Google Maps JavaScript API を利用してページ内のGoogle Mapにピン(マーカー)を表示するコードを紹介します。
概要
Google Maps JavaScript API を利用してページ内のGoogle Mapにピン(マーカー)を表示します。
マーカーを配置するには
google.maps.Marker オブジェクトを作成し、
setMap() メソッドでマップオブジェクトにセットします。
事前準備
Google Maps JavaScript APIを呼び出せるようにするための事前準備が必要です。詳しくは
こちらの記事を参照してください。
プログラム例
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>GoogleMap (JavaScript API) 埋め込みテスト</p>
<script type="text/javascript">
// Create the script tag, set the appropriate attributes
var script = document.createElement('script');
script.src = 'https://maps.googleapis.com/maps/api/js?key=(取得したAPIキー)&callback=initMap';
script.async = true;
// Attach your callback function to the `window` object
window.initMap = function () {
// JS API is loaded and available
mapobj = new google.maps.Map(document.getElementById('map'), {
center: { lat: 35.681263, lng: 139.767937 },
zoom: 13
});
var markerPosition = new google.maps.LatLng(35.710139, 139.810833);
var marker = new google.maps.Marker({
position: markerPosition,
title: "東京スカイツリー"
});
marker.setMap(mapobj);
};
// Append the 'script' element to 'head'
document.head.appendChild(script);
</script>
<div style="width:760px;height:480px;" id="map"></div>
</body>
</html>
解説
マップオブジェクトの作成やページへのGoogle Mapの表示は
こちらの記事を参照してください。
緯度経度情報を格納する
google.maps.LatLngオブジェクトを作成します。コンストラクタの第一引数に緯度、第二引数に経度を与えます。
この緯度経度の座標にマーカーを配置します。
var markerPosition = new google.maps.LatLng(35.710139, 139.810833);
マーカーのオブジェクト
google.maps.Marker オブジェクトを作成します。コンストラクタに与えるオブジェクトのpositionプロパティにマーカーを配置する
緯度経度のオブジェクトを与えます。titleプロパティにマーカーのタイトルを与えます。
var marker = new google.maps.Marker({
position: markerPosition,
title: "東京スカイツリー"
});
作成したマーカーのオブジェクトの
setMap() メソッドを呼び出します。setMapメソッドの第一引数にマーカーを配置するマップオブジェクトを与えます。
marker.setMap(mapobj);
実行結果
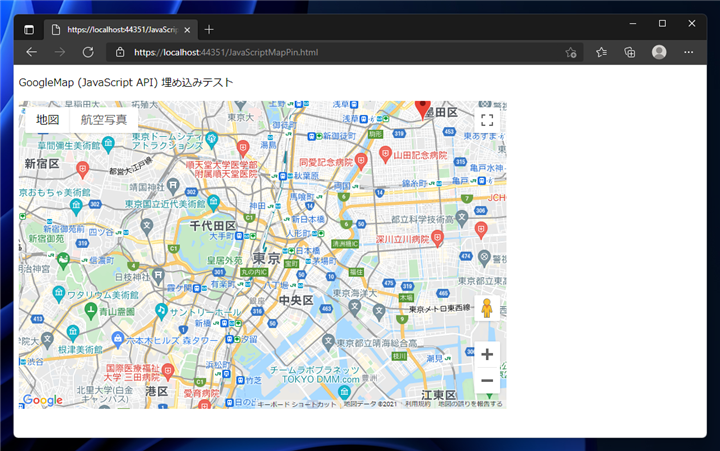
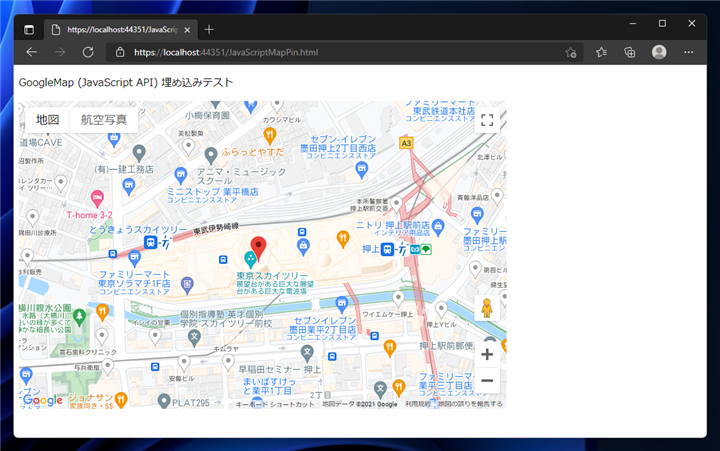
上記のHTMLページをWebブラウザで開きます。下図の画面が表示されます。右上にピンのアイコンが表示されていることが確認できます。

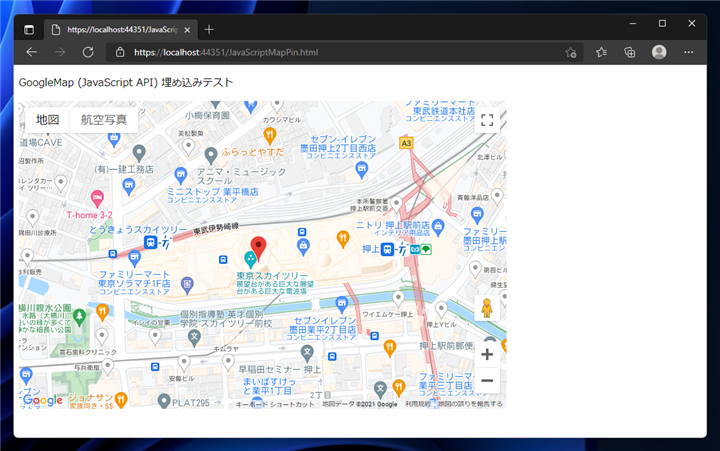
ピン(マーカー)の位置にスクロールし、地図を拡大します。

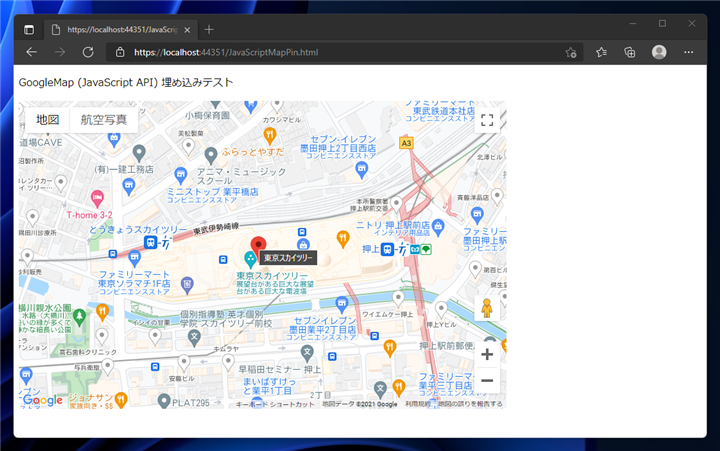
マーカーのアイコンにマウスポインタを乗せると、マーカーのタイトルがポップアップで表示されます。

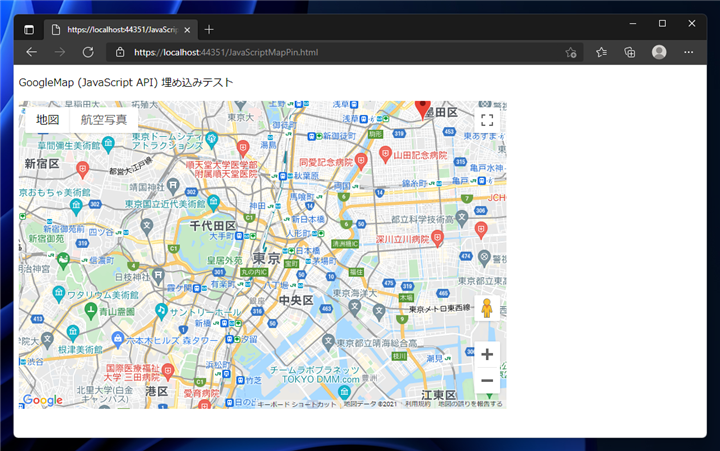
Google Mapにマーカーのアイコンを表示できました。
このページのキーワード
- Google Maps JS API を利用してページ内のGoogle Mapにピンを表示する
著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2021-08-20
作成日: 2021-08-19