文字列の文字数を取得する - JavaScript
JavaScriptで文字列の長さを取得するコードを紹介します。
概要
JavaScriptで文字列の長さを取得するには、Stringオブジェクトのlengthプロパティを利用します。
書式
文字列の長さが整数値で取得できます。なお、数値のオブジェクトに対してlengthプロパティにアクセスすると、undefined の値となります。
実装例
コード
下記HTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
var t1 = document.getElementById("textbox1");
var str = String(t1.value)
var str_length = str.length;
var e1 = document.getElementById("output");
e1.innerHTML = "長さ:"+str_length;
}
</script>
</head>
<body>
<input id="textbox1" type="text" /><br />
<input type="button" onclick="buttonClick();" value="Button" /><br />
<hr />
<div id="output"></div>
</body>
</html>
解説
ボタンのクリックにより、以下のJavaScript巻子を実行します。
getElementById()メソッドでテキストボックスの要素を取得し、テキストボックスに入力された文字列を取得し、str変数に代入します。
str変数のlengthプロパティで文字列の長さを取得し、
id="output" のdivタグに文字列の長さを表示します。
function buttonClick() {
var t1 = document.getElementById("textbox1");
var str = String(t1.value)
var str_length = str.length;
var e1 = document.getElementById("output");
e1.innerHTML = "長さ:"+str_length;
}
実行結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

テキストボックスに文字を入力します。今回は"Penguin"を入力しました。[Button]ボタンをクリックします。

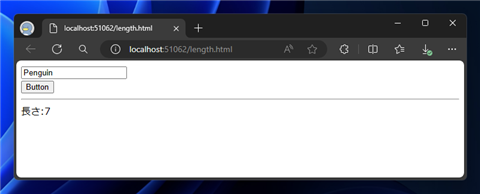
"Penguin"の文字列を取得し、ページの下部に長さを表示します。Penguinは7文字ですので、"長さ:7" が表示されました。

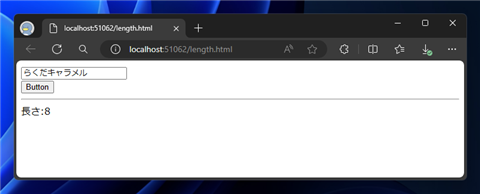
"らくだキャラメル"を入力した場合の実行結果です。マルチバイト文字も1文字としてカウントされ、8文字として扱われ、"長さ:8" が画面に表示されます。

JavaScriptで文字列の長さを取得できました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用