Bodymovin によるアニメーションの出力手順を紹介します。
概要
Bodymovin を利用してアニメーションを出力する手順を紹介します。
事前準備
Bodymovinをインストールします。インストール手順の詳細は
こちらの記事を参照してください。
手順
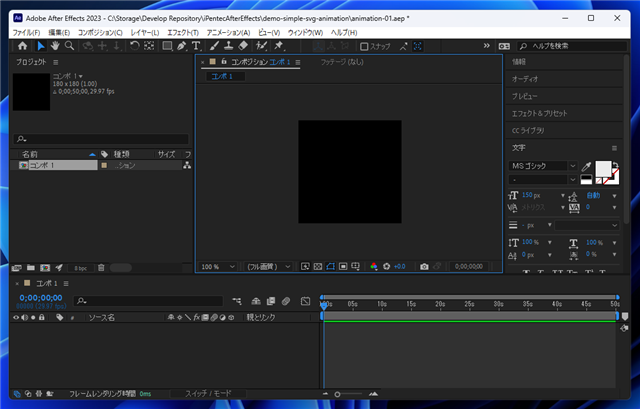
コンポジションの作成
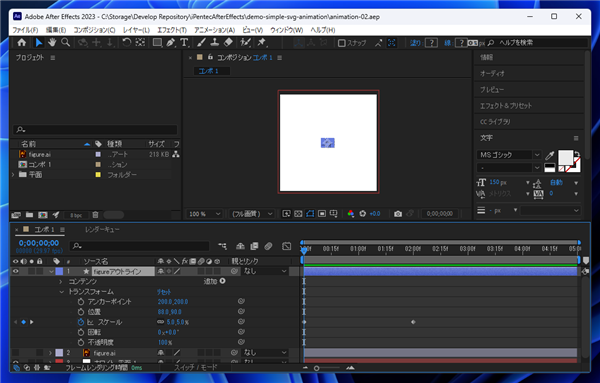
コンポジションを作成します。今回は180x180のコンポジションを作成しています。

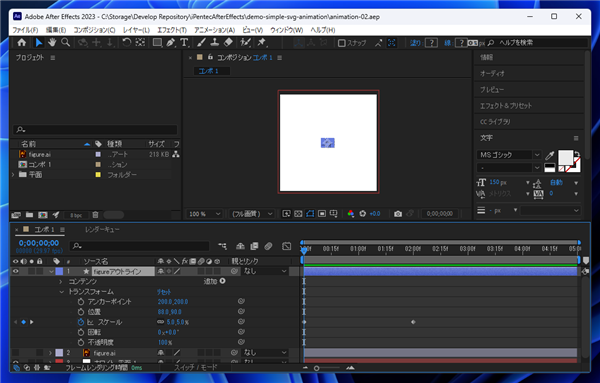
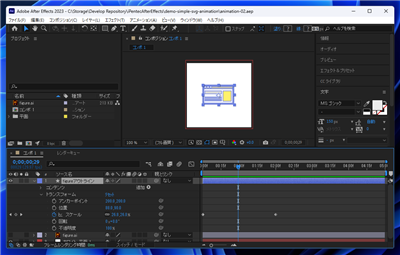
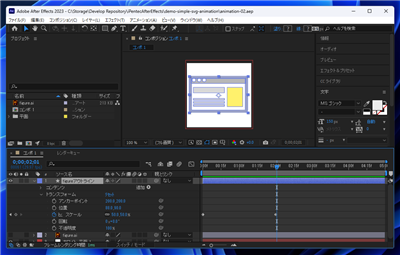
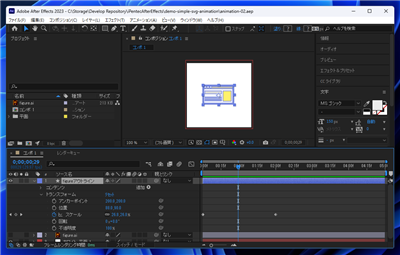
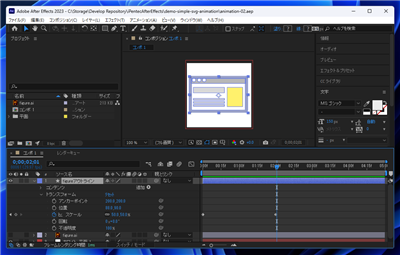
イメージが徐々に大きくなるアニメーションのコンポジションを作成しました。
画像はIllustratorでai形式で作成し、読み込んだ画像をシェイプレイヤーに変換しています。
コンポジションの作成手順の詳細は
こちらの記事を参照してください。



Bodymovinでの書き出し
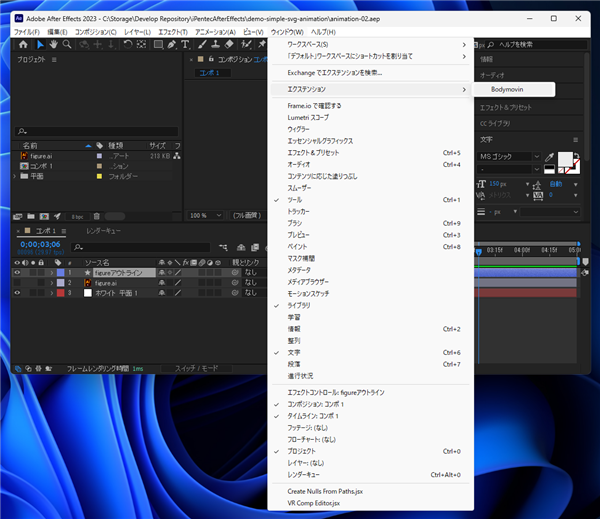
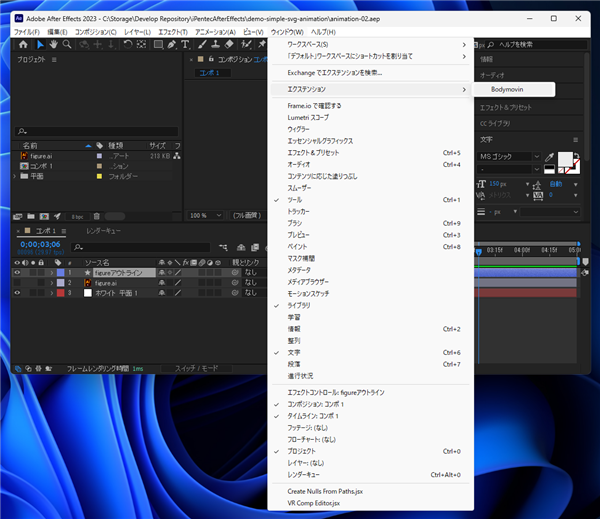
[ウィンドウ]メニューの[エクステンション]の[Bodymovin]の項目をクリックします。

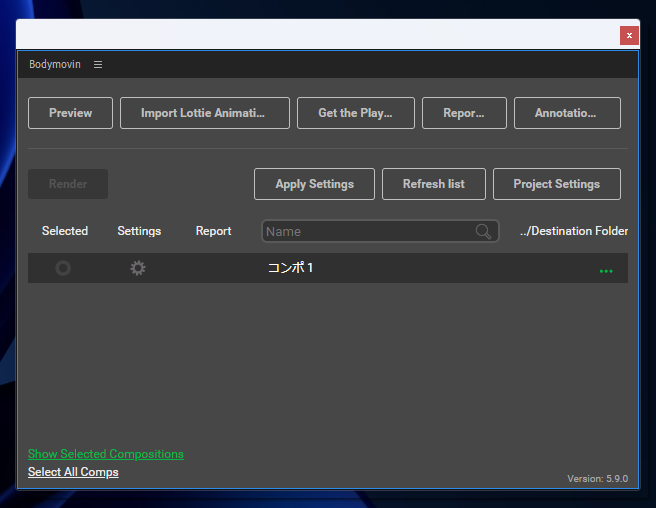
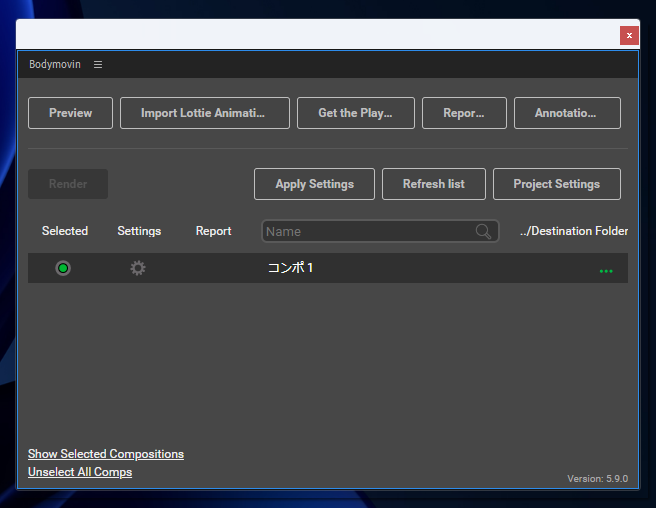
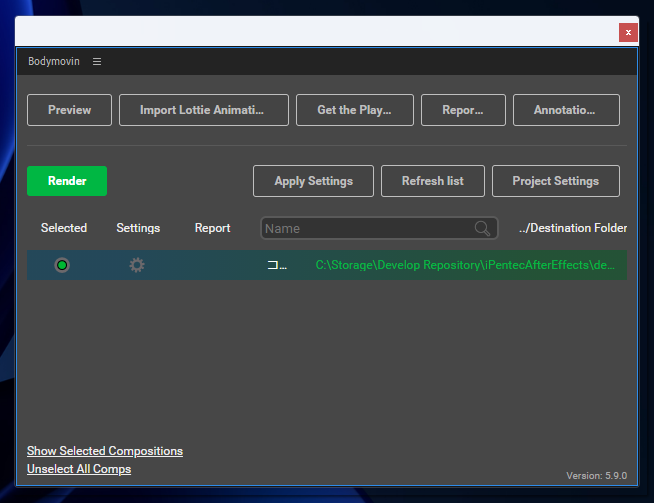
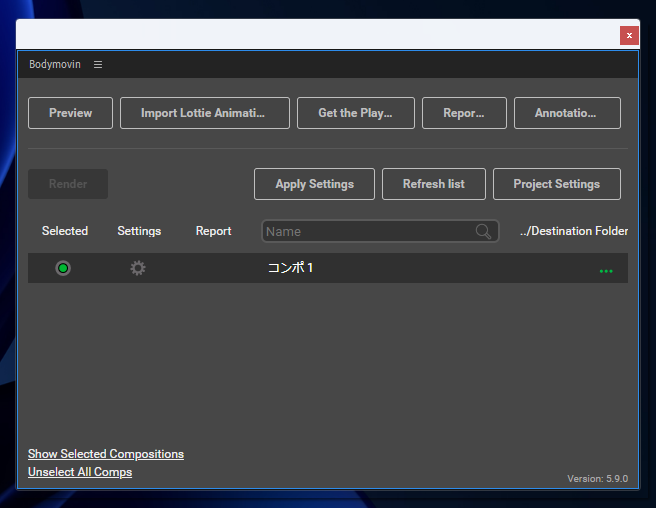
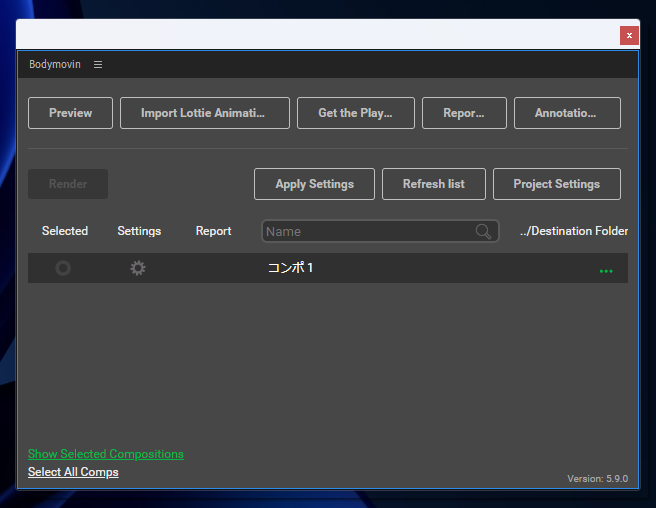
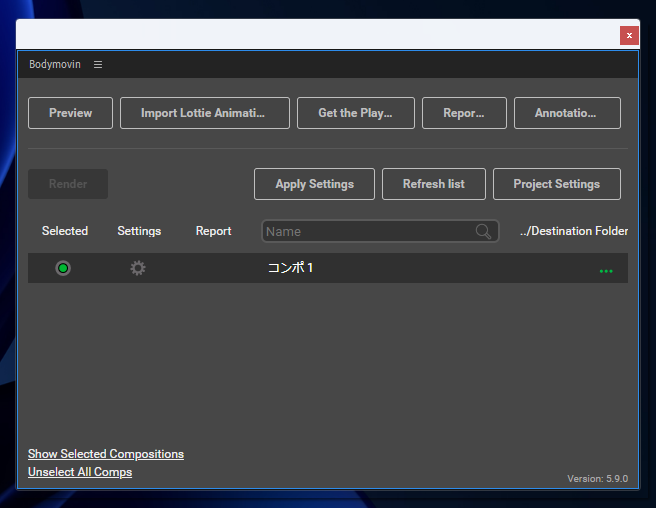
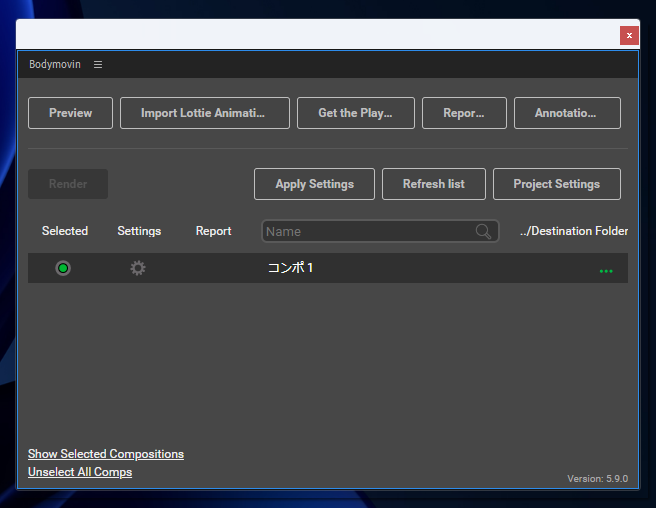
下図のBodymovinのダイアログが表示されます。

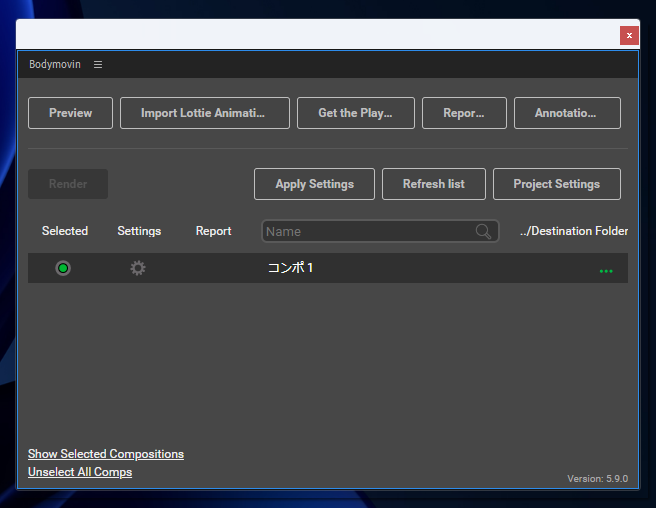
書き出したいコンポジションの左側の[Selected]のラジオボタンをクリックします。
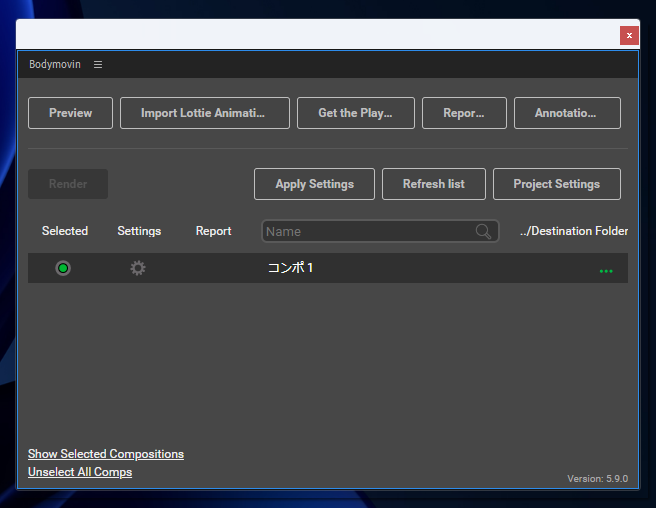
クリックするとラジオボタンに緑色のチェックがつきます。
次に[Settings]の列の歯車のアイコンのボタンをクリックします。

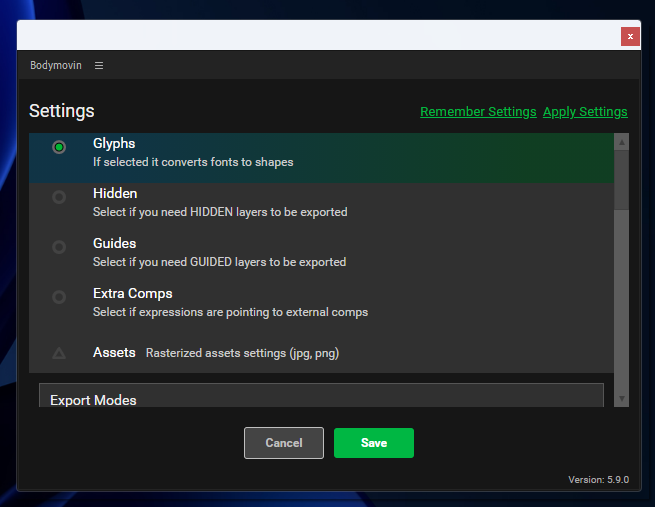
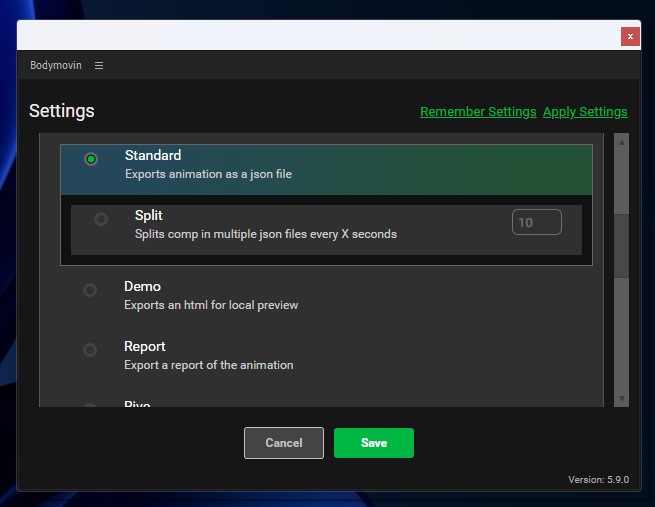
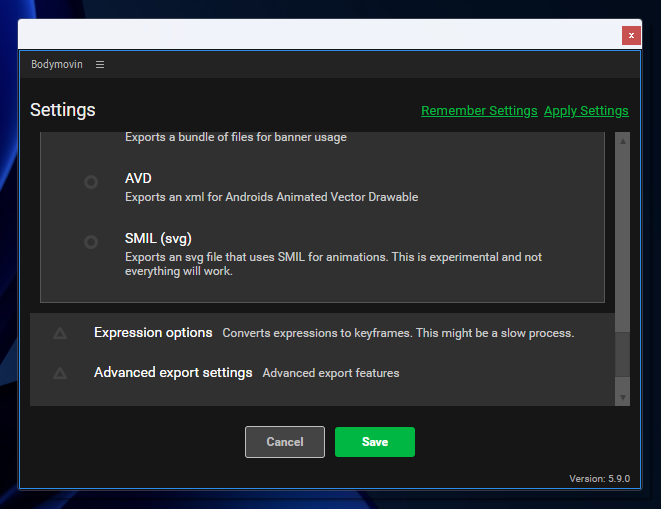
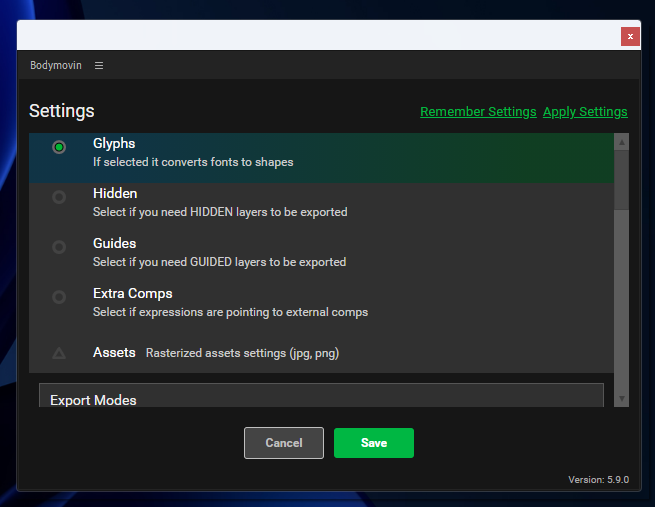
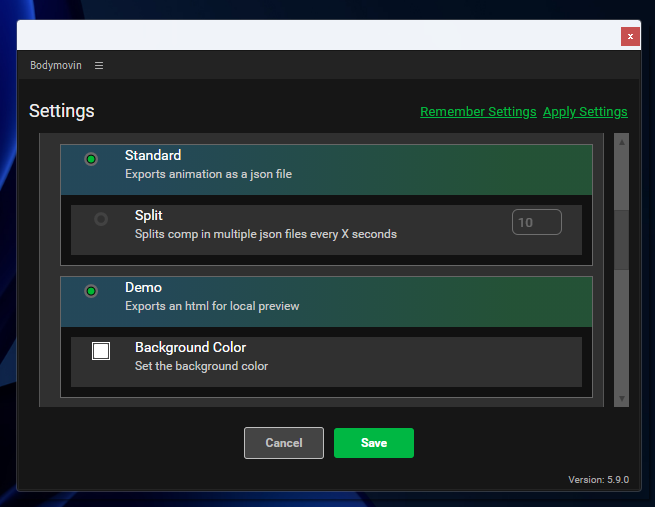
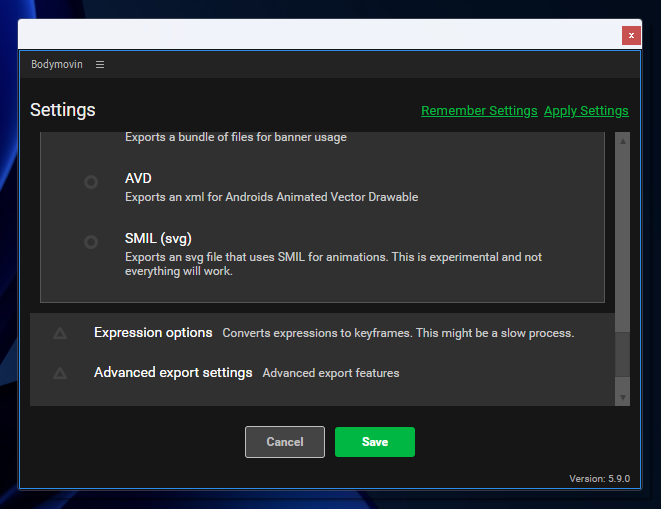
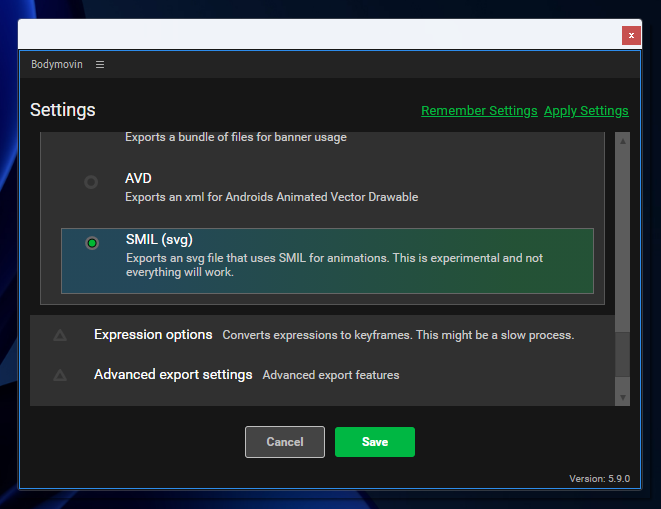
下図の[Settings]画面に切り替わります。

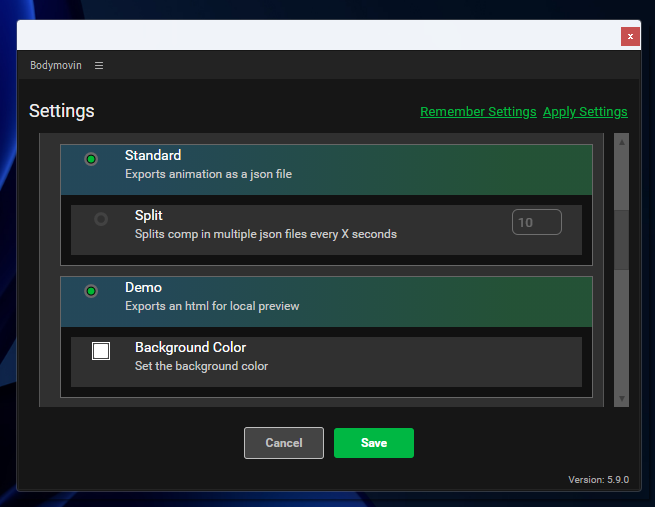
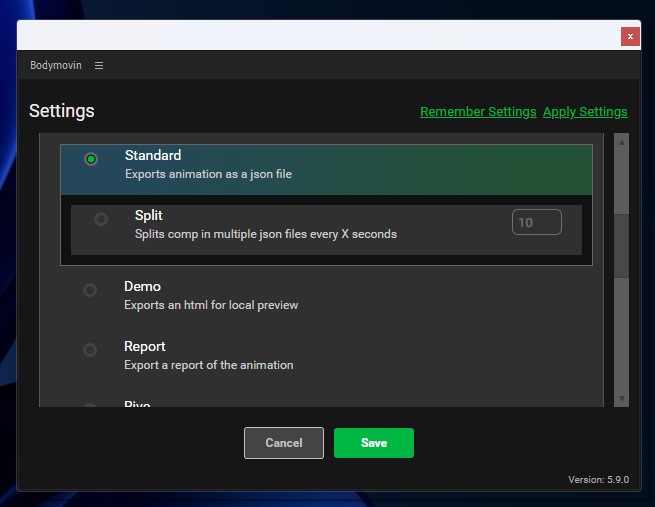
下にスクロールします。[Demo]の項目のラジオボタンをクリックしてチェックをつけます。
チェック後画面下部の[Save]ボタンをクリックします。


最初の設定画面に戻りますので、続いて書き出し先のパスを設定します。
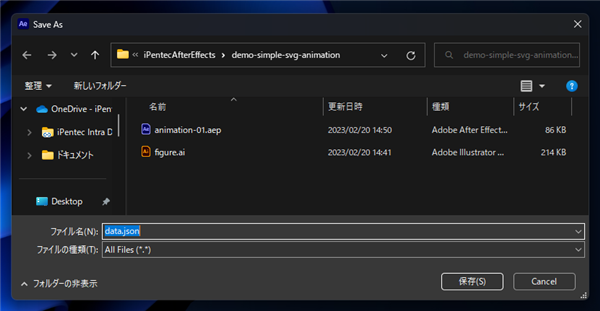
コンポジションの項目の右側の[../Destination Folder]列の[...]ボタンをクリックします。

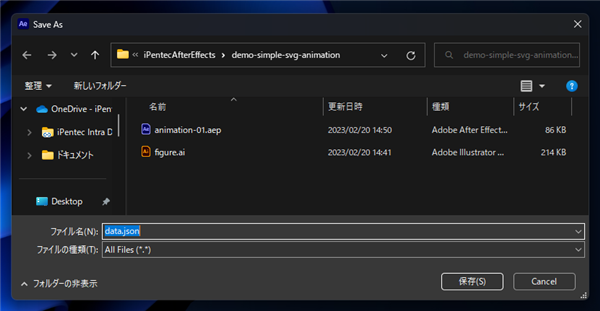
保存ダイアログが表示されますので、書き出したいパスを選択します。

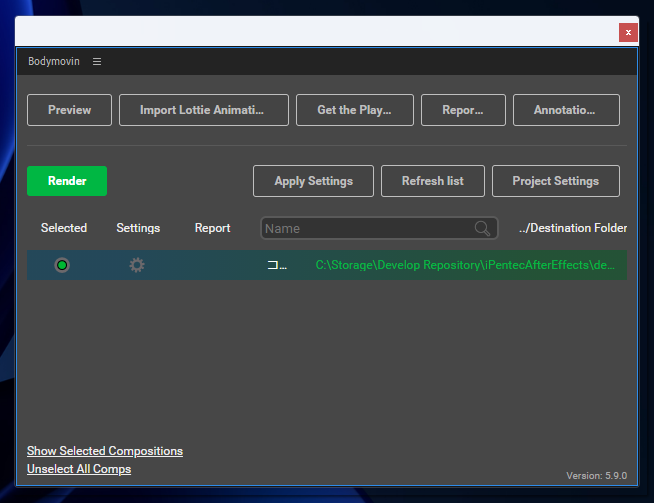
コンポジションの項目に書き出し先のパスが表示されます。ウィンドウ左の[Render]ボタンがクリックできる状態になります。
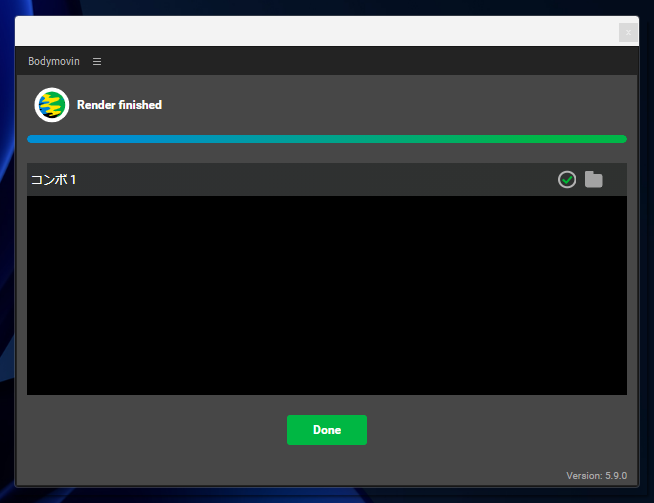
[Render]ボタンをクリックします。

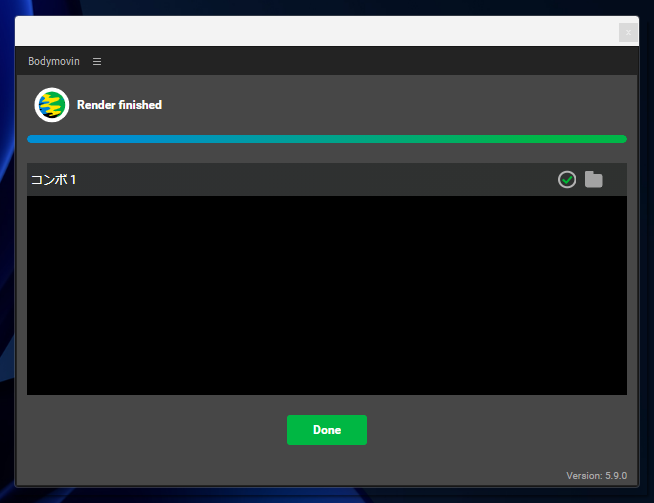
選択したコンポジションのアニメーションが出力されます。

書き出しファイルの確認
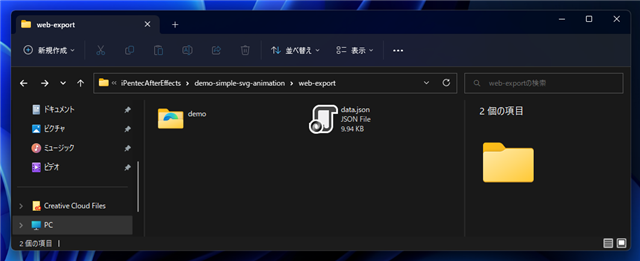
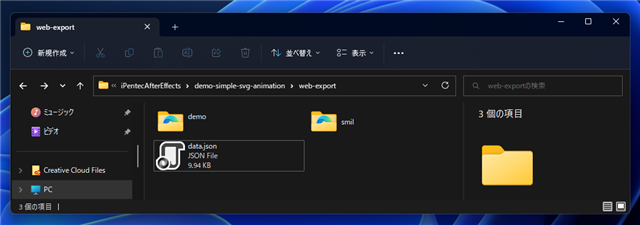
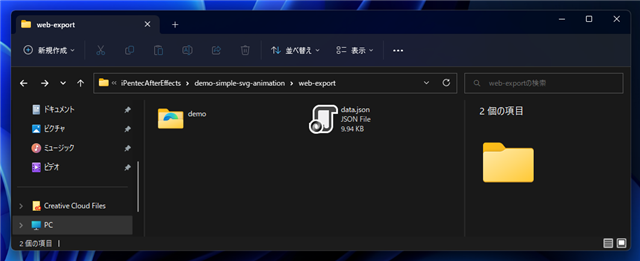
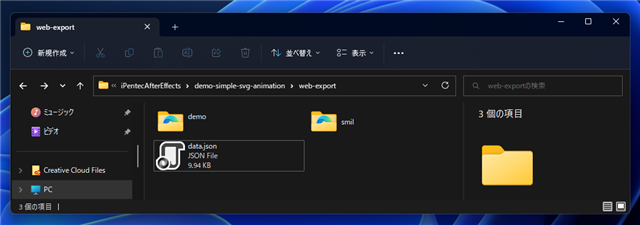
書き出し先のパスをエクスプローラーで表示します。下図のファイルが配置されています。
demoの出力にチェックをつけたため、demoディレクトリが作成されています。

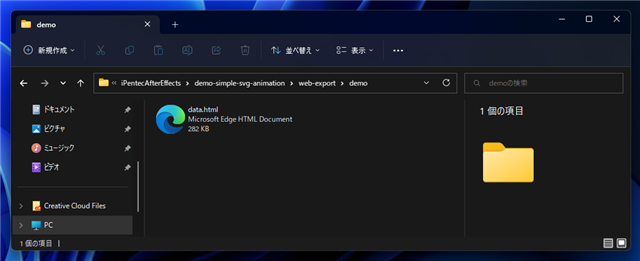
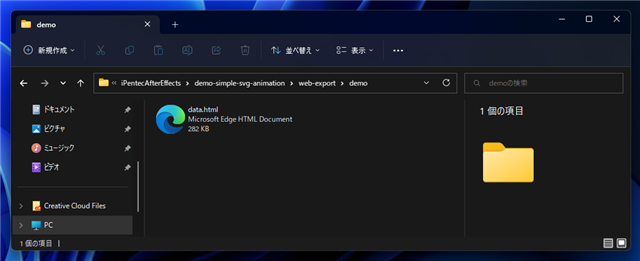
demoディレクトリに内に確認用のhtmlが作成されています。

デモファイルでの表示確認
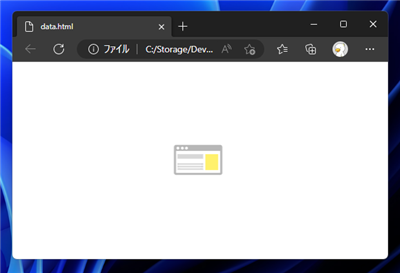
demoディレクトリ内のdata.html ファイルをWebブラウザで表示します。
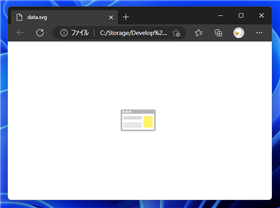
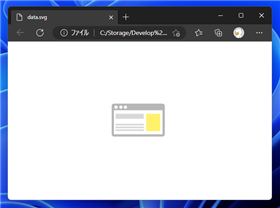
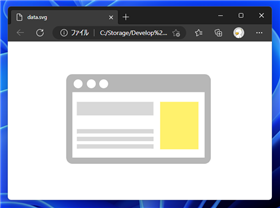
下図の画面が表示されます。

アニメーションが開始され、イメージが徐々に大きくなるアニメが再生されます。


デモファイルでのアニメーションを確認できました。
SVG形式での書き出し
書き出したいコンポジションの[Settings]の列の歯車のアイコンのボタンをクリックします。

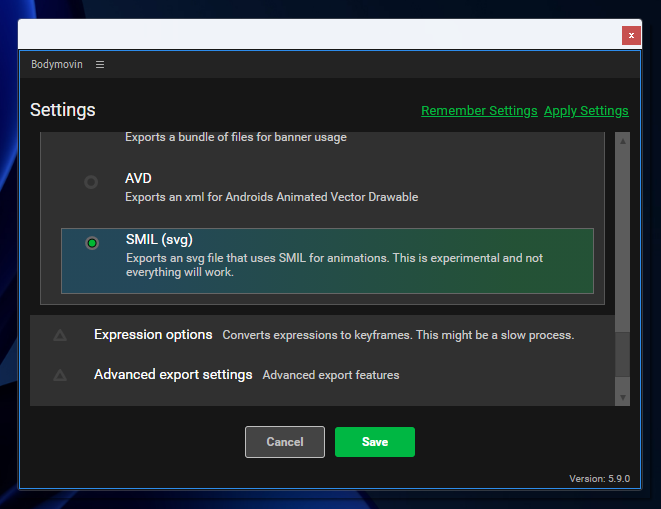
[Settings]画面に切り替わります。下にスクロールし、[Export Modes]セクションの[SMIL (svg)]の項目のチェックボックスをクリックします。

クリックすると、チェックがつきます。チェック後ウィンドウ下部の[Save]ボタンをクリックします。

設定を保存した後、[Render]ボタンをクリックし、アニメーションを出力します。
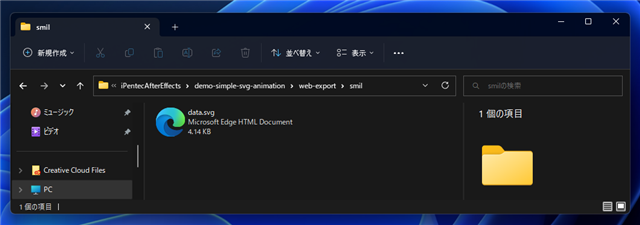
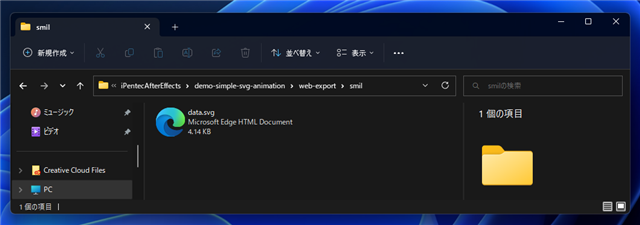
アニメーションの出力先のフォルダを確認します。下図のファイルが配置されています。

"smil"ディレクトリ内にsvgの画像ファイルが出力されています。

svg画像をWebブラウザで開きます。画像が表示され、アニメーションする動作が確認できます。



次の手順
Bodymovinで出力したアニメーションをWebページ内に表示します。詳細は
こちらの記事を参照してください。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2023-02-21
作成日: 2023-02-20