元の画像の形状や構図を維持してアップスケールする - Extras を利用 - Stable Diffusion
Extrasを利用して、元の画像の形状や構図を維持してアップスケールする手順を紹介します。
概要
こちらの記事では
アップスケールにより画像の解像度を高める手順を紹介しました。
アップスケールの利用により、画像のサイズを大きくでき、細かい描画を追加できます。
一方で、
こちらの記事で紹介しているとおり、アップスケールにより、元の画像から、画像の構図が変わってしまったり、
衣類や小物、パーツのデザインが変わってしまう現象が発生します。
構図や小物の形状の変化が許容できる場合は問題ありませんが、許容できない場合もあります。
この記事では、Extras を利用して、元の画像の形状や構図をできるだけ維持して、
アップスケールする手順を紹介します。
ヒント
構図や形状を維持しつつ、細部を補完してアップスケールする方法に、ControlNet TileとTiled Diffusionを組み合わせる方法があります。
詳細は
こちらの記事を参照してください。
事前準備
Stable Diffusion Web UIを利用できる状態にします。
手順は
こちらの記事を参照してください。
手順
元画像 (入力画像)
今回入力画像として、こちらの画像を用意します。解像度が低いため、顔の表情がつぶれ気味です。
今回の入力画像はStable Diffusion で生成した画像ですが、生成時のパラメーターは使用しませんので、
手書きのCGやイラスト画像でもアップスケーリングできます。

手順
Stable Diffusion Web UIにアクセスします。

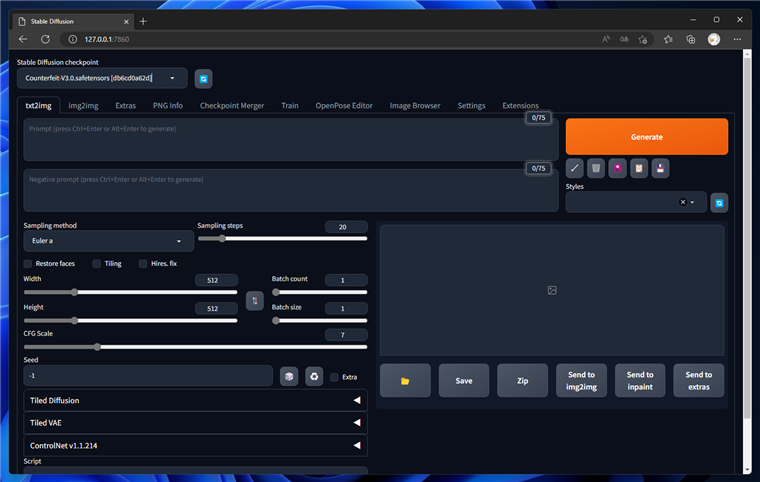
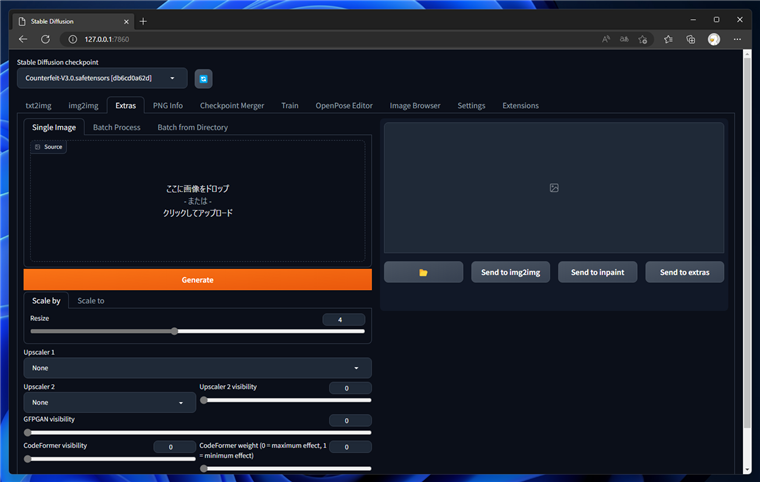
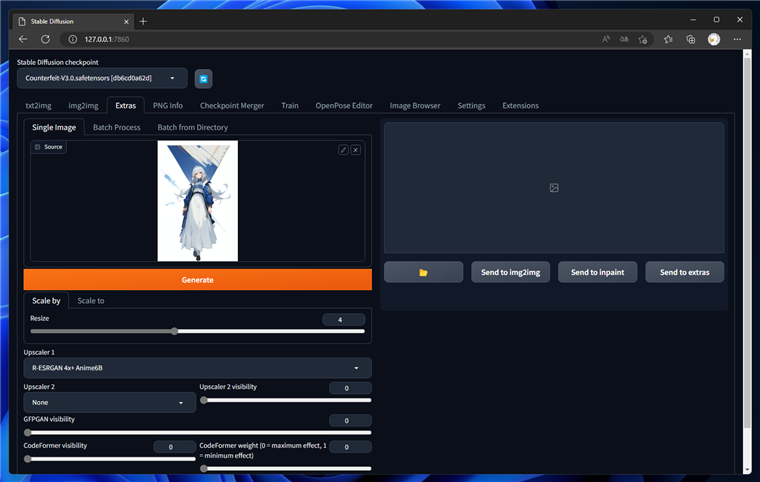
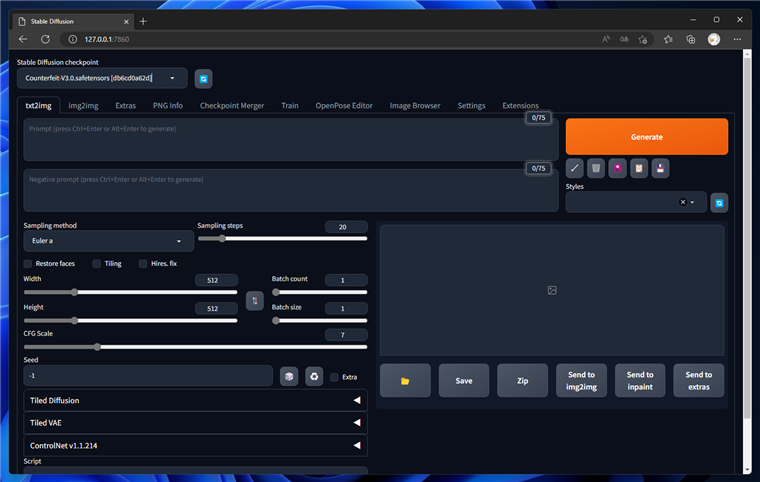
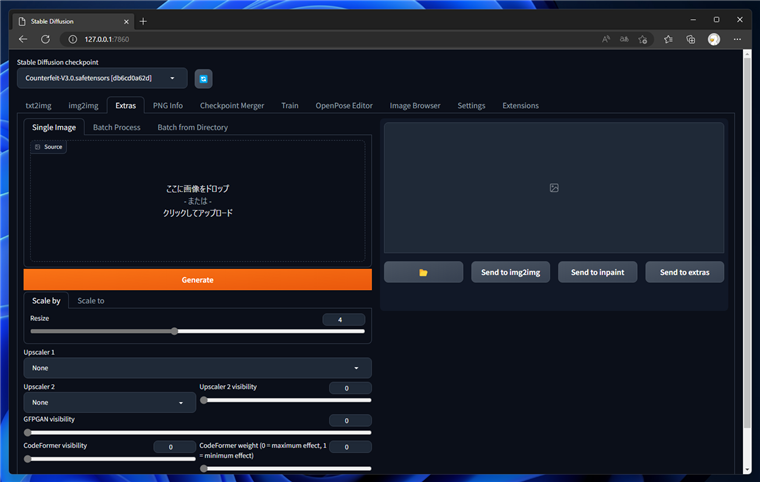
[Extras]のタブをクリックします。下図の画面に切り替わります。

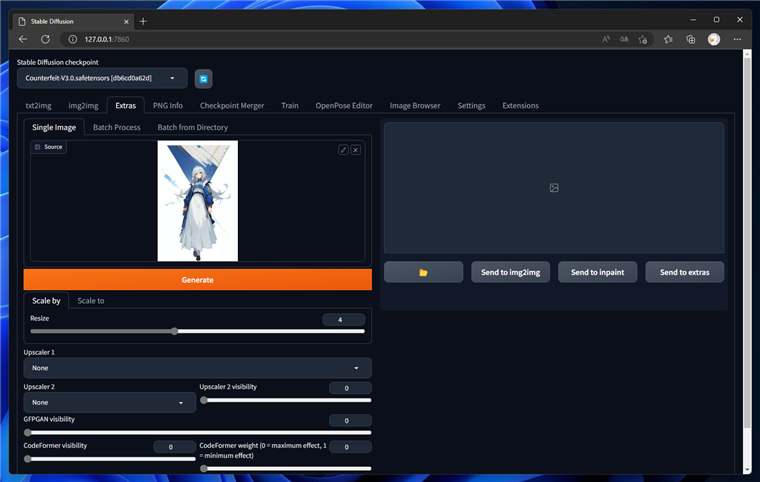
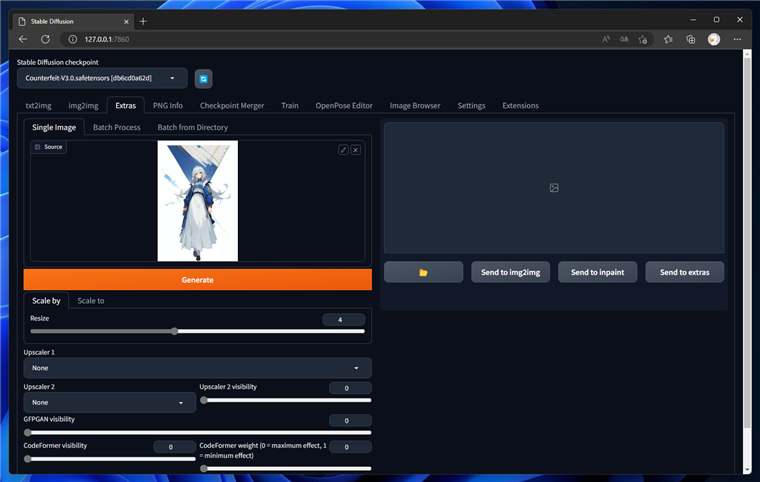
[ここに画像をドロップ -または- クリックしてアップロード]の枠に入力画像をドロップするか、枠をクリックして選択ダイアログで画像ファイルを選択して、
アップロードします。入力画像が設定できた状態が下図です。

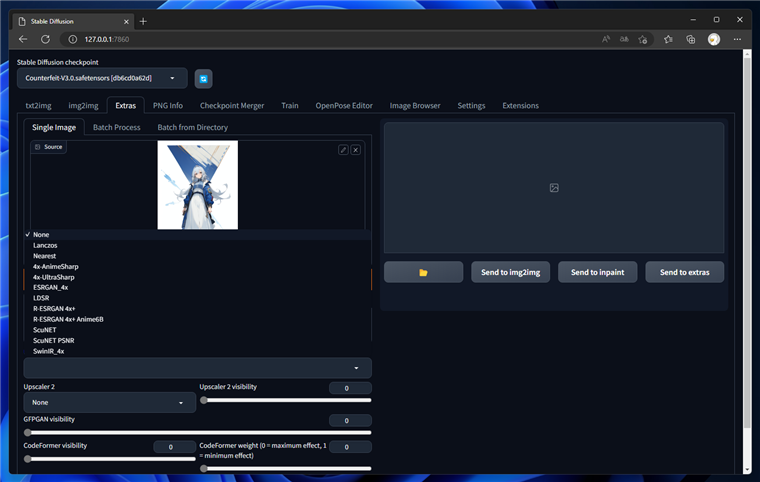
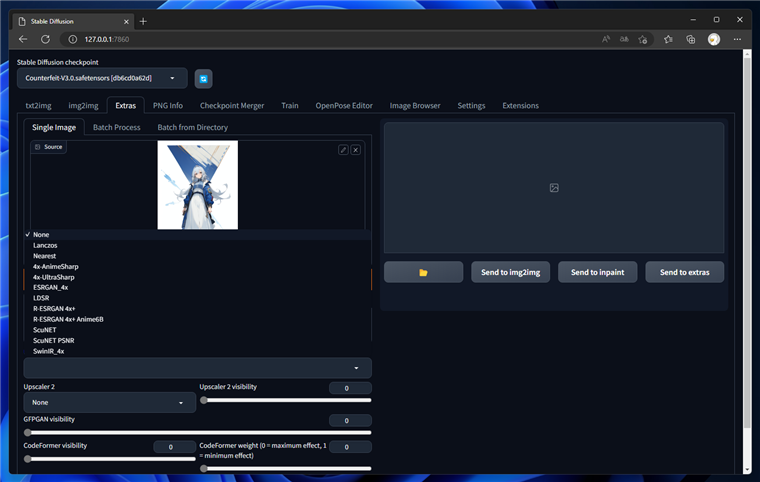
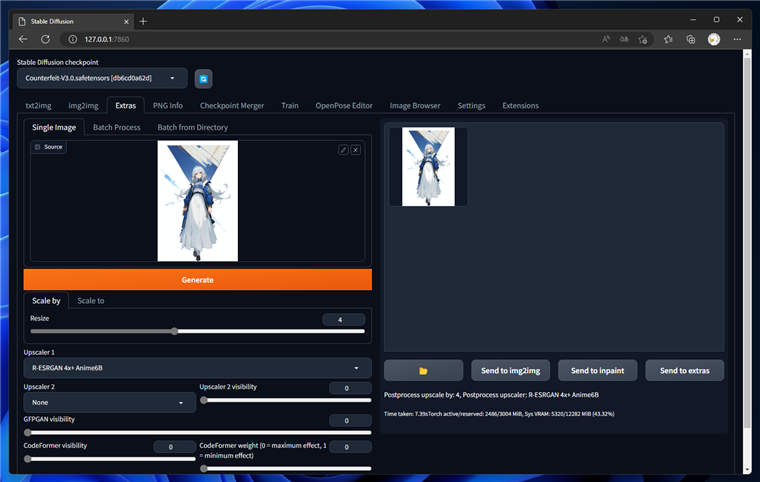
[Upscaler 1]のドロップダウンリストボックスをクリックします。ドロップダウンリストが表示されますので、[R-ESRGAN 4x+ Anime6B]の項目をクリックして選択します。

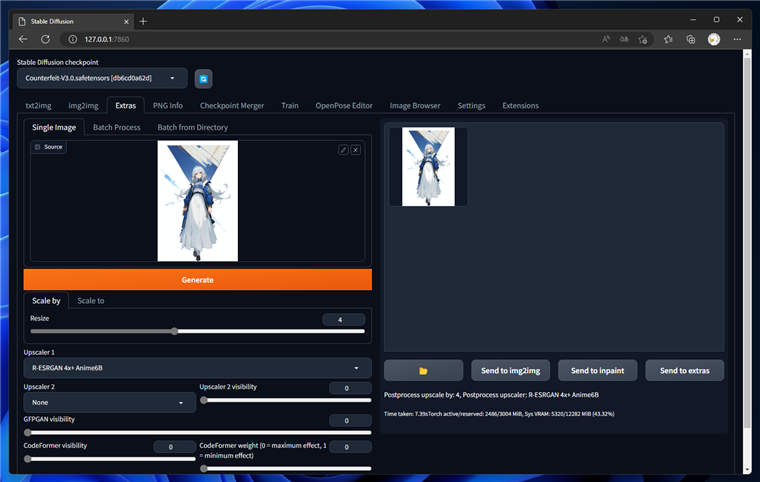
アップスケーラーが選択できました。[Generate]ボタンをクリックします。

アップスケール処理が実行されます。処理が完了すると右側にアップスケールされた結果のサムネイル画像が表示されます。

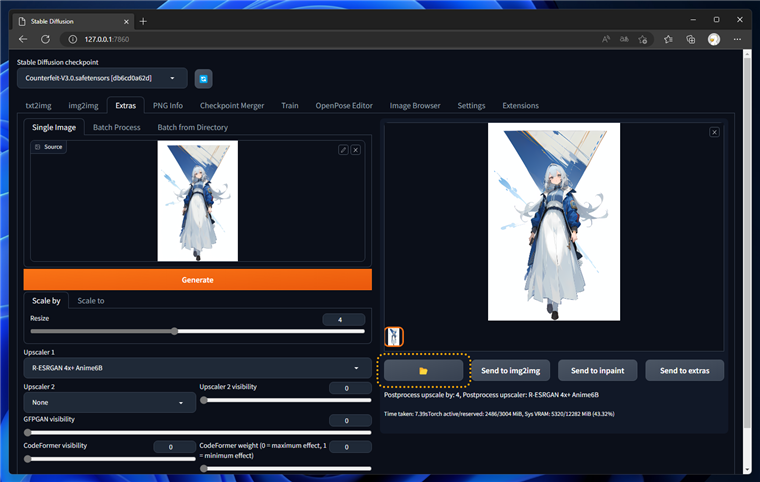
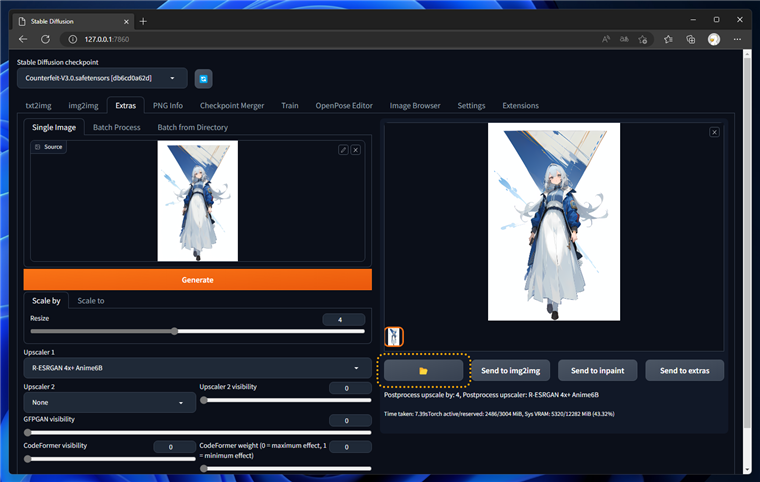
右側のエリアのフォルダのアイコンのボタンをクリックします。

エクスプローラのウィンドウが表示され、画像が出力されたフォルダが開かれます。

結果
アップスケールされた画像は下図です。元の画像とほぼ同じ形状でアップスケールできています。

ただし、単純なアップスケールのため、顔の表情はつぶれた状態のままアップスケールされてしまうため、別途対応が必要です。
一方で元絵に忠実なアップスケールのため、元の画像の形状を維持したい場合には適した方法です。

Extrasを利用した画像のアップスケールの手順を紹介しました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。