画像をパスファインダーや形状モードで切り抜けない現象について紹介します。
概要
キャンバスに配置した画像を描画した図形と同様にパスファインダーや形状モードで切り抜こうとした場合、意図したとおりに動作しません。
この記事では挙動を確認し、対処法を紹介します。
動作確認
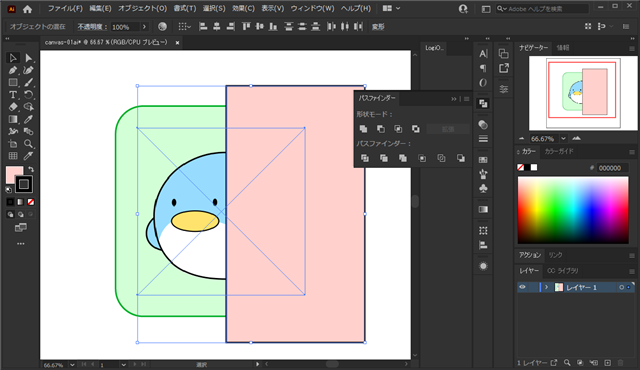
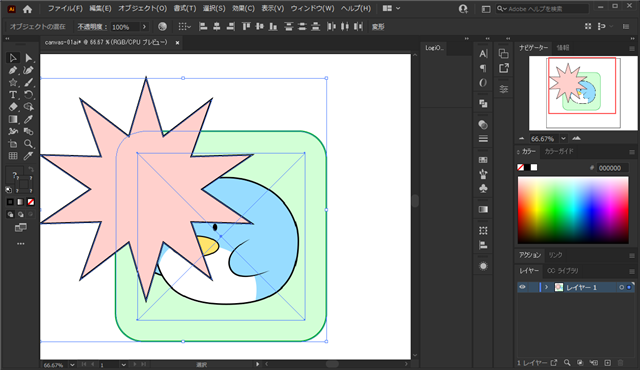
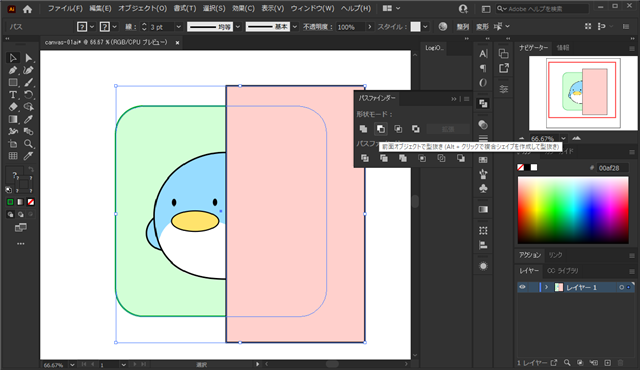
Illustratorを起動し、キャンバスに図形と画像を配置します。図形の中にあるキャラクターは図形で描画されたものではなく、
ビットマップ形式の画像を配置したものです。

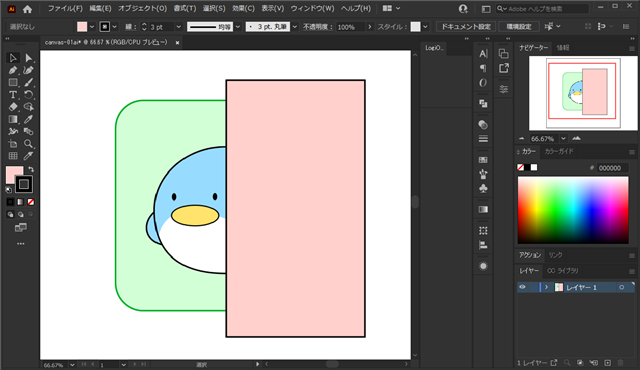
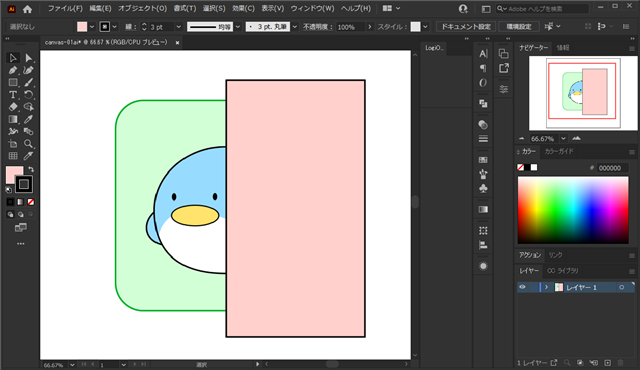
長方形ツールで長方形を描画いします。切り抜きたい位置に長方形を配置します。

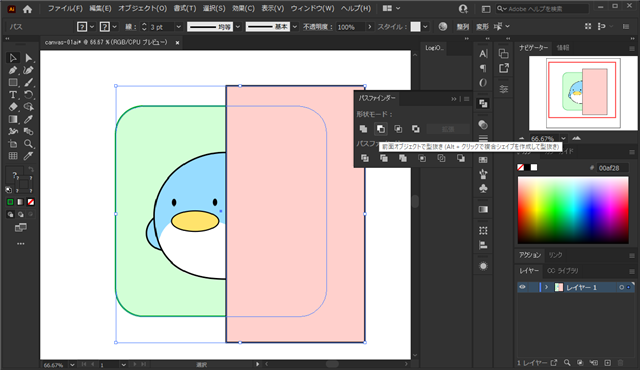
図形を2つ選択し [パスファインダー]ツールの[前面オブジェクトで型抜き]のボタンをクリックします。

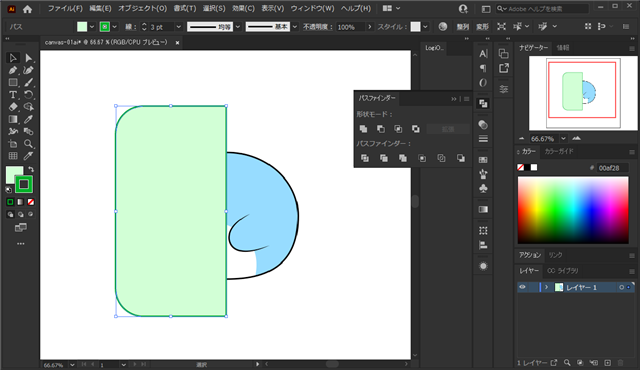
図形がくりぬかれます。

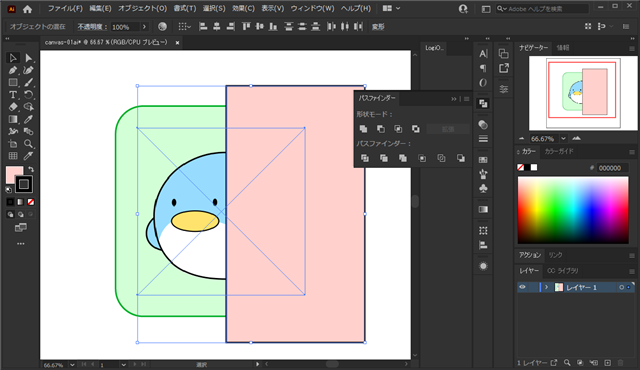
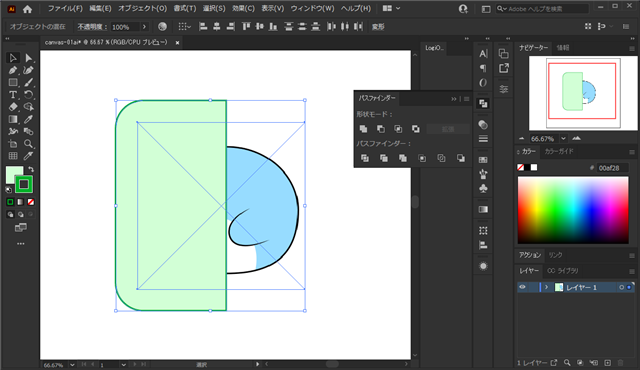
同様に、画像のオブジェクトと図形を選択した状態で、 [パスファインダー]ツールの[前面オブジェクトで型抜き]のボタンをクリックします。
クリックしても何も起きないことが確認できます。

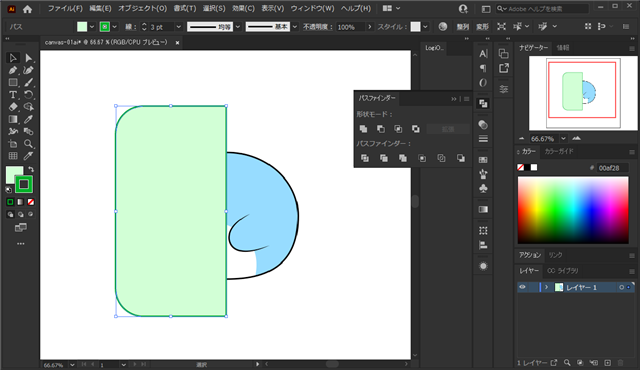
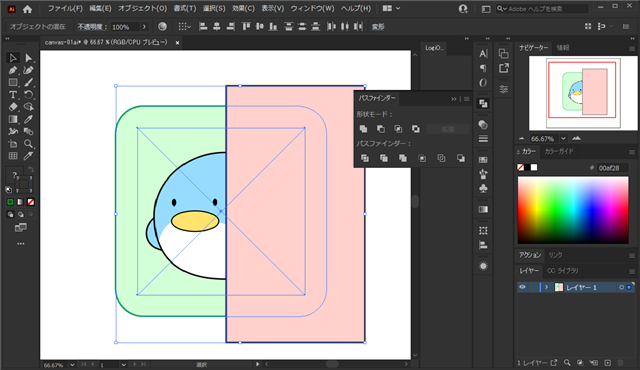
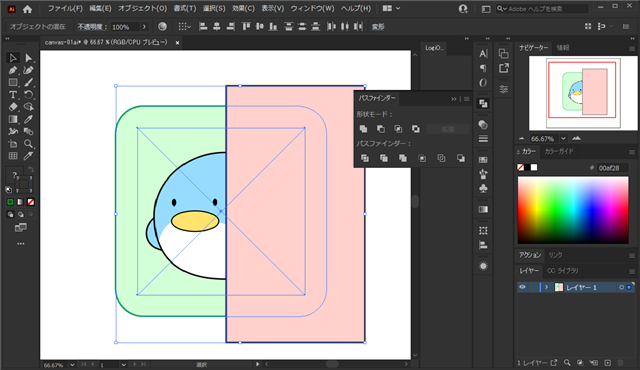
図形と画像をグループ化して、手前のオブジェクトで[パスファインダー]ツールの[前面オブジェクトで型抜き]を実行してみます。

図形は型抜きされますが、画像は型抜きできません。

原因
画像はパスファインダーは適用されないためです。
対処法1: 画像の切り抜きを利用する
直線で切り抜ける場合は、画像の切り抜きを利用する方法が利用できます。
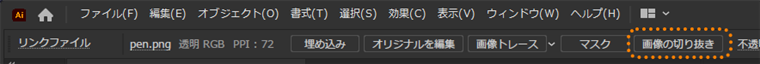
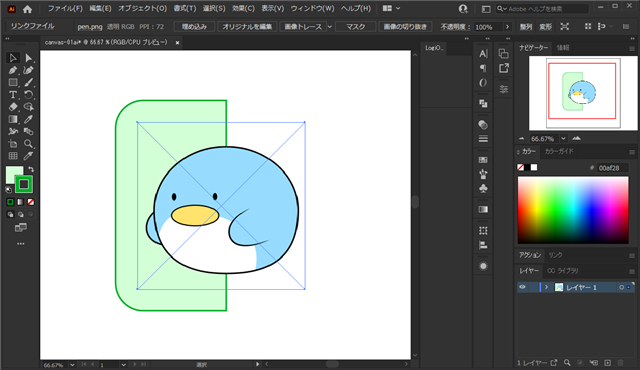
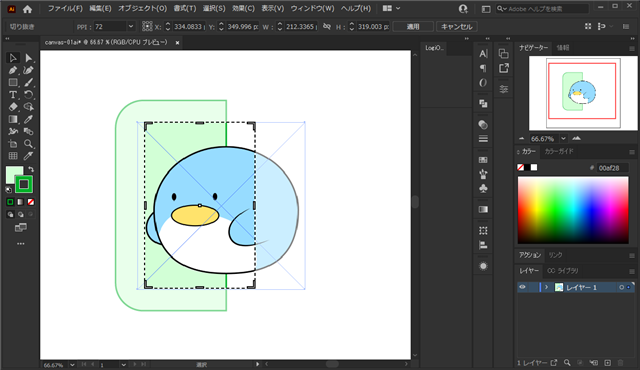
画像のオブジェクトを選択します。ウィンドウ上部のツールバーに[画像の切り抜き]ボタンが表示されています。このボタンをクリックします。


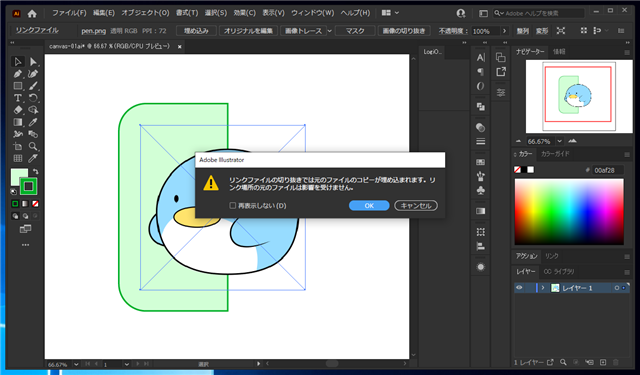
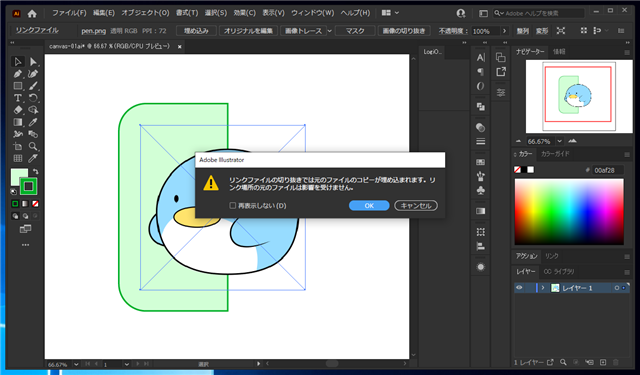
[リンクファイルの切り抜きでは元のファイルのコピーが埋め込まれます。リンク場所のファイルは影響を受けません]のダイアログが表示されます。
[OK]ボタンをクリックして続行します。

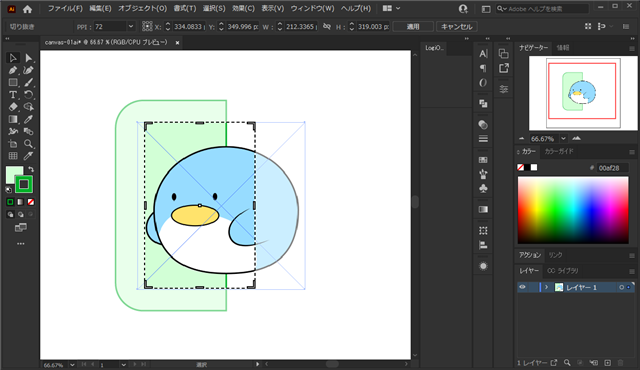
画像オブジェクトにトリミングの枠が表示されます。

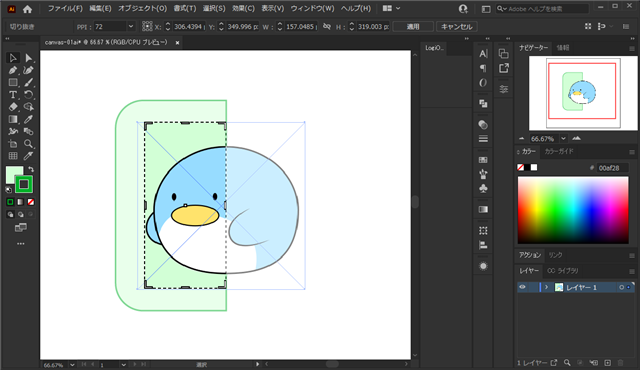
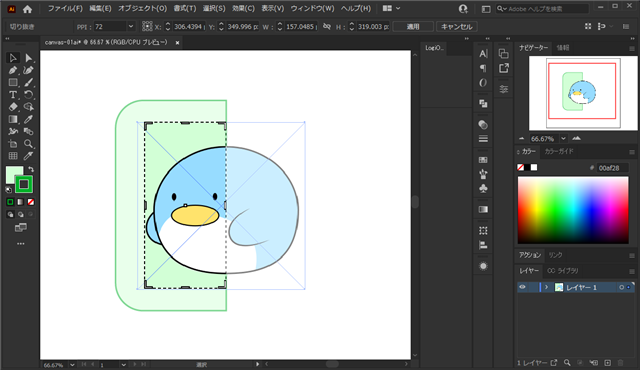
ハンドル部分をドラッグしてトリミングしたい形状にリサイズします。サイズが決まったら上部のツールバーの[適用]ボタンをクリックします。

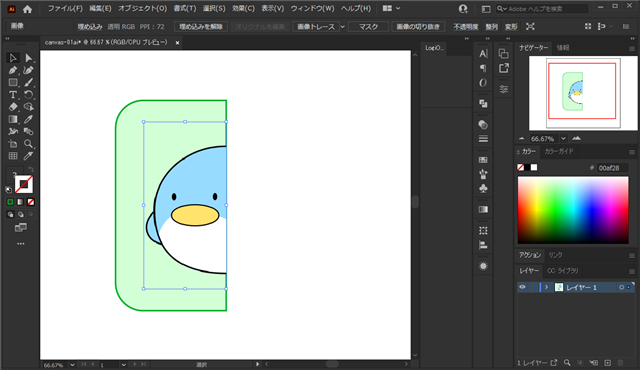
画像の切り抜きが実行され、枠の内部のみが切り抜かれました。

対処法2: クリッピングマスクを利用する
単純な切り抜きであれば、先の方法で対応できますが、複雑な図形で切り抜く場合は対応できません。
別の方法として、クリッピングマスクを利用して図形をマスクする方法があります。この方法であれば、切り抜く図形の形状が複雑でも対応できます。
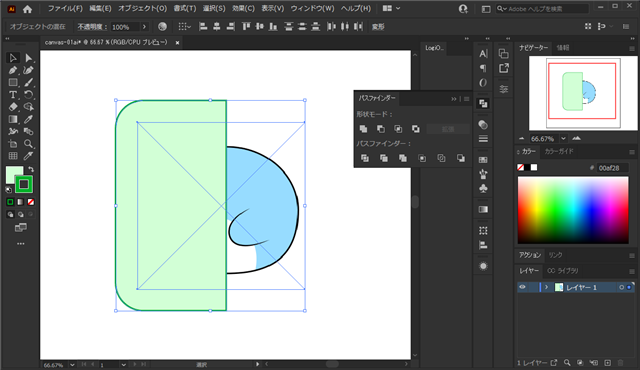
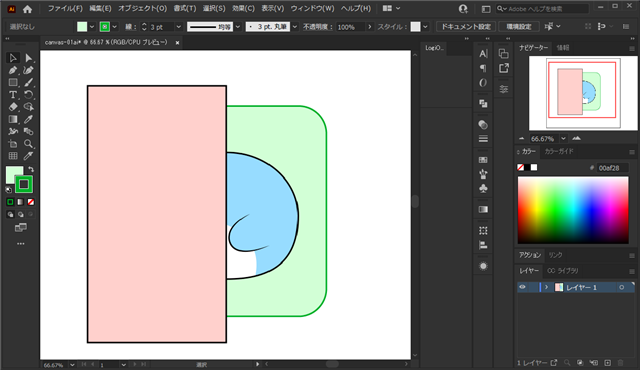
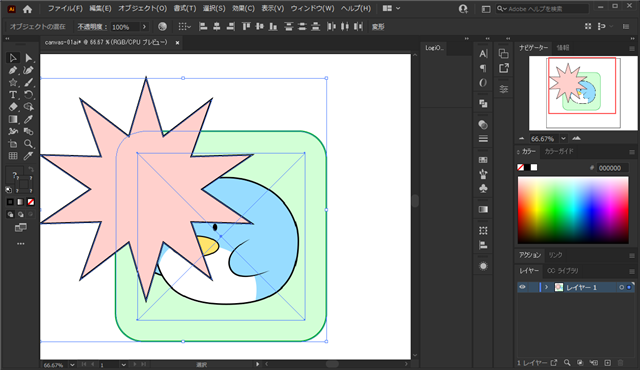
図形を残す側に図形を重ねます。
なお、クリッピングマスクの詳細は
こちらの記事を参照してください。

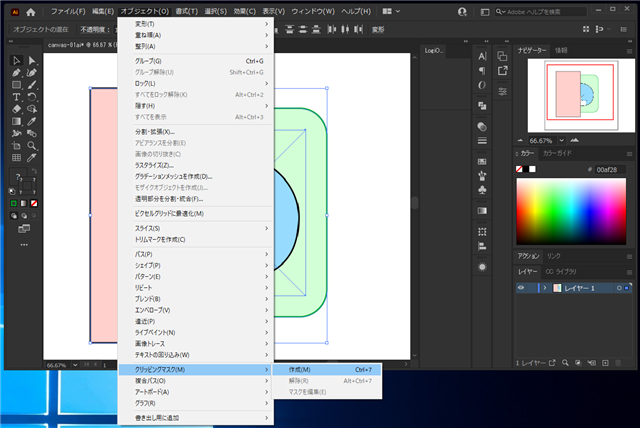
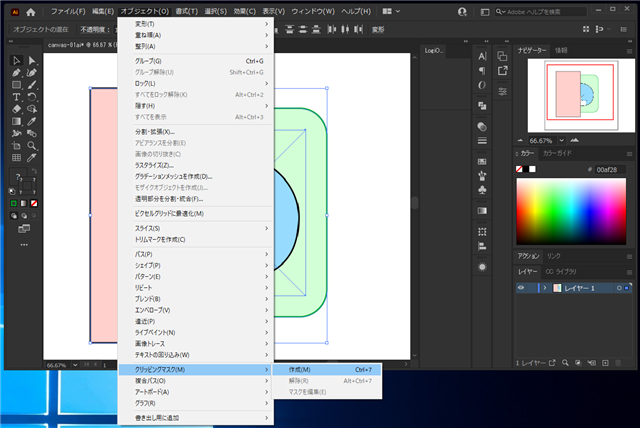
マスクする図形と、マスクされるオブジェクト両方を選択します。選択した状態で[オブジェクト]メニューの[クリッピングマスク]のサブメニューの[作成]
の項目をクリックします。

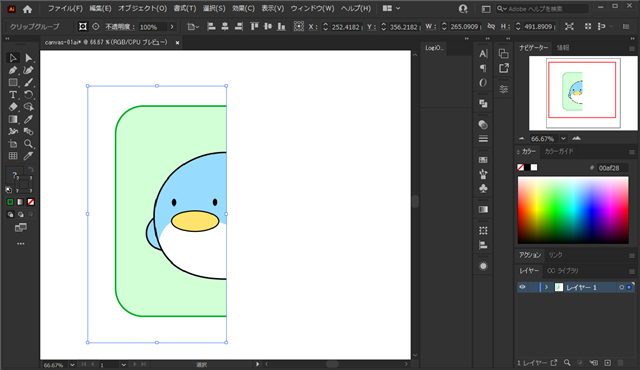
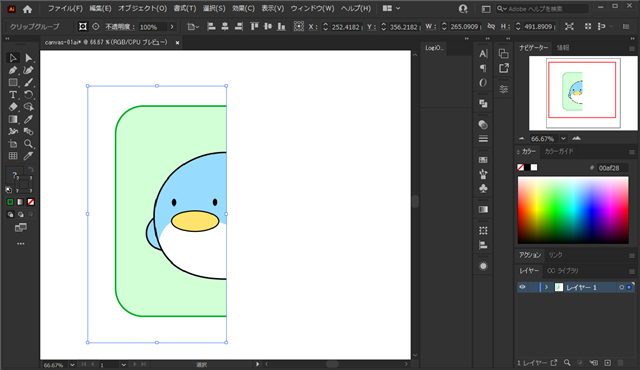
クリックすると、図形が重なった部分がマスクされて抜き出されます。

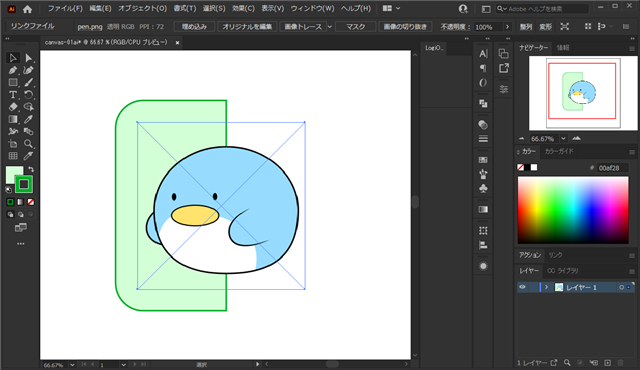
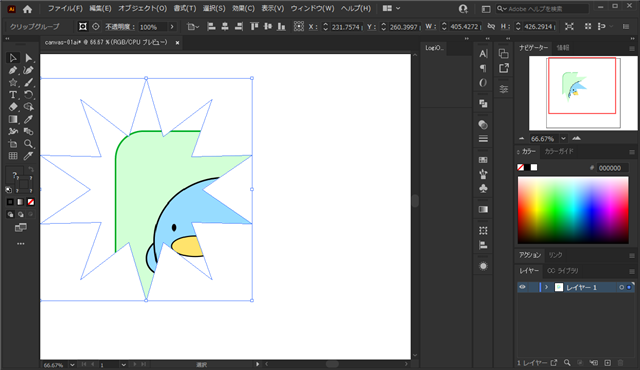
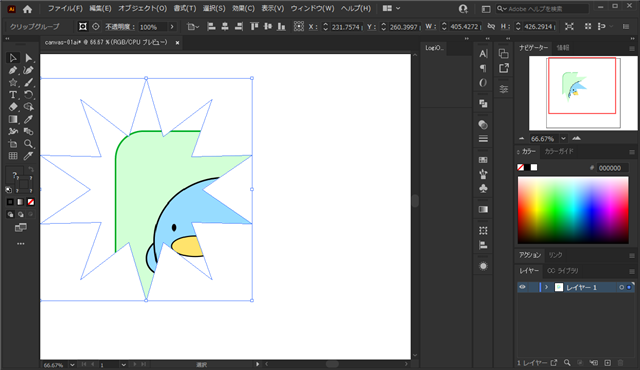
下図は複雑な図形でのクリッピングマスクでのマスキングの例です。複雑な図形の形状でも画像も含めて切り抜かれていることがわかります。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2021-06-19
作成日: 2021-06-19