jQuery UI を利用してドラッグで項目の順番の並べ替えができるリストを作成するコードを紹介します。
概要
jQuery UIライブラリを利用して、ドラッグで項目の順番の並べ替えのできるリストを作成するには、下記の処理を実行します。
(リストのオブジェクト要素).sortable();
プログラム例
事前準備
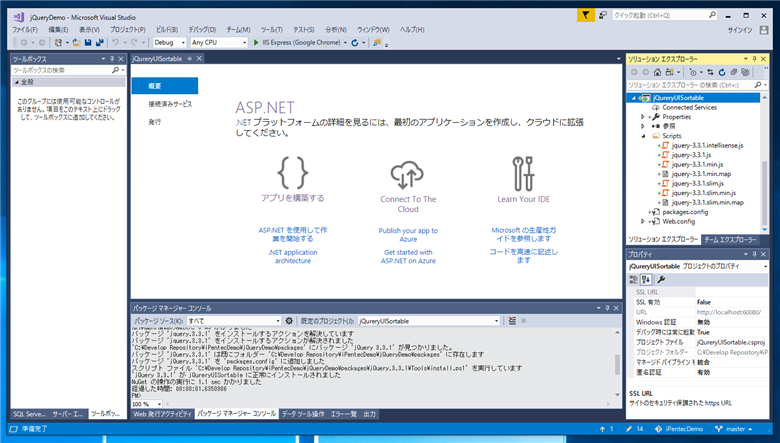
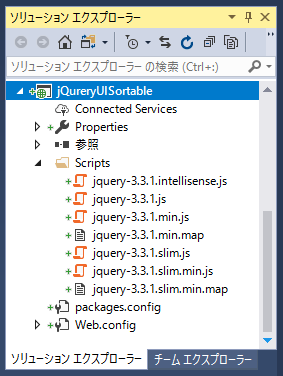
プロジェクトにjQueryを追加します。今回はWebアプリケーションのるいーとディレクトリの下にscriptsディレクトリを作成してjQueryのスクリプトを配置します。jQueryはjQueryのサイトからスクリプトを入手する方法やCDNを参照する方法やNuGetでインストールする方法などがあります。Visual Studio でNuGetを利用してjQueryをインストールする場合の手順は
こちらの記事を参照してください。


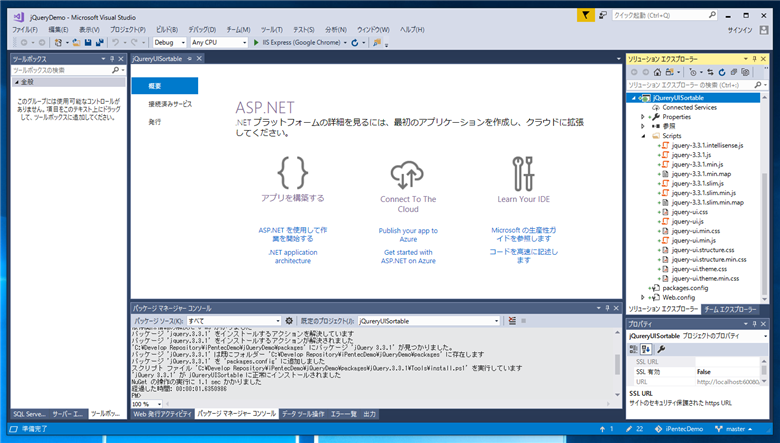
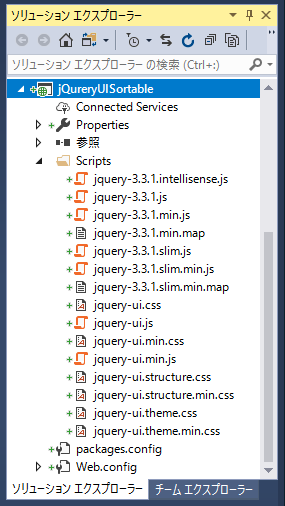
jQueryUIをjQueryのスクリプトファイルを配置したScriptsディレクトリに配置します。


コード
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="scripts/jquery-ui.css" />
<script src="scripts/jquery-3.3.1.js"></script>
<script src="scripts/jquery-ui.js"></script>
<script type="text/javascript">
$(function () {
$('#sample').sortable();
});
</script>
</head>
<body>
<ul id="sample">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7</li>
</ul>
</body>
</html>
解説
ulタグによるリストを記述します。idに"sample"を設定します。
下記のコードはページの読み込み完了時に実行されます。詳しくは
こちらの記事を参照してください。
ページ読み込み完了時に、idが"sample"のオブジェクトに対してsortable()メソッドを呼び出し、ドラッグによる並べ替えを有効にします。
$(function () {
$('#sample').sortable();
});
実行結果
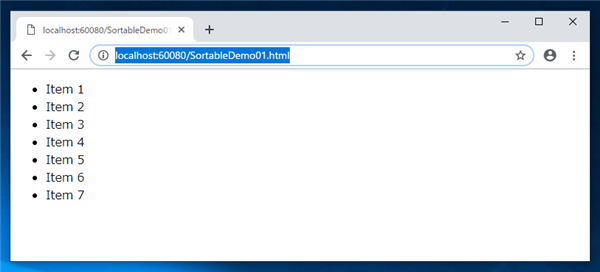
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。

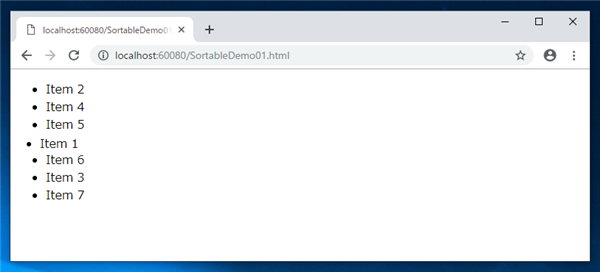
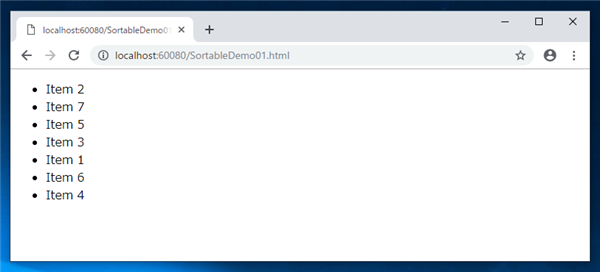
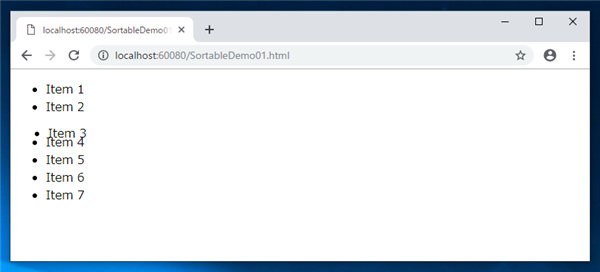
リストの[Item3]をドラッグします。ドラッグすると要素の移動が始まります。

下にドラッグすると、要素の順番が入れ替わります。

リストの項目をドロップ(ドラッグを終了)すると位置が確定されて、並び替えが完了します。

他の項目も同様にドラッグで項目の順番を並び替えることができます。


補足
jQueryやjQuery UIを利用せずにHTML5のドラッグ&ドロップ機能とJavaScriptでドラッグによる並び替え可能なリストを実装する手順については
こちらの記事を参照してください。
著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-06
作成日: 2019-02-18