Google Maps JavaScript API を有効にする手順を紹介します。
手順
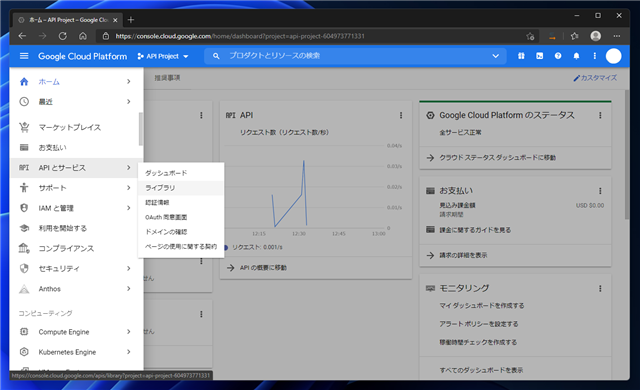
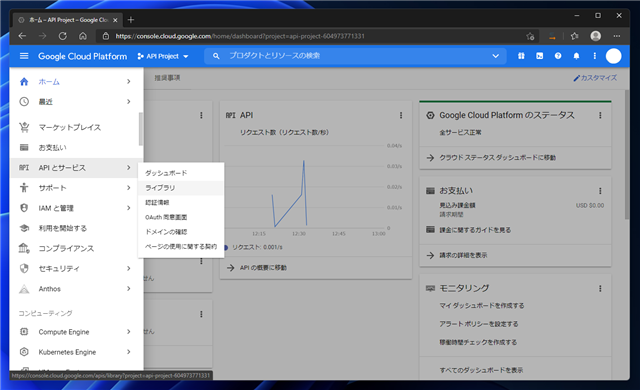
Google Cloud Platform の [API とサービス]メニューの[ライブラリ]の項目をクリックします。

または、Google Cloud Platform の [API とサービス]のダッシュボード画面(
https://console.cloud.google.com/apis/dashboard)をWebブラウザで表示します。
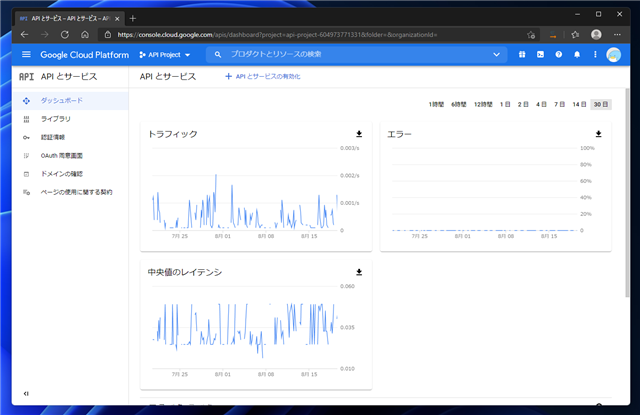
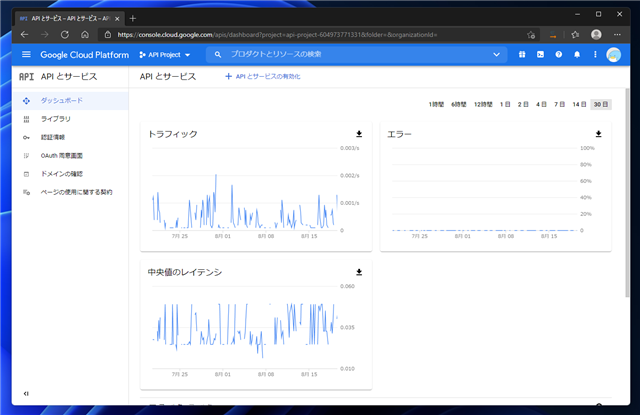
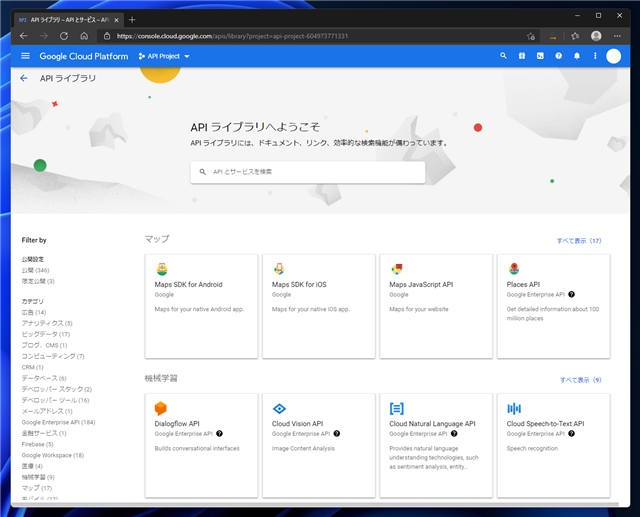
下図のページが表示されます。ページの上部の [+ APIとサービスの有効化] のリンクをクリックします。

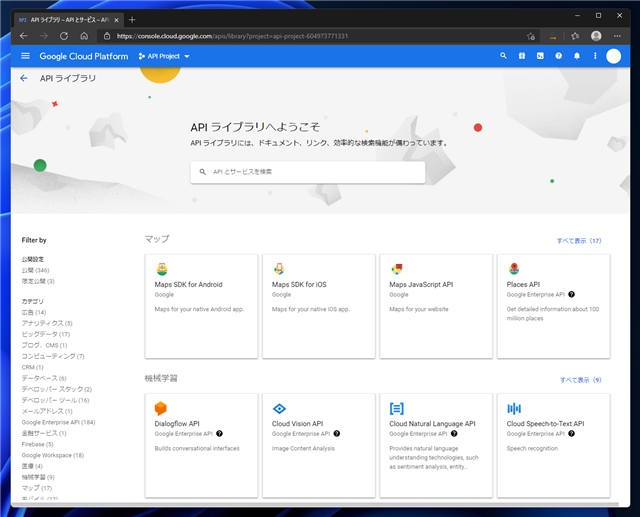
APIライブラリのページが表示されます。[API とサービスを検索]のテキストボックスに "Map" などを入力して、[Maps JavaScript API]の項目を検索します。
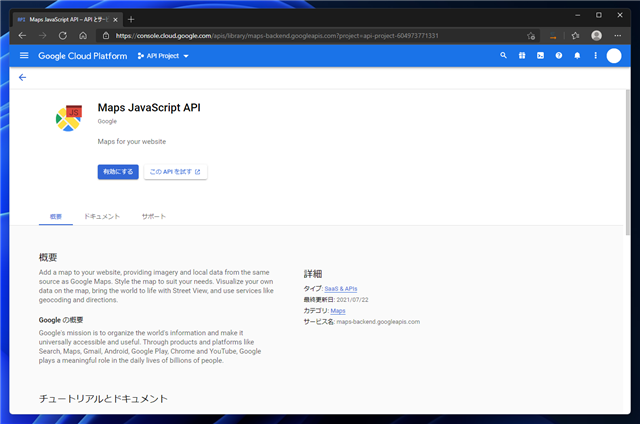
[Maps JavaScript API]の項目をクリックします。

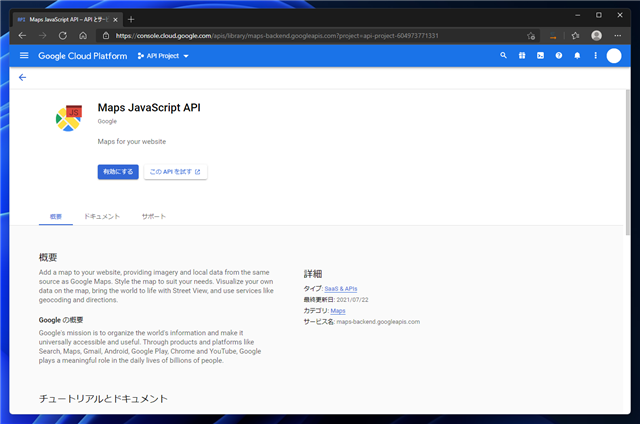
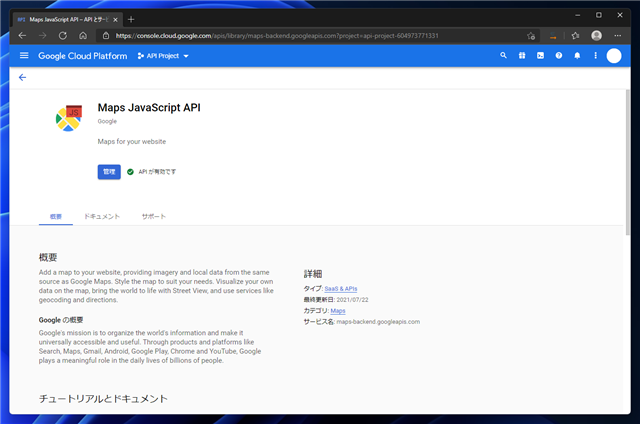
[Maps JavaScript API]のページが表示されます。ページ内の、[有効にする]ボタンをクリックします

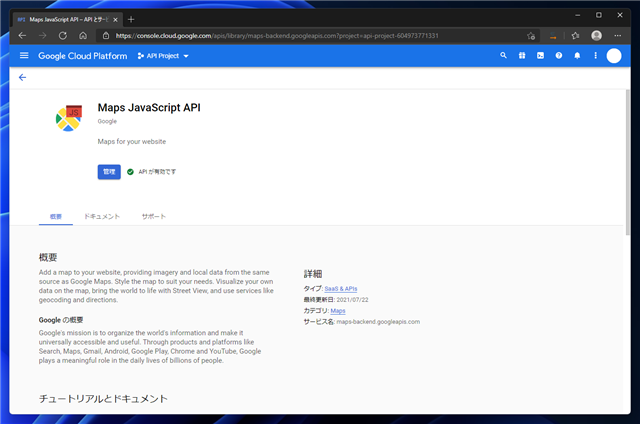
既にMaps JavaScript APIが有効になっている場合は、[管理]ボタンが表示されています。

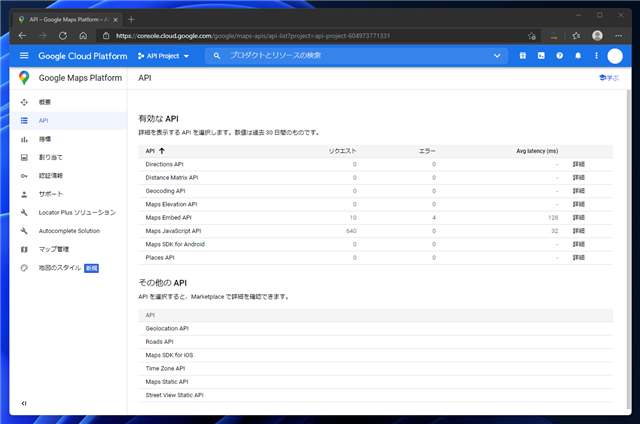
Maps JavaScript API を有効にすると、または、Maps JavaScript APIが有効な状態で[管理]ボタンをクリックすると、
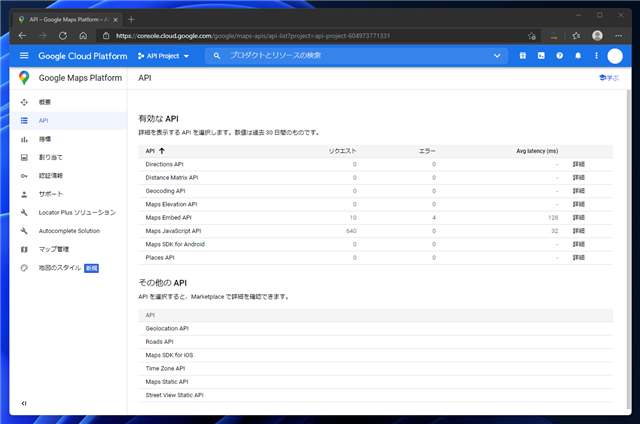
下図の Google Maps Platform のダッシュボードページが表示されます。

このページのキーワード
- Google Maps JS API を有効にする
著者
iPentec.com の代表。ハードウェア、サーバー投資、管理などを担当。
Office 365やデータベースの記事なども担当。
最終更新日: 2021-08-19
作成日: 2021-08-19