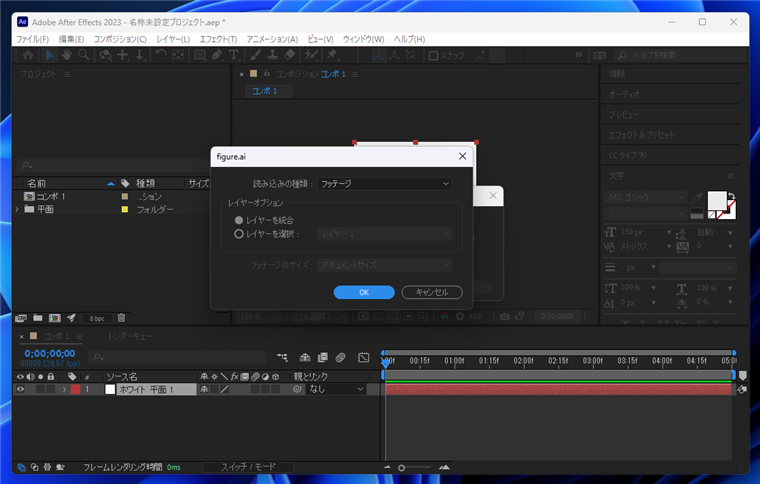
Illustrator形式の
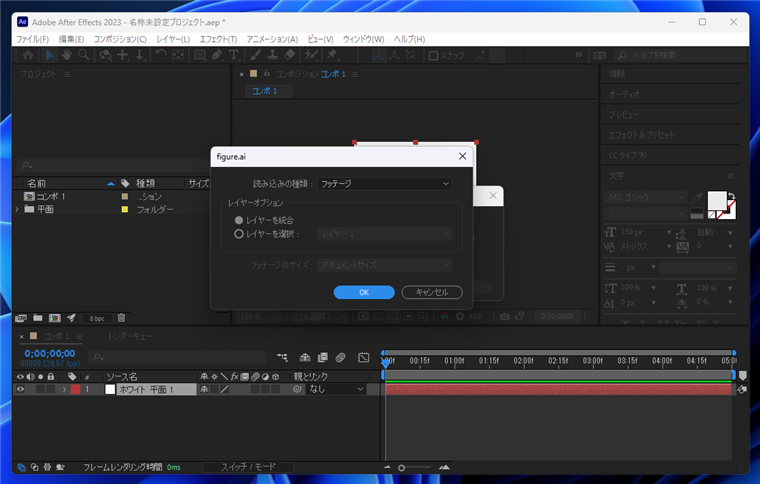
*.aiファイルをプロジェクトに読み込みます。今回、レイヤーは結合して読み込みます。

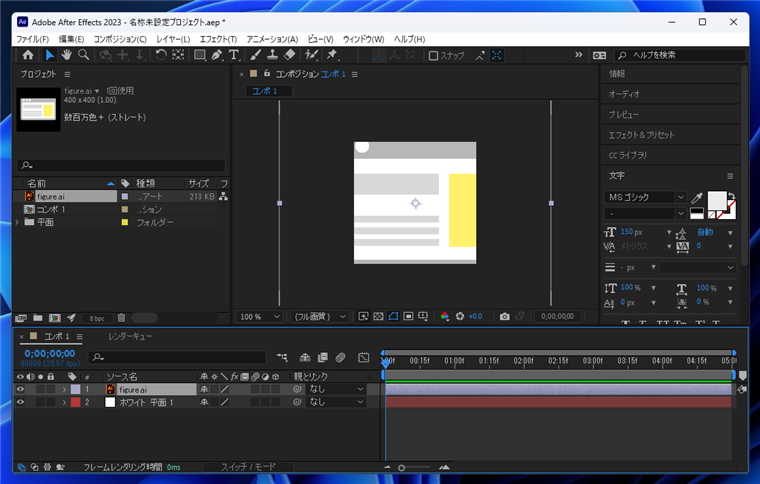
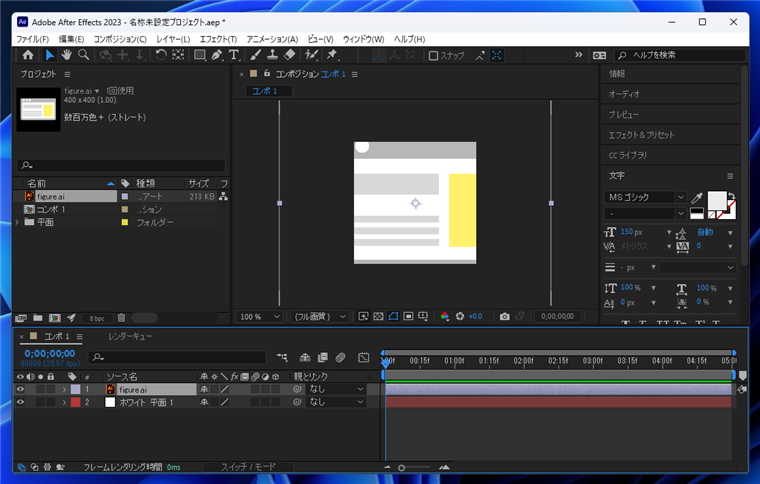
プロジェクトのパネルにIllustratorのaiファイルが追加されます。

aiファイルをコンポジションにドラッグ&ドロップします。Illustratorで作成した画像がコンポジションに配置されます。

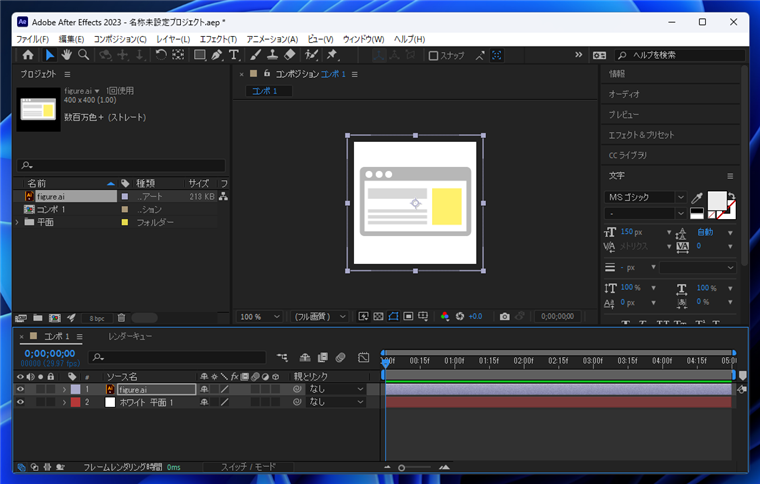
サイズを調整してコンポジションに収まるサイズにします。

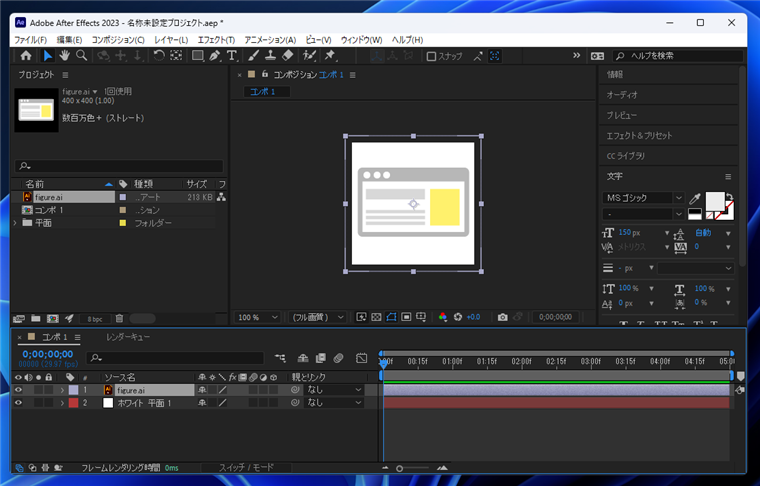
ウィンドウ下部のコンポジションのタイムラインパネルのaiファイルのレイヤーをクリックして選択します。

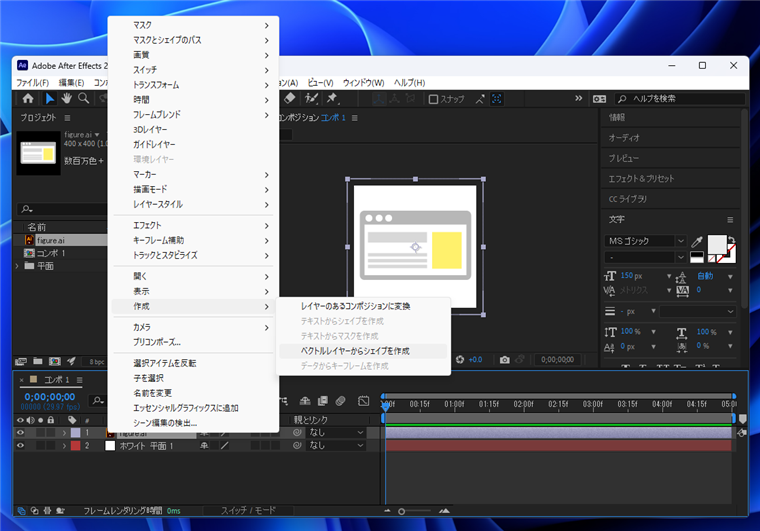
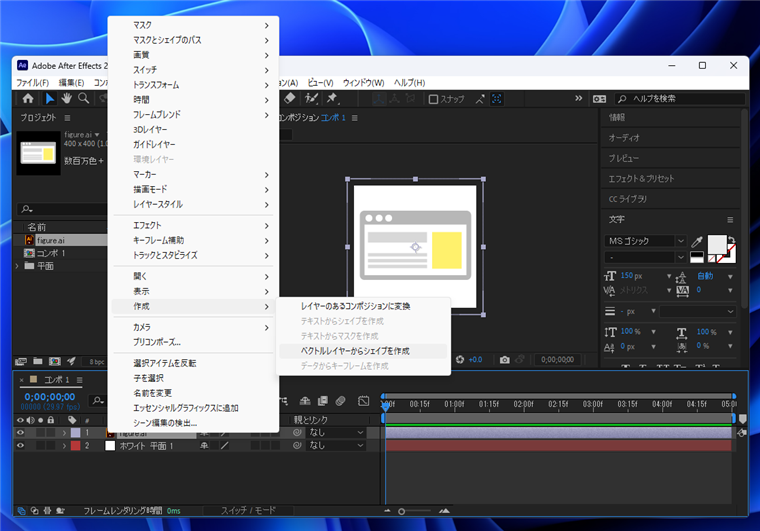
aiファイルのレイヤーで右クリックします。下図のポップアップメニューが表示されます。

ポップアップメニューの[作成]サブメニューの[ベクトルレイヤーからシェイプを作成]の項目をクリックします。

シェイプレイヤーを作成する理由
通常のムービーであれば、配置したaiファイルの画像を拡大するアニメーションを作成する手順でよいですが、
今回はaiファイルのレイヤーからシェイプレイヤーを作成しています。
aiファイルのレイヤーをそのまま利用してコンポジションを作成すると、Bodymovinの書き出し時に画像部分がラスタ画像としてpngファイルで出力されます。
BodymovinでWeb用のアニメーションを出力する場合は、SVG形式やベクタ画像でのアニメーションを出力したほうがサイズも小さく画質も良いです。
aiファイルのレイヤーを
シェイプレイヤーに変換することで、Bodymovinの出力時にベクタ形式のグラフィックスとして出力できます。
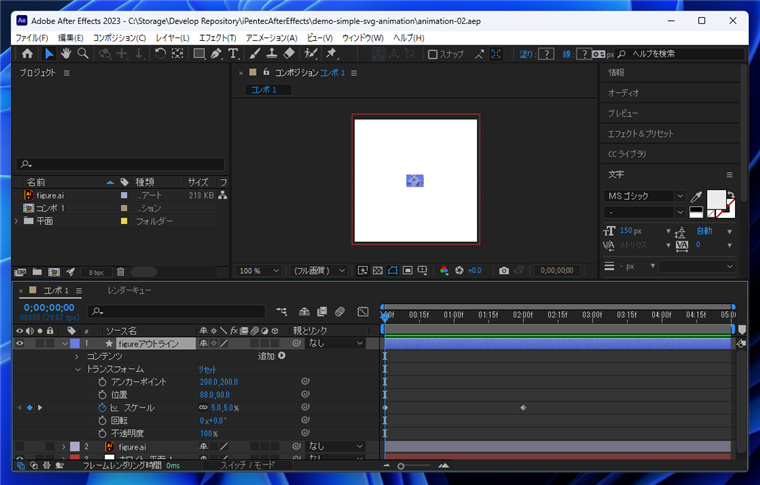
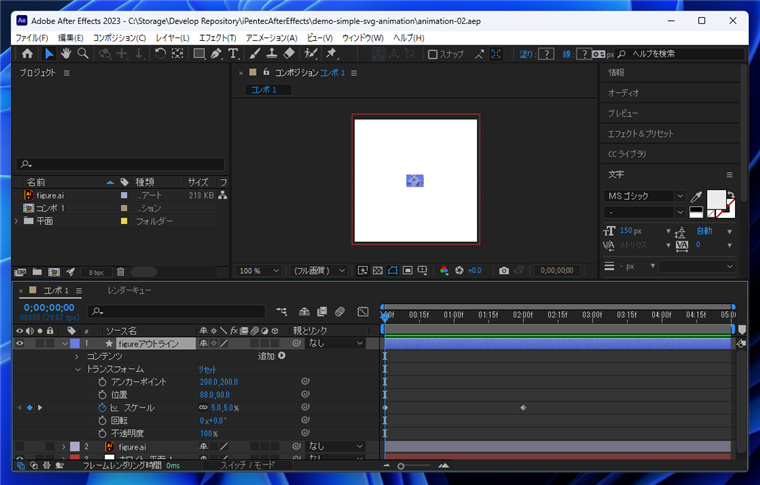
ai形式のファイルの画像からシェイプのレイヤーが作成されます。[(aiファイル名)アウトライン]のレイヤーが新たに作成されます。
元のIllustrator画像のレイヤーは非表示になります。

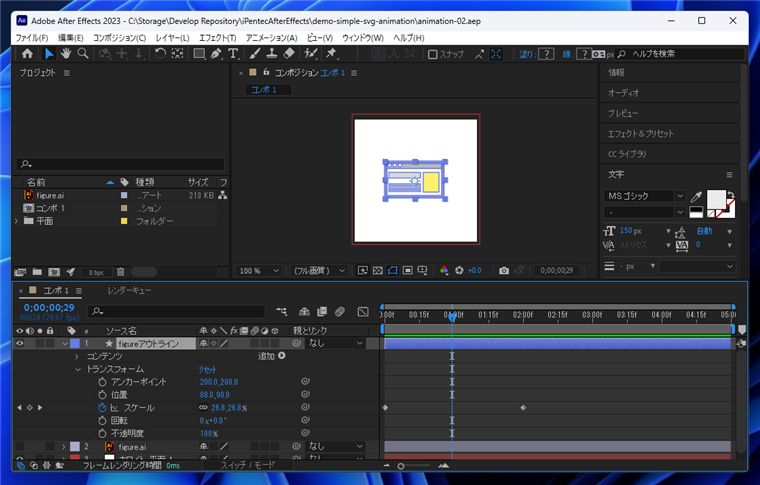
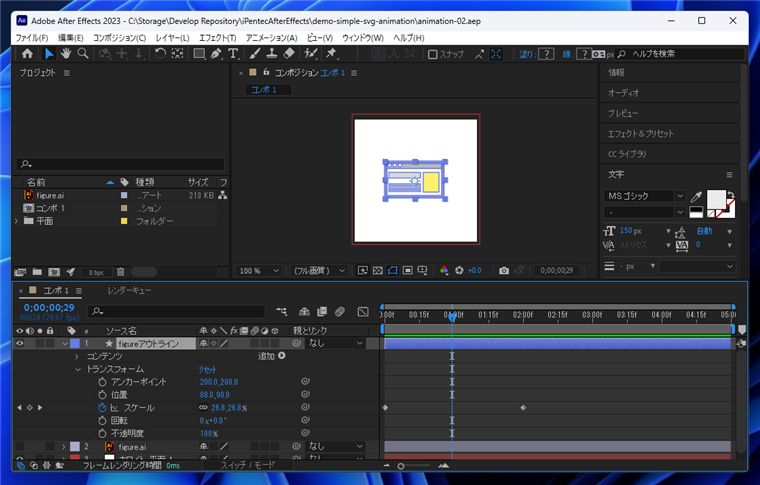
アウトラインのシェイプのレイヤーの[トランスフォーム]の[スケール]にキーフレームを作成し値を設定します。徐々に画像が大きくなるアニメーションを作成します。



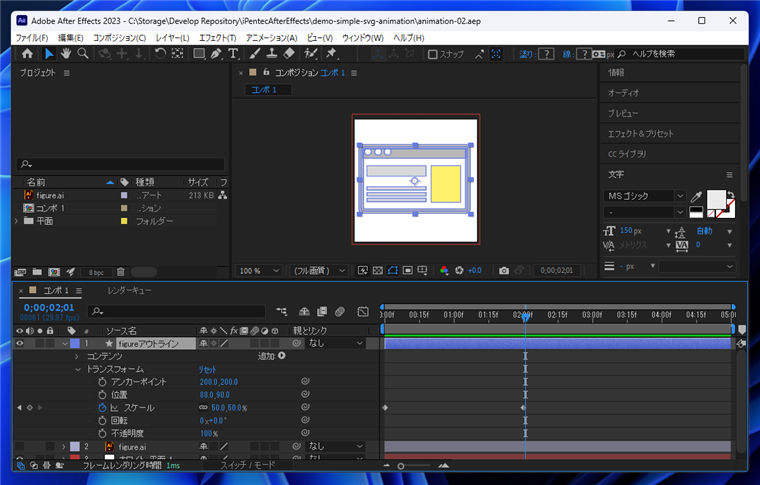
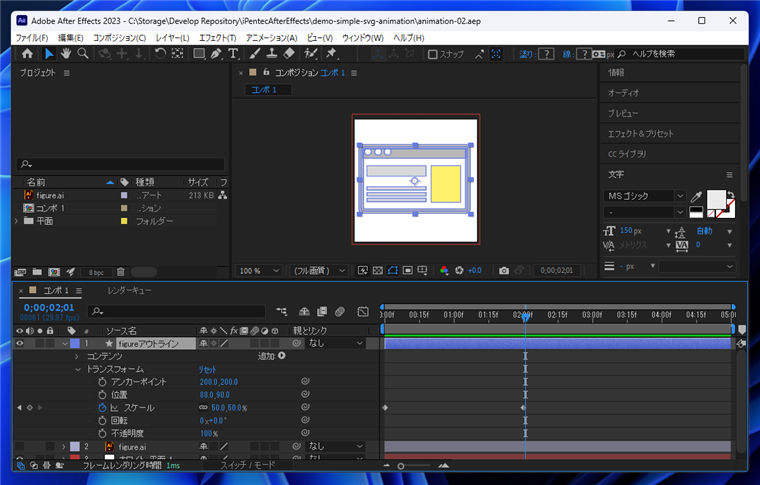
開始から2秒までの間で図形が大きくなり、その後は大きさが一定のムービーを作成します。

Bodymovin 出力用のコンポジションムービーを作成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-06-03
作成日: 2023-02-20