貼り付け (ペースト) 操作を検出する - JavaScript
JavaScriptでページ内のコントロールやページでの貼り付け、ペーストの操作を検出するコードを紹介します。
概要
テキストボックスなどHTMLページのコントロールの要素で、貼り付け、ペーストの操作をしたことを検知したい場合があります。
要素の
pasteイベントのリスナを設定することでページやコントロールでの貼り付け、ペーストの操作時に
イベントが発生する動作を実装できます。
書式
(HTML要素).addEventListener('paste', (イベントリスナの関数または無名関数) );
実装例
以下のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload = Page_Load;
function Page_Load() {
var text_box = document.getElementById("textbox1");
text_box.addEventListener('paste', TextBoxOnPaste);
}
function TextBoxOnPaste() {
var elem = document.getElementById("output");
elem.innerText = "ペーストされました。";
}
</script>
</head>
<body>
<h2>テキストボックスのペーストの検出</h2>
<form action="" name="searchForm">
<input type="text" id="textbox1" value="" />
</form>
<hr/>
<div id="output"></div>
</body>
</html>
解説
ページの読み込み時にテキストボックスの要素を取得し、addEventListener()メソッドを呼び出し、paste イベントを設定します。
イベント発生時には、TextBoxOnPaste() 関数を呼び出します。
function Page_Load() {
var text_box = document.getElementById("textbox1");
text_box.addEventListener('paste', TextBoxOnPaste);
}
TextBoxOnPaste関数では、ページ下部の出力エリアの要素オブジェクトを取得し、"ペーストされました。"のメッセージを表示します。
function TextBoxOnPaste() {
var elem = document.getElementById("output");
elem.innerText = "ペーストされました。";
}
なお、インラインの無名関数を使用し場合は以下のコードになります。
function Page_Load() {
var text_box = document.getElementById("textbox1");
text_box.addEventListener('paste', function(event){
var elem = document.getElementById("output");
elem.innerText = "ペーストされました。";
});
}
実行結果
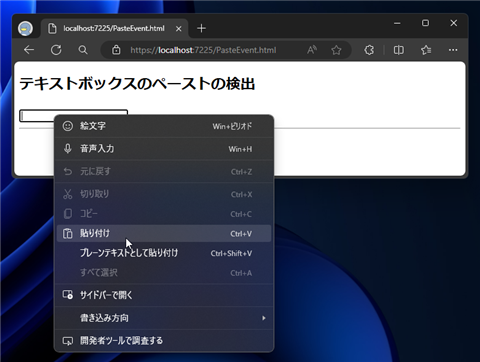
上記のHTMLページをWebブラウザで表示します。下図のページが表示されます。

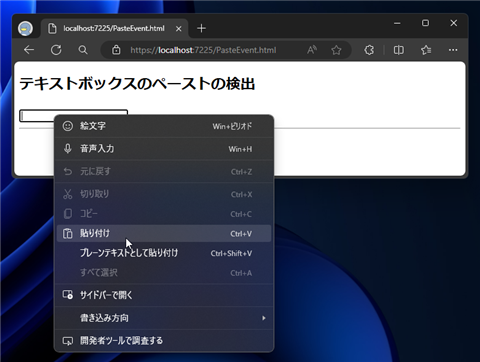
テキストボックス内で右クリックします。ポップアップメニューが表示されます。[貼り付け]の項目をクリックします。

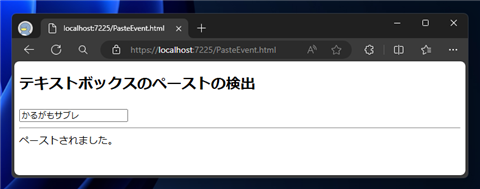
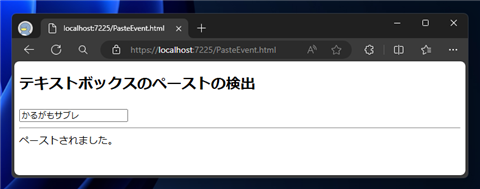
テキストボックスにクリップボードのテキストが貼り付けられ、ページ下部にも[ペーストされました。]のメッセージが表示されます。

テキストボックスの貼り付け、ペーストの操作を検出できました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用