レイヤーマスクを利用する - レイヤーマスクを用いて画像を切り抜く - Photoshop
Photoshopでレイヤーマスクを利用して画像をマスクする(画像を切り抜く)手順を紹介します。
手順1
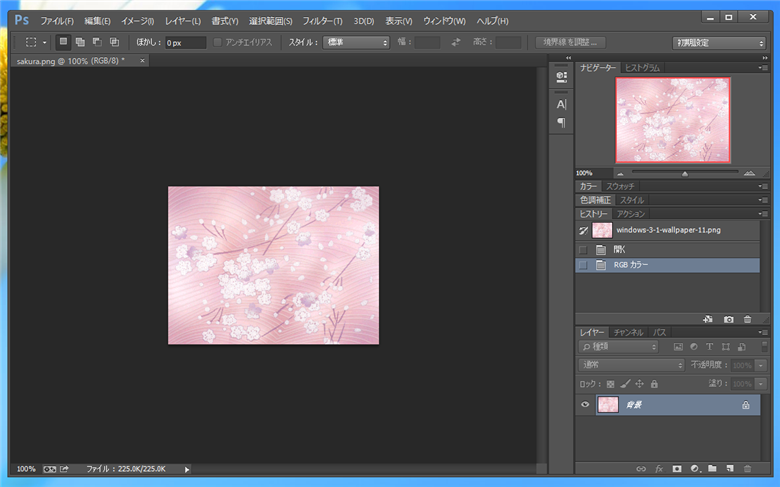
画像を開きます。画像がインデックスカラーになっている場合は、[イメージ]メニューの[モード]から[RGBカラー]を選択し、RGBカラーに変更します。(グレースケールや CMYKモードでも構いません。)

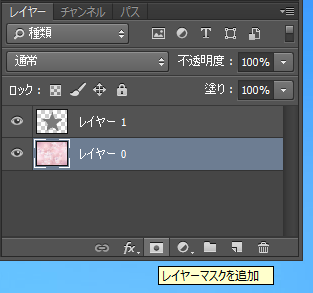
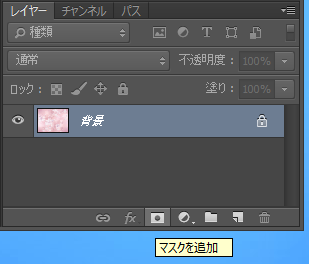
レイヤーウィンドウの下部のツールバーの左から3番目の[マスクを追加]ボタンをクリックして、レイヤーマスクを追加します。

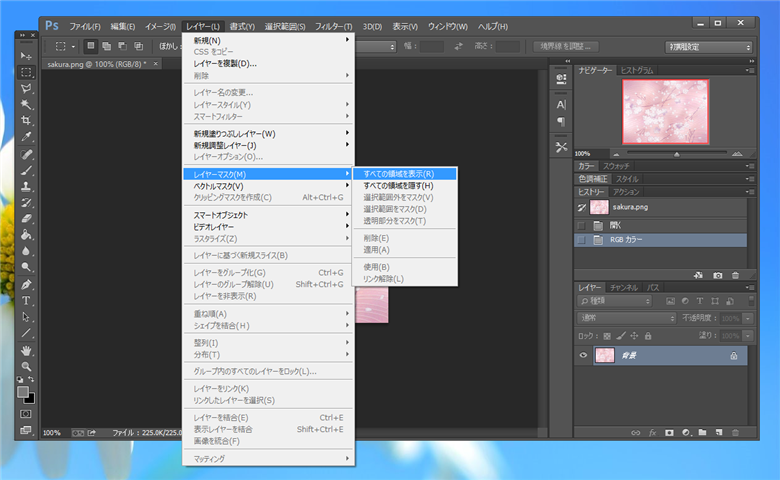
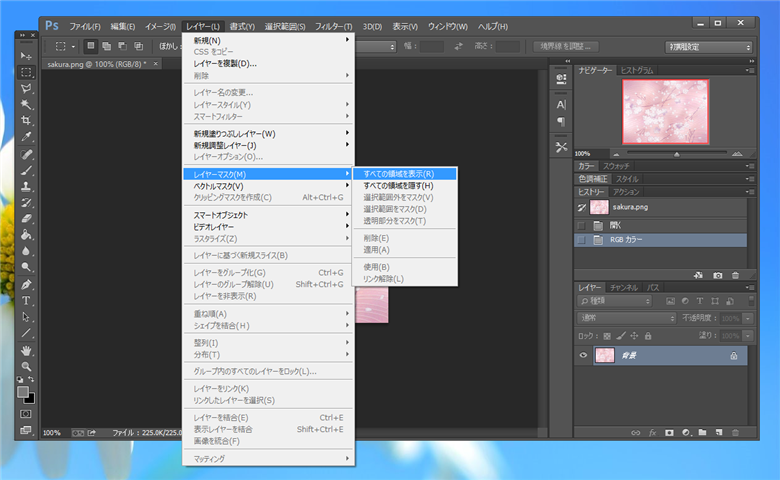
または、[レイヤー]メニューの[レイヤーマスク]の[すべての領域を表示]メニューを選択します。

レイヤーマスクが作成されるとレイヤーウィンドウが下図の状態になります。レイヤーのプレビューの右隣にレイヤーマスクのプレビューが表示されます。

レイヤーマスクを描画対象として選択します。レイヤーの画像が描画対象として選択されている場合は下図左のレイヤー画像のプレビューに白枠がついています。レイヤーマスクのプレビュー画像を選択し、下図右のレイヤーマスクのプレビュー画像に白枠が表示されている状態にします。


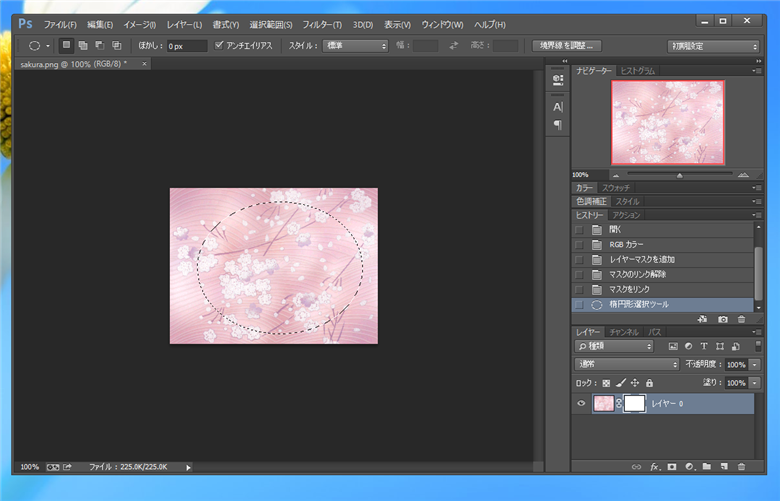
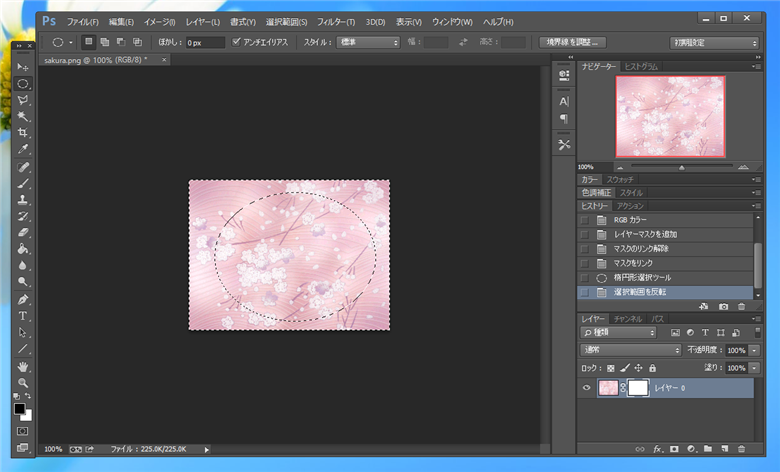
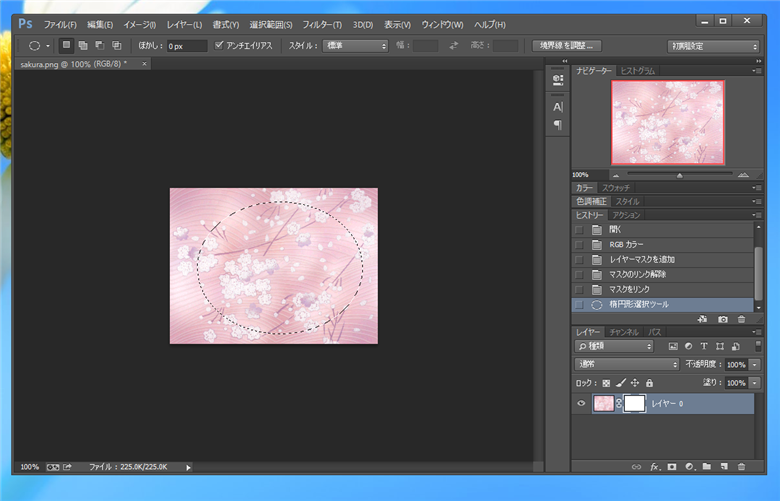
レイヤーマスクへ描画をします。[楕円選択ツール]で円形の選択領域を作成します。

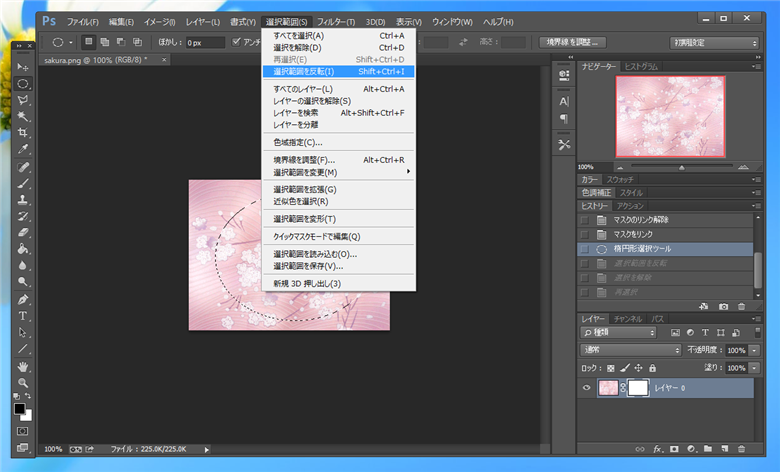
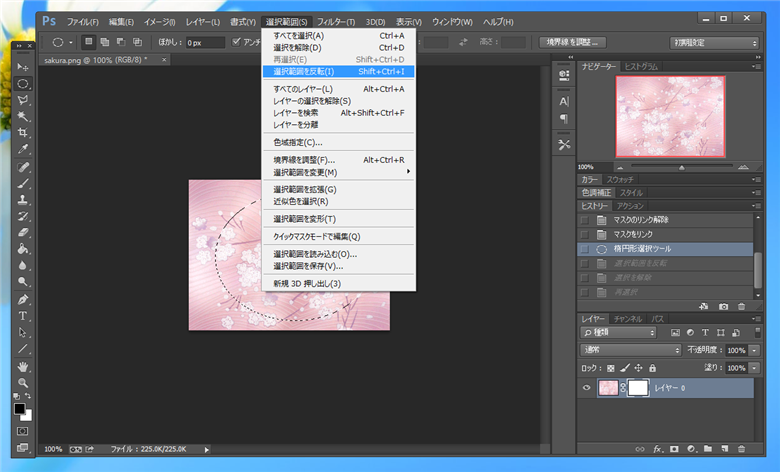
[選択範囲]メニューの[選択範囲の反転]を選択し、連宅領域を反転します。

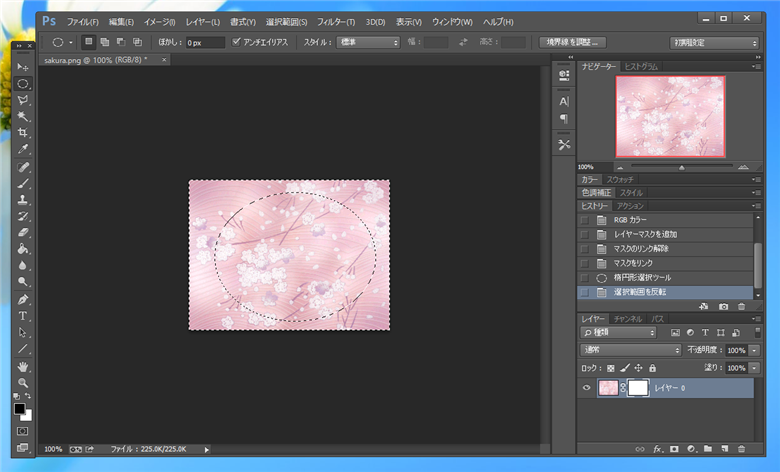
選択領域が反転できました。

描画カラーを黒にします。(レイヤーマスクが描画対象として選択されている場合は、彩度のある色を選択しても、グレースケールカラーで選択色が設定されます。)

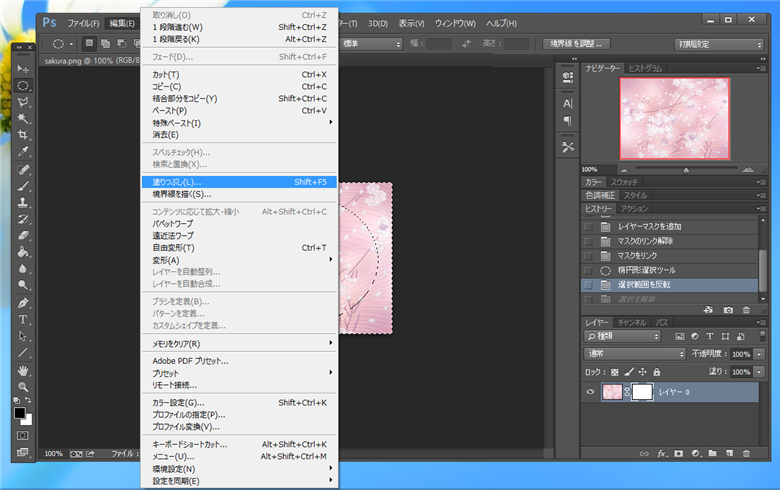
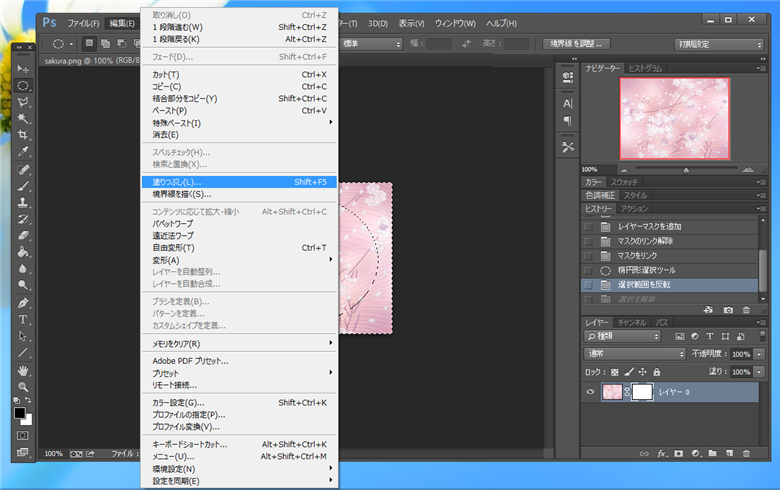
[編集]メニューの[塗りつぶし]を選択します。

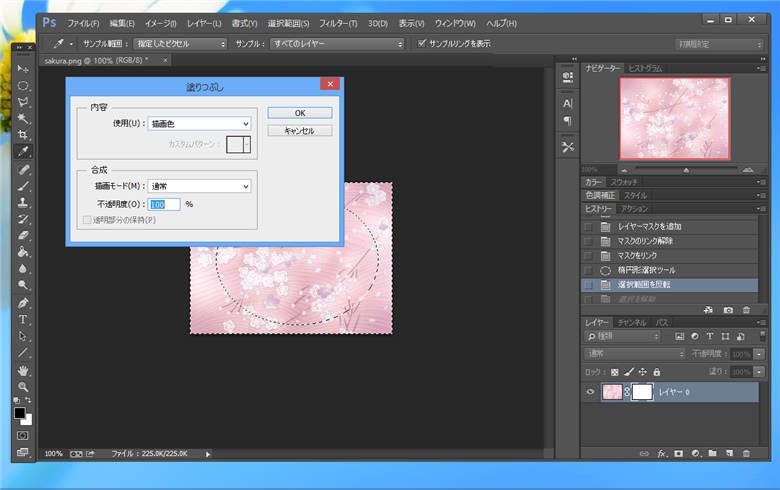
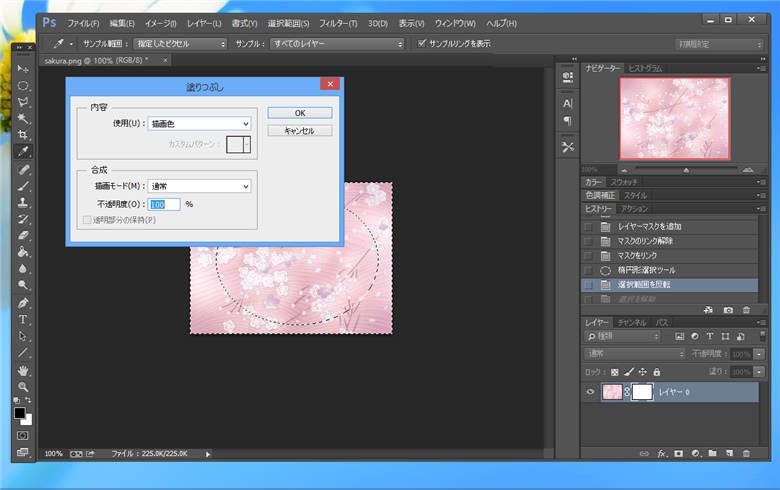
[塗りつぶし]ダイアログが表示されます。[内容]セクションの[使用]コンボボックスの値を"描画色"に設定します。[合成]はデフォルトのパラメーター(描画モード:通常、不透明度:100%)とします。設定ができたら[OK]ボタンを押します。

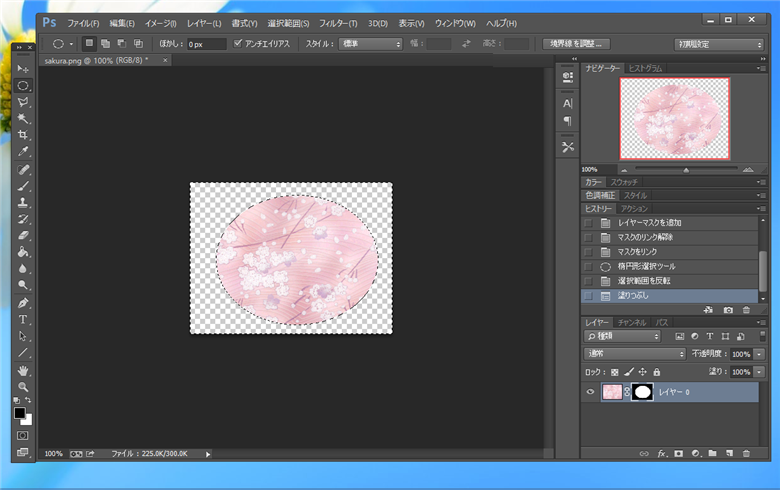
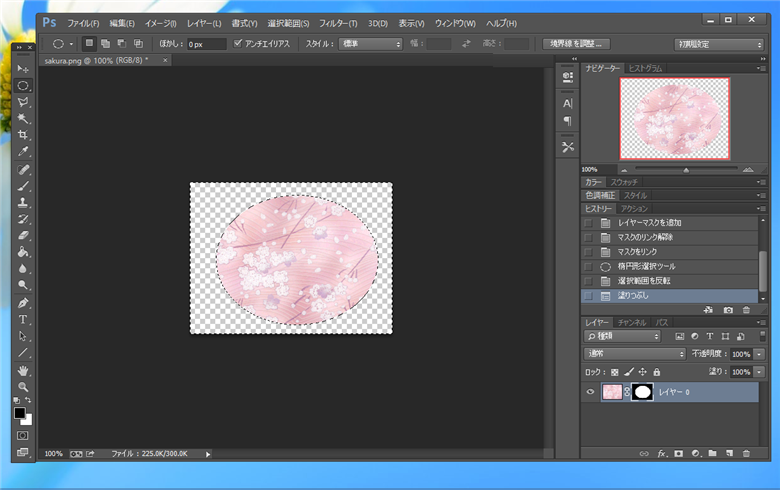
選択部分である画像の外側部分のレイヤーマスクを黒で塗りつぶしました。レイヤーマスクを黒で塗りつぶすと透明度100%として処理されるため、背景が投下していることがわかります。

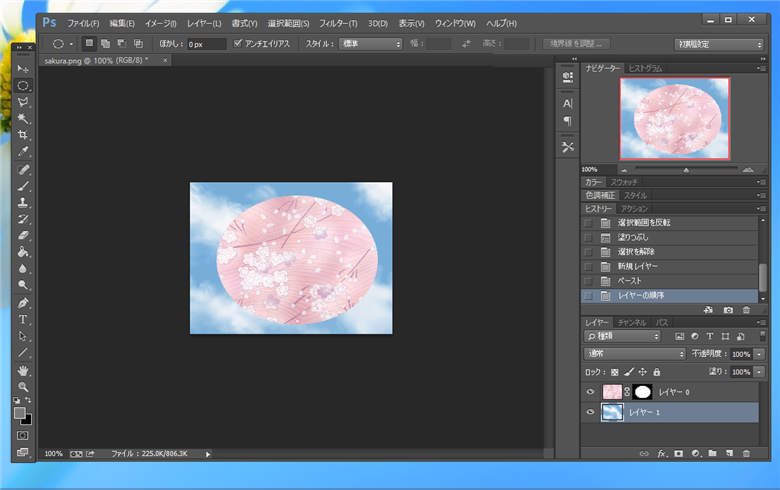
下に別のレイヤー画像を配置した場合の表示例です。

手順2 (星形に切り抜く)
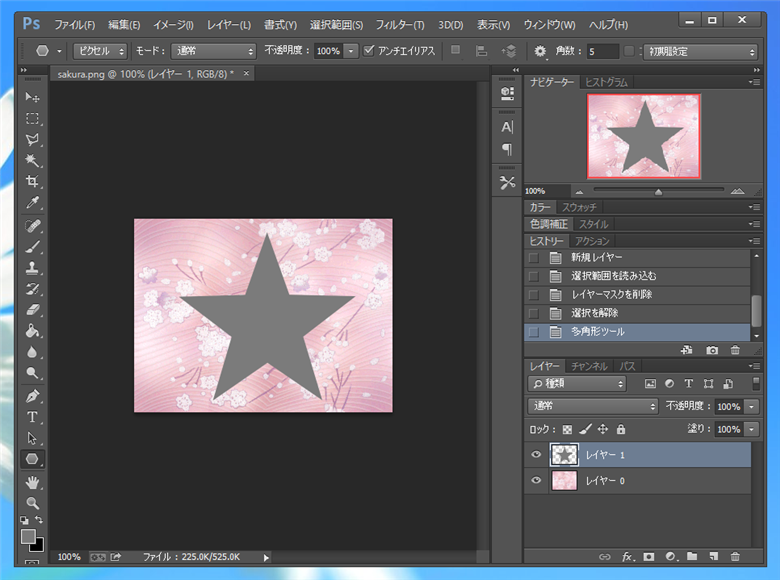
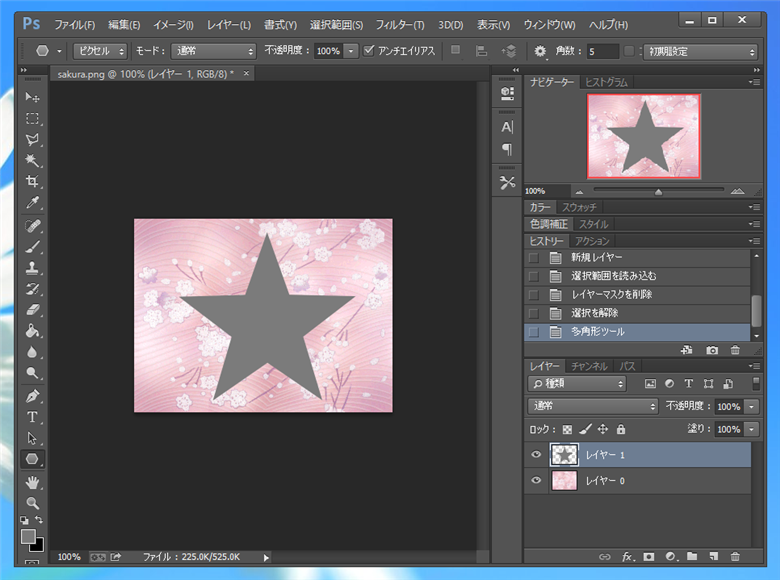
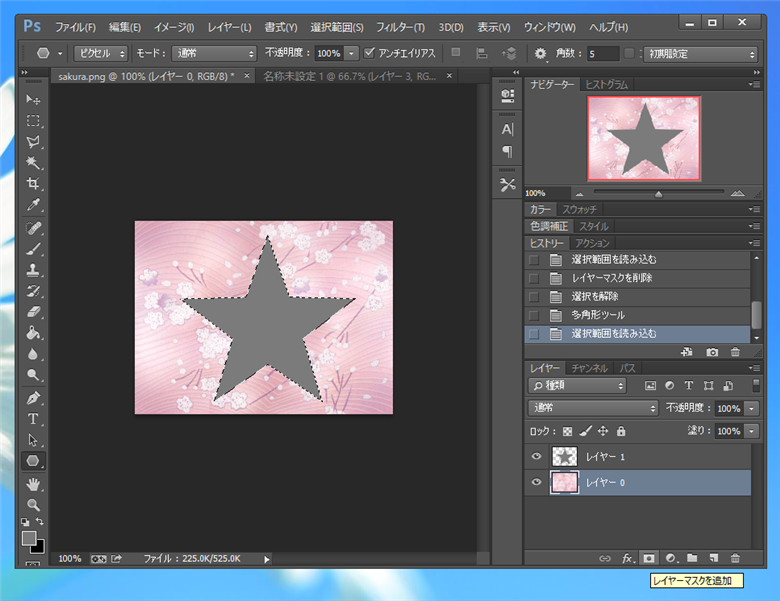
切り抜かれる画像とは別にレイヤーを作成し、切り抜く形を描画します。今回は、[多角形ツール]で星形を描画しました。範囲が選択できればよいため、色は特に決めなくてもよいです。

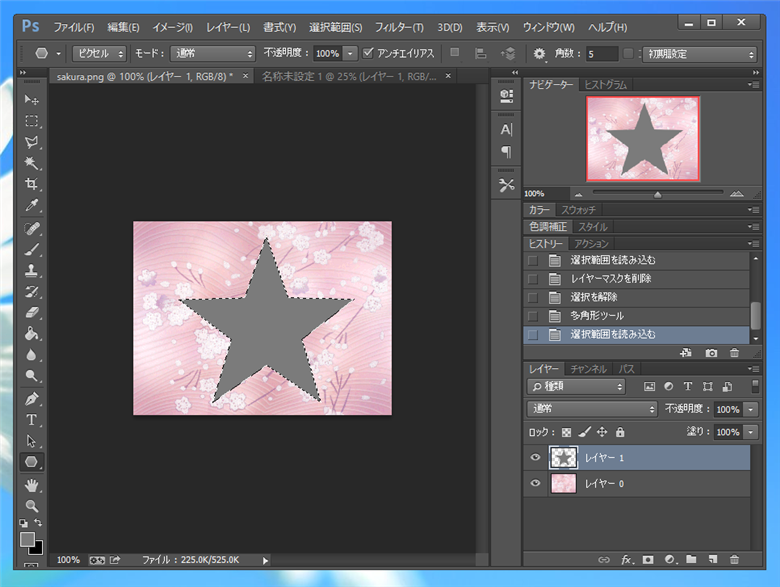
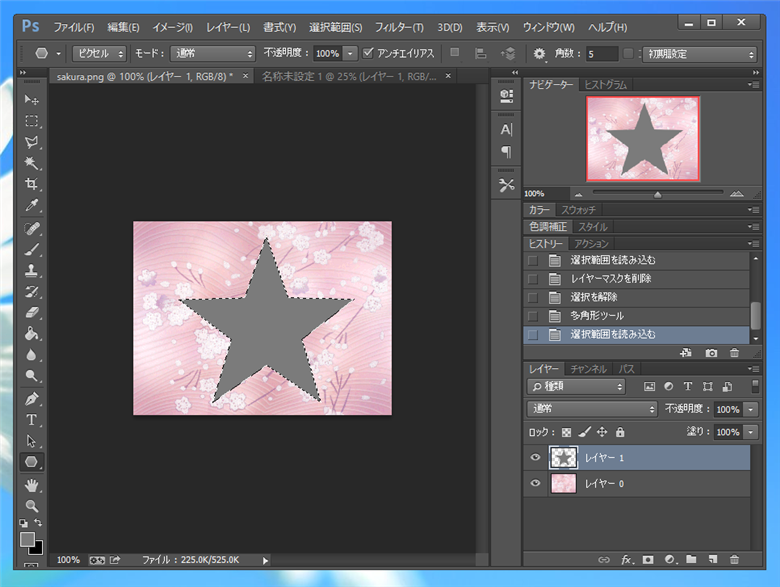
[Ctrl]キーを押しながら、レイヤーウィンドウの星形を描画したレイヤーをクリックします。描画した星形部分が範囲選択されます。もしくは、[自動選択ツール]で星形の内部をクリックしてもよいです。または、後述する[選択範囲]メニューの[選択範囲を読み込む]でも可能です。

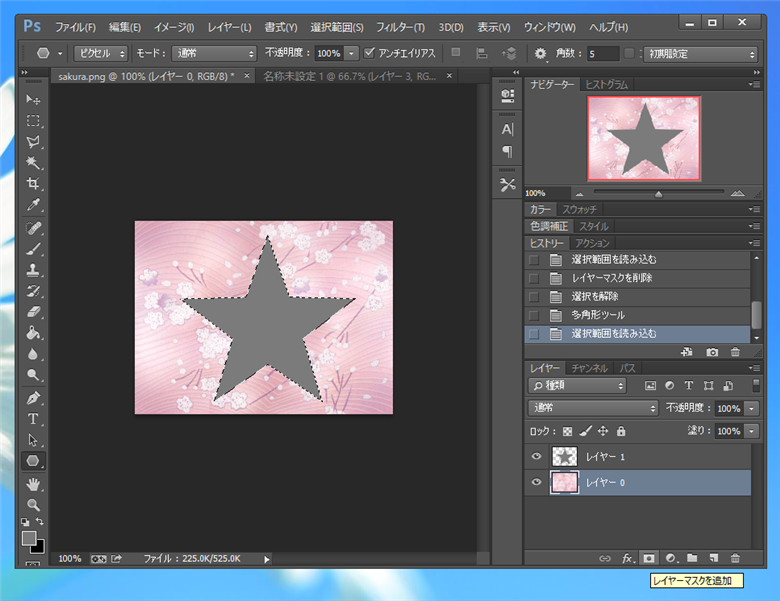
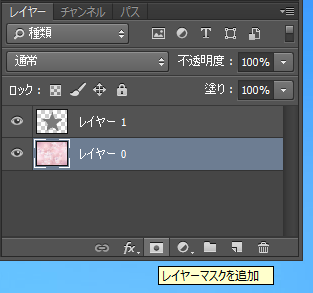
レイヤーウィンドウで切り抜かれる画像のレイヤーを選択します。

レイヤーウィンドウ下部のツールバーの左から3番目の[レイヤーマスクを追加]ボタンを押します。

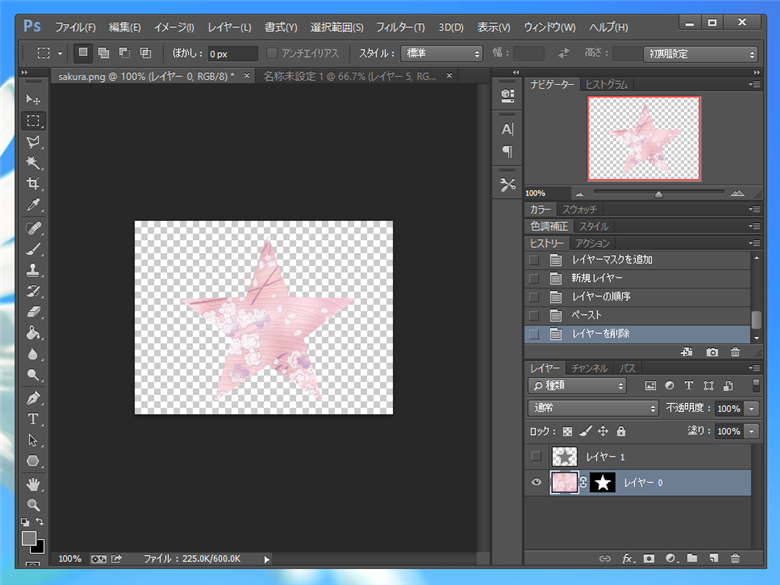
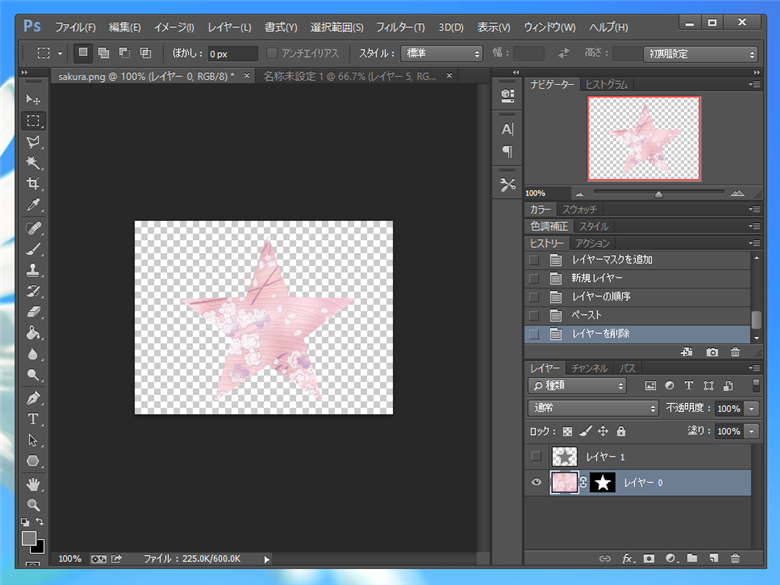
選択範囲がある場合は、選択範囲を白で選択範囲外を黒で塗りつぶしたレイヤーマスクが新規作成されます。すぐにレイヤーの画像が切り抜かれて表示されます。

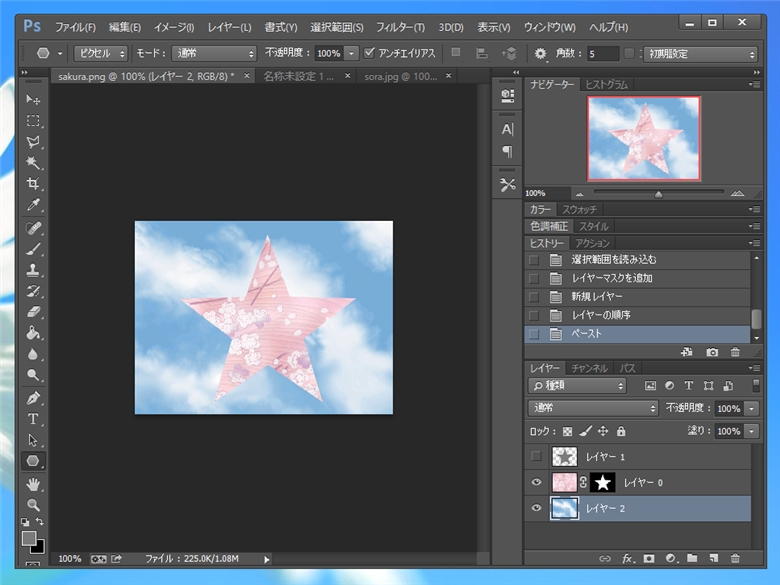
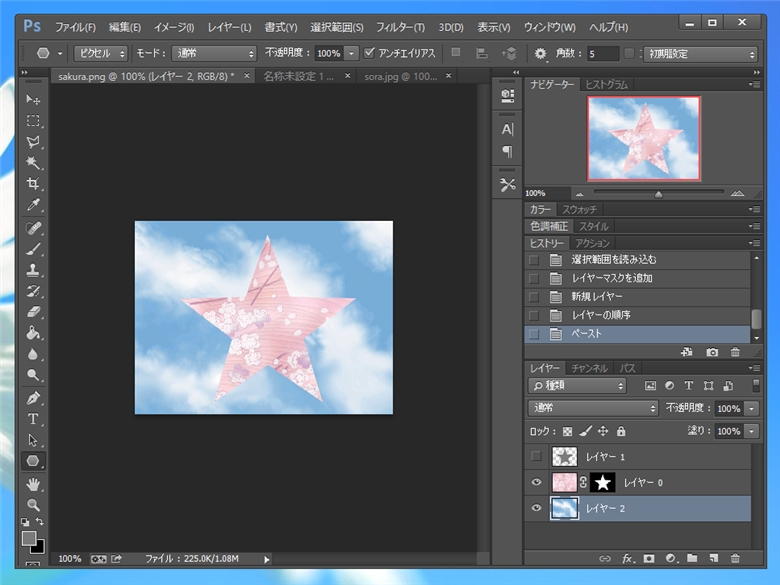
下のレイヤーに別の画像を表示させた状態の表示例です。

選択範囲の読み込み方法
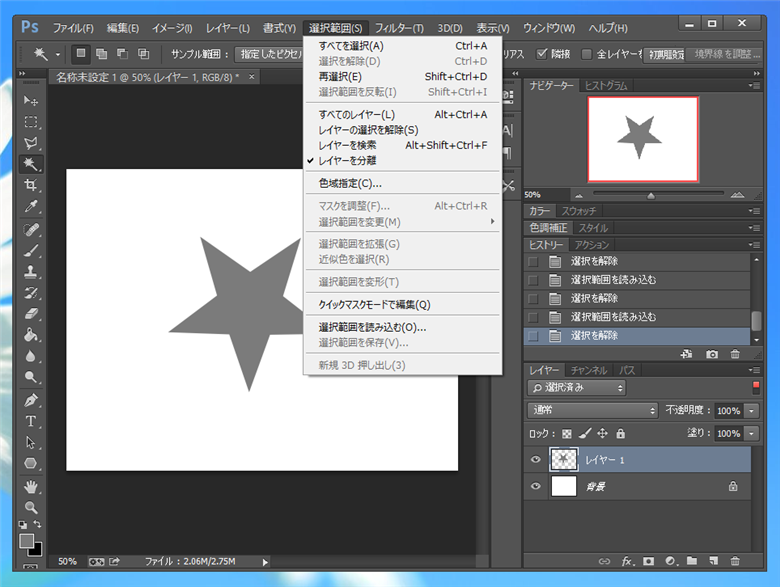
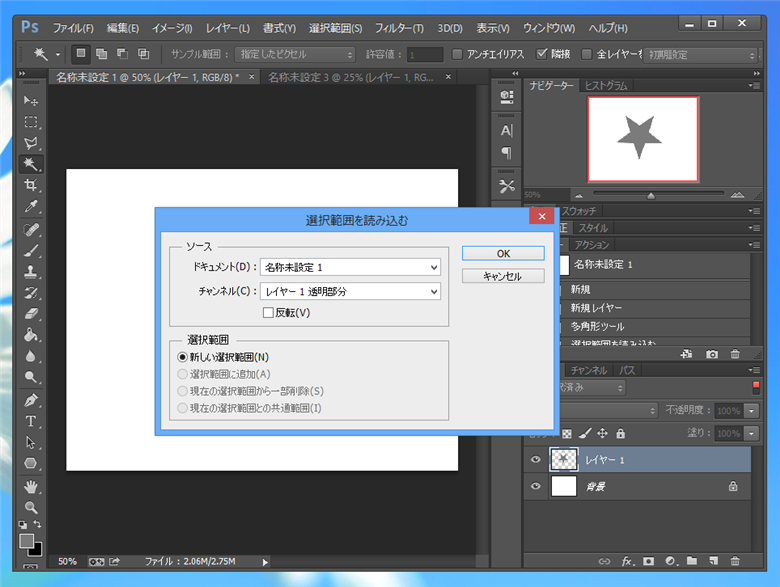
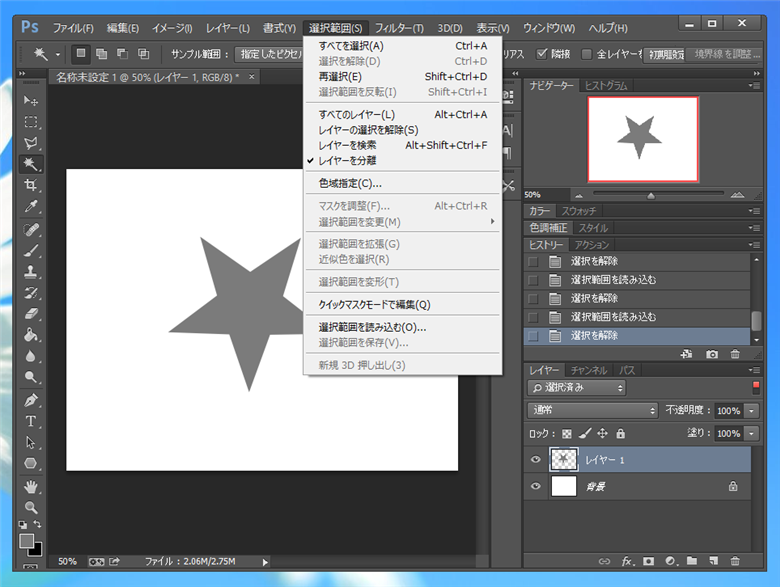
先に紹介した選択範囲の読み込み方法ですが、[Ctrl]キーを押しながら、レイヤーウィンドウの星形を描画したレイヤーをクリックする以外に、[選択範囲]メニューの[選択範囲を読み込む]でも同様の操作ができます。

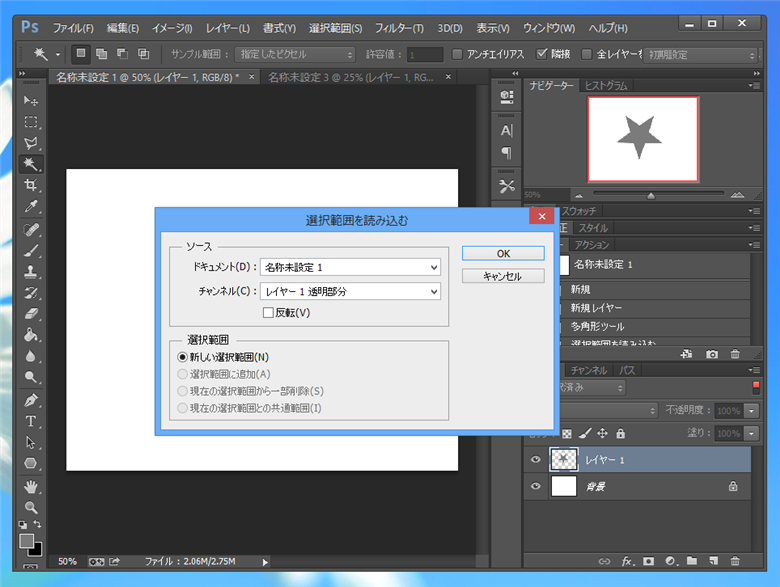
[選択範囲]メニューの[選択範囲を読み込む]を選択すると下図のダイアログボックスが表示されます。読み込むチャネルと選択範囲を指定すると、選択範囲を作成できます。

レイヤーマスクを使って画像を切り抜くことができました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。