ページ全体にポップアップ表示する - JavaScript
JavaScriptでウェブブラウザで表示しているページ全体にポップアップを表示するコードを紹介します。
コード:単純なポップアップ表示
下記のCSS,HTMLファイルを作成します。
body {
padding: 0 0 0 0;
margin: 0 0 0 0;
}
.section {
height: 480px;
border: 1px solid #ff6a00;
width: 70%;
}
.PopupButton {
text-align: center;
color: #FFFFFF;
display: table-cell;
vertical-align: middle;
width: 160px;
height: 48px;
background-color: #2673eb;
border-radius: 25px 25px 25px 25px / 25px 25px 25px 25px;
cursor: pointer;
}
.popup_section {
margin: 0 0 0 0;
padding: 0 0 0 0;
position: absolute;
;
background-color: #2673eb;
color: #FFFFFF;
width: 100%;
min-height: 800px;
height: 100%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="all-screen-popup.css" />
<script type="text/javascript">
var ScrollPositionKeep = 0;
function ButtonPopupShowClick() {
ScrollPositionKeep = document.documentElement.scrollTop;
var popelem = document.getElementById("popup_section1");
popelem.style.display = "block";
var pageelem = document.getElementById("page");
pageelem.style.display = "none";
document.documentElement.scrollTop = 0;
}
function ButtonPopupCloseClick() {
var popelem = document.getElementById("popup_section1");
popelem.style.display = "none";
var pageelem = document.getElementById("page");
pageelem.style.display = "block";
document.documentElement.scrollTop = ScrollPositionKeep;
ScrollPositionKeep = 0;
}
</script>
</head>
<body>
<div id="page">
<div class="section">section1</div>
<div class="section">section2</div>
<div class="section">section3</div>
<div class="section">section4</div>
<div class="section">section5</div>
<div class="section">
section6
<div id="PopupButton1" class="PopupButton" onclick="ButtonPopupShowClick();">Button</div>
</div>
<div class="section">section7</div>
<div class="section">section8</div>
<div class="section">section9</div>
<div class="section">section10</div>
<div class="section">section11</div>
<div class="section">section12</div>
</div>
<div class="popup_section" id="popup_section1">
popup section1<br />
<a id="PopupClose" href="javascript:void(0);" onclick="ButtonPopupCloseClick();">閉じる</a>
</div>
</body>
</html>
解説
Section6の欄にあるボタンをクリックすると、全画面のポップアップ画面が表示されます。
最初に document.documentElement.scrollTop を呼び出しスクロール位置を ScrollPositionKeep 変数に保存します。
続いてdocument.getElementById メソッドを呼び出し、popup_section1 の要素を取得します。要素のdisplay プロパティを "block" に設定しポップアップ領域を画面に表示します。
その後、document.getElementById メソッドを呼び出し、page の要素を取得し、要素のdisplay プロパティを "none" に設定しページの要素をすべて非表示にします。
ポップアップ領域の先頭が画面の先頭になるように scrollTop プロパティに0を設定し画面の最上部にスクロール位置を戻します。
function ButtonPopupShowClick() {
ScrollPositionKeep = document.documentElement.scrollTop;
var popelem = document.getElementById("popup_section1");
popelem.style.display = "block";
var pageelem = document.getElementById("page");
pageelem.style.display = "none";
document.documentElement.scrollTop = 0;
}
ポップアップを閉じるリンクをクリックすると下記のコードを実行します。
document.getElementById メソッドを呼び出し、popup_section1 の要素を取得します。取得した要素のdisplayプロパティを "none"に設定し画面から非表示にします。
その後、document.getElementById メソッドを呼び出し、page の要素を取得し、要素のdisplay プロパティを "block" に設定しページの要素を画面に表示します。
その後、scrollTop にスクロール位置を保存したScrollPositionKeep の値を設定し元のスクロール位置に戻します。
function ButtonPopupCloseClick() {
var popelem = document.getElementById("popup_section1");
popelem.style.display = "none";
var pageelem = document.getElementById("page");
pageelem.style.display = "block";
document.documentElement.scrollTop = ScrollPositionKeep;
ScrollPositionKeep = 0;
}
実行結果
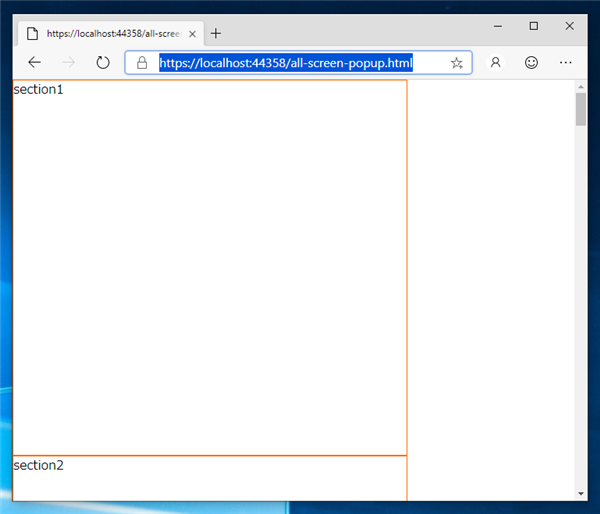
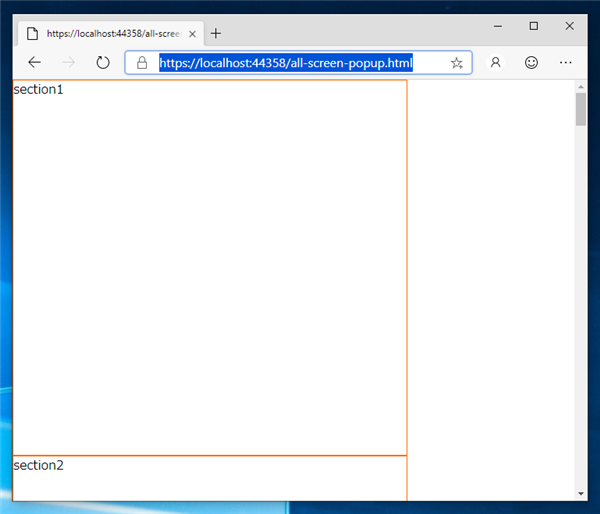
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

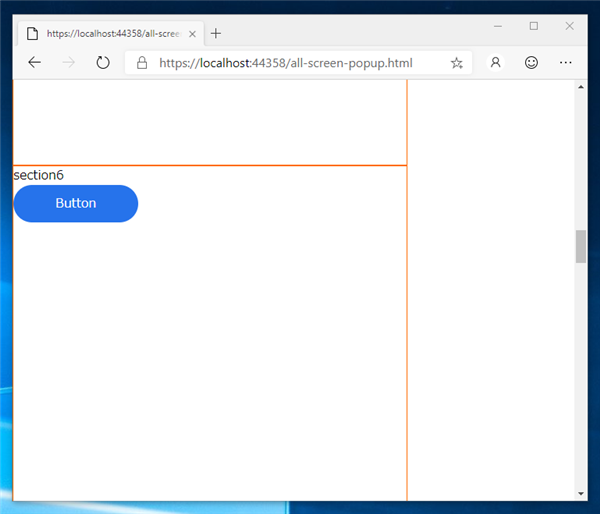
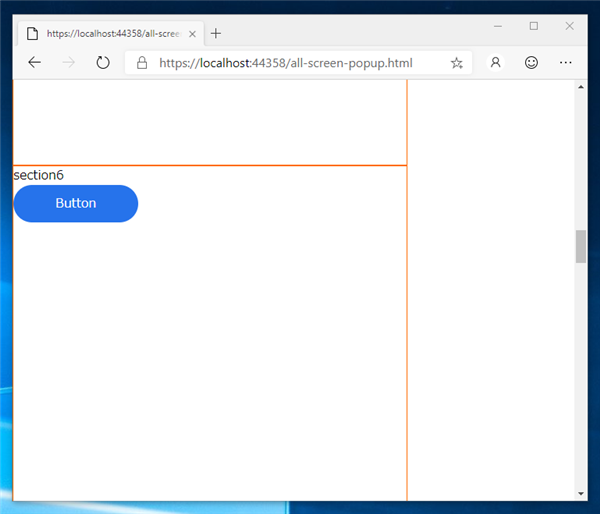
ページを下にスクロールし[section6]のエリアまでスクロールします。青い[Button]ボタンが配置されています。このボタンをクリックします。

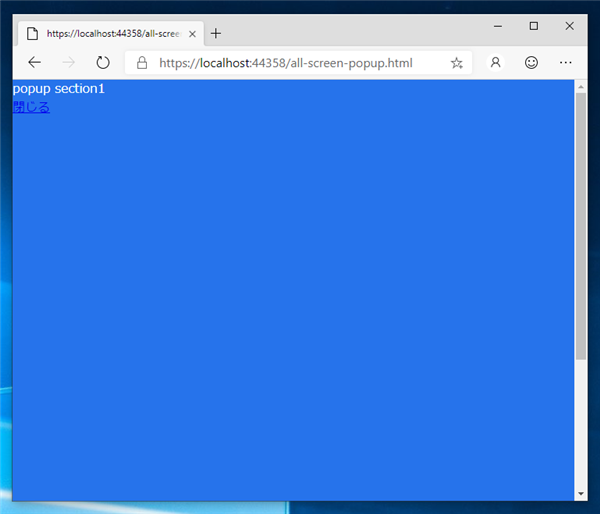
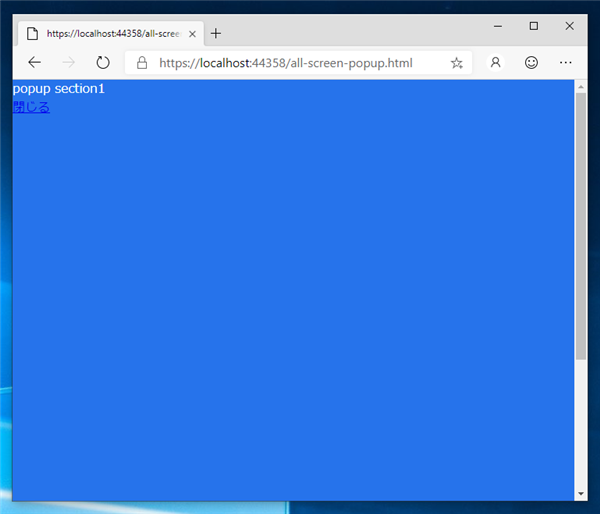
クリックすると全画面にポップアップ領域が表示されます。元のページは非表示になり、スクロールできる範囲が変化していることがわかります。ポップアップ領域の[閉じる]リンクをクリックします。

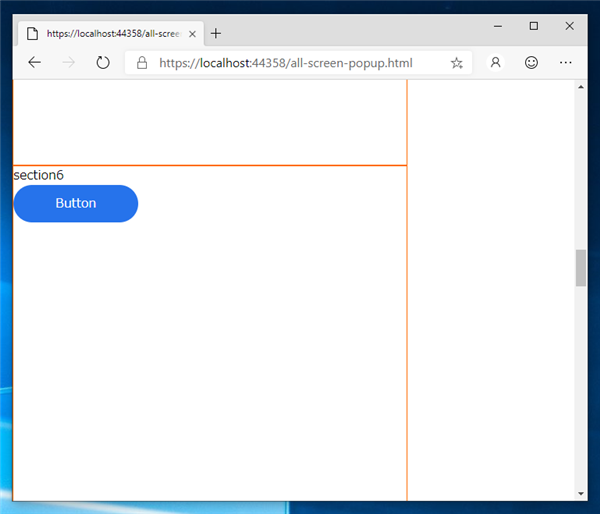
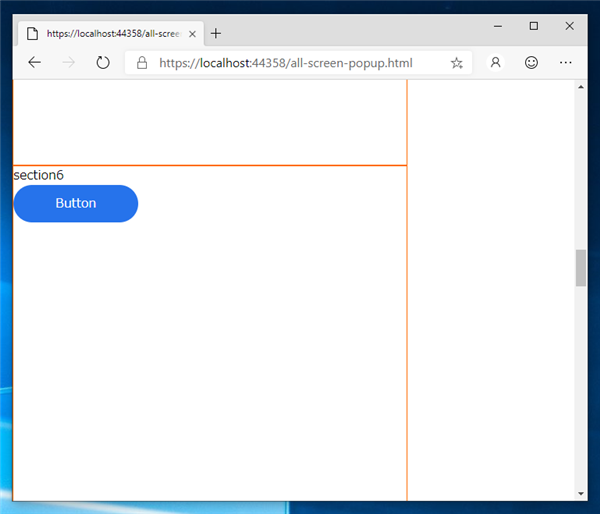
[閉じる]リンクをクリックするとポップアップ領域が非表示になり、元のページが表示されます。ポップアップ領域表示前と同じスクロール位置になっていることが確認できます。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用