highlight.js を利用して利用してWebページでソースコードをカラーリング表示します。
highlight.js のダウンロード
highlight.js をダウンロードします。
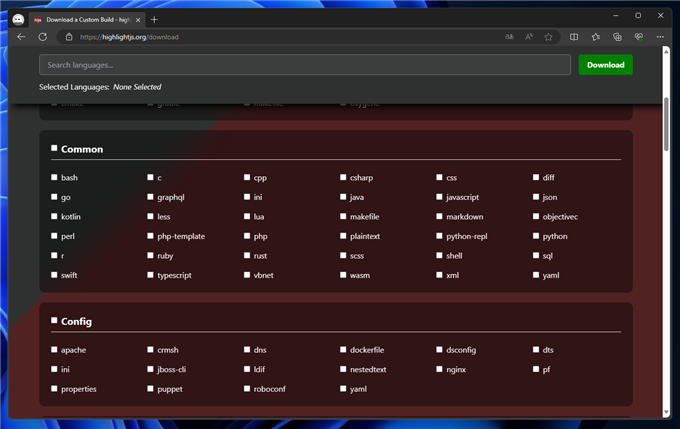
https://highlightjs.org/にアクセスします。下図のページが表示されます。
画面右上の [Download] のリンクをクリックします。

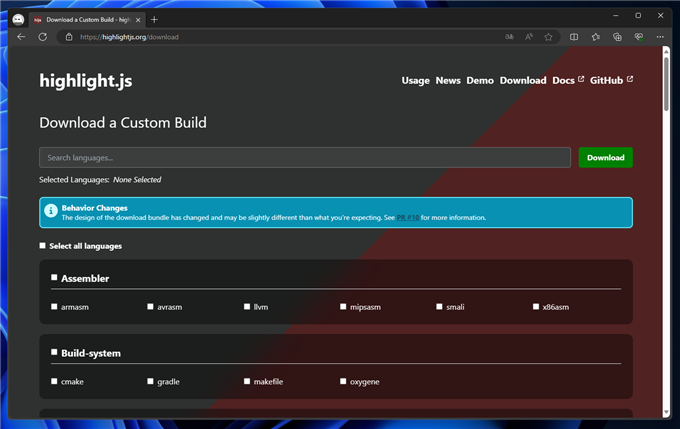
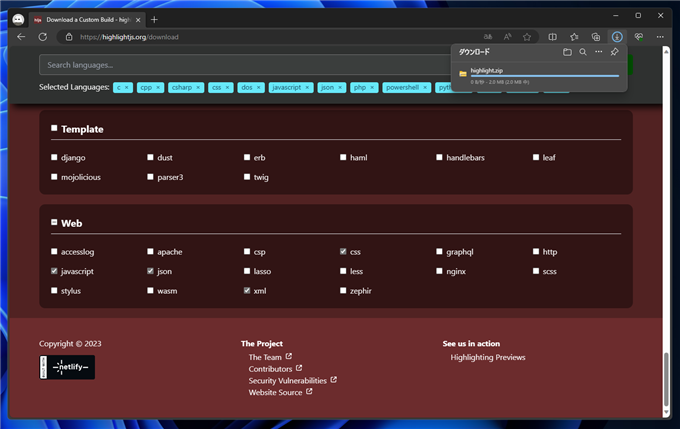
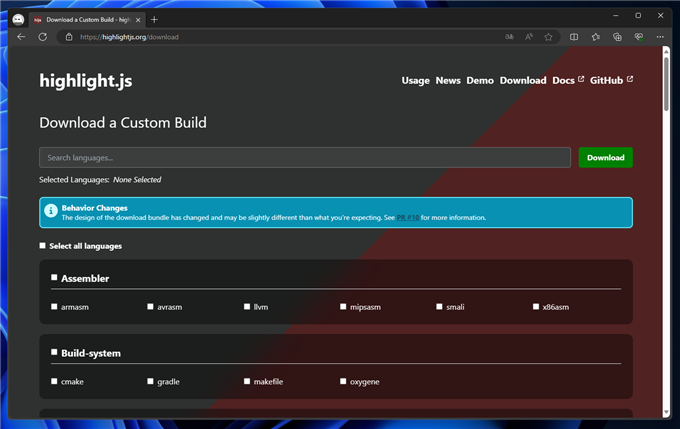
下図のダウンロード画面が表示されます。

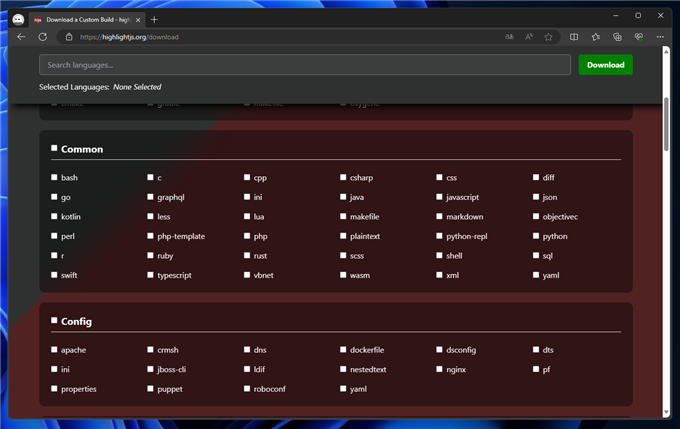
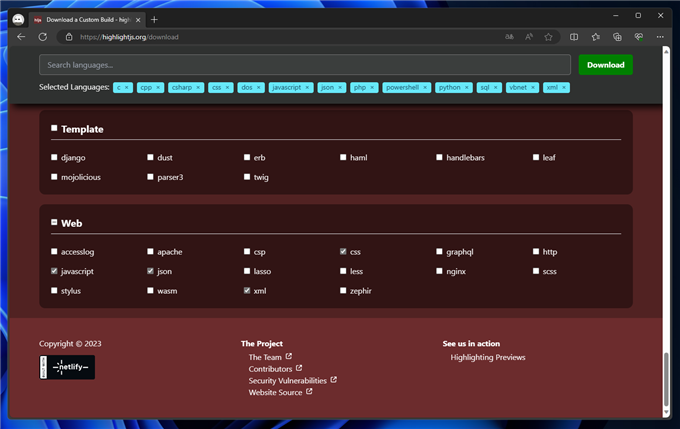
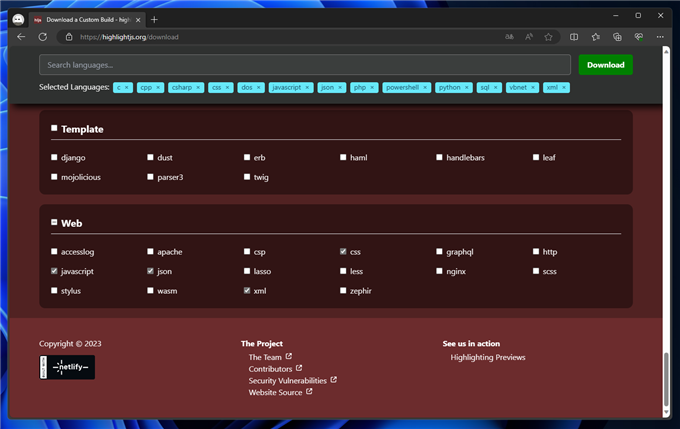
利用したい言語のパッケージをチェックして選択します。

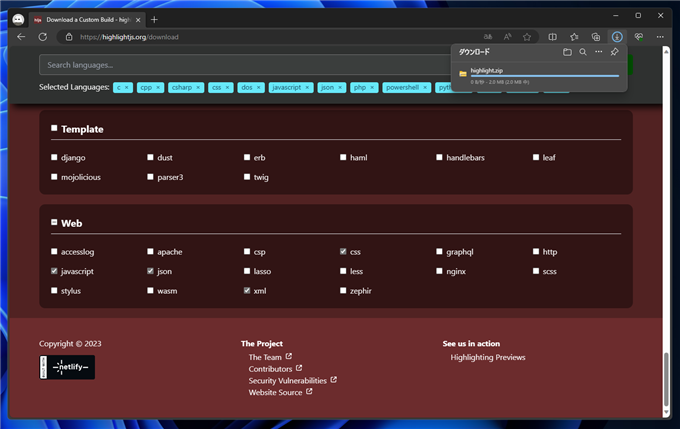
言語の選択ができたらページ右上の[Download]ボタンをクリックします。

highlight.js がダウンロードできます。
チェックしたオプションにより highlight.pack.js の内容が変わります。


ファイルの設置
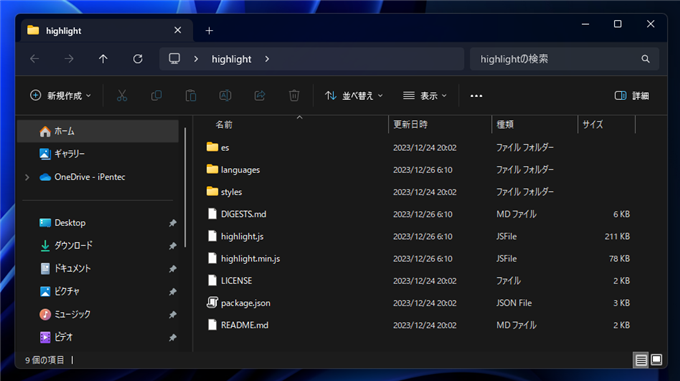
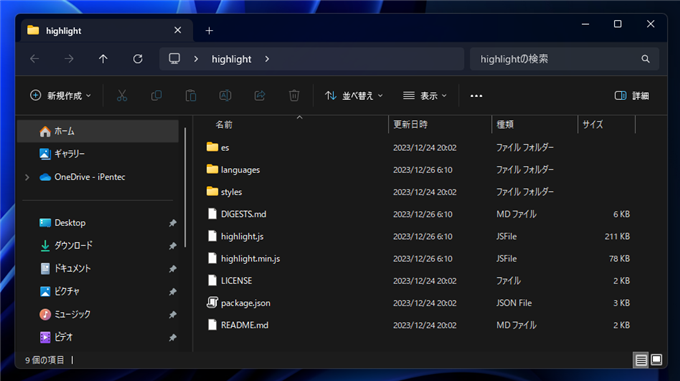
ダウンロードしたZIPファイルを展開します。

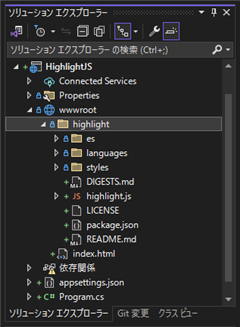
今回はHTMLファイルを配置するディレクトリに "highlight"ディレクトリを作成し、その中に展開したファイルを配置します。


コードの記述
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="highlight/styles/default.css">
<script src="highlight/highlight.js"></script>
<script>hljs.highlightAll();</script>
</head>
<body>
<p>コードは下記です。</p>
<pre><code>
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ArrayDemo
{
public partial class FormMain : Form
{
public FormMain()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
int[] array = new int[5];
array[0] = 10;
array[1] = 5;
array[2] = 8;
array[3] = 2;
array[4] = 4;
for (int i=0; i < array.Length; i++) {
textBox1.Text += "value["+i.ToString()+"] " + Convert.ToString(array[i])+"\r\n";
}
}
}
}
</code></pre>
<p>コードは以上です。</p>
</body>
</html>
解説
以下のコードがHighlight.jsのスタイルソート読み込みと、JavaScriptの読み込み、ハイライト処理の実行タグになります。
<link rel="stylesheet" href="highlight/styles/default.css">
<script src="highlight/highlight.js"></script>
<script>hljs.highlightAll();</script>
通常はハイライトするコードは、
<pre><code> ... </code></pre> で囲めば自動でコードを認識して適切なカラーリングが適用されますが、
明示的に言語を指定する場合は、classに言語の名称を指定します。
<pre><code class="csharp">
</code></pre>
表示結果
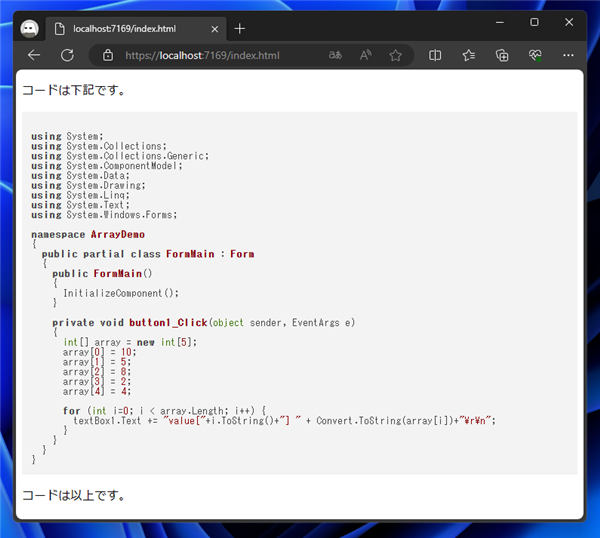
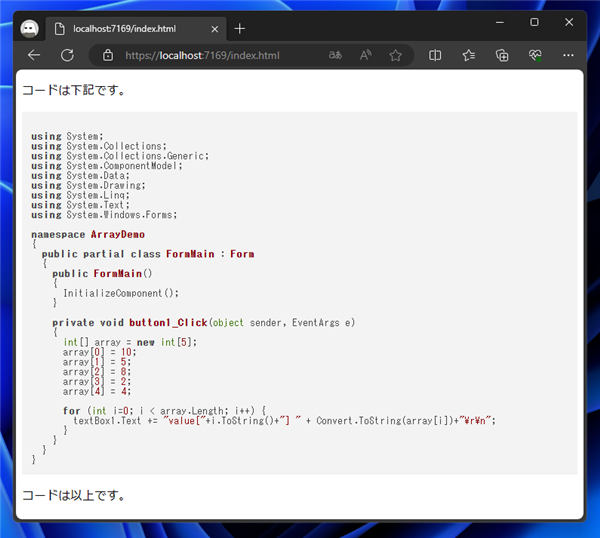
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示され、コードがカラーリング表示されます。

補足:CDNを利用する場合
CDNを利用する場合は、ファイルのダウンロードはせず、highlight.js のCDNのURLを指定します。
必要に応じて言語別のJSを読み込みます。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/csharp.min.js"></script>
<script>hljs.highlightAll();</script>
</head>
<body>
<p>コードは下記です。</p>
<pre><code>
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ArrayDemo
{
public partial class FormMain : Form
{
public FormMain()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
int[] array = new int[5];
array[0] = 10;
array[1] = 5;
array[2] = 8;
array[3] = 2;
array[4] = 4;
for (int i=0; i < array.Length; i++) {
textBox1.Text += "value["+i.ToString()+"] " + Convert.ToString(array[i])+"\r\n";
}
}
}
}
</code></pre>
<p>コードは以上です。</p>
</body>
</html>
表示結果
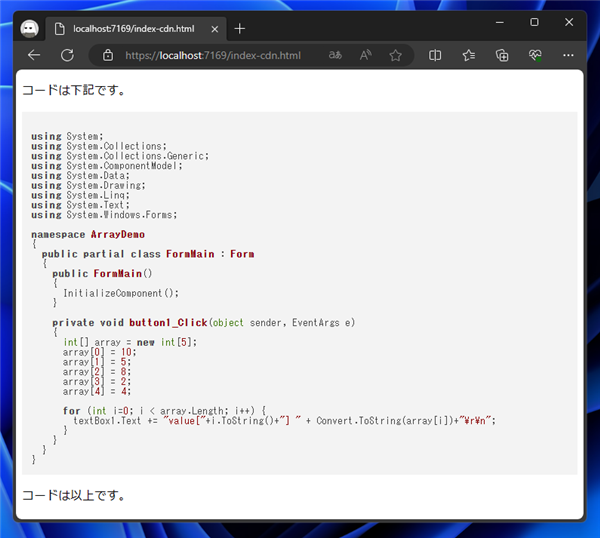
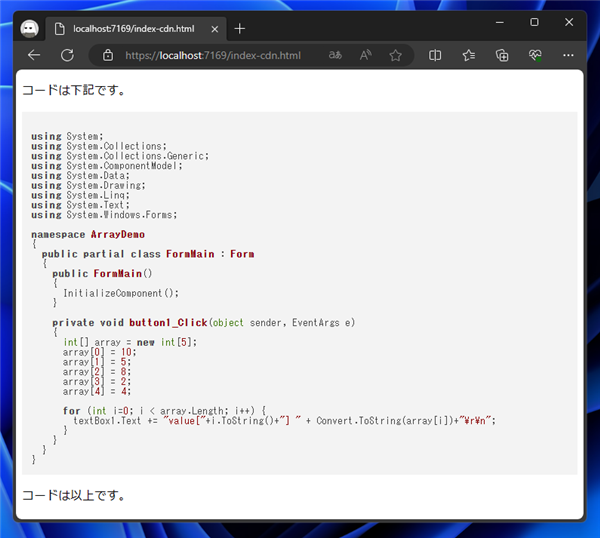
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示され、コードがカラーリング表示されます。

著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2023-12-26
改訂日: 2023-12-26
作成日: 2016-10-11